Tipos de tarjetas
Las tarjetas adaptables, hero, list, connector para Grupos de Microsoft 365, recibo, inicio de sesión y miniaturas y colecciones de tarjetas se admiten en bots para Microsoft Teams. Se basan en tarjetas definidas por Bot Framework, pero Teams no admite todas las tarjetas de Bot Framework y ha agregado algunas propias.
Antes de identificar los distintos tipos de tarjeta, comprenda cómo crear una tarjeta de Elemento principal, una tarjeta en miniatura o una tarjeta adaptable.
Crear una tarjeta de Elemento principal, una tarjeta en miniatura o una tarjeta adaptable
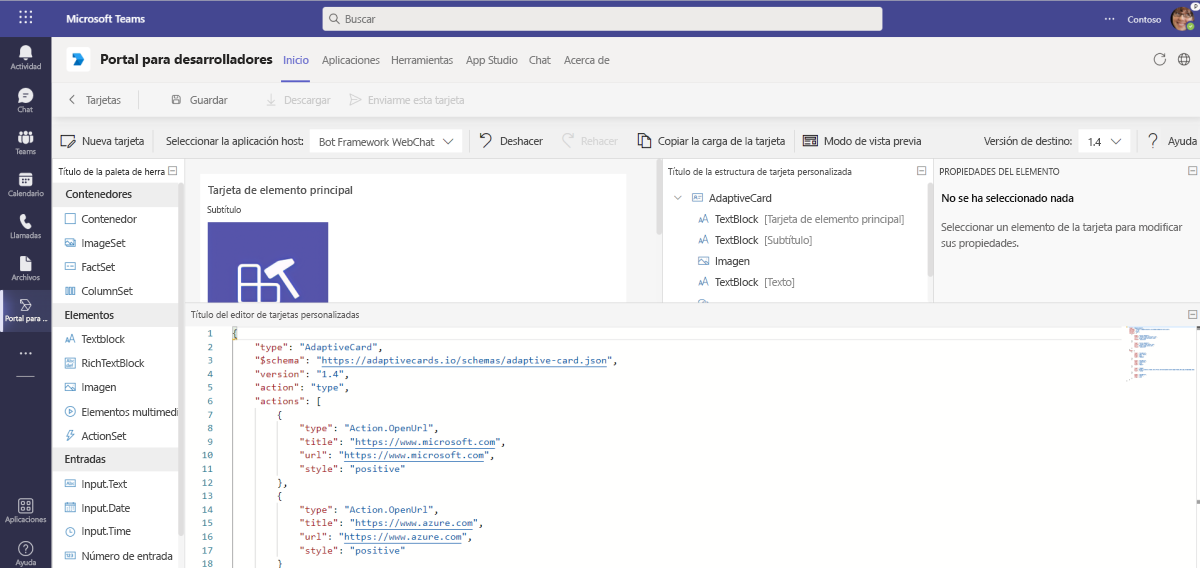
Para crear una tarjeta de Elemento principal, una tarjeta en miniatura o una tarjeta adaptable desde el Portal para desarrolladores para Teams:
Seleccione Diseñar y compilar tarjetas adaptables.
Seleccione Nueva tarjeta.
Escriba el nombre de la tarjeta y seleccione Guardar.
Seleccione una de las tarjetas entre la tarjeta de Elemento principal, la tarjeta de miniatura o la tarjeta adaptable.

Seleccione Guardar.
Seleccione Enviarme esta tarjeta. La tarjeta se le envía como un mensaje de chat.
Ejemplos de tarjetas
Encontrará información adicional sobre cómo usar tarjetas en la documentación de Bot Builder SDK v3. Los ejemplos de código también están disponibles en el repositorio Microsoft/BotBuilder-Samples de GitHub. A continuación, se muestran algunos ejemplos de tarjetas:
.NET
Node.js
Tipos de tarjeta
Puede identificar y usar diferentes tipos de tarjetas en función de los requisitos de la aplicación. En la tabla siguiente se muestran los tipos de tarjetas disponibles:
| Tipo de tarjeta | Descripción |
|---|---|
| Tarjeta adaptable | Esta tarjeta es muy personalizable y puede contener cualquier combinación de texto, voz, imágenes, botones y campos de entrada. |
| Tarjeta de héroe | Esta tarjeta normalmente contiene una sola imagen grande, uno o varios botones y una pequeña cantidad de texto. |
| Tarjeta de lista | Esta tarjeta contiene una lista de desplazamiento de elementos. |
| Tarjeta del conector para Grupos de Microsoft 365 | Esta tarjeta tiene un diseño flexible con varias secciones, campos, imágenes y acciones. |
| Tarjeta de recibo | Esta tarjeta proporciona un recibo al usuario. |
| Tarjeta de inicio de sesión | Esta tarjeta permite que un bot solicite que un usuario inicie sesión. |
| Tarjeta miniatura | Esta tarjeta normalmente contiene una sola imagen en miniatura, texto corto y uno o más botones. |
| Colecciones de tarjetas | Esta colección de tarjetas se usa para devolver varios elementos en una sola respuesta. |
Características que admiten distintos tipos de tarjeta
| Tipo de tarjeta | Bots | Vistas previas de extensión de mensaje | Resultados de extensión de mensaje | Cuadros de diálogo (denominados módulos de tareas en TeamsJS v1.x) | Webhooks salientes | Webhooks entrantes | Conectores para Grupos de Microsoft 365 |
|---|---|---|---|---|---|---|---|
| Tarjeta adaptable | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Tarjeta del conector para Grupos de Microsoft 365 | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| Tarjeta de héroe | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Tarjeta miniatura | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Tarjeta de lista | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ |
| Tarjeta de recibo | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| Tarjeta de inicio de sesión | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
Nota:
Para las tarjetas adaptables en los webhook entrantes, todos los elementos de esquema nativos de tarjeta adaptable, excepto
Action.Submit, son totalmente compatibles. Las acciones compatibles son Action.OpenURL, Action.ShowCard, Action.ToggleVisibility y Action.Execute.La tarjeta adaptable solo admite conectores de webhook entrantes para el tipo de grupos de Microsoft 365. Para estos conectores, puede enviar la tarjeta adaptable con el siguiente formato.
Propiedades comunes para todas las tarjetas
Puede ir a través de algunas propiedades comunes que son aplicables a todas las tarjetas.
Nota:
Las tarjetas de miniatura y de Elemento principal con varias acciones se dividen automáticamente en varias tarjetas en un diseño de carrusel.
Imágenes de tarjetas en línea
La tarjeta puede contener una imagen en línea al incluir un vínculo a la imagen disponible públicamente. Por motivos de rendimiento, se recomienda hospedar la imagen en un servidor público Content Delivery Network (CDN).
Las imágenes se escalan hacia arriba o hacia abajo en tamaño para mantener la relación de aspecto para cubrir el área de imagen. Las imágenes se recortan desde el centro para lograr la relación de aspecto adecuada para la tarjeta.
Las imágenes deben tener como máximo 1024 × 1024 y en formato PNG, JPEG o GIF. No se admite el uso de un GIF animado.
En la tabla siguiente, se proporcionan las propiedades de las imágenes de tarjetas insertadas:
| Propiedad | Tipo | Descripción |
|---|---|---|
| url | URL | Dirección URL HTTPS de la imagen. |
| alt | Cadena | Descripción accesible de la imagen. |
Nota:
Si una tarjeta incluye una dirección URL de imagen que se redirige antes de la imagen final, no se admitirá el redireccionamiento en la dirección URL de la imagen. Esto ocurre para las imágenes compartidas en la nube pública.
Botones
Los botones se muestran apilados en la parte inferior de la tarjeta. El texto del botón siempre está en una sola línea y se trunca si el texto supera el ancho del botón. No se muestran los botones adicionales que superen el número máximo admitido por la tarjeta.
Para obtener más información, consulte acciones de tarjeta.
Formato de tarjeta
Para obtener más información sobre el formato de texto en tarjetas, vea formato de tarjeta.
Después de identificar las propiedades comunes de todas las tarjetas, ahora puede trabajar con tarjetas adaptables, lo que le ayudará a aumentar la interacción y la eficacia agregando el contenido que se puede usar directamente en las aplicaciones que usa.
Tarjeta adaptable
Una tarjeta adaptable es una tarjeta personalizable que puede contener cualquier combinación de texto, voz, imágenes, botones y campos de entrada. Para obtener más información, vea Tarjetas adaptables.
Para explorar las plantillas de tarjeta adaptable, consulte Colección de inicio de tarjeta adaptable.
Compatibilidad con tarjetas adaptables
En la tabla siguiente se proporcionan las características que admiten las tarjetas adaptables:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Nota:
- La plataforma Teams admite la versión 1.5 o anterior de las características de tarjeta adaptable para las tarjetas enviadas por bots y las extensiones de mensajes basadas en acciones.
- La plataforma Teams admite la versión 1.5 o anterior de las características de tarjeta adaptable para otras funcionalidades, como tarjetas enviadas por el usuario (extensiones de mensajes basadas en búsquedas y desplegamiento de vínculos), pestañas y diálogos.
- El estilo de acción positiva o destructiva no se admite en tarjetas adaptables en la plataforma Teams.
- Pruebe la tarjeta adaptable de ancho completo en factores de forma estrechos, como paneles laterales móviles y de reuniones, para asegurarse de que el contenido no se trunca.
- Las tarjetas adaptables de Teams no proporcionan compatibilidad con las cargas de archivos o imágenes.
- La
isEnabledpropiedad paraAction.Submitel tipo en una tarjeta adaptable no se admite en Teams.
Ejemplo de tarjeta adaptable

El siguiente código muestra un ejemplo de una tarjeta adaptable:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}
}
Procedimientos recomendados de tarjetas adaptables
Las tarjetas adaptables no deben mostrar un desplazamiento horizontal. Para evitar desplazamientos horizontales, no especifique un ancho fijo.
Conjuntos de columnas
- Evite definir conjuntos de columnas con más de tres columnas.
- No use el ancho de píxel explícito en más de una columna del conjunto.
- Al usar un ancho explícito, no especifique un valor que haga que la columna use más de una cuarta parte del ancho de tarjeta más estrecho posible (por ejemplo, el ancho de una tarjeta en el panel de chat de reunión o en Microsoft 365 Copilot).
- En general, 48 píxeles es aproximadamente el ancho explícito máximo que desea usar, aunque puede haber excepciones en función del escenario.
Ajustar el tamaño de las imágenes
- Al usar una imagen dentro de un conjunto de columnas con más de una columna, prefiere especificar el tamaño de la columna que contiene la imagen en lugar de la propia imagen (establezca el tamaño de la imagen en "auto" o "stretch").
- Si la imagen no está en un columnset, por lo general se recomienda establecer su tamaño en "auto" o "stretch".
- Si usa un ancho explícito en píxeles, asegúrese de que no supere 3/4 del ancho de la tarjeta más estrecho.
- Al usar el tamaño explícito en píxeles, establezca el ancho o el alto, pero no ambos. Si establece solo una, se asegurará de que la imagen tenga la relación de aspecto adecuada.
- En general, solo se establece el ancho de la imagen, no el alto, aunque puede haber excepciones en función del escenario.
Información adicional sobre tarjetas adaptables
Nota:
La speak propiedad de una tarjeta adaptable para bots de Teams solo es compatible con lectores inmersivos.
Puede pasar valores dinámicos en una tarjeta adaptable con el símbolo de dólar ($) y llaves. Para más información, vea Plantillas de tarjetas adaptables.
Ejemplo:
{
"type": "TextBlock",
"text": "${titleText}",
"size": "default",
"weight": "bolder"
}
Referencia de Bot Framework:
Para más información sobre Tarjetas adaptables, vea Tarjetas adaptables.
Ahora puede trabajar con una tarjeta de Elemento principal, que es una tarjeta multipropósito que se usa para resaltar visualmente una selección de usuario potencial.
El bot puede mencionar las etiquetas de una tarjeta adaptable publicadas en canales. Para obtener más información, vea Mención de etiquetas.
Tarjeta de héroe
Una tarjeta que normalmente contiene una sola imagen grande, uno o varios botones y texto.
Compatibilidad con tarjetas de Elemento principal
En la tabla siguiente, se proporcionan las características que admiten tarjetas de Elemento principal:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Propiedades de una tarjeta de Elemento principal
En la tabla siguiente se proporcionan las propiedades de una tarjeta de Elemento principal:
| Propiedad | Tipo | Description |
|---|---|---|
| title | Texto enriquecido | Título de la tarjeta. Máximo dos líneas. |
| subtítulo | Texto enriquecido | Subtítulo de la tarjeta. Máximo dos líneas. |
| text | Texto enriquecido | El texto aparece debajo del subtítulo. Para ver las opciones de formato, vea formato de tarjeta. |
| imágenes | Matriz de imágenes | Imagen que se muestra en la parte superior de la tarjeta. Relación de aspecto 16:9. |
| botones | Matriz de objetos de acción | Conjunto de acciones aplicables a la tarjeta actual. Máximo seis. |
| pulsar | Action (objeto) | Se activa cuando el usuario pulsa en la propia tarjeta. |
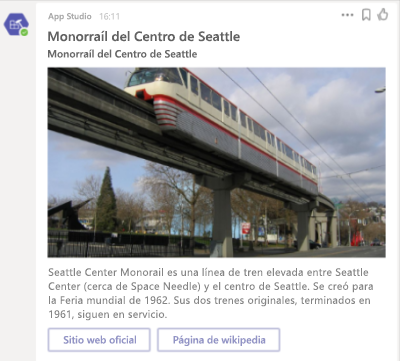
Ejemplo de una tarjeta de Elemento principal

El siguiente código muestra un ejemplo de una tarjeta de Elemento principal:
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "Seattle Center Monorail",
"subtitle": "Seattle Center Monorail",
"text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.",
"images": [
{
"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg"
}
],
"buttons": [
{
"type": "openUrl",
"title": "Official website",
"value": "https://www.seattlemonorail.com"
},
{
"type": "openUrl",
"title": "Wikipeda page",
"value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail"
}
]
}
}
Información adicional sobre tarjetas de Elemento principal
Referencia de Bot Framework:
Tarjeta de lista
Teams agregó la tarjeta de lista para proporcionar funciones más allá de lo que la colección de listas puede proporcionar. La tarjeta de lista proporciona una lista de desplazamiento de elementos.
Compatibilidad con tarjetas de lista
En la tabla siguiente se proporcionan las características que admiten tarjetas de lista:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Propiedades de una tarjeta de lista
En la tabla siguiente se proporcionan las propiedades de una tarjeta de lista:
| Propiedad | Tipo | Description |
|---|---|---|
| title | Texto enriquecido | Título de la tarjeta. Máximo dos líneas. |
| items | Matriz de elementos de lista | Conjunto de elementos aplicables a la tarjeta. |
| botones | Matriz de objetos de acción | Conjunto de acciones aplicables a la tarjeta actual. Máximo 6. |
Ejemplo de una tarjeta de lista
El siguiente código muestra un ejemplo de una tarjeta de lista:
{
"contentType": "application/vnd.microsoft.teams.card.list",
"content": {
"title": "Card title",
"items": [
{
"type": "file",
"id": "https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx",
"title": "Report",
"subtitle": "teams > new > design",
"tap": {
"type": "imBack",
"value": "editOnline https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx"
}
},
{
"type": "resultItem",
"icon": "https://cdn2.iconfinder.com/data/icons/social-icons-33/128/Trello-128.png",
"title": "Trello title",
"subtitle": "A Trello subtitle",
"tap": {
"type": "openUrl",
"value": "http://trello.com"
}
},
{
"type": "section",
"title": "Manager"
},
{
"type": "person",
"id": "JohnDoe@contoso.com",
"title": "John Doe",
"subtitle": "Manager",
"tap": {
"type": "imBack",
"value": "whois JohnDoe@contoso.com"
}
}
],
"buttons": [
{
"type": "imBack",
"title": "Select",
"value": "whois"
}
]
}
}
Tarjeta del conector para Grupos de Microsoft 365
Puede trabajar con una tarjeta de conector para Grupos de Microsoft 365 que proporciona un diseño flexible y es una excelente manera de obtener información útil. La tarjeta del conector para Grupos de Microsoft 365 se admite en Teams, no en Bot Framework. Esta tarjeta proporciona un diseño flexible con varias secciones, campos, imágenes y acciones. Esta tarjeta contiene una tarjeta de conector para que la puedan usar los bot. Para conocer las diferencias entre las tarjetas del conector y la tarjeta del conector para Grupos de Microsoft 365, consulte Tarjeta del conector para Grupos de Microsoft 365.
Compatibilidad con tarjetas de conector para Grupos de Microsoft 365
En la tabla siguiente se proporcionan las características que admiten tarjetas de conector para Grupos de Microsoft 365:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ❌ |
Propiedades de la tarjeta del conector para Grupos de Microsoft 365
En la tabla siguiente se proporcionan las propiedades de la tarjeta del conector para Grupos de Microsoft 365:
| Propiedad | Tipo | Description |
|---|---|---|
| title | Texto enriquecido | Título de la tarjeta. Máximo dos líneas. |
| summary | Texto enriquecido | Obligatorio si la tarjeta no contiene una propiedad de texto; de lo contrario, es opcional. La propiedad de resumen se muestra normalmente en el elemento emergente de notificación en Teams, como una manera de determinar rápidamente de qué se trata la tarjeta. Incluya siempre un resumen. No incluya los detalles en el resumen. Por ejemplo, para una publicación de Twitter, un resumen podría leer **Nuevo tweet desde @someuser** sin mencionar el contenido del propio tweet. |
| text | Texto enriquecido | El texto aparece debajo del subtítulo. Para ver las opciones de formato, vea formato de tarjeta. |
| themeColor | Cadena hexadecimal | Color que invalida el accentColor proporcionado desde el manifiesto de aplicación. |
Para obtener más información sobre las propiedades de la tarjeta del conector para Grupos de Microsoft 365, consulte campos de tarjeta.
Información adicional sobre la tarjeta del conector para Grupos de Microsoft 365
Las tarjetas del conector para Grupos de Microsoft 365 funcionan correctamente en Microsoft Teams, incluidas ActionCard las acciones.
La diferencia importante entre usar tarjetas de conector desde un conector y usar tarjetas de conector en el bot es el control de las acciones de tarjeta. En la tabla siguiente se muestra la diferencia:
| Connector | Bot |
|---|---|
| El punto de conexión recibe la carga de la tarjeta a través de HTTP POST. | La acción HttpPOST desencadena una actividad invoke que envía solo el identificador de acción y el cuerpo al bot. |
Cada tarjeta del conector puede mostrar un máximo de 10 secciones y cada sección puede contener un máximo de cinco imágenes y cinco acciones.
Nota:
Las secciones, imágenes o acciones adicionales de un mensaje no aparecen.
Todos los campos de texto admiten Markdown y HTML. Puede controlar qué secciones usan Markdown o HTML estableciendo la propiedad markdown en un mensaje. De forma predeterminada, markdown se establece en true. Si quiere usar HTML en su lugar, establezca markdown en false.
Si especifica la propiedad themeColor, invalida la propiedad accentColor en el manifiesto de la aplicación.
Para especificar el estilo de representación para activityImage, puede establecer activityImageType como se muestra en la tabla siguiente:
| Valor | Descripción |
|---|---|
avatar |
Valor predeterminado, activityImage se recorta como un círculo. |
article |
activityImage se muestra como un rectángulo y conserva su relación de aspecto. |
Para obtener todos los demás detalles sobre las propiedades de tarjeta de conector, vea referencia de tarjeta de mensaje accionable. Las únicas propiedades de tarjeta del conector que Teams no admite son las siguientes:
heroImagehideOriginalBody-
startGroupsiempre tratado comotrueen Teams originatorcorrelationId
Ejemplo de tarjeta de conector para Grupos de Microsoft 365
En el código siguiente se muestra un ejemplo de una tarjeta de conector para Grupos de Microsoft 365:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"summary": "John Doe commented on Trello",
"title": "Project Tango",
"sections": [
{
"activityTitle": "John Doe commented",
"activitySubtitle": "On Project Tango",
"activityText": "\"Here are the designs\"",
"activityImage": "http://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg"
},
{
"title": "Details",
"facts": [
{
"name": "Labels",
"value": "Designs, redlines"
},
{
"name": "Due date",
"value": "Dec 7, 2016"
},
{
"name": "Attachments",
"value": "[final.jpg](http://connectorsdemo.azurewebsites.net/images/WIN14_Jan_04.jpg)"
}
]
},
{
"title": "Images",
"images": [
{
"image":"http://connectorsdemo.azurewebsites.net/images/MicrosoftSurface_024_Cafe_OH-06315_VS_R1c.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Scene_01.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Anthony_02.jpg"
}
]
}
],
"potentialAction": [
{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "View in Trello",
"target": [
"https://trello.com/c/1101/"
]
}
]
}
}
Tarjeta de recibo
Teams admite la tarjeta de recibo, que permite a un bot proporcionar un recibo al usuario. Normalmente, contiene la lista de elementos que se deben incluir en el recibo, como impuestos y la información total.
Compatibilidad con tarjetas de recibo
En la tabla siguiente, se proporcionan las características que admiten tarjetas de recibo:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
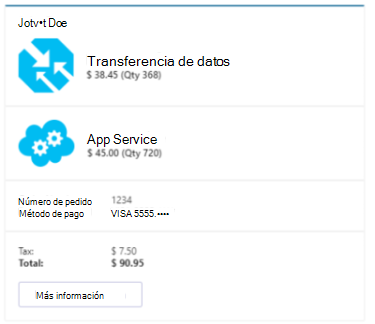
Ejemplo de una tarjeta de recibo

El siguiente código muestra un ejemplo de una tarjeta de recibo:
{
"contentType": "application/vnd.microsoft.card.receipt",
"content": {
"title": "John Doe",
"facts": [
{
"key": "Order Number",
"value": "1234"
},
{
"key": "Payment Method",
"value": "VISA 5555-****"
}
],
"items": [
{
"title": "Data Transfer",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png"
},
"price": "$ 38.45",
"quantity": "368"
},
{
"title": "App Service",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png"
},
"price": "$ 45.00",
"quantity": "720"
}
],
"total": "$ 90.95",
"tax": "$ 7.50",
"buttons": [
{
"type": "openUrl",
"title": "More information",
"image": "https://account.windowsazure.com/content/6.10.1.38-.8225.160809-1618/aux-pre/images/offer-icon-freetrial.png",
"value": "https://azure.microsoft.com/en-us/pricing/"
}
]
}
}
Información adicional sobre tarjetas de recibo
Referencia de Bot Framework:
Tarjeta de inicio de sesión
La tarjeta de inicio de sesión de Teams es similar a la tarjeta de inicio de sesión de Bot Framework, salvo que la tarjeta de inicio de sesión de Teams solo admite dos acciones signin y openUrl.
La acción de inicio de sesión se puede usar desde cualquier tarjeta de Teams, no solo desde la tarjeta de inicio de sesión. Para obtener más información, vea flujo de autenticación de Teams para bots.
Compatibilidad con tarjetas de inicio de sesión
En la tabla siguiente se proporcionan las características que admiten tarjetas de inicio de sesión:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Información adicional sobre las tarjetas de inicio de sesión
Referencia de Bot Framework:
Tarjeta miniatura
Puede trabajar con una tarjeta en miniatura que se usa para enviar un mensaje sencillo que requiere acción. Una tarjeta que normalmente contiene una sola imagen en miniatura, uno o varios botones y texto.
Compatibilidad con tarjetas en miniatura
En la tabla siguiente, se proporcionan las características que admiten las tarjetas en miniatura:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |

Propiedades de una tarjeta en miniatura
En la tabla siguiente, se proporcionan las propiedades de una tarjeta en miniatura:
| Propiedad | Tipo | Description |
|---|---|---|
| title | Texto enriquecido | Título de la tarjeta. Máximo dos líneas. |
| subtítulo | Texto enriquecido | Subtítulo de la tarjeta. Máximo dos líneas. |
| text | Texto enriquecido | El texto aparece debajo del subtítulo. Para ver las opciones de formato, vea formato de tarjeta. |
| imágenes | Matriz de imágenes | Imagen que se muestra en la parte superior de la tarjeta. Relación de aspecto 1:1 cuadrado. |
| botones | Matriz de objetos de acción | Conjunto de acciones aplicables a la tarjeta actual. Máximo 6. |
| pulsar | Action (objeto) | Se activa cuando el usuario pulsa en la propia tarjeta. |
Ejemplo de una tarjeta en miniatura
El código siguiente muestra un ejemplo de una tarjeta en miniatura:
{
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "Bender",
"subtitle": "tale of a robot who dared to love",
"text": "Bender Bending Rodríguez is a main character in the animated television series Futurama. He was created by series creators Matt Groening and David X. Cohen, and is voiced by John DiMaggio",
"images": [
{
"url": "https://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png",
"alt": "Bender Rodríguez"
}
],
"buttons": [
{
"type": "imBack",
"title": "Thumbs Up",
"image": "http://moopz.com/assets_c/2012/06/emoji-thumbs-up-150-thumb-autox125-140616.jpg",
"value": "I like it"
},
{
"type": "imBack",
"title": "Thumbs Down",
"image": "http://yourfaceisstupid.com/wp-content/uploads/2014/08/thumbs-down.png",
"value": "I don't like it"
},
{
"type": "openUrl",
"title": "I feel lucky",
"image": "http://thumb9.shutterstock.com/photos/thumb_large/683806/148441982.jpg",
"value": "https://www.bing.com/images/search?q=bender&qpvt=bender&qpvt=bender&qpvt=bender&FORM=IGRE"
}
],
"tap": {
"type": "imBack",
"value": "Tapped it!"
}
}
}
Información adicional
Referencia de Bot Framework:
Colecciones de tarjetas
Puede trabajar con colecciones de tarjetas que incluyen colecciones de carrusel y listas. Teams admite colecciones de tarjetas. Las colecciones de tarjetas incluyen builder.AttachmentLayout.carousel y builder.AttachmentLayout.list. Estas colecciones contienen tarjetas adaptables, de Elemento principal o en miniatura.
Colección carrusel
El diseño de carrusel muestra un carrusel de tarjetas, opcionalmente con botones de acción asociados.
Compatibilidad con colecciones de carrusel
En la tabla siguiente se proporcionan las características que admiten las colecciones de carrusel:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Nota:
Un carrusel puede mostrar un máximo de diez tarjetas por mensaje.
Propiedades de una tarjeta de carrusel
Las propiedades de una tarjeta de carrusel son las mismas que las de tarjetas de miniatura y de Elemento principal.
Ejemplo de una colección de carrusel

El código siguiente muestra un ejemplo de una colección de carrusel:
{
"attachmentLayout": "carousel",
"attachments":[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "extraLarge",
"weight": "bolder",
"text": "Welcome to Employee Connect",
"height": "stretch"
},
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "Add events to your calendar",
"height": "stretch"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "The bot can send \r\rnotification to remind \r\ryou about the latest \r\revents and trainings.",
"wrap": true,
"height": "stretch"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee connect"
},
{
"type": "TextBlock",
"text": "The bot can send notifications \r\rto remind you about the latest \r\r events and trainings",
"wrap": true,
"maxWidth": 2
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee Connect final"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Create and manage your tasks",
"wrap": true
},
{
"type": "TextBlock",
"text": "The app identifies all your pending tasks \r\r and helps you manage everything at \r\r one place.",
"wrap": true
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Try these commands \r\r- Pending Submissions \r\r- Pending Approvals- My Tools",
"wrap": true,
"height": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
}
]
}
Sintaxis para colecciones de carrusel
builder.AttachmentLayoutTypes.Carousel es la sintaxis de las colecciones de carrusel.
Colección de lista
El diseño de lista muestra una lista verticalmente apilada de tarjetas, opcionalmente con botones de acción asociados.
Compatibilidad con colecciones de listas
En la tabla siguiente se proporcionan las características que admiten las colecciones de listas:
| Los bot en Teams | Extensiones de mensajería | Conectores | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Ejemplo de una colección de lista

Las propiedades de las colecciones de lista son las mismas que las de tarjetas de miniatura o de Elemento principal.
Una lista puede mostrar un máximo de 10 tarjetas por mensaje.
Nota:
Algunas combinaciones de tarjetas de lista aún no se admiten en iOS y Android.
Sintaxis para colecciones de lista
builder.AttachmentLayout.list es la sintaxis de las colecciones de lista.
No se admiten tarjetas en Teams
Bot Framework implementa las siguientes tarjetas, pero no son compatibles con Teams:
- Tarjetas de animación
- Tarjetas de audio
- Tarjetas de vídeo
Ejemplos de código
| S.No. | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| 1 | En este ejemplo se muestra cómo el usuario puede enviar diferentes tipos de tarjetas mediante bots que se admiten en Teams. | View | View | Ver |