Dar formato a las tarjetas en Teams
Las dos formas de agregar formato de texto enriquecido a las tarjetas son:
Las tarjetas solo admiten el formato en la propiedad de texto, no en las propiedades de título o subtítulo. El formato se puede especificar mediante un subconjunto de formato XML, HTML o Markdown, según el tipo de tarjeta. Para el desarrollo actual y futuro de las tarjetas adaptables, se recomienda utilizar el formato Markdown.
La compatibilidad con el formato difiere en función de los tipos de tarjeta. La representación de la tarjeta puede diferir ligeramente entre el escritorio y los clientes móviles de Microsoft Teams, y Teams en el explorador de escritorio.
Puede incluir una imagen alineada en cualquier tarjeta de Teams. Los formatos de imagen admitidos son .png, .jpg o .gif. Mantenga las dimensiones dentro de 1024 x 1024 píxeles y el tamaño del archivo menos de 1 MB. No se admiten imágenes animadas .gif. Para obtener más información, consulte tipos de tarjetas.
Puede dar formato a tarjetas adaptables y tarjetas de conector para Grupos de Microsoft 365 con Markdown que incluyan ciertos estilos admitidos.
Dar formato a tarjetas mediante Markdown
Los siguientes tipos de tarjeta admiten dar formato mediante Markdown en Teams:
- Tarjetas adaptables: Markdown se admite en los campos Tarjeta
Textblockadaptable yFact.Title.Fact.ValueHtml no se admite en tarjetas adaptables. - Tarjetas de conector para Grupos de Microsoft 365: Markdown y HTML limitado se admiten en tarjetas de conector para Grupos de Microsoft 365 en los campos de texto.
Nota:
Markdown no es compatible con las tarjetas de inicio de sesión de OAuth en bots.
Puede usar nuevas líneas para Tarjetas adaptables mediante secuencias de escape \r o \npara las nuevas líneas de las listas. El formato es diferente entre las versiones de escritorio y de móvil de Teams para Tarjetas adaptables. Las menciones basadas en tarjetas se admiten en clientes web, de escritorio y móviles. Puede usar la propiedad de enmascaramiento de información para enmascarar información específica, por ejemplo, contraseñas o información confidencial de los usuarios dentro del elemento de entrada Input.Text de la Tarjeta adaptable. Puede expandir el ancho de una Tarjeta adaptable mediante el objeto width. Puede habilitar la compatibilidad con TypeAhead en tarjetas adaptables y filtrar el conjunto de opciones de entrada a medida que el usuario escribe la entrada. Puede usar la msteams propiedad para agregar la capacidad de mostrar imágenes en Stageview de forma selectiva.
El formato es diferente entre las versiones de escritorio y de móvil de Teams para Tarjetas adaptables y tarjetas de conector. En esta sección, puede consultar el ejemplo de formato Markdown para Tarjetas adaptables y tarjetas de conector.
- Formato Markdown para Tarjetas adaptables
- Formato Markdown para tarjetas de conector para Grupos de Microsoft 365
La tabla siguiente proporciona los estilos admitidos para Textblock, Fact.Title y Fact.Value:
| Estilo | Ejemplo | Markdown |
|---|---|---|
| Negrita | Bold | **Bold** |
| Italic | Italic | _Italic_ |
| Lista no ordenada |
|
- Item 1\r- Item 2\r- Item 3 |
| Lista ordenada |
|
1. Green\r2. Orange\r3. Blue |
| Hyperlinks | Bing | [Title](url) |
No se admiten las siguientes etiquetas de Markdown:
- Encabezados
- Tablas
- Imágenes
- Texto con formato previo
- Blockquotes
Nuevas líneas para Tarjetas adaptables
Puede usar las secuencias de escape \r o \n para las nuevas líneas de las listas. Si se utiliza \n\n en las listas, se aplica sangría al siguiente elemento de la lista. Si necesita nuevas líneas en cualquier otra parte del TextBlock, use \n\n.
Diferencias entre dispositivos móviles y de escritorio en Tarjetas adaptables
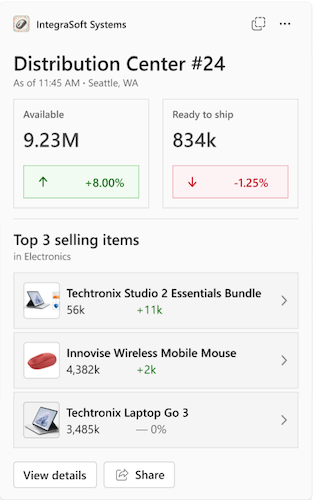
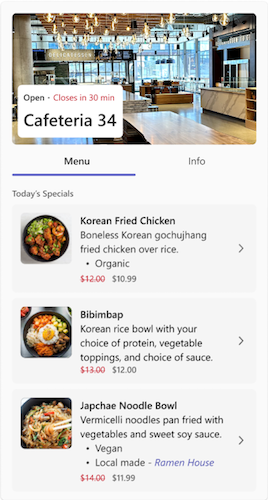
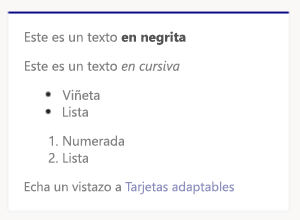
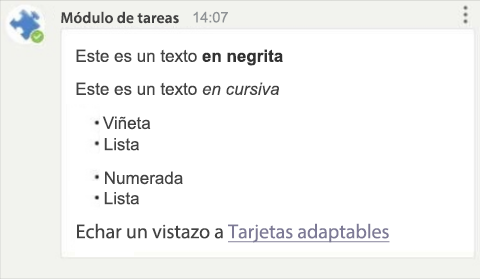
En el escritorio, el formato de Markdown de Tarjeta adaptable, aparece como se muestra en la siguiente imagen tanto en los exploradores web como en la aplicación cliente de Teams:

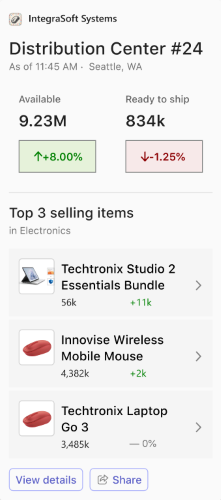
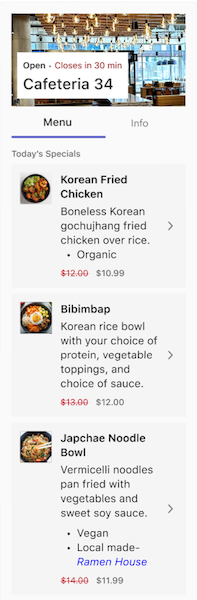
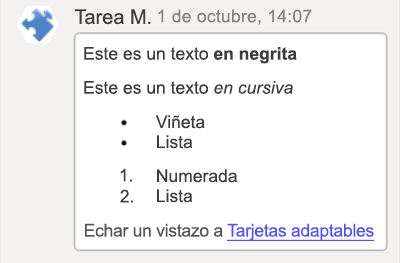
En iOS, el formato de Markdown de Tarjeta adaptable aparece como se muestra en la siguiente imagen:

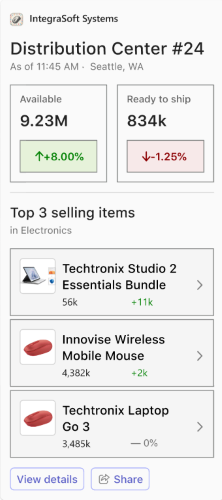
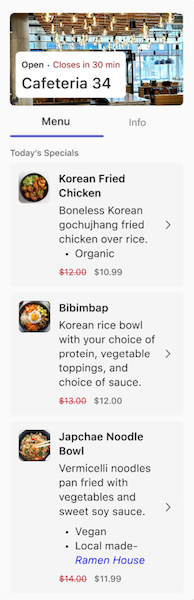
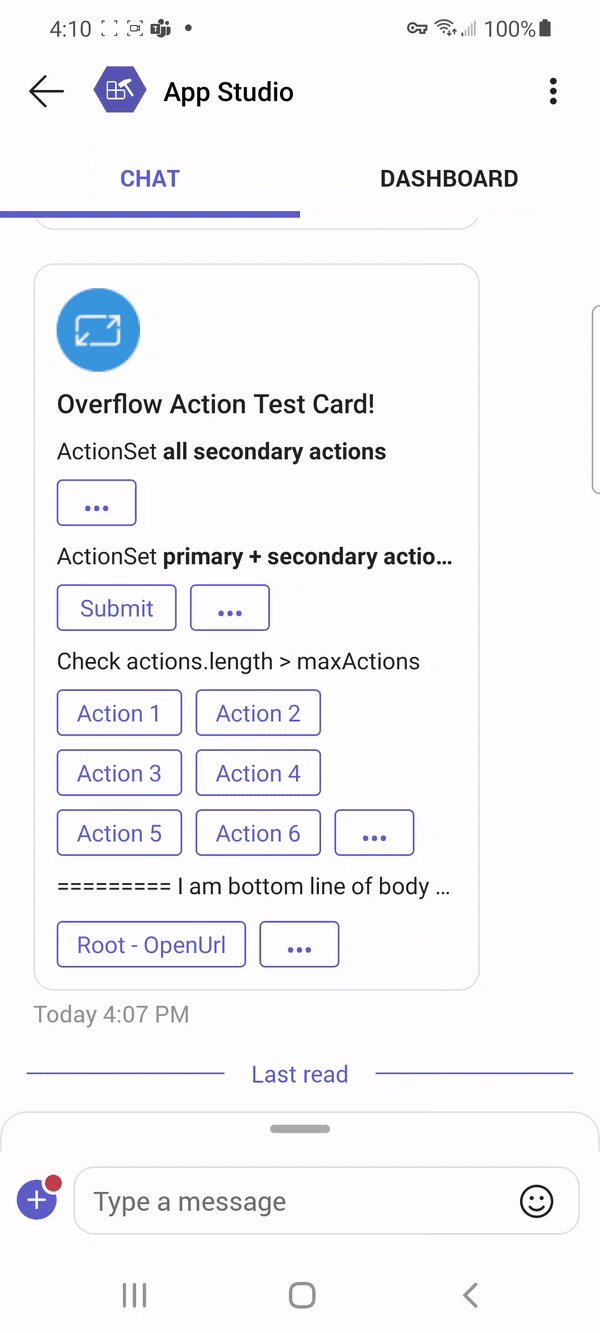
En Android, el formato de Markdown de Tarjeta adaptable aparece como se muestra en la siguiente imagen:

Para obtener más información, vea características de texto en Tarjetas adaptables.
Nota:
Las características de fecha y localización mencionadas en esta sección no se admiten en Teams.
Muestra de formato de Tarjetas adaptables
El siguiente código muestra un ejemplo de formato de Tarjetas adaptables:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
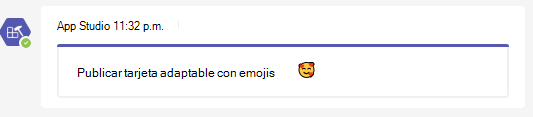
Las tarjetas adaptables admiten emojis. La siguiente carga de tarjeta muestra una tarjeta adaptable con un emoji:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card with emojis 🥰",
"weight": "bolder",
"size": "medium"
}
]
}
]
}

Nota:
Si usa api rest, establezca charset=UTF-8 en los encabezados de solicitud para agregar emojis en tarjetas adaptables.
Compatibilidad de las menciones con las Tarjetas adaptables
Puede agregar @mentions dentro de un cuerpo de tarjeta adaptable para bots y respuestas de extensión de mensaje. Para agregar @mentions tarjetas, siga la misma lógica de notificación y representación que la de las menciones basadas en mensajes en las conversaciones de chat de canal y grupo.
Los bots y las extensiones de mensajería pueden incluir menciones en el contenido de la tarjeta en TextBlock y elementos FactSet.
Nota:
- Las menciones de canal y equipo no se admiten en los mensajes de bot.
- Sin embargo, puede @mention usar varios usuarios en un único mensaje de tarjeta adaptable para asegurarse de que el límite de tamaño del mensaje no supere los 28 KB para los webhooks entrantes y 40 KB para un mensaje de bot.
- Las tarjetas adaptables enviadas desde webhooks entrantes solo admiten menciones de usuario y no admiten menciones de bot.
Para incluir una mención en una Tarjeta adaptable, la aplicación debe incluir los siguientes elementos:
-
<at>username</at>en los elementos de Tarjeta adaptable compatibles. - El objeto
mentiondentro de una propiedadmsteamsen el contenido de la tarjeta incluye el identificador de usuario de Teams del usuario que se menciona. - El
userIdes único para el identificador de bot y un usuario en particular. Se puede usar para @mention un usuario determinado. EluserIdse puede recuperar mediante una de las opciones mencionadas en obtener el identificador de usuario.
Tarjeta adaptable de ejemplo con una mención
El siguiente código muestra un ejemplo de Tarjeta adaptable con mención:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
Microsoft Entra id. de objeto y UPN en la mención del usuario
La plataforma Teams permite mencionar a los usuarios con sus Microsoft Entra id. de objeto y nombre principal de usuario (UPN), además de los identificadores de mención existentes. Los bots con Tarjetas adaptables y conectores con Webhooks entrantes admiten los dos id. de mención de usuario.
En la tabla siguiente se describen los id. de mención de usuario que se han admitido recientemente:
| Identificadores | Capacidades de compatibilidad | Descripción | Ejemplo |
|---|---|---|---|
| Microsoft Entra id. de objeto | Bot, conector | Microsoft Entra id. de objeto del usuario | 49c4641c-ab91-4248-aebb-6a7de286397b |
| UPN | Bot, conector | UPN del usuario de Microsoft Entra | john.smith@microsoft.com |
Mención de usuario en bots con Tarjetas adaptables
Los bots admiten la mención del usuario con el Microsoft Entra Id. de objeto y UPN, además de los identificadores existentes. La compatibilidad con dos nuevos id. está disponible en bots para mensajes de texto, cuerpo de Tarjetas adaptables y respuesta de extensión de mensajería. Los bots admiten los id. de mención en escenarios de conversaciones y invoke. El usuario obtiene una notificación de fuente de actividad al estar @mentioned con los identificadores.
Nota:
No se necesitan cambios de interfaz de usuario/experiencia de usuario ni actualización de esquema para las menciones de usuario con tarjetas adaptables en bot.
Ejemplo
Ejemplo de mención de usuario en bots con Tarjetas adaptables:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
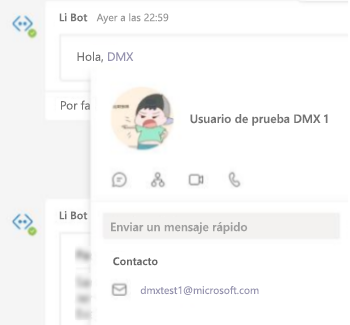
La siguiente imagen ilustra la mención de usuario con la Tarjeta adaptable en bot:

Mención de usuario en Webhook entrante con Tarjetas adaptables
Los webhooks entrantes comienzan a admitir la mención del usuario en tarjetas adaptables con el Microsoft Entra id. de objeto y UPN.
Nota:
- Habilite la mención del usuario en el esquema de webhooks entrantes para admitir Microsoft Entra id. de objeto y UPN.
- Los cambios de interfaz de usuario o experiencia de usuario no son necesarios para las menciones de usuario con Microsoft Entra id. de objeto y UPN.
Ejemplo
Ejemplo de mención de usuario en Webhook entrante:
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
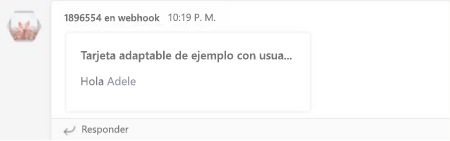
La siguiente imagen ilustra la mención de usuario en Webhook entrante:

icono de Personas en una tarjeta adaptable
Personas icono ayuda a los usuarios a ver las imágenes de los usuarios en una tarjeta adaptable. Puede insertar una imagen y aplicar todas las propiedades admitidas en las imágenes.
Hay dos tipos de iconos de personas que se admiten en una tarjeta adaptable:
Persona: si desea mostrar un único usuario en una tarjeta adaptable, muestra el icono de personas y el nombre del usuario.
El siguiente código JSON es un ejemplo de una tarjeta Persona:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }Conjunto de personas: si desea mostrar varios usuarios en una tarjeta adaptable, solo muestra el icono de personas de los usuarios.
El siguiente código JSON es un ejemplo de un conjunto de personas:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }Nota:
No se puede personalizar el estilo de persona y conjunto de personas en una tarjeta adaptable.
La siguiente imagen es un ejemplo del icono de personas en una tarjeta adaptable:
![]()
Esquema
En la tabla siguiente se enumeran las propiedades del Component elemento :
| Nombre de propiedad | Descripción |
|---|---|
type |
component |
name |
Usar graph.microsoft.com/users para buscar en todos los miembros de la organización |
view |
compact |
properties |
Pasado a la plantilla de componente |
id |
MrI del usuario |
displayName |
Nombre del usuario |
userPrincipalName |
Nombre principal de la cuenta del usuario en Microsoft Entra ID |
Los componentes adaptables son componentes de alto nivel con tecnología de plantillas y elementos nativos de tarjeta adaptable. El tipo component se puede usar en cualquier lugar dentro del cuerpo de la tarjeta y los datos del componente se definen en el properties atributo . Los datos del componente en properties se pasan directamente al componente. La properties propiedad define el formato de Persona y Persona Set y todas las demás propiedades de properties se omiten por component tipo en el esquema de tarjeta adaptable.
El bot puede consultar la lista de miembros y sus perfiles de usuario básicos, incluidos los identificadores de usuario de Teams y Microsoft Entra información, como name, idy userPrincipalName. Para obtener más información, consulte Captura de la lista o el perfil de usuario.
En las imágenes siguientes se muestra el icono de personas en una tarjeta adaptable en clientes móviles y de escritorio de Teams:
Cliente de escritorio:
![]()
Cuando un usuario mantiene el puntero sobre un icono de personas, se muestra la tarjeta de personas de ese usuario.
Cliente móvil
![]()
![]()
Cuando un usuario selecciona un icono de personas, muestra la tarjeta de personas de ese usuario.
Enmascaramiento de información en Tarjetas adaptables
Use la propiedad de enmascaramiento de información para enmascarar información específica, por ejemplo, contraseñas o información confidencial de los usuarios dentro del elemento de entrada Input.Text de la Tarjeta adaptable.
Nota:
La característica solo admite el enmascaramiento de información del lado cliente. El texto de entrada enmascarado se envía como texto no cifrado a la dirección del punto de conexión HTTPS que se especificó durante la configuración del bot.
Para enmascarar información en tarjetas adaptables, agregue la style propiedad al tipoinput.text y establezca su valor en Contraseña.
Tarjeta adaptable de ejemplo con propiedad de enmascaramiento
El código siguiente muestra un ejemplo de Tarjeta adaptable con propiedad de enmascaramiento:
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
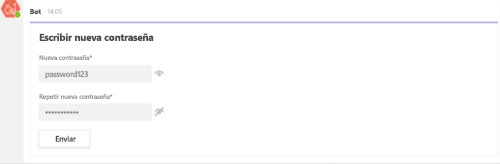
La siguiente imagen es un ejemplo de enmascaramiento de la información en Tarjetas adaptables:

Tarjeta adaptable de ancho completo
Puede usar la msteams propiedad para expandir el ancho de una tarjeta adaptable y usar espacio de lienzo adicional. En la siguiente sección se proporciona información sobre cómo usar la propiedad.
Nota:
Pruebe la tarjeta adaptable de ancho completo en factores de forma estrechos, como paneles laterales móviles y de reuniones, para asegurarse de que el contenido no se trunca.
Crear tarjetas de ancho completo
Para crear una Tarjeta adaptable de ancho completo, el objeto de la propiedad en el contenido de la tarjeta widthmsteams debe establecerse en Full.
Tarjeta adaptable de ejemplo con ancho completo
Para crear una Tarjeta adaptable de ancho completo, la aplicación debe incluir los elementos del siguiente ejemplo de código:
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
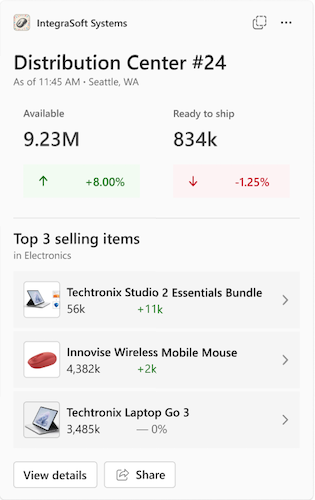
La siguiente imagen muestra una Tarjeta adaptable de ancho completo:

En la imagen siguiente se muestra la vista predeterminada de una tarjeta adaptable cuando no se ha establecido la width propiedad en Full:

Diseño con capacidad de respuesta de tarjeta adaptable
Las tarjetas adaptables adaptan automáticamente su apariencia al estilo de la aplicación host, pero tienen un diseño fijo que sigue siendo el mismo en los clientes móviles y de escritorio de Teams. Debe diseñar las tarjetas adaptables para que se vean bien en cualquier dispositivo con el fin de proporcionar una experiencia de usuario mejorada en chat, canales y chat de reuniones. En este artículo, obtendrá información sobre el diseño de tarjetas adaptables con capacidad de respuesta.
El diseño con capacidad de respuesta de tarjeta adaptable le ayuda a diseñar tarjetas con diferentes diseños que tienen como destino diferentes anchos de tarjeta.
Diseñar tarjetas adaptables con capacidad de respuesta
Use la targetWidth propiedad en cualquier elemento para:
Mostrar u ocultar cualquier elemento en función del ancho de la tarjeta.
Establezca anchos de destino diferentes en diferentes elementos para crear diseños diferentes.
En la tabla siguiente se enumeran los valores disponibles
targetWidth:Valor Descripción veryNarrowEl elemento es visible cuando el ancho de la tarjeta adaptable es muy estrecho, como en un chat de reunión. narrowEl elemento es visible cuando el ancho de la tarjeta adaptable es estrecho, como en un teléfono móvil en modo vertical. standardEl elemento es visible cuando el ancho de la tarjeta adaptable es estándar, como en un teléfono móvil en modo horizontal, en una tableta en modo vertical o en un chat en el escritorio. wideEl elemento es visible cuando el ancho de la tarjeta adaptable es ancho, como en una tableta en modo horizontal, en un canal o chat en el escritorio cuando se establece que la tarjeta sea de ancho completo. También puede establecer la
targetWidthpropiedad para que un elemento sea visible para un intervalo de anchos de tarjeta mediante losatLeastprefijos yatMost. Por ejemplo, puede hacer que un elemento sea visible solo cuando el ancho de la tarjeta sea "estándar o superior" o solo cuando el ancho de la tarjeta sea "estrecho o inferior". En la tabla siguiente se proporcionan instrucciones sobre cómo hacer que un elemento sea visible para un intervalo de anchos de tarjeta:Ejemplo Descripción "targetWidth": "atLeast:standard"El elemento solo es visible cuando el ancho de la tarjeta adaptable es al menos estándar, lo que significa estándar o ancho. "targetWidth": "atMost:narrow"El elemento solo es visible cuando el ancho de la tarjeta adaptable es a lo sumo estrecho, lo que significa que es muy estrecho o estrecho. Nota:
No es necesario establecer
targetWidthen todos los elementos. Si no establecetargetWidthpara un elemento, el elemento siempre estará visible independientemente del ancho de la tarjeta.
A continuación se muestran ejemplos JSON para una tarjeta adaptable diseñada sin usar targetWidth y modificada para usartargetWidth:
Tarjeta adaptable diseñada sin usar
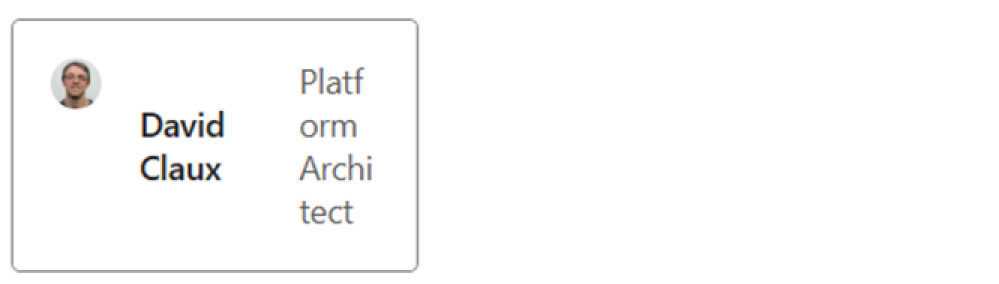
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Las imágenes siguientes muestran la representación de la tarjeta adaptable para distintos anchos de tarjeta:
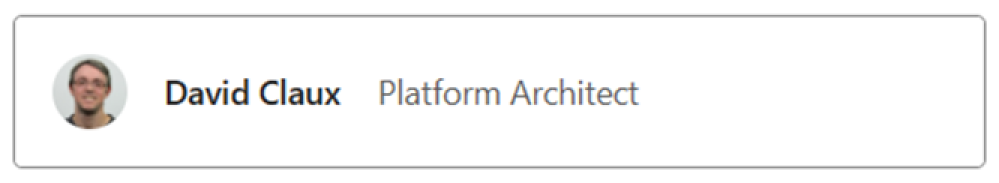
Cuando el ancho de la tarjeta es ancho, la tarjeta se ve bien.

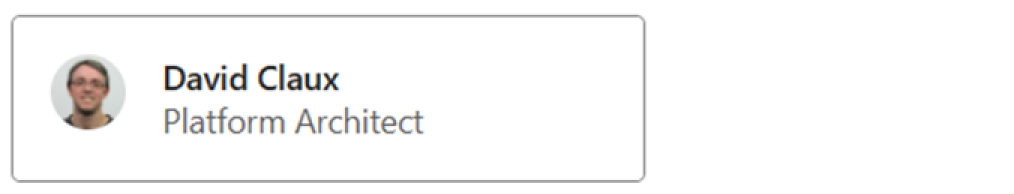
Cuando el ancho de la tarjeta es estándar o estrecho, se exprime el rol.

Cuando el ancho de la tarjeta es muy estrecho, el nombre y el rol se exprimen significativamente.

Tarjeta adaptable actualizada para que responda mediante
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Veamos cómo se representa la misma tarjeta adaptable después de usar la
targetWidthpropiedad para distintos anchos de tarjeta:Cuando el ancho de la tarjeta es ancho, la tarjeta sigue teniendo buen aspecto.

Cuando el ancho de la tarjeta es estándar o estrecho, el rol se mueve bajo el nombre, ya que no hay espacio horizontal para mostrarlos en paralelo.

Cuando el ancho de la tarjeta es muy estrecho, podemos ocultar la imagen y mantener solo la información más significativa.

Para obtener más información sobre cómo diseñar una tarjeta adaptable, consulte diseño de tarjetas adaptables para la aplicación de Teams.
Compatibilidad con TypeAhead
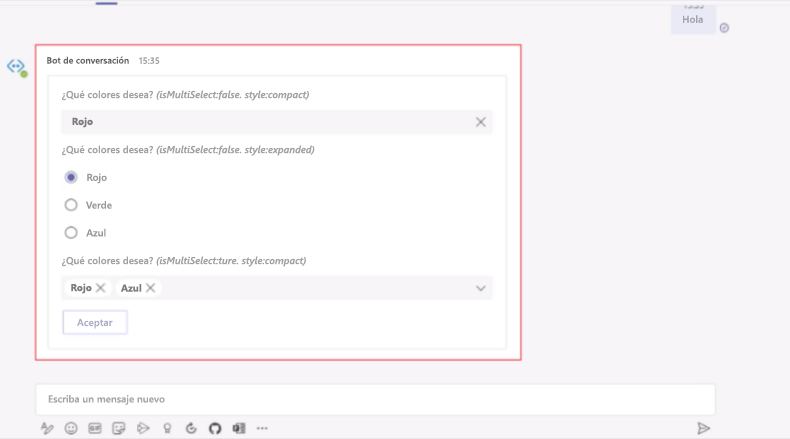
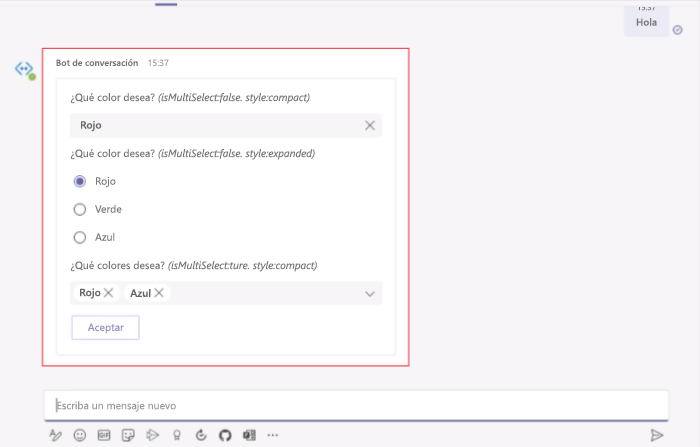
Dentro del elemento de esquema Input.Choiceset, pedir a los usuarios que filtren y seleccionen un número considerable de opciones puede ralentizar de manera significativa la finalización de tareas. La compatibilidad con TypeAhead en Tarjetas adaptables puede simplificar la selección de entrada limitando o filtrando el conjunto de opciones de entrada a medida que el usuario escribe la entrada.
Para habilitar TypeAhead en Input.Choiceset, establezca style en filtered y asegúrese de que isMultiSelect está establecido en false.
Tarjeta adaptable de ejemplo con compatibilidad con TypeAhead
En el siguiente código se muestra un ejemplo de Tarjeta adaptable con compatibilidad con TypeAhead:
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
Vista previa para imágenes en tarjetas adaptables
En una tarjeta adaptable, puede usar la msteams propiedad para agregar la capacidad de mostrar imágenes en Stageview de forma selectiva. Cuando los usuarios mantienen el puntero sobre las imágenes, pueden ver un icono de expandir, para el que el atributo allowExpand está establecido en true. El código siguiente es un ejemplo de la msteams propiedad :
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Cuando los usuarios mantienen el puntero sobre la imagen, aparece un icono de expansión en la esquina superior derecha, como se muestra en la siguiente imagen:
![]()
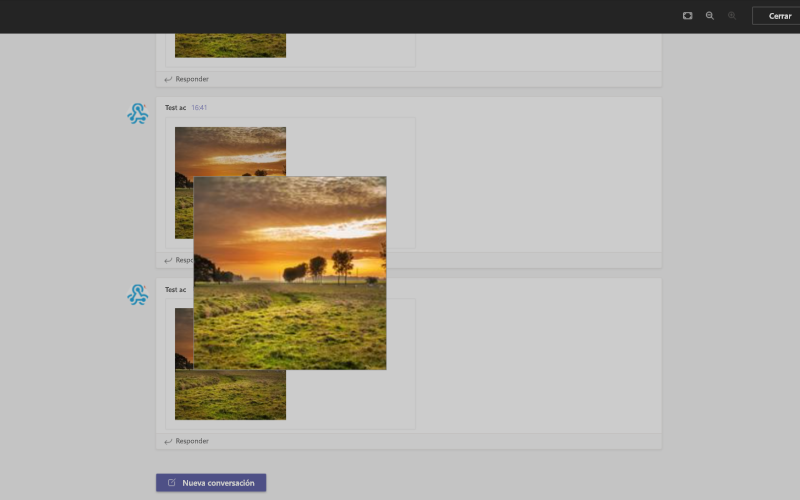
La imagen aparece en Stageview cuando el usuario selecciona el icono de expansión, como se muestra en la siguiente imagen:

En la vista de fase, los usuarios pueden acercar y alejar la imagen. Puede seleccionar las imágenes de la Tarjeta adaptable que han de llevar esta funcionalidad.
Nota:
- La funcionalidad de acercar y alejar solo se aplica a los elementos de imagen que son tipo de imagen en una Tarjeta adaptable.
- En el caso de las aplicaciones móviles de Teams, la funcionalidad de Stageview para imágenes en tarjetas adaptables está disponible de forma predeterminada. Los usuarios pueden ver imágenes de tarjeta adaptable en Stageview simplemente pulsando en la imagen, independientemente de si el
allowExpandatributo está presente o no.
CodeBlock en tarjetas adaptables
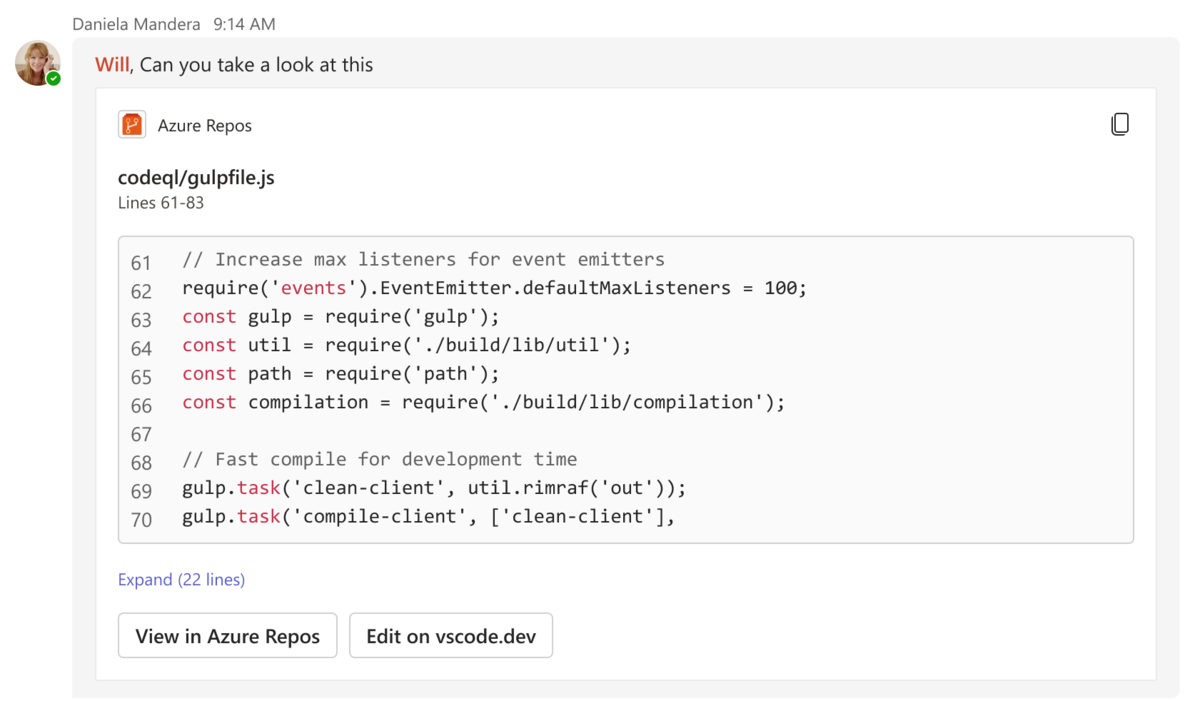
El CodeBlock elemento permite compartir fragmentos de código como tarjetas adaptables con formato enriquecido en chats, canales y reuniones de Teams. Las tarjetas adaptables con el CodeBlock elemento facilitan la lectura del fragmento de código, ya que la sangría, la numeración y el resaltado de sintaxis coinciden con el lenguaje de programación. Además, puede agregar botones de acción para ver el código en su origen o editar el código en entornos de desarrollo integrados (IDE), como Microsoft Visual Studio o Microsoft Visual Studio Code.
En la captura de pantalla siguiente se muestra una tarjeta adaptable con un fragmento de código:

El CodeBlock elemento admite los siguientes idiomas:
| Idioma | Compatible | Idioma | Compatible |
|---|---|---|---|
| Juerga | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| DOS | ✔️ | SQL | ✔️ |
| Ir | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
Nota:
El CodeBlock elemento reconoce el texto sin formato como un idioma si establece el valor PlainText de enumeración en en la language propiedad del esquema.
El código siguiente es un ejemplo de una tarjeta adaptable que muestra un fragmento de código:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
El CodeBlock elemento admite las siguientes propiedades:
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
codeSnippet |
Cadena | Sí | Fragmento de código que se mostrará en una tarjeta adaptable. |
language |
Enum | Yes | Idioma del fragmento de código que se mostrará en una tarjeta adaptable. |
startLineNumber |
Número | No | Número de línea en el origen donde comienza el fragmento de código. Si se deja en blanco, el valor predeterminado es 1. |
Sugerencia
- Los caracteres especiales tienen funciones específicas en la
codeSnippetpropiedad . Por ejemplo, el carácter\nde nueva línea desencadena un salto de línea. - Para mostrar el carácter
\nde nueva línea como parte del fragmento de código en una tarjeta adaptable, asegúrese de aplicarle escape como\\nen lacodeSnippetpropiedad . De lo contrario, Teams representa el código después de en\nla siguiente línea de la tarjeta.
Limitaciones
- Una tarjeta adaptable con el
CodeBlockelemento solo se admite en los clientes web y de escritorio de Teams. - El fragmento de código de una tarjeta adaptable es de solo lectura y no se puede editar.
- Una tarjeta adaptable solo obtiene una vista previa de las 10 primeras líneas del fragmento de código. Si hay más de 10 líneas de código, el usuario debe seleccionar Expandir para ver el resto del fragmento de código.
Menú de desbordamiento de tarjetas adaptables
La tarjeta adaptable en Teams admite el menú de desbordamiento. Puede rellenar un menú de desbordamiento para todas las acciones secundarias de una tarjeta adaptable. Se puede agregar un menú de desbordamiento en una tarjeta adaptable a lo siguiente:
Acciones: en las acciones, los botones principales aparecen en la tarjeta adaptable y los botones secundarios están dentro del menú de desbordamiento.
ActionSet: ActionSet es una combinación de varias acciones en una tarjeta adaptable. Cada conjunto de acciones puede tener un menú de desbordamiento.
Nota:
Una tarjeta adaptable admite hasta seis acciones principales que se verán en la tarjeta. Cualquier acción principal adicional se ve en el menú de desbordamiento.

Habilitar menú de desbordamiento
Para habilitar el menú de desbordamiento, configure la mode propiedad con el valor como primary o secondary en el esquema de tarjeta adaptable. En la tabla siguiente se describe la mode propiedad :
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
mode |
Enumeración (principal, secundaria) | No | Si la acción es o no una acción principal o secundaria. Las acciones secundarias se contraen en un menú de desbordamiento. |
En el ejemplo siguiente se muestra la mode propiedad en el actions tipo y el ActionSet elemento :
Acciones
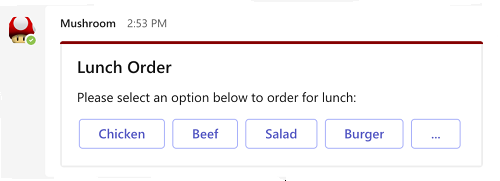
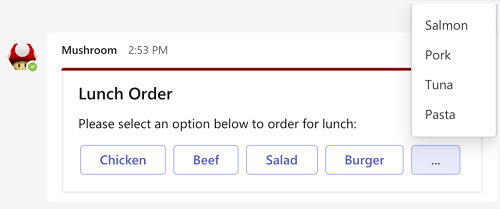
En el ejemplo siguiente, hay dos acciones principales y una acción secundaria. La acción secundaria crea un menú de desbordamiento.
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
Nota:
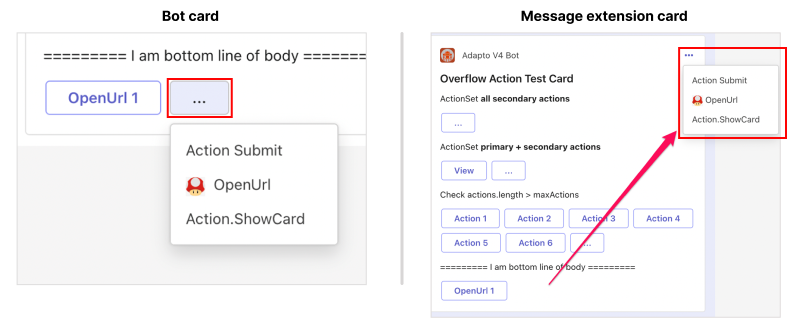
El menú de desbordamiento se comporta de forma diferente en una tarjeta enviada por un bot y una tarjeta de extensión de mensaje para el nivel actions raíz en una tarjeta adaptable. El menú de desbordamiento de una tarjeta enviada por un bot aparece como un menú contextual emergente y en la tarjeta de extensión del mensaje aparece en la esquina superior derecha bajo el icono Más opciones (...). El comportamiento no es aplicable a en ActionSet una tarjeta adaptable.
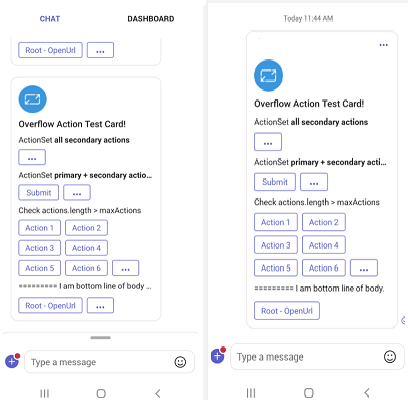
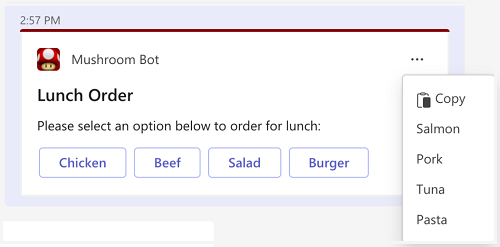
La siguiente imagen es un ejemplo de menú de desbordamiento en una tarjeta enviada por bot y una tarjeta de extensión de mensaje:

Conjunto de acciones
En el ejemplo siguiente, todas las acciones se marcan como secundarias, por lo que aparece un único menú de desbordamiento en la tarjeta.
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
}
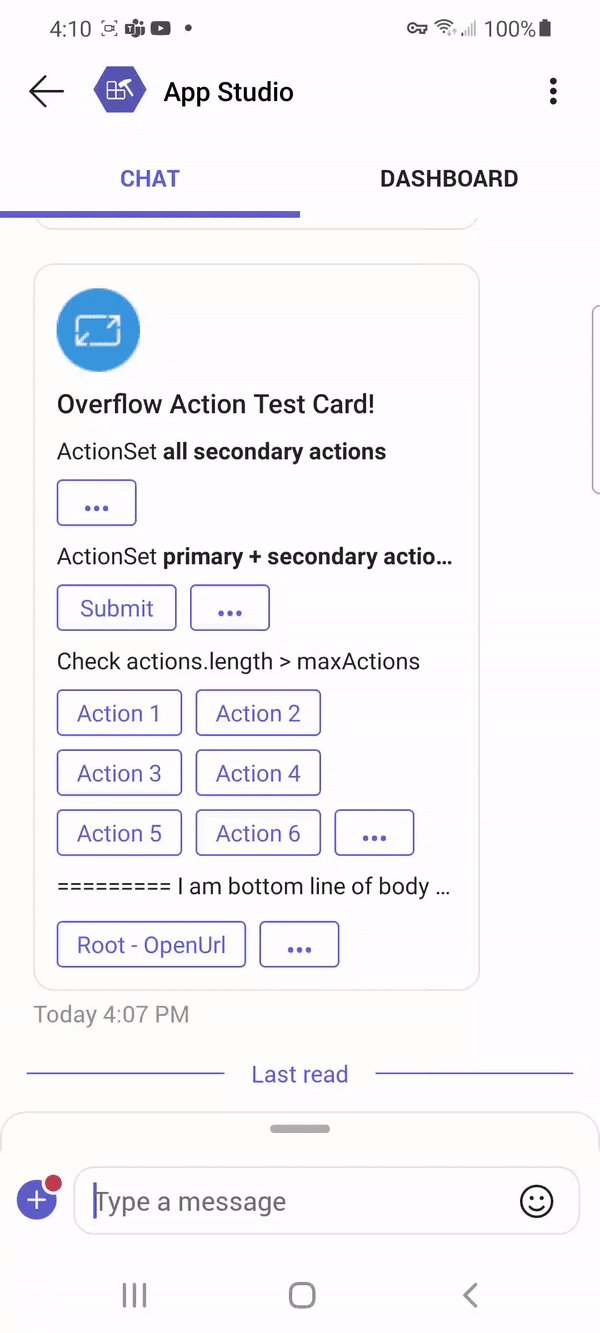
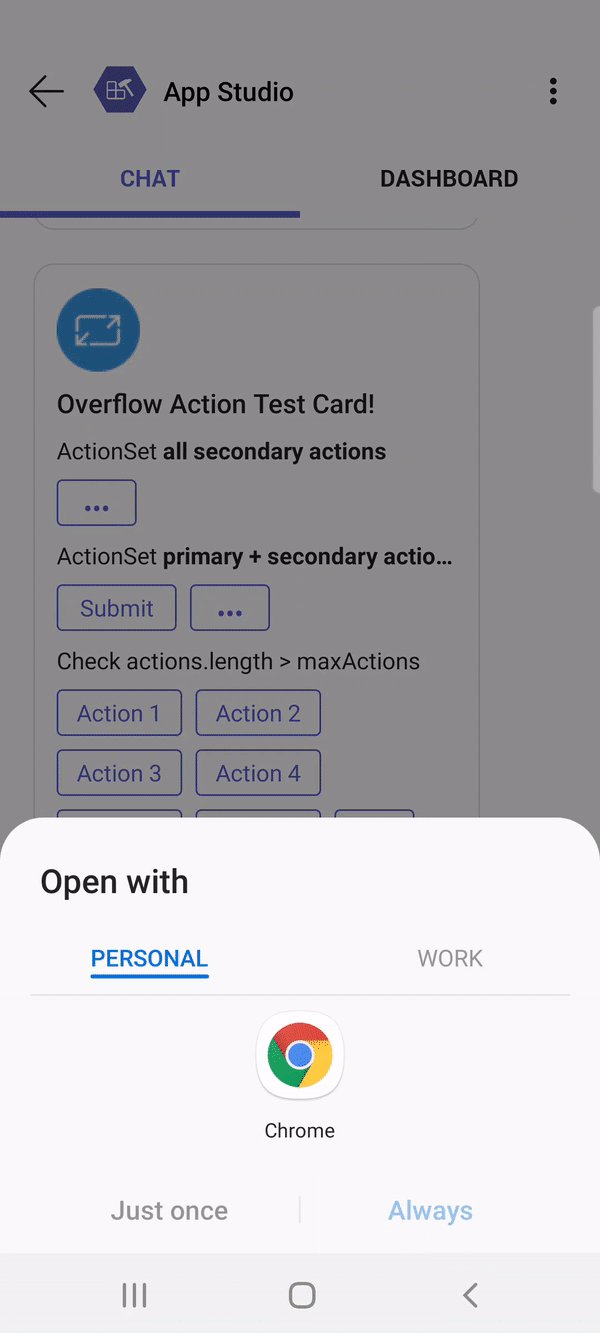
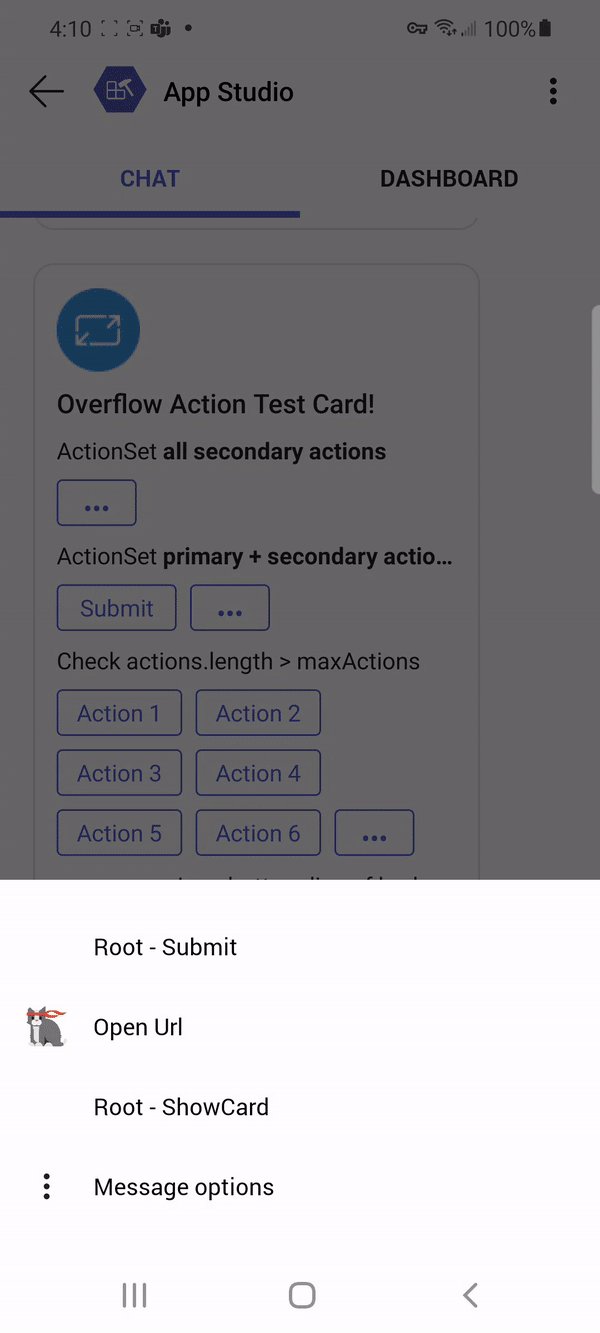
En el ejemplo siguiente se muestra la experiencia de menú de desbordamiento en clientes móviles y de escritorio de Teams:
Cuando un usuario selecciona el menú de desbordamiento en un escritorio, los botones que se establecen como secundarios aparecen en la tarjeta adaptable.



Bordes y esquinas redondeadas en tarjetas adaptables
Las tarjetas adaptables admiten una amplia variedad de elementos, pero tener demasiados elementos abarrota la tarjeta y dificulta la legibilidad. Puede agregar bordes a varios elementos de una tarjeta adaptable para delinearlos, lo que facilita a los usuarios distinguir entre ellos.
Puede usar tarjetas adaptables en varios hosts. Muchos de estos hosts siguen sistemas y marcos de diseño contemporáneos. Las tarjetas adaptables admiten esquinas redondeadas para varios elementos para mantener la coherencia con estos hosts y mantenerse al día con las últimas tendencias de diseño. Las esquinas redondeadas hacen que el diseño de la tarjeta sea más moderno y visualmente atractivo, creando un flujo visual más suave.
Solo puede agregar bordes y esquinas redondeadas a los siguientes elementos:
| Elemento | Borders | Esquinas redondeadas |
|---|---|---|
Container |
✔️ | ✔️ |
ColumnSet |
✔️ | ✔️ |
Column |
✔️ | ✔️ |
Table |
✔️ | ✔️ |
Image |
❌ | ✔️ |
Implementar bordes y esquinas redondeadas en tarjetas adaptables
Para agregar un borde a un Containerelemento , ColumnSeto Column , establezca la showBorder propiedad true en para el elemento de la carga de la tarjeta. Para agregar un borde a un Table elemento, establezca la showGridLines propiedad trueen . El color del borde coincide con el estilo del elemento, tal como se define en .HostConfig.json
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
showBorder |
Booleano | No | Agrega un borde a los Containerelementos , ColumnSeto Column . |
showGridLines |
Booleano | No | Agrega un borde al Table elemento . Valor predeterminado: true |
Para agregar esquinas redondeadas a un Containerelemento , ColumnSet, Columno Table , establezca la roundedCorners propiedad true en para el elemento de la carga de la tarjeta. Para agregar esquinas redondeadas al Image elemento, establezca la style propiedad RoundedCorners en dentro del elemento .
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
roundedCorners |
Booleano | No | Agrega esquinas redondeadas a los Containerelementos , ColumnSet, Columno Table . |
style |
Cadena | No | Agrega esquinas redondeadas al Image elemento cuando se establece el valor roundedCornersen . |
La siguiente carga json muestra una tarjeta adaptable con bordes y esquinas redondeadas alrededor de sus elementos:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Below is a **ColumnSet** with borders and rounded corners:",
"wrap": true
},
{
"type": "ColumnSet",
"showBorder": true,
"roundedCorners": true,
"style": "emphasis",
"columns": [
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "accent",
"items": [
{
"type": "TextBlock",
"text": "This is a **Column** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "good",
"items": [
{
"type": "TextBlock",
"text": "This is another **Column** with borders and rounded corners",
"wrap": true
}
]
}
]
},
{
"type": "Container",
"style": "attention",
"showBorder": true,
"roundedCorners": true,
"items": [
{
"type": "TextBlock",
"text": "This is a **Container** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Table",
"roundedCorners": true,
"columns": [
{
"width": 1
},
{
"width": 1
}
],
"rows": [
{
"type": "TableRow",
"cells": [
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "This **Table**...",
"wrap": true
}
]
},
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "...has borders and rounded corners",
"wrap": true
}
]
}
]
}
]
},
{
"type": "TextBlock",
"text": "The below **Image** has rounded corners:",
"wrap": true
},
{
"type": "Image",
"url": "https://media.licdn.com/dms/image/C4E03AQF5uhIghtPzrA/profile-displayphoto-shrink_400_400/0/1517690039090?e=2147483647&v=beta&t=g1DFilNHZhah2fhaTS9ylBxGGGb2XyPA2C7LZptk4QE",
"width": "100px",
"style": "RoundedCorners"
}
]
}
Contenedores desplazables en tarjetas adaptables
Un contenedor con muchos elementos podría dar lugar a una tarjeta larga e ilegible. Use la maxHeight propiedad para definir el alto máximo del contenedor. Cuando el contenedor tiene un alto máximo y su contenido supera ese alto, aparece una barra de desplazamiento vertical.
A continuación se muestra cómo se define la maxHeight propiedad:
| Propiedad | Tipo | Descripción |
|---|---|---|
maxHeight |
Cadena | Define el alto máximo del contenedor. Esta propiedad también está disponible en Container, Column, TableCelly en otros contenedores.Debe definir el valor en el <number>px formato . |
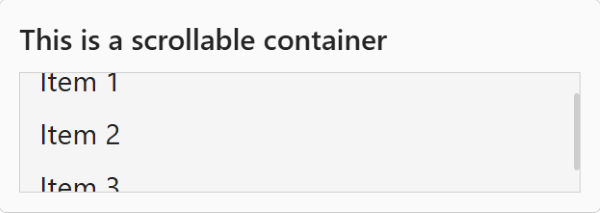
La siguiente carga de tarjeta muestra un contenedor con una barra de desplazamiento:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a scrollable container",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder"
},
{
"type": "Container",
"style": "emphasis",
"showBorder": true,
"maxHeight": "100px",
"items": [
{
"type": "TextBlock",
"text": "Item 1",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 2",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 3",
"size": "ExtraLarge"
}
]
}
]
}

Botón compuesto en tarjetas adaptables
El botón compuesto es un tipo especial de botón con un icono, un título y una descripción. Puede agregar un botón Compuesto mediante el CompoundButton elemento . Este elemento le permite replicar la apariencia de los inicios de aviso en una tarjeta adaptable.
Estas son las propiedades del CompoundButton elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser CompoundButton. |
title |
✔️ | Cadena | Título del botón. No se admite Markdown. |
id |
Cadena | Identificador único del elemento o la acción. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. | |
isVisible |
Booleano | Controla la visibilidad del elemento. | |
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true. |
|
height |
Cadena | Alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor. Valores permitidos: auto, stretch |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
Spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , LargeExtraLarge |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible. Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, , Standard, Wide |
|
icon |
Cadena | Icono que se muestra en el botón. | |
badge |
Cadena | Distintivo que se muestra en el botón. No se admite Markdown. | |
description |
Cadena | Texto de descripción del botón. No se admite Markdown. | |
selectAction |
Acción que se invoca cuando se selecciona el botón. Se permiten todas las acciones excepto Action.ShowCard. |
Estas son las propiedades del icon elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
name |
✔️ | Cadena | Nombre del icono, según el directorio de iconos de Fluent. Es igual que el nombre del nuevo elemento icon. |
size |
Cadena | Tamaño del icono. Valores permitidos: , , , SmallStandard, Medium, , Large, xLargexSmallxxSmallxxLarge |
|
style |
Cadena | Estilo del icono. Valores permitidos: Regular, Filled |
|
color |
Cadena | Color del icono. Valores permitidos: Default, Dark, Light, Accent, , Good, WarningAttention |
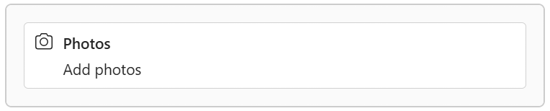
Este es un ejemplo de tarjeta adaptable que usa el CompoundButton elemento :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "CompoundButton",
"title": "Photos",
"icon": {
"name": "Camera"
},
"description": "Add photos",
"height": "stretch"
}
]
}

Iconos de la tarjeta adaptable
Las tarjetas adaptables admiten la adición de iconos de la biblioteca de iconos de Fluent mediante el Icon elemento . También puede usar iconos fluent en botones de acción estableciendo la propiedad de iconUrl la acción en un valor con el formato de icon:<icon name>[,regular|filled].
Estas son las propiedades del Icon elemento:
| Propiedad | Descripción |
|---|---|
type |
Debe ser Icon. |
name |
Nombre del icono que se va a mostrar. Por ejemplo, calendar. |
size |
Tamaño del icono.
Valores permitidos: xxSmall, xSmall, Small, Medium, Large, xLargey xxLargevalor predeterminado: Standard |
color |
Color del icono.
Valores permitidos: Dark, Light, Accent, Good, Warningy Attentionvalor predeterminado: Default |
style |
Estilo del icono.
Valores permitidos: Filled, Regular |
selectAction |
Acción que se invoca cuando se pulsa o selecciona el icono. Se admiten todos los tipos de acción excepto Action.ShowCard. Valores permitidos: Action.Execute, Action.OpenUrl, Action.Popover, Action.ResetInputs, , Action.SubmitAction.ToggleVisibility |
Este es un ejemplo de tarjeta adaptable que usa el Icon elemento y la iconUrl propiedad en un botón de acción:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Here's an Icon element"
},
{
"type": "Icon",
"name": "Calendar",
"size": "Medium",
"style": "Filled",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Here's an Icon element in a button"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Filled icon",
"url": "https://www.microsoft.com",
"iconUrl": "icon:AccessTime,filled"
}
]
}
![]()
Clasificaciones en tarjetas adaptables
Puede agregar una entrada de clasificación de star a la tarjeta adaptable mediante el Input.Rating elemento . También puede incluir una clasificación de solo lectura star mediante el Rating elemento .

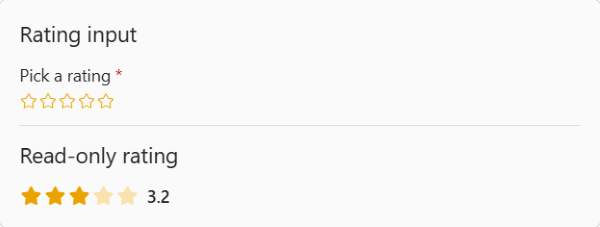
La siguiente carga muestra una tarjeta adaptable con clasificaciones de star de solo lectura y habilitadas para entrada:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"size": "Large",
"text": "Rating input"
},
{
"type": "Input.Rating",
"id": "rating1",
"label": "Pick a rating",
"size": "medium",
"color": "marigold",
"isRequired": true,
"errorMessage": "Please pick a rating"
},
{
"type": "TextBlock",
"size": "large",
"text": "Read-only rating",
"separator": true,
"spacing": "ExtraLarge"
},
{
"type": "Rating",
"max": 20,
"value": 3.2,
"color": "marigold"
}
]
}
Input.Rating
Estas son las propiedades del Input.Rating elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Input.Rating. |
allowHalfSteps |
Booleano | Controla si el usuario puede seleccionar medias estrellas. Valor predeterminado: false |
|
color |
Cadena | El color de las estrellas. Valores permitidos: Neutral, MarigoldValor predeterminado: Neutral |
|
errorMessage |
Cadena | Mensaje de error que se mostrará cuando se produce un error en la validación de la entrada. | |
fallback |
Uno de objeto o cadena | Elemento alternativo que se va a representar si el tipo de este elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Controla el alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
id |
✔️ | Cadena | Identificador único para el elemento o la acción. |
isRequired |
Booleano | Determina si la entrada es necesaria. Valor predeterminado: false |
|
isVisible |
Booleano | Determina la visibilidad del elemento. Valor predeterminado: true |
|
label |
Cadena | Etiqueta de la entrada. | |
lang |
Cadena | Configuración regional asociada al elemento . | |
max |
Número | Número de estrellas que se van a mostrar. El número predeterminado y máximo admitido de estrellas es cinco. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valores permitidos: HostCapabilities |
|
separator |
Booleano | Determina si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
size |
Cadena | El tamaño de las estrellas. Valores permitidos: Medium, LargeValor predeterminado: Large |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible. Para obtener más información, vea Diseño adaptable de tarjeta adaptable.Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
value |
Número | Valor predeterminado de la entrada. Este valor no puede superar max, si max se especifica. |
|
valueChangedAction |
Acción | Acción Action.ResetInputs que se ejecutará cuando cambie el valor de la entrada.Valor permitido: Action.ResetInputs |
Clasificación
Estas son las propiedades del Rating elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Rating. |
color |
Cadena | El color de las estrellas. Valores permitidos: Neutral, MarigoldValor predeterminado: Neutral |
|
count |
Número | Número de "votos" asociados a la clasificación. | |
fallback |
Uno de objeto o cadena | Elemento alternativo que se va a representar si este tipo de elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: Auto, Stretch |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único para el elemento o la acción. | |
isVisible |
Booleano | Controla la visibilidad del elemento. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento . | |
max |
Número | Número de estrellas que se van a mostrar. El número predeterminado y máximo admitido de estrellas es cinco. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valor permitido: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
size |
Cadena | El tamaño de las estrellas. Valores permitidos: Medium, LargeValor predeterminado: Large |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
style |
Cadena | El estilo de las estrellas. En modo compacto, solo se muestra un star. Valores permitidos: Default, CompactValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible. Para obtener más información, vea Diseño adaptable de tarjeta adaptable.Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
value |
Número | Valor de la clasificación. Este valor debe estar entre cero y max, si max se especifica. |
Dar formato a tarjetas con HTML
Los siguientes tipos de tarjeta admiten el formato HTML en Teams:
- Tarjetas de conector para Grupos de Microsoft 365: el formato limitado de Markdown y HTML se admite en la tarjeta del conector para Grupos de Microsoft 365.
- Tarjetas de miniatura y de elemento principal: las etiquetas HTML son compatibles con tarjetas sencillas, como las tarjetas de miniatura y de elemento principal.
El formato es diferente entre el escritorio y las versiones móviles de Teams para tarjetas de conector para tarjetas Grupos de Microsoft 365 y sencillas. En esta sección, puede consultar el ejemplo de formato HTML para tarjetas de conector y tarjetas sencillas.
- Formato HTML para tarjetas de conector para Grupos de Microsoft 365
- Formato HTML para tarjetas de miniatura y de elemento principal
Las tarjetas de conector admiten formato Markdown y HTML limitado.
| Estilo | Ejemplo | HTML |
|---|---|---|
| Negrita | text | <strong>text</strong> |
| Italic | text | <em>text</em> |
| Encabezado (niveles 1 a 3) | Texto | <h3>Text</h3> |
| Tachado |
|
<strike>text</strike> |
| Lista no ordenada |
|
<ul><li>text</li><li>text</li></ul> |
| Lista ordenada |
|
<ol><li>text</li><li>text</li></ol> |
| Texto con formato previo | text |
<pre>text</pre> |
| Blockquote | text |
<blockquote>text</blockquote> |
| Hyperlink | Bing | <a href="https://www.bing.com/">Bing</a> |
| Vínculo de imagen |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
En las tarjetas de conector, las líneas nuevas se representan en HTML mediante la etiqueta <p>.
Diferencias entre dispositivos móviles y de escritorio en tarjetas de conector
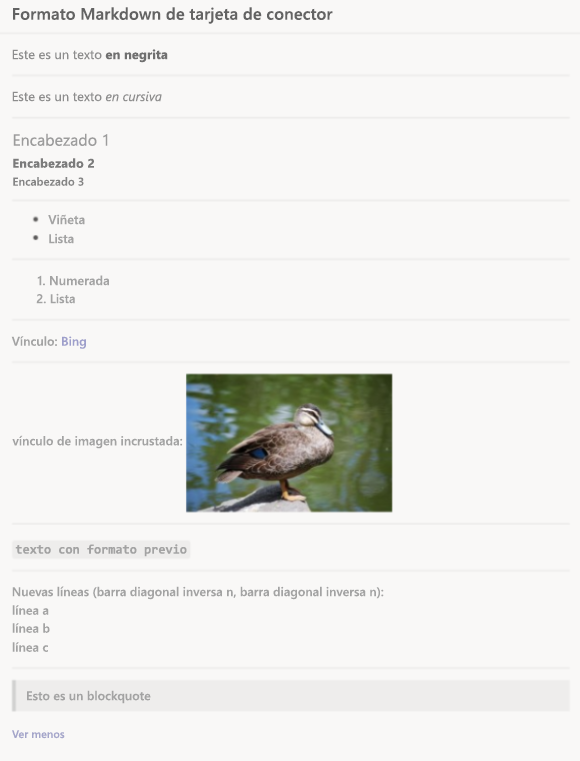
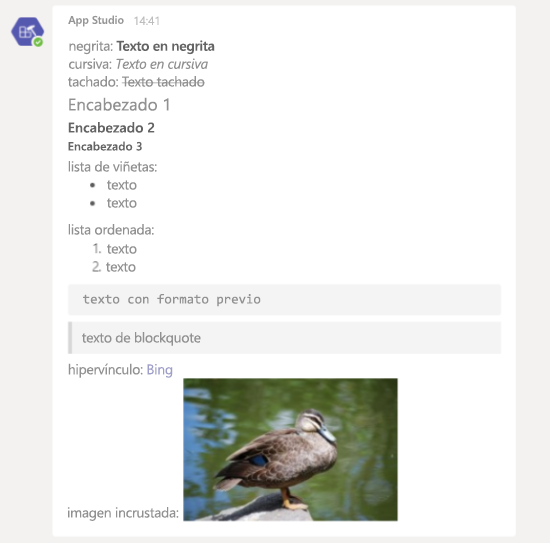
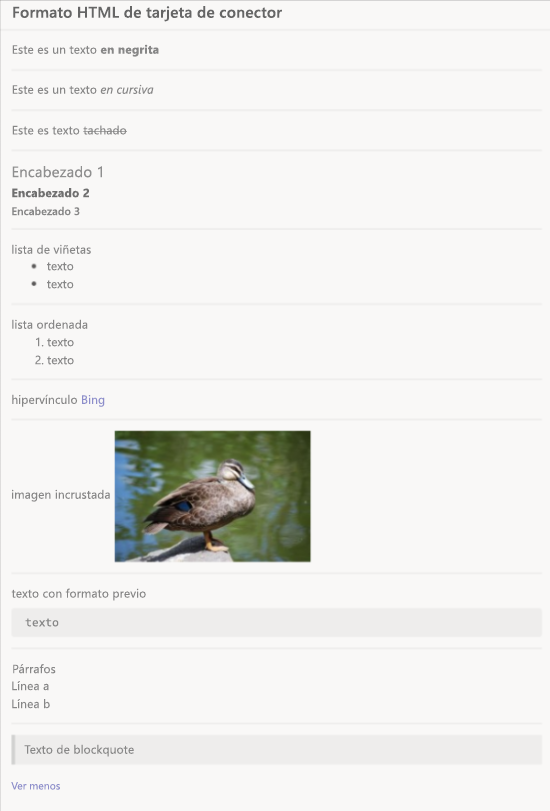
En el escritorio, el formato HTML para tarjetas de conector aparece como se muestra en la siguiente imagen:

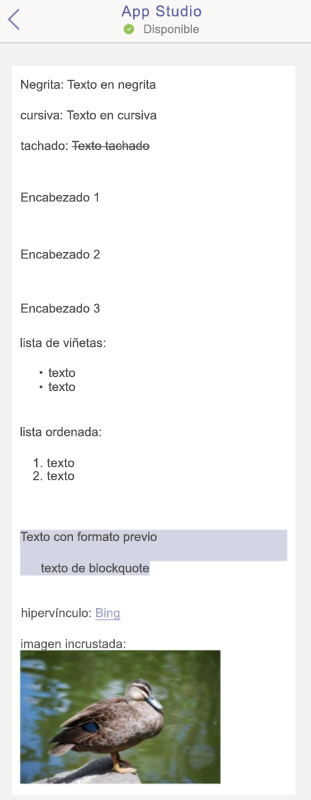
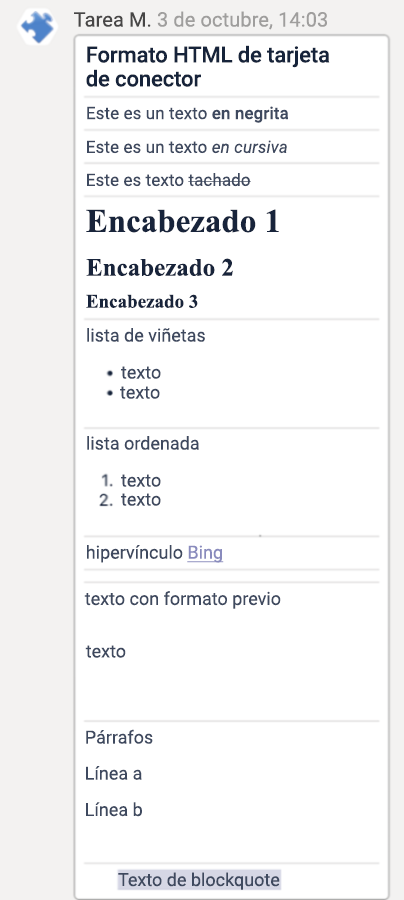
En iOS, el formato HTML aparece como se muestra en la siguiente imagen:

Las tarjetas de conector que usan HTML para iOS muestran los siguientes problemas:
- Las imágenes insertadas no se representan en iOS mediante Markdown o HTML en las tarjetas del conector.
- El texto con formato previo se representa pero no tiene un fondo gris.
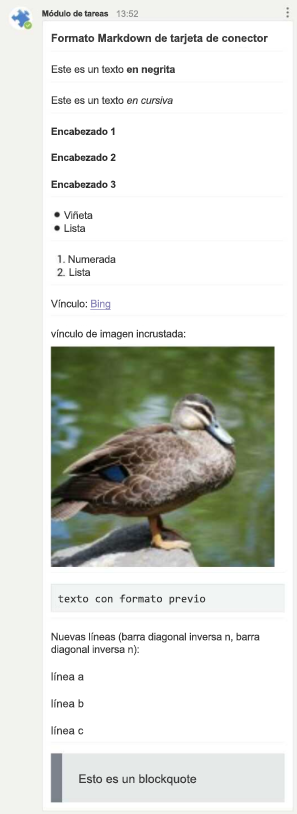
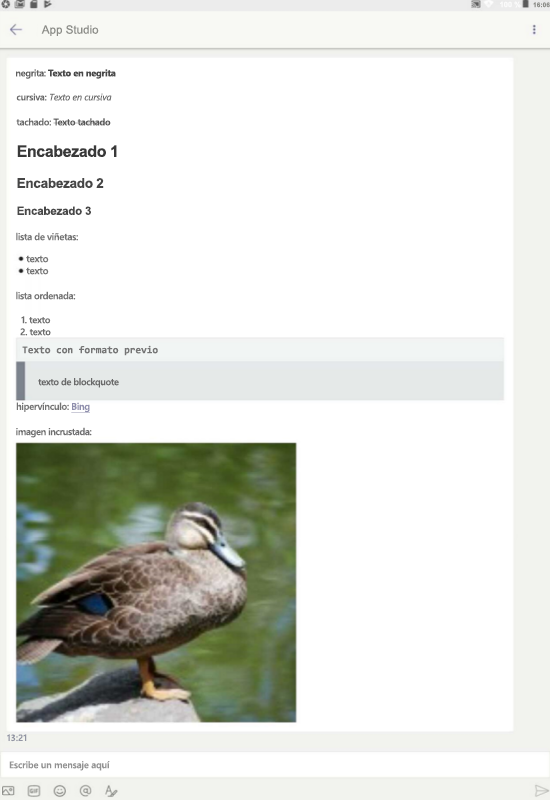
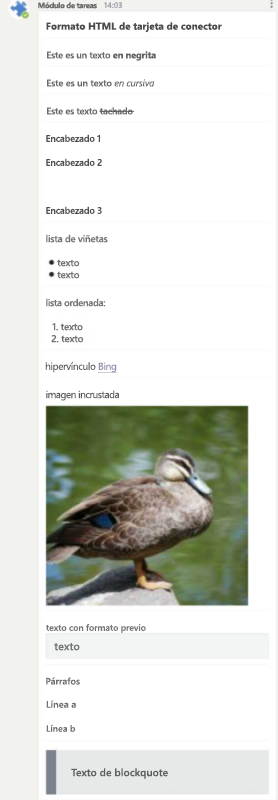
En Android, el formato HTML aparece como se muestra en la siguiente imagen:

Ejemplo de formato para tarjetas de conector HTML
El siguiente código muestra un ejemplo de formato para tarjetas de conector HTML:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
Ejemplos de código
| S.No. | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| 1 | Esta aplicación de ejemplo muestra los distintos formatos de tarjeta admitidos en Teams. | View | View | Ver |