Acciones de tarjeta
Las tarjetas que usan los bots y las extensiones de mensaje en Microsoft Teams admiten los siguientes tipos de actividad CardAction :
Nota:
Las CardAction acciones difieren de potentialActions para las tarjetas de conector para Grupos de Microsoft 365 cuando se usan desde conectores.
| Tipo | Acción |
|---|---|
openUrl |
Abre una dirección URL en el explorador predeterminado. |
messageBack |
Envía un mensaje y una carga al bot desde el usuario que seleccionó el botón o tocó la tarjeta. Envía un mensaje independiente a la secuencia de chat. |
imBack |
Envía un mensaje al bot desde el usuario que seleccionó el botón o tocó la tarjeta. Este mensaje del usuario al bot es visible para todos los participantes de la conversación. |
invoke |
Envía un mensaje y una carga al bot desde el usuario que seleccionó el botón o tocó la tarjeta. Este mensaje no está visible. |
signin |
Inicia el flujo de OAuth, lo que permite a los bots conectarse con servicios seguros. |
Nota:
- Teams no admite
CardActiontipos no enumerados en la tabla anterior. - Teams no admite la
potentialActionspropiedad. - Las acciones de tarjeta son diferentes a las acciones sugeridas en Bot Framework o Azure Bot Service.
- Si usa una acción de tarjeta como parte de una extensión de mensajería, las acciones no funcionarán hasta que la tarjeta se envíe al canal. Las acciones no funcionan mientras la tarjeta está en el cuadro de redacción del mensaje.
Tipo de acción, openURL
openUrl El tipo de acción especifica una dirección URL para iniciar en el explorador predeterminado.
Nota:
- El bot no recibe ningún aviso sobre qué botón se seleccionó.
- Las direcciones URL no admiten nombres de máquina que incluyan números. Por ejemplo, no se admite un nombre de host como userhostname123 .
Con openUrl, puede crear una acción con las siguientes propiedades:
| Propiedad | Descripción |
|---|---|
title |
Aparece como la etiqueta del botón. |
value |
Este campo debe contener una dirección URL completa y con el formato correcto. |
El siguiente código muestra un ejemplo de openUrlun tipo de acción en JSON:
{
"type": "openUrl",
"title": "Tabs in Teams",
"value": "https://msdn.microsoft.com/microsoft-teams/tabs"
}
Tipo de acción messageBack
Con messageBack, puede crear una acción totalmente personalizada con las siguientes propiedades:
| Propiedad | Descripción |
|---|---|
title |
Aparece como la etiqueta del botón. |
displayText |
Opcional. Lo usa el usuario en la secuencia de chat cuando se realiza la acción. Este texto no se envía al bot. |
value |
Se envía al bot cuando se realiza la acción. Puede codificar el contexto para la acción, tales como identificadores únicos o un objeto JSON. |
text |
Se envía al bot cuando se realiza la acción. Use esta propiedad para simplificar el desarrollo de los bots. Su código puede comprobar una sola propiedad de nivel superior para distribuir la lógica del bot. |
La flexibilidad de messageBack significa que el código no puede dejar un mensaje de usuario visible en el historial simplemente sin usar displayText.
El siguiente código muestra un ejemplo de messageBackun tipo de acción en JSON:
{
"buttons": [
{
"type": "messageBack",
"title": "My MessageBack button",
"displayText": "I clicked this button",
"text": "User just clicked the MessageBack button",
"value": "{\"property\": \"propertyValue\" }"
}
]
}
La propiedad value puede ser una cadena JSON serializada o un objeto JSON.
Ejemplo de un mensaje entrante
replyToId contiene el id. del mensaje del que proviene la acción de la tarjeta. Úselo si desea actualizar el mensaje.
El siguiente código muestra un ejemplo de un mensaje entrante:
{
"text":"User just clicked the MessageBack button",
"value":{
"property":"propertyValue"
},
"type":"message",
"timestamp":"2017-06-22T22:38:47.407Z",
"id":"f:5261769396935243054",
"channelId":"msteams",
"serviceUrl":"https://smba.trafficmanager.net/amer-client-ss.msg/",
"from":{
"id":"29:102jd210jd010icsoaeclaejcoa9ue09u",
"name":"John Smith"
},
"conversation":{
"id":"19:malejcou081i20ojmlcau0@thread.skype;messageid=1498171086622"
},
"recipient":{
"id":"28:76096e45-119f-4736-859c-6dfff54395f7",
"name":"MyBot"
},
"entities":[
{
"locale": "en-US",
"country": "US",
"platform": "Windows",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData":{
"channel":{
"id":"19:malejcou081i20ojmlcau0@thread.skype"
},
"team":{
"id":"19:12d021jdoijsaeoaue0u@thread.skype"
},
"tenant":{
"id":"bec8e231-67ad-484e-87f4-3e5438390a77"
}
},
"replyToId": "1575667808184",
}
Tipo de acción imBack
La acción imBack desencadena un mensaje de devolución su bot, como si el usuario lo hubiera escrito en un mensaje de chat normal. Sul usuario y todos los demás usuarios de un canal pueden ver el botón de respuesta.
Con imBack, puede crear una acción con las siguientes propiedades:
| Propiedad | Descripción |
|---|---|
title |
Aparece como la etiqueta del botón. |
value |
Este campo debe contener la cadena de texto que se usa en el chat y, por tanto, se envía al bot. Este es el texto del mensaje que se procesa en su bot para realizar la lógica deseada. |
Nota:
El campo value es una cadena simple. No se admite el formato ni los caracteres ocultos.
El siguiente código muestra un ejemplo de imBackun tipo de acción en JSON:
{
"type": "imBack",
"title": "More",
"value": "Show me more"
}
Tipo de acción invoke
La invoke acción se usa para invocar diálogos (denominados módulos de tareas en TeamsJS v1.x).
La acción invoke contiene tres propiedades, type, titley value.
Con invoke, puede crear una acción con las siguientes propiedades:
| Propiedad | Descripción |
|---|---|
title |
Aparece como la etiqueta del botón. |
value |
Esta propiedad puede contener una cadena, un objeto JSON con cadenas o un objeto JSON. |
El siguiente código muestra un ejemplo de invokeun tipo de acción en JSON:
{
"type": "invoke",
"title": "Option 1",
"value": {
"option": "opt1"
}
}
Cuando un usuario selecciona el botón, su bot recibe el objeto value con información adicional.
Nota:
El tipo de actividad es invoke en lugar de message que es activity.Type == "invoke".
Ejemplo de mensaje de invocación entrante
La propiedad del nível superirorreplyToId contiene el id. del mensaje del cual proviene la acción de la tarjeta. Úselo si desea actualizar el mensaje.
El siguiente código muestra un ejemplo de un mensaje de invocación entrante:
{
"type": "invoke",
"value": {
"option": "opt1"
},
"timestamp": "2017-02-10T04:11:19.614Z",
"localTimestamp": "2017-02-09T21:11:19.614-07:00",
"id": "f:6894910862892785420",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer-client-ss.msg/",
"from": {
"id": "29:1Eniglq0-uVL83xNB9GU6w_G5a4SZF0gcJLprZzhtEbel21G_5h-
NgoprRw45mP0AXUIZVeqrsIHSYV4ntgfVJQ",
"name": "John Doe"
},
"conversation": {
"id": "19:97b1ec61-45bf-453c-9059-6e8984e0cef4_8d88f59b-ae61-4300-bec0-caace7d28446@unq.gbl.spaces"
},
"recipient": {
"id": "28:8d88f59b-ae61-4300-bec0-caace7d28446",
"name": "MyBot"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"type": "clientInfo"
}
],
"channelData": {
"channel": {
"id": "19:dc5ba12695be4eb7bf457cad6b4709eb@thread.skype"
},
"team": {
"id": "19:712c61d0ef384e5fa681ba90ca943398@thread.skype"
},
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
}
},
"replyToId": "1575667808184"
}
Inicio de sesión de tipo de acción
signin El tipo de acción inicia un flujo de OAuth que permite a los bots conectarse con servicios seguros. Para más información, consulte flujos de autenticación en bots.
Teams también admiteacciones de tarjetas adaptables que solo usan las tarjetas adaptables.
El siguiente código muestra un ejemplo de signinun tipo de acción en JSON:
{
"type": "signin",
"title": "Click me for signin",
"value": "https://signin.com"
}
Acciones de tarjetas adaptables
Las tarjetas adaptables admiten los seis tipos de acción siguientes:
- Action.OpenUrl: abre la dirección URL especificada.
- Action.Submit: envía el resultado de la acción de envío al bot.
-
Action.ShowCard: invoca un cuadro de diálogo y representa la tarjeta secundaria en ese cuadro de diálogo. Solo tiene que controlar esto si
ShowCardActionModeestá establecido en un elemento emergente. - Action.ToggleVisibility: muestra u oculta uno o varios elementos de la tarjeta.
- Action.Execute: recopila los campos de entrada, se combina con un campo de datos opcional y envía un evento al cliente.
- Action.ResetInputs: restablece los valores de las entradas de una tarjeta adaptable.
Action.Submit
Action.Submit type se usa para recopilar la entrada, combinar las data propiedades y enviar un evento al bot. Cuando un usuario selecciona la acción de envío, Teams envía una actividad de mensaje al bot, que incluye la entrada del usuario en pares clave-valor para todos los campos de entrada y datos ocultos definidos en la carga de la tarjeta.
En el esquema de tarjeta adaptable, la data propiedad de Action.Submit es o stringobject. Una acción de envío se comporta de manera diferente para cada propiedad de datos:
-
string: una acción de envío de cadena envía automáticamente un mensaje del usuario al bot y es visible en el historial de conversaciones. -
object: una acción de envío de objetos envía automáticamente un mensaje invisible del usuario al bot que contiene datos ocultos. Una acción de envío de objeto rellena la propiedad value de la actividad mientras la propiedad text está vacía.
Action.Submit es equivalente a las acciones de Bot Framework. También puede modificar la carga Action.Submit de la tarjeta adaptable para admitir acciones de Bot Framework existentes mediante unamsteamspropiedad en eldata objeto de Action.Submit. Al definir la msteams propiedad en data, el cliente de Teams define el comportamiento de Action.Submit. Si la msteams propiedad no está definida en el esquema, Action.Submit funciona como una acción de invocación normal de Bot Framework, donde; la acción de envío desencadena una llamada de invocación al bot y el bot recibe la carga con todos los valores de entrada definidos en los campos de entrada.
Nota:
- El bot no recibe la entrada del usuario a menos que el usuario envíe sus acciones en la tarjeta adaptable a través de un botón, como Guardar o Enviar. Por ejemplo, el bot no tiene en cuenta las acciones del usuario, como seleccionar una opción de varias opciones o rellenar campos en un formulario, como entradas a menos que el usuario las envíe.
- Agregar
msteamsa datos con una acción de Bot Framework no funciona con un cuadro de diálogo de tarjeta adaptable. - No se admite la principal o destructiva
ActionStyleen Teams. - La aplicación tiene cinco segundos para responder al mensaje de invocación.
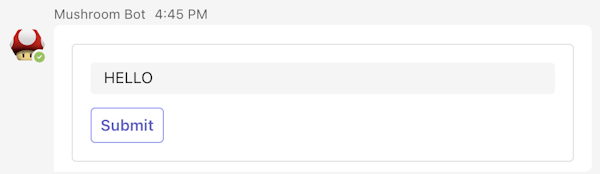
Ejemplo
A continuación se muestra un ejemplo de una carga de tarjeta Action.Submit :
La carga consta de un campo "id": "text-1" de entrada de texto y una carga "hiddenKey": 123.45de datos oculta.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"fallbackText": "fallback text for sample 01",
"speak": "This is adaptive card sample 1",
"body": [
{
"type": "Container",
"items": [
{
"id": "text-1",
"type": "Input.Text"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"data": {
"hiddenKey": 123.45
}
}
]
}

A continuación se muestra un ejemplo de la actividad entrante en un bot cuando el usuario escribe algo en el campo de entrada y selecciona Enviar. El value atributo incluye la entrada del usuario en la text-1 propiedad y una carga de datos oculta en la hiddenKey propiedad:
{
"type": "message",
"timestamp": "2023-07-18T23:45:41.699Z",
"localTimestamp": "2023-07-18T16:45:41.699-07:00",
"id": "f:9eb18f56-2259-8fa4-7dfc-111ffff58e67",
"channelId": "msteams",
"serviceUrl": "https://smba.trafficmanager.net/amer/",
"from": {
"id": "29:1E0NZYNZFQOCUI8zM9NY_EhlCsWgNbLGTHUNdBVX2ob8SLjhltEhQMPi07Gr6MLScFeS8SrKH1WGvJSiVKThnyw",
"name": "Megan Bowen",
"aadObjectId": "97b1ec61-45bf-453c-9059-6e8984e0cef4"
},
"conversation": {
"conversationType": "personal",
"tenantId": "72f988bf-86f1-41af-91ab-2d7cd011db47",
"id": "a:1H-RowZ3FrIheyjTupPnoCC6JvOLB5pCWms1xwqvAJG97j61D18EuSennYZE6tyfbQrnfIN3uIcwpOx73mg10hHp_uoTMMQlXhXosIu_q7QVCaYiW6Ch3bPWAitUw4aSX"
},
"recipient": {
"id": "28:159e1c0f-15ef-4597-a8c6-44ba1fd89b78",
"name": "Mushroom"
},
"entities": [
{
"locale": "en-US",
"country": "US",
"platform": "Web",
"timezone": "America/Los_Angeles",
"type": "clientInfo"
}
],
"channelData": {
"tenant": {
"id": "72f988bf-86f1-41af-91ab-2d7cd011db47"
},
"source": {
"name": "message"
},
"legacy": {
"replyToId": "1:1XFuAl7wF96vl6iAQk9tqus0uFrB89uujGpld-Qm-XEw"
}
},
"replyToId": "1689723936016",
"value": {
"hiddenKey": 123.45,
"text-1": "HELLO"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles"
}
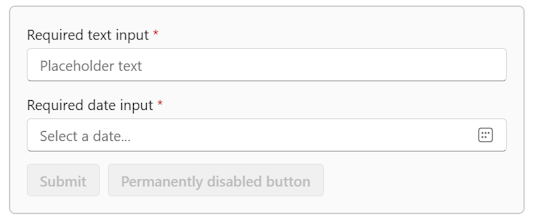
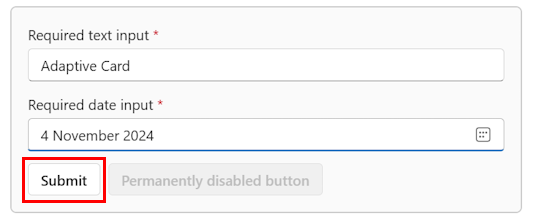
Habilitación condicional de botones de acción
Puede usar la conditionallyEnabled propiedad para deshabilitar los botones de acción hasta que el usuario cambie el valor de al menos una de las entradas necesarias. Esta propiedad solo se puede usar con Action.Submit acciones y Action.Execute . Para un botón habilitado condicionalmente, si la isEnabled propiedad está establecida en false, las acciones se deshabilitan independientemente de la entrada.
A continuación se muestra cómo se define la conditionallyEnabled propiedad:
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
conditionallyEnabled |
Booleano | ✔️ | Controla si la acción solo está habilitada si el usuario ha rellenado al menos una entrada necesaria. |
La siguiente carga de tarjeta muestra un botón habilitado condicionalmente:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "Input.Text",
"placeholder": "Placeholder text",
"label": "Required text input",
"isRequired": true,
"id": "text"
},
{
"type": "Input.Date",
"label": "Required date input",
"isRequired": true,
"id": "date"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"conditionallyEnabled": true
},
{
"type": "Action.Submit",
"title": "Permanently disabled button",
"isEnabled": false
}
]
}
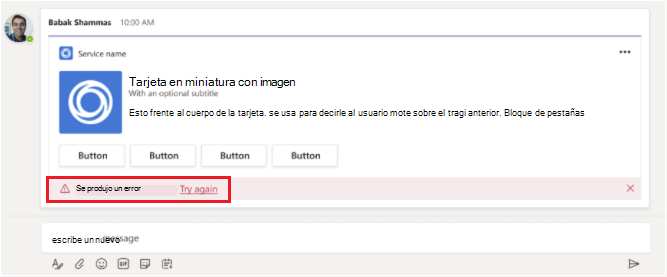
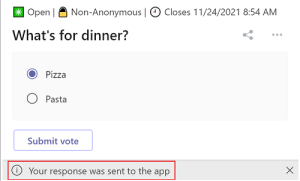
Comentarios de finalización de formularios
Puede generar comentarios de finalización de formularios mediante una tarjeta adaptable. El mensaje de finalización del formulario aparece en Tarjetas adaptables al enviar una respuesta al bot. El mensaje puede ser de dos tipos, error o éxito:
Error: Cuando se produce un error en una respuesta enviada al bot, se produjo un error, aparece el mensaje Volver a intentarlo . El error se produce debido a varias razones, como:
Demasiadas solicitudes
Varias operaciones simultáneas en la misma conversación
Problema de dependencia de servicio
Tiempo de espera de puerta de enlace (Gateway Timeout)

Correcto: cuando una respuesta enviada al bot se realiza correctamente, aparece la respuesta que se envió al mensaje de la aplicación .

Puede seleccionar Cerrar o cambiar el chat para descartar el mensaje.
Si no desea mostrar el mensaje correcto, establezca el atributo
hidetrueen en lamsTeamsfeedbackpropiedad . A continuación se muestra un ejemplo:"content": { "type": "AdaptiveCard", "title": "Card with hidden footer messages", "version": "1.0", "actions": [ { "type": "Action.Submit", "title": "Submit", "msTeams": { "feedback": { "hide": true } } } ] }
Para obtener más información sobre tarjetas y tarjetas en bots, consulte la documentación de las tarjetas.
Tarjetas adaptables con la acción messageBack
Para incluir una messageBack acción con una tarjeta adaptable, incluya los detalles siguientes en el msteams objeto :
Nota:
Puede incluir propiedades ocultas adicionales en el objeto data, si es necesario.
| Propiedad | Descripción |
|---|---|
type |
Establecer amessageBack. |
displayText |
Opcional. Lo usa el usuario en la secuencia de chat cuando se realiza la acción. Este texto no se envía al bot. |
value |
Se envía al bot cuando se realiza la acción. Puede codificar el contexto para la acción, tales como identificadores únicos o un objeto JSON. |
text |
Se envía al bot cuando se realiza la acción. Use esta propiedad para simplificar el desarrollo de los bots. Su código puede comprobar una sola propiedad de nivel superior para distribuir la lógica del bot. |
El siguiente código muestra un ejemplo de tarjetas adaptables messageBackcon la acción:
{
"type": "Action.Submit",
"title": "Click me for messageBack",
"data": {
"msteams": {
"type": "messageBack",
"displayText": "I clicked this button",
"text": "text to bots",
"value": "{\"bfKey\": \"bfVal\", \"conflictKey\": \"from value\"}"
}
}
}
Tarjetas adaptables con la acción imBack
Para incluir una imBack acción con una tarjeta adaptable, incluya los detalles siguientes en el msteams objeto :
Nota:
El value campo es una cadena sencilla que no admite formato ni caracteres ocultos.
| Propiedad | Descripción |
|---|---|
type |
Establecer aimBack. |
value |
Cadena que debe repetirse en el chat. |
El siguiente código muestra un ejemplo de tarjetas adaptables imBackcon la acción:
{
"type": "Action.Submit",
"title": "Click me for imBack",
"data": {
"msteams": {
"type": "imBack",
"value": "Text to reply in chat"
}
}
}
Tarjetas adaptables con acción de inicio de sesión
Para incluir una signin acción con una tarjeta adaptable, incluya los detalles siguientes en el msteams objeto :
Nota:
Puede incluir propiedades ocultas adicionales en el objeto data, si es necesario.
| Propiedad | Descripción |
|---|---|
type |
Establecer asignin. |
value |
Establézcala en la dirección URL a la que desea redirigir. |
El siguiente código muestra un ejemplo de tarjetas adaptables signincon la acción:
{
"type": "Action.Submit",
"title": "Click me for signin",
"data": {
"msteams": {
"type": "signin",
"value": "https://signin.com"
}
}
}
Tarjetas adaptables con la acción invoke
Para incluir una invoke acción con una tarjeta adaptable, incluya los detalles siguientes en el msteams objeto :
Nota:
Puede incluir propiedades ocultas adicionales en el objeto data, si es necesario.
| Propiedad | Descripción |
|---|---|
type |
Establecer atask/fetch. |
data |
Establezca el valor. |
El siguiente código muestra un ejemplo de tarjetas adaptables invokecon la acción:
{
"type": "Action.Submit",
"title": "submit",
"data": {
"msteams": {
"type": "task/fetch"
}
}
}
| Propiedad | Descripción |
|---|---|
type |
Establecer ainvoke. |
value |
Establezca el valor que se va a mostrar. |
El siguiente código muestra un ejemplo de tarjetas adaptables invokecon la acción con datos de carga adicionales:
[
{
"type": "Action.Submit",
"title": "submit with object value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": { "a": "b" }
}
}
},
{
"type": "Action.Submit",
"title": "submit with stringified json value",
"data": {
"ab": "xy",
"msteams": {
"type": "invoke",
"value": "{ \"a\": \"b\"}"
}
}
}
]
Ejemplos de código
| S.No. | Tarjeta | Descripción | .NET | Node.js | Python | Java | Manifiesto |
|---|---|---|---|---|---|---|---|
| 1 | Acciones de tarjeta adaptable | En este ejemplo se muestran las distintas acciones admitidas en tarjetas adaptables. | View | View | ND | ND | View |
| 2 | Uso de tarjetas | Presenta todos los tipos de tarjetas, como miniaturas, audio, medios, etc. Se basa en el bot de bienvenida de usuario y mensajes múltiples mediante la presentación de una tarjeta con botones en el mensaje de bienvenida que enrutan al cuadro de diálogo adecuado. | View | View | View | Ver | ND |
| 3 | Tarjetas adaptables | Muestra cómo el cuadro de diálogo de varios turnos puede usar una tarjeta para obtener la entrada del usuario por nombre y edad. | View | View | View | Ver | ND |
| 4 | Formato de tarjeta | En este ejemplo se muestra un botón habilitado condicionalmente. | View | Ver | ND | ND | ND |