Προσαρμογή της εμφάνισης και της αίσθησης ενός παράγοντα
Ο καμβάς του παράγοντά σας καθορίζει την εμφάνιση και την αίσθησή του. Μπορείτε να προσαρμόσετε τον καμβά με δύο τρόπους, ανάλογα με την πολυπλοκότητα των επιθυμητών αλλαγών:
Μπορείτε να προσαρμόσετε τον προεπιλεγμένο καμβά με στυλ που βασίζεται σε JavaScript στον κώδικα HTML για την τοποθεσία Web όπου αναπτύσσετε τον παράγοντά σας.
Αυτή η προσέγγιση είναι χρήσιμη εάν θέλετε να κάνετε μικρές προσαρμογές χωρίς να χρειάζεται να επενδύσετε στην ανάπτυξη κώδικα.Χρησιμοποιήστε έναν προσαρμοσμένο καμβά, βάσει του καμβά συνομιλίας web Bot Framework.
Αυτή η προσέγγιση απαιτεί εκτεταμένες γνώσεις σχετικά με τους προγραμματιστές. Είναι χρήσιμο για οργανισμούς που θέλουν μια εντελώς προσαρμοσμένη εμπειρία.
Σημαντικό
Μπορείτε να εγκαταστήσετε και να χρησιμοποιήσετε το δείγμα κώδικα που περιλαμβάνεται σε αυτό το άρθρο μόνο για χρήση με το προϊόν Copilot Studio. Το δείγμα κώδικα διαθέτει άδεια χρήσης "ως έχει" και εξαιρείται από οποιεσδήποτε συμβάσης παροχής υπηρεσιών ή υπηρεσίες υποστήριξης. Το χρησιμοποιείτε με δική σας ευθύνη.
Η Microsoft δεν παρέχει καμία ρητή εγγύηση ή όρο και αποποιείται ρητά όλες τις σιωπηρές εγγυήσεις, συμπεριλαμβανομένης της εμπορευσιμότητας, καταλληλότητας για συγκεκριμένο σκοπό και μη παραβίασης πνευματικών δικαιωμάτων.
Αφού δημιουργήσετε και δημοσιεύσετε έναν παράγοντα, οι πελάτες σας μπορούν να χρησιμοποιήσουν τον καμβά συνομιλίας web του παράγοντα για να αλληλεπιδράσουν με αυτόν.
Μπορείτε, επίσης, να συνδυάσετε τον προσαρμοσμένο καμβά με τη ρύθμιση παραμέτρων του παράγοντά σας για αυτόματη έναρξη της συνομιλίας.
Τέλος, μπορείτε να αλλάξετε το όνομα και το εικονίδιο παράγοντα (όταν γίνεται κοινή χρήση στο Microsoft Teams) απευθείας από την πύλη.
Αλλαγή του ονόματος και του εικονιδίου παράγοντα
Σημαντικό
Εάν ο παράγοντάς σας είναι συνδεδεμένος σε Πανκαναλικό για Customer Service, το όνομά του ορίζεται από την ιδιότητα εμφανιζόμενου ονόματος στην εγγραφή πύλης Azure.
Μπορείτε να αλλάξετε το όνομα και το εικονίδιο του παράγοντα. Αυτό θα επηρεάσει το εικονίδιο σε όλα τα κανάλια στα οποία δημοσιεύετε τον παράγοντα σας.
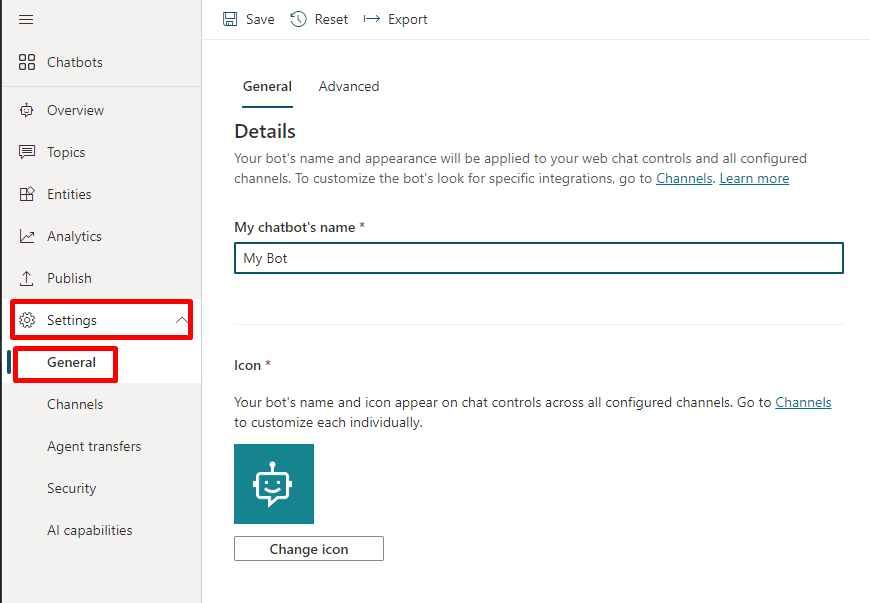
Στο μενού πλοήγησης, στις Ρυθμίσεις επιλέξτε Λεπτομέρειες.
Αλλαγή του ονόματος και του εικονιδίου παράγοντα. Δείτε τις συστάσεις στις μορφές εικονιδίων Microsoft Teams.
Επιλέξτε Αποθήκευση για να δεσμευτούν οι αλλαγές σας.

Σημαντικό
Μετά την ενημέρωση του εικονιδίου του παράγοντα, μπορεί να χρειαστούν έως και 24 ώρες για να εμφανιστεί το νέο εικονίδιο οπουδήποτε.
Ανάκτηση τελικού σημείου διακριτικού
Για να προσαρμόσετε τον καμβά σας, είτε πρόκειται για τον προεπιλεγμένο καμβά είτε για έναν προσαρμοσμένο στον οποίο συνδέεστε, πρέπει να ανακτήσετε τις λεπτομέρειες του παράγοντα σας.
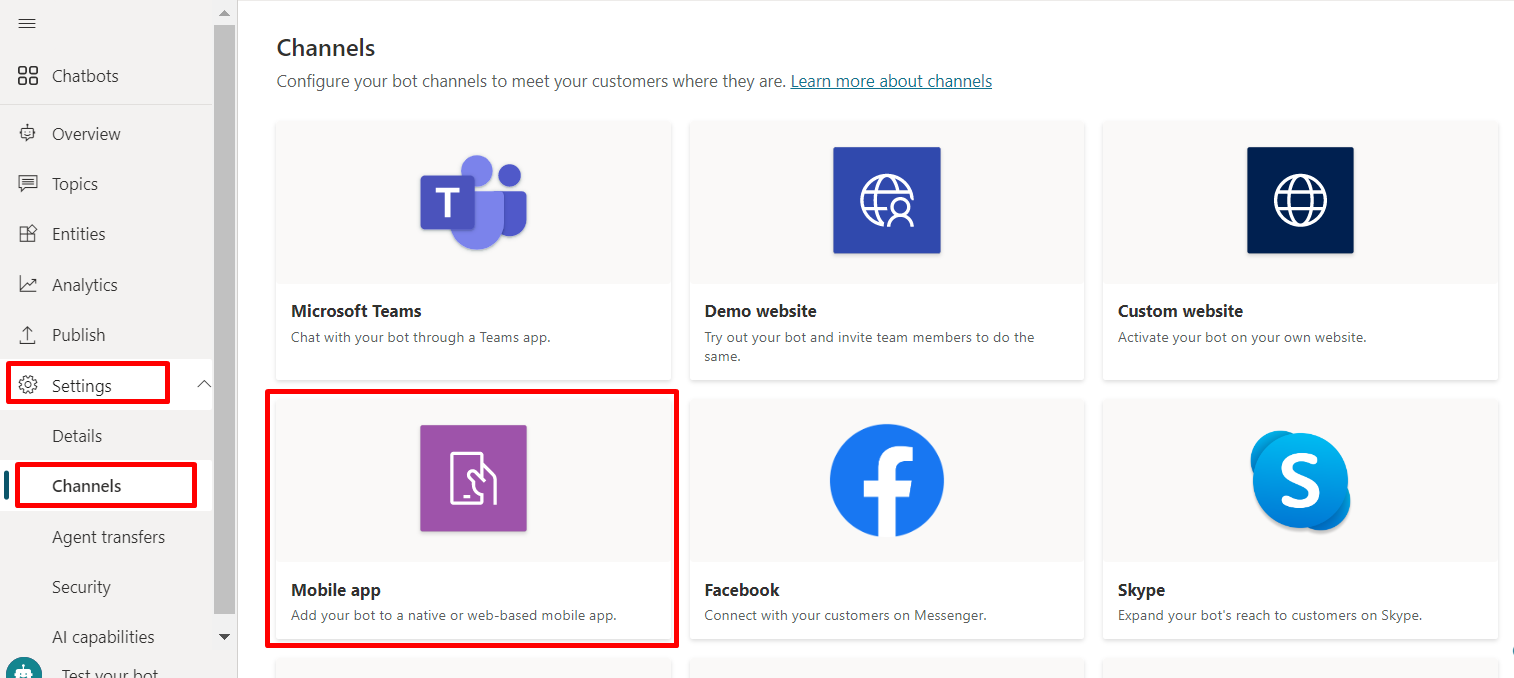
Στο μενού πλοήγησης, στις Ρυθμίσεις επιλέξτε Κανάλια.
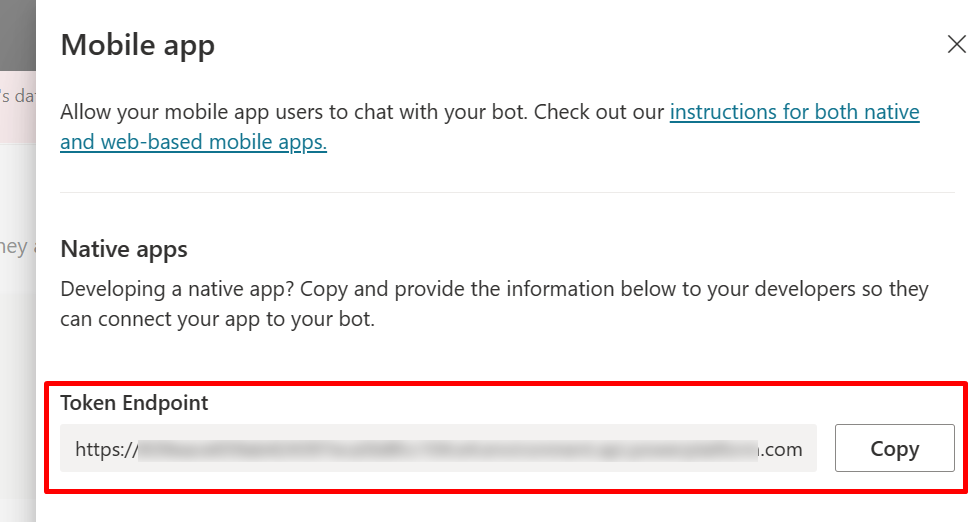
Επιλέξτε Εφαρμογή για κινητές συσκευές.

Δίπλα στο Τελικό σημείο διακριτικού, επιλέξτε Αντιγραφή.

Προσαρμογή του προεπιλεγμένου καμβά (απλός)
Ρυθμίστε την εμφάνιση του καμβά συνομιλίας με ορισμένες απλές επιλογές στυλ CSS και JavaScript.
Αρχικά, θα πρέπει να ρυθμίσετε τις παραμέτρους για το σημείο ανάπτυξης του καμβά παράγοντά σας.
Αντιγράψτε και επικολλήστε τον κώδικα HTML παρακάτω και αποθηκεύστε τον ως index.html.
Μπορείτε επίσης να αντιγράψετε και να επικολλήσετε τον παρακάτω κώδικα στο w3schools.com HTML try it editor. Θα πρέπει και πάλι να προσθέσετε το τελικό σημείο διακριτικού σας.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>Στο αρχείο index.html που δημιουργήσατε, πληκτρολογήστε το τελικό σημείο διακριτικού στη γραμμή
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Ανοίξτε το index.html με ένα σύγχρονο πρόγραμμα περιήγησης (για παράδειγμα, Microsoft Edge) για να ανοίξετε τον παράγοντα στον προσαρμοσμένο καμβά.
Δοκιμάστε τον παράγοντα για να βεβαιωθείτε ότι λαμβάνετε αποκρίσεις από τον παράγοντα και ότι λειτουργεί σωστά.
Σε περίπτωση που αντιμετωπίσετε προβλήματα, βεβαιωθείτε ότι έχετε δημοσιεύσει τον παράγοντα σας και ότι το τελικό σημείο διακριτικού έχει εισαχθεί στη σωστή θέση. Θα πρέπει να βρίσκεται μετά το σύμβολο ίσον (=) στη γραμμή
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"και να περιβάλλεται από διπλά εισαγωγικά (").
Προσαρμογή του εικονιδίου παράγοντα, του χρώματος φόντου και του ονόματος
Αφού χρησιμοποιήσετε τον προσαρμοσμένο καμβά για να χρησιμοποιήσετε τον παράγοντα, μπορείτε να τον αλλάξετε.
Μπορείτε να χρησιμοποιήσετε τις επιλογές JavaScript styleOptions για να ρυθμίσετε διάφορες προκαθορισμένες μορφές.
Δείτε Προσαρμογή web συνομιλίας για συνδέσεις με το αρχείο defaultStyleOptions.js και περισσότερες πληροφορίες σχετικά με το τι μπορείτε να προσαρμόσετε και πώς θα φαίνεται.
Αλλαγή του εικονιδίου εκπροσώπου
Ενημερώστε το αρχείο index.html με το ακόλουθο δείγμα κώδικα:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Αντικαταστήστε τις εικόνες avatar του εκπροσώπου και του χρήστη με τις εικόνες της εταιρείας σας.
Εάν δεν έχετε διεύθυνση URL εικόνας, μπορείτε να χρησιμοποιήσετε μια συμβολοσειρά εικόνας με κωδικοποίηση Base64.
Αλλαγή χρώματος φόντου
Ενημερώστε το αρχείο index.html με το ακόλουθο δείγμα κώδικα:
const styleOptions = { backgroundColor: 'lightgray' };Αλλάξτε το
backgroundColorσε οποιοδήποτε χρώμα θέλετε. Μπορείτε να χρησιμοποιήσετε τυπικά ονόματα χρωμάτων CSS, τιμές RGB ή HEX.
Αλλαγή του ονόματος παράγοντα
Ενημερώστε το κείμενο
<h1>στο αρχείο index.html με το ακόλουθο:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Αλλάξτε το κείμενο σε ό,τι θέλετε να ονομάσετε τον παράγοντα. Μπορείτε επίσης να εισαγάγετε μια εικόνα, αν και ενδεχομένως να χρειαστεί να δώσετε στυλ ώστε να βεβαιωθείτε ότι ταιριάζει στην ενότητα επικεφαλίδας.
Προσαρμογή και φιλοξενία καμβά συνομιλίας (για προχωρημένους)
Μπορείτε να συνδέσετε τον παράγοντα Copilot Studio με έναν προσαρμοσμένο καμβά που φιλοξενείται ως αυτόνομη εφαρμογή web. Αυτή η επιλογή είναι η καλύτερη επιλογή εάν χρειάζεται να ενσωματώσετε ένα προσαρμοσμένο iFrame σε πολλές ιστοσελίδες.
Σημείωμα
Η φιλοξενία ενός προσαρμοσμένου καμβά απαιτεί ανάπτυξη λογισμικού. Η καθοδήγησή μας εδώ απευθύνεται σε έμπειρους επαγγελματίες IT, όπως διαχειριστές IT ή προγραμματιστές που έχουν κατανοήσει πολύ καλά τα εργαλεία για προγραμματιστές, τα βοηθητικά προγράμματα και τα IDE.
Επιλογή δείγματος για προσαρμογή
Συνιστάται να ξεκινήσετε με ένα από αυτά τα δείγματα που είναι προσαρμοσμένα για εργασία με το Copilot Studio:
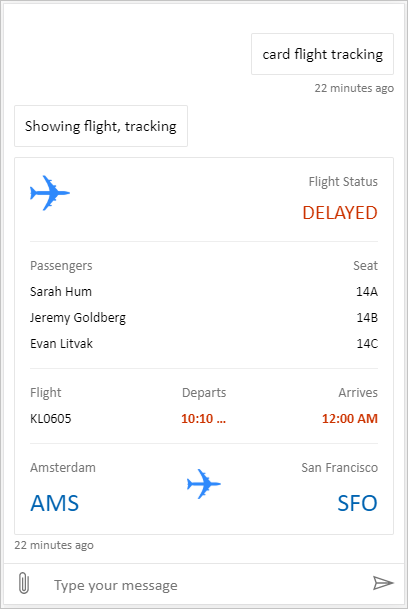
Το πλήρες πακέτο είναι ένας προσαρμοσμένος καμβάς με δυνατότητα εμφάνισης όλου του πλούσιου περιεχομένου από το Copilot Studio. Για παράδειγμα:

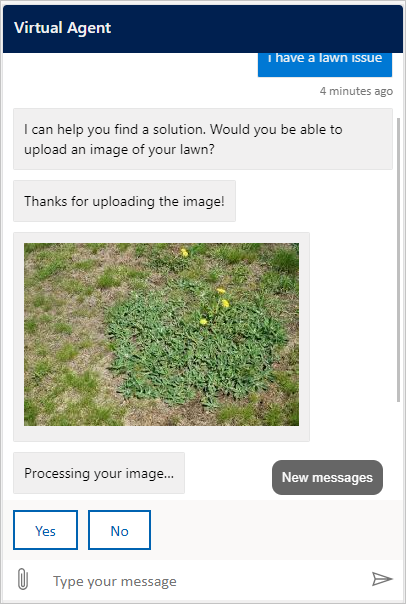
Η θέση και η αποστολή αρχείων είναι ένας προσαρμοσμένος καμβάς που μπορεί να πάρει την τοποθεσία ενός χρήστη και να τη στείλει σε έναν χρήστη χρησιμοποιώντας τον παράγοντα Copilot Studio. Για παράδειγμα:

Εναλλακτικά, μπορείτε να επιλέξετε από άλλα δείγματα καμβά συνομιλίας web που παρέχονται από το Bot Framework.
Προσαρμογή καμβά χρησιμοποιώντας styleSetOptions
Όπως και με την προσαρμογή του προεπιλεγμένου καμβά, μπορείτε να χρησιμοποιήσετε styleSetOptions για να προσαρμόσετε τον προσαρμοσμένο καμβά. Όλες οι ιδιότητες με δυνατότητα προσαρμογής παρατίθενται στο defaultStyleOptions.js. Για περισσότερες πληροφορίες σχετικά με το τι μπορείτε να προσαρμόσετε και πώς θα φαίνετα δείτε Προσαρμογή web συνομιλίας.
Ανάπτυξη του προσαρμοσμένου καμβά σας
Προκειμένου να φιλοξενήσετε τον προσαρμοσμένο καμβά σας, αναπτύξτε όλα τα αρχεία σε μια εφαρμογή web.