CircleEase Klasse
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Stellt eine Beschleunigungsfunktion dar, die eine Animation erstellt, die mithilfe einer Kreisfunktion beschleunigt und/oder verlangsamt wird.
public ref class CircleEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CircleEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CircleEase : EasingFunctionBasePublic NotInheritable Class CircleEase
Inherits EasingFunctionBase<CircleEase .../>
- Vererbung
- Attribute
Beispiele
In diesem XAML-Beispiel wird eine CircleEase-Beschleunigungsfunktion auf eine DoubleAnimation angewendet, um eine verzögerte Animation zu erstellen.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="6" Duration="00:00:3"
Storyboard.TargetName="rectScaleTransform"
Storyboard.TargetProperty="ScaleY" EnableDependentAnimation="True">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="200" Height="30">
<Rectangle.RenderTransform>
<ScaleTransform x:Name="rectScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
Hinweise
CircleEase ist eine Beschleunigungsfunktion, die über eine Funktions-über-Zeit-Formel verfügt, die einer Kosinuskurve ähnelt, wenn sie als Funktions-Zeit-Diagramm dargestellt wird. Wenn EasingModeauf EaseIn (Standardeinstellung) festgelegt ist, startet diese Beschleunigungsfunktion langsam und beschleunigt sich schrittweise, sobald sie das Ende erreicht. Es erreicht etwa 15% Wert in der Hälfte der Dauer.
Eine Beschleunigungsfunktion kann auf die EasingFunction-Eigenschaften von From/To/By-Animationen oder auf die EasingFunction-Eigenschaften von Keyframetypen angewendet werden, die für die Beschleunigungsvarianten von Keyframeanimationen verwendet werden. Weitere Informationen finden Sie unter Keyframeanimationen und Beschleunigungsfunktionsanimationen.
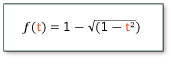
Die für diese Funktion verwendete Formel lautet:

Eine Beschleunigungsfunktion kann auf die EasingFunction-Eigenschaften von From/To/By-Animationen oder auf die EasingFunction-Eigenschaften von Keyframetypen angewendet werden, die für die Beschleunigungsvarianten von Keyframeanimationen verwendet werden. Weitere Informationen finden Sie unter Keyframeanimationen und Beschleunigungsfunktionsanimationen.
Konstruktoren
| CircleEase() |
Initialisiert eine neue instance der CircleEase-Klasse. |
Eigenschaften
| Dispatcher |
Gibt immer in einer Windows App SDK-App zurück |
| DispatcherQueue |
Ruft den |
| EasingMode |
Ruft einen Wert ab, der angibt, wie die Animation interpoliert wird, oder legt diesen Wert fest. (Geerbt von EasingFunctionBase) |
Methoden
| ClearValue(DependencyProperty) |
Löscht den lokalen Wert einer Abhängigkeitseigenschaft. (Geerbt von DependencyObject) |
| Ease(Double) |
Transformiert die normalisierte Zeit, um die Geschwindigkeit einer Animation zu steuern. (Geerbt von EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
Gibt einen beliebigen Basiswert zurück, der für eine Abhängigkeitseigenschaft eingerichtet wurde, der in Fällen gilt, in denen eine Animation nicht aktiv ist. (Geerbt von DependencyObject) |
| GetValue(DependencyProperty) |
Gibt den aktuellen effektiven Wert einer Abhängigkeitseigenschaft aus einem DependencyObject zurück. (Geerbt von DependencyObject) |
| ReadLocalValue(DependencyProperty) |
Gibt den lokalen Wert einer Abhängigkeitseigenschaft zurück, wenn ein lokaler Wert festgelegt ist. (Geerbt von DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registriert eine Benachrichtigungsfunktion zum Lauschen auf Änderungen an einer bestimmten DependencyProperty für dieses DependencyObject-instance. (Geerbt von DependencyObject) |
| SetValue(DependencyProperty, Object) |
Legt den lokalen Wert einer Abhängigkeitseigenschaft für ein DependencyObject fest. (Geerbt von DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Bricht eine Änderungsbenachrichtigung ab, die zuvor durch Aufrufen von RegisterPropertyChangedCallback registriert wurde. (Geerbt von DependencyObject) |