Tarjetas actualizadas
Ahora puede proporcionar información más reciente a los usuarios en tarjetas adaptables. Incluya una combinación de actualizaciones y ediciones de mensajes en Teams. Actualice las vistas específicas del usuario dinámicamente a su estado más reciente como y cuando haya un cambio en el servicio. Por ejemplo, para la administración de proyectos o las tarjetas de vales, actualice los comentarios y el estado de la tarea. En el caso de las aprobaciones, el estado más reciente se refleja al tiempo que proporciona información y acciones diferenciadas.
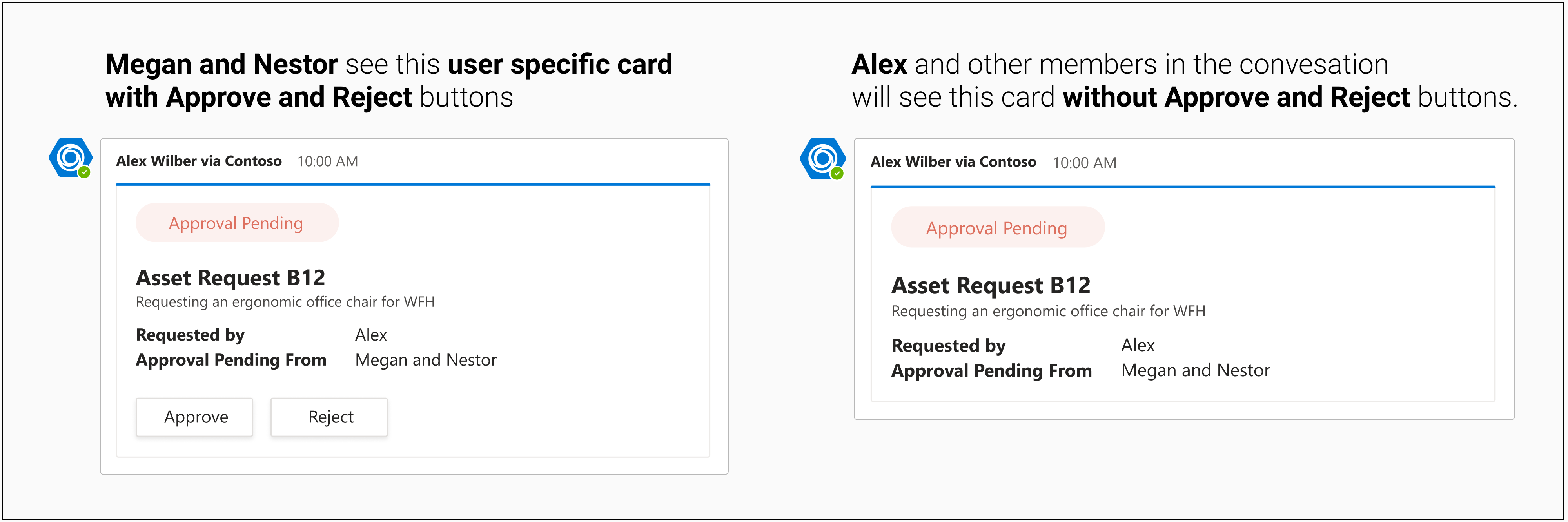
Por ejemplo, un usuario puede crear una solicitud de aprobación de recursos en una conversación de Teams. Alex crea una solicitud de aprobación y la asigna a Megan y Nestor. A continuación se muestran las dos partes para crear la solicitud de aprobación:
Las vistas específicas del usuario se pueden aplicar mediante la
refreshpropiedad de las tarjetas adaptables. Con vistas específicas del usuario, se puede mostrar una tarjeta con los botones Aprobar o Rechazar a un conjunto de usuarios y mostrar una tarjeta sin estos botones a otros usuarios.Para mantener siempre actualizado el estado de la tarjeta, se puede usar el mecanismo de edición de mensajes de Teams. Por ejemplo, para cada aprobación, el bot puede desencadenar una edición de mensajes para todos los usuarios. Esta edición de mensajes de bot desencadena una
adaptiveCard/actionsolicitud de invocación para todos los usuarios de actualización automática, a la que el bot puede responder con la tarjeta específica del usuario actualizada.
Para obtener más información, consulte cómo realizar una edición de mensajes de bot.
Tarjeta base de aprobación
El código siguiente proporciona un ejemplo de una tarjeta base de aprobación:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>", "<Nestor's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
]
}
Tarjeta de aprobación con botones Aprobar y Rechazar
El código siguiente proporciona un ejemplo de una tarjeta de aprobación con los botones Aprobar y Rechazar :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Nestor's user MRI>", "<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
A continuación se muestran los dos roles que se muestran a los usuarios en función de la solicitud de aprobación:
- Tarjeta base de aprobación: se muestra a los usuarios que no forman parte de la lista de aprobadores y la solicitud aún no se ha aprobado o rechazado, y no forma parte de la
userIdslista enrefreshla propiedad del JSON de tarjeta adaptable. - Tarjeta de aprobación con botones Aprobar o Rechazar : se muestra a los usuarios que forman parte de la lista de aprobadores y a la
userIdslista de larefreshpropiedad del JSON de tarjeta adaptable.
Para enviar la solicitud de aprobación de recursos:
Alex genera una solicitud de aprobación de recursos en una conversación de Teams y la asigna a Megan y Nestor.
El bot envía la tarjeta base de aprobación en la conversación.
Todos los demás usuarios de la conversación ven la tarjeta enviada por el bot. La actualización automática se desencadena para Megan y Nestor, que ahora ven la tarjeta específica del usuario con los botones Aprobar o Rechazar a medida que sus MRI de usuario se agregan a la
userIdslista en larefreshpropiedad de la tarjeta adaptable.
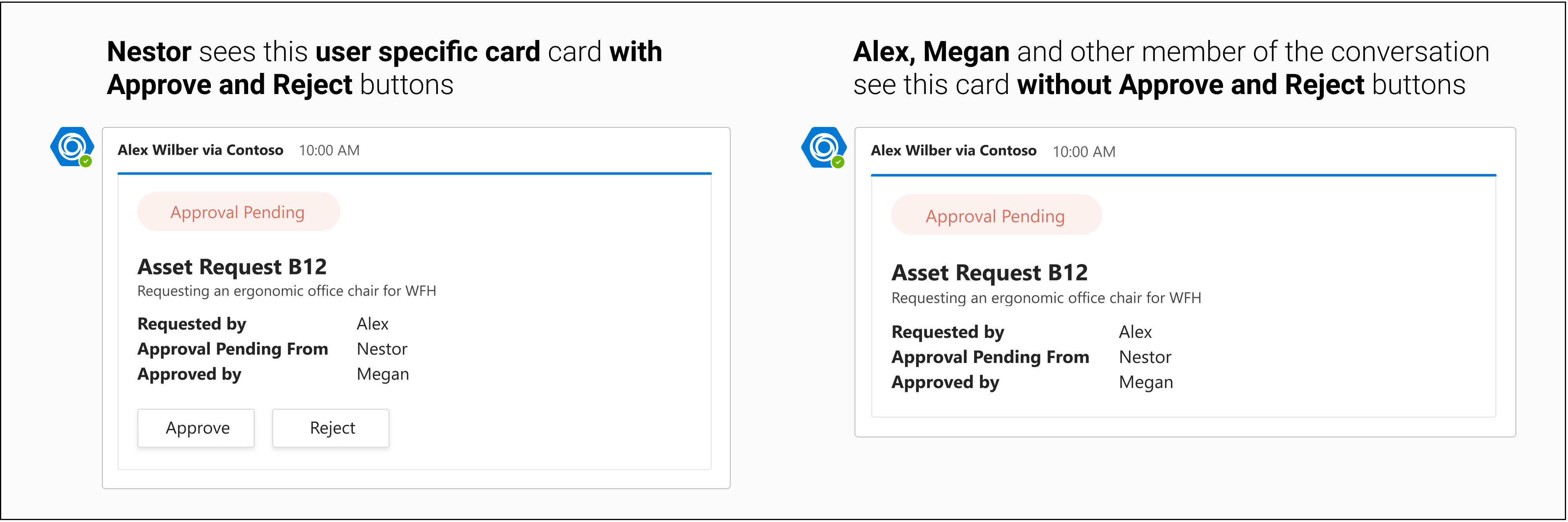
Nestor selecciona el botón Aprobar , que funciona con
Action.Execute. El bot obtiene una solicitud de invocaciónadaptiveCard/actiona la que puede devolver una tarjeta adaptable en respuesta.El bot desencadena una edición de mensajes con una tarjeta actualizada, que indica que Nestor ha aprobado la solicitud mientras la aprobación de Megan está pendiente.
La edición de mensajes del bot desencadena una actualización automática para Megan y ve la tarjeta específica del usuario actualizada, que indica que Nestor ha aprobado la solicitud, pero también ve los botones Aprobar o Rechazar . La MRI de usuario de Nestor se quita de la lista en
refreshlauserIdspropiedad de este JSON de tarjeta adaptable en los pasos 4 y 5. Ahora, la actualización automática solo se desencadena para Megan.
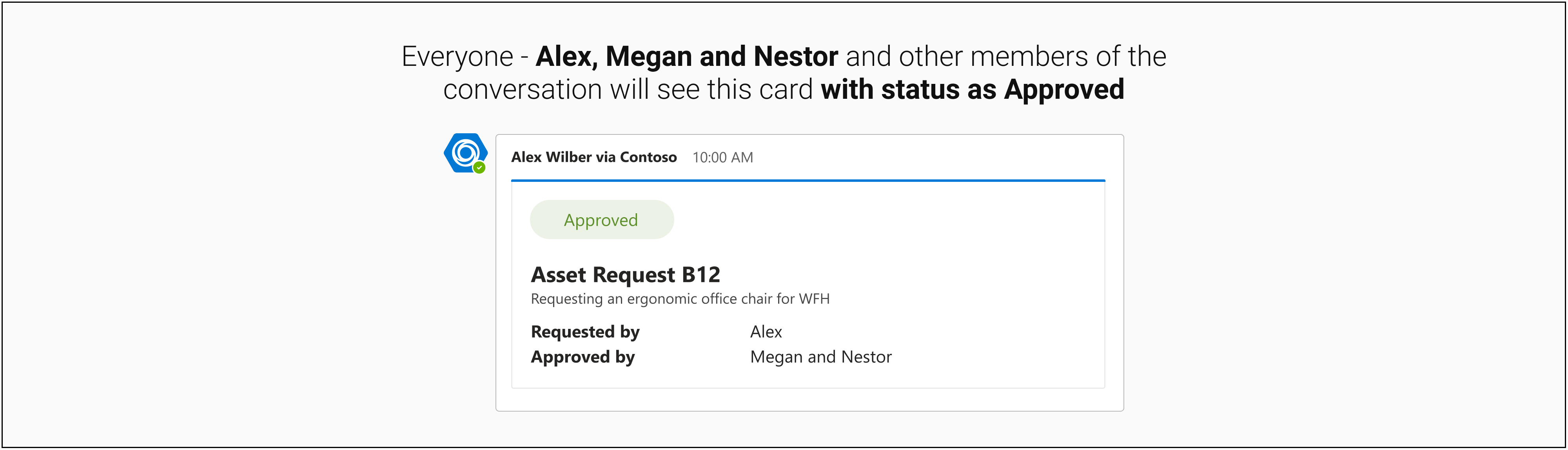
Ahora, Megan selecciona el botón Aprobar , que funciona con
Action.Execute. El bot obtiene una solicitud de invocaciónadaptiveCard/actiona la que puede devolver una tarjeta adaptable en respuesta.El bot desencadena una edición de mensajes con una tarjeta actualizada, lo que indica que Nestor y Megan han aprobado la solicitud.
La edición de mensajes de bot no desencadena ninguna actualización automática. La MRI de usuario de Megan también se quita de la lista en
refreshlauserIdspropiedad de esta tarjeta adaptable JSON en los pasos 7 y 8.
Tarjeta adaptable enviada como respuesta de adaptiveCard/action y message edit
El código siguiente proporciona un ejemplo de tarjetas adaptables enviadas como respuesta de adaptiveCard/action y message edit para los pasos 4 y 5:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
]
}
El código siguiente proporciona un ejemplo de tarjetas adaptables enviadas como respuesta de adaptiveCard/action invocación mediante la actualización automática para el paso 6:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
El código siguiente proporciona un ejemplo de tarjetas adaptables enviadas como respuesta de adaptiveCard/action y message edit para los pasos 7 y 8:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor and Megan**"
}
]
}
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Tarjetas adaptables de flujos de trabajo secuenciales | En este ejemplo se muestra la implementación de flujos de trabajo secuenciales, vistas específicas del usuario y tarjetas adaptables actuales en bots. | View | View | Ver |