Verwenden von Designfarben in Ihren SharePoint Framework-Anpassungen
Beim Erstellen von SharePoint Framework-Anpassungen sollten Sie Designfarben verwenden, damit Ihre Anpassungen wie ein Teil der Website aussehen. In diesem Artikel wird erläutert, wie Sie auf die Designfarben der Kontextwebsite in Ihrer SharePoint Framework-Lösung verweisen.
Hinweis
In diesem Artikel wird zwar ein clientseitiges SharePoint-Framework-Webpart als Beispiel verwendet, die beschriebenen Techniken gelten jedoch für alle Typen von SharePoint-Framework-Anpassungen.
Feste Farben im Vergleich zu Designfarben
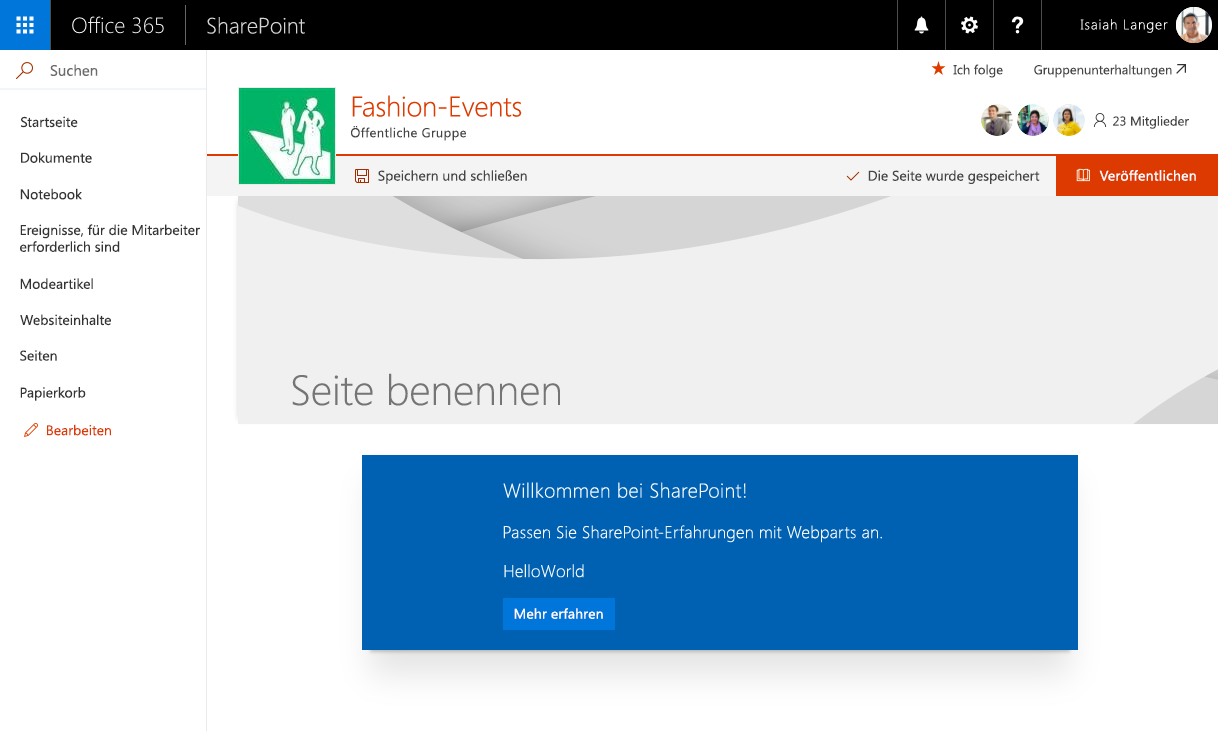
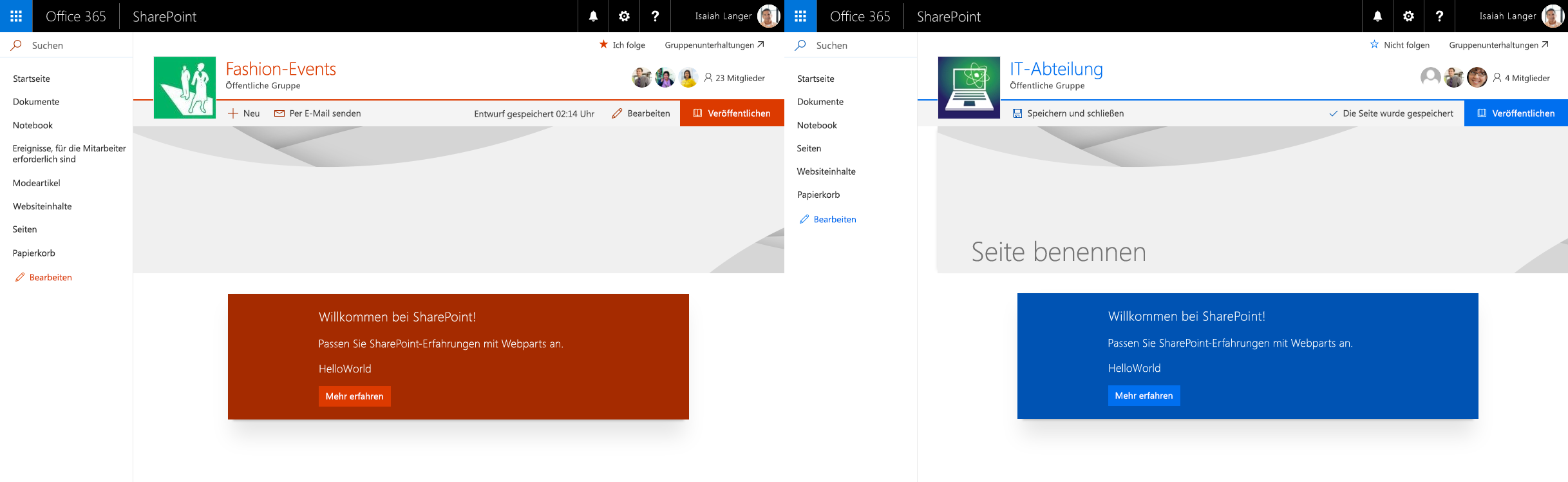
Wenn Sie ein Gerüst für ein neues clientseitiges SharePoint Framework-Webpart erstellen, wird eine feste blaue Palette verwendet. Wenn Sie ein solches Webpart mithilfe eines anderen Farbschemas zu einer modernen Website hinzufügen, sticht dieses hervor und sieht nicht wie ein Teil der Website aus.

Wenn Sie feste Farben verwenden, entscheiden Sie vorab, welche Farben für welche Elemente verwendet werden sollen. Dies kann zu einer Situation wie soeben beschrieben führen, bei der ein blaues Webpart auf einer roten Teamwebsite angezeigt wird und unnötig hervorsticht. In den meisten Fällen sollten Sie sich bemühen, die Designfarben der Kontextwebsite zu verwenden, damit Ihre Lösung nicht hervorsticht, sondern wie ein Teil der Website aussieht.
In SharePoint Framework können Sie auf die Designfarben der Kontextwebsite verweisen anstatt feste Farben zu verwenden. Ihr Webpart wird folglich auf einer Website mit einem roten Design platziert, es verwendet ebenfalls die rote Palette und passt sich selbst automatisch an die blaue Palette an, wenn es auf einer Website platziert wird, die das blaue Design verwendet. All dies erfolgt automatisch ohne Änderungen am Code des Webparts.
Verwenden von Designfarben im SharePoint Framework
Wenn Sie mit festen Farben arbeiten, geben Sie diese in CSS-Eigenschaften an, z. B.:
.button {
background-color: #0078d7;
}
Um stattdessen eine Designfarbe zu verwenden, ersetzen Sie die feste Farbe durch ein Designtoken:
.button {
background-color: "[theme: themePrimary, default: #0078d7]";
}
Wenn Ihre SharePoint Framework-Anpassung auf der Seite geladen wird, sucht das Paket @microsoft/load-themed-styles, das ein Teil von SharePoint Framework ist, nach Designtoken in CSS-Dateien und versucht, diese durch die entsprechende Farbe aus dem aktuellen Design zu ersetzen. Wenn der Wert für das angegebene Token nicht verfügbar ist, verwendet SharePoint Framework stattdessen den Wert, der unter Verwendung des Parameters Standard angegeben wird – daher es wichtig ist, dass Sie diesen immer einschließen.
Verwenden von Designfarben in Ihren Anpassungen
Wenn Sie ein Gerüst für ein neues clientseitiges SharePoint Framework-Webpart erstellen, wird standardmäßig die feste blaue Palette verwendet. Die folgenden Schritte beschreiben die Anpassungen, die erforderlich sind, damit das Webpart stattdessen Designfarben verwendet.
Hinweis
Die folgenden Schritte gelten für ein clientseitiges SharePoint Framework-Webpart mit dem Namen HelloWorld, das mithilfe von React erstellt wurde. Für Webparts, die mit anderen Bibliotheken und anderen Typen von Anpassungen erstellt werden, müssen Sie die Änderungen möglicherweise anpassen.
So verwenden Sie Designfarben
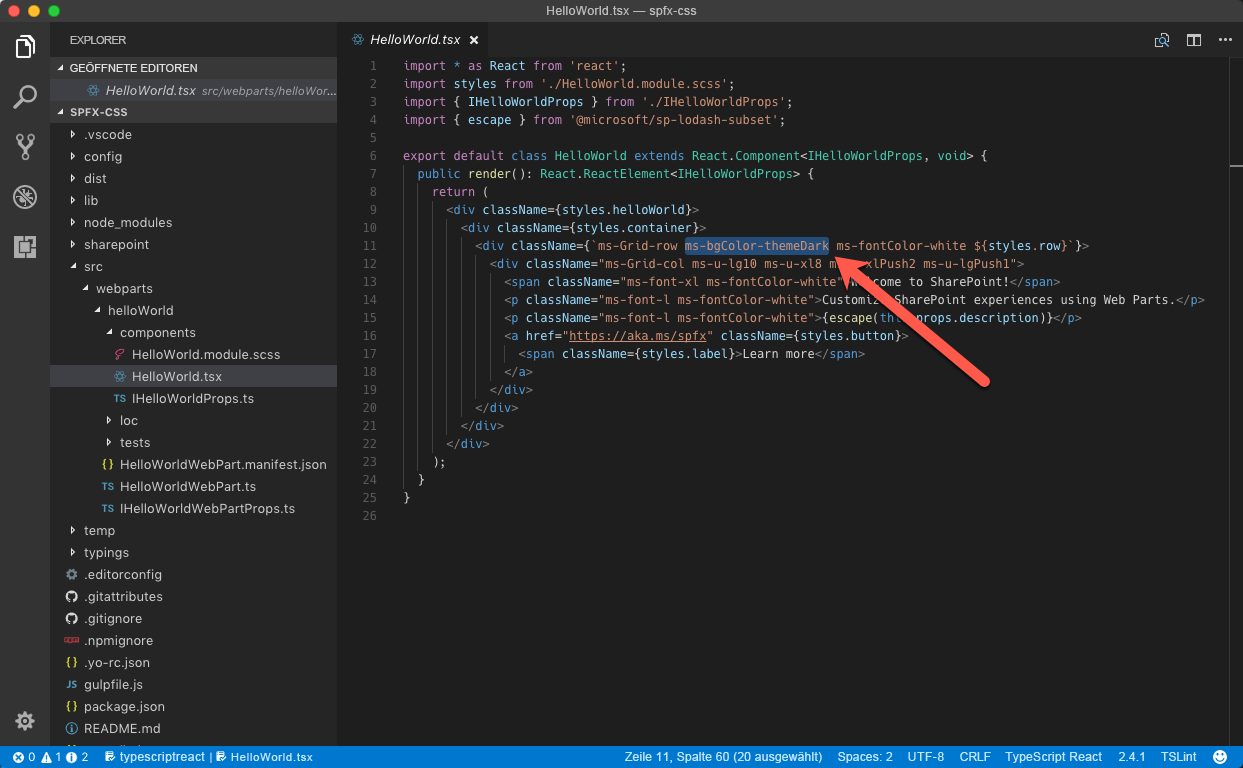
Öffnen Sie im Code-Editor die Datei ./src/webparts/helloWorld/components/HelloWorld.tsx, und entfernen Sie aus dem Div mit der Klasse ms-Raster-Row die Klasse ms-BgColor-ThemeDark.

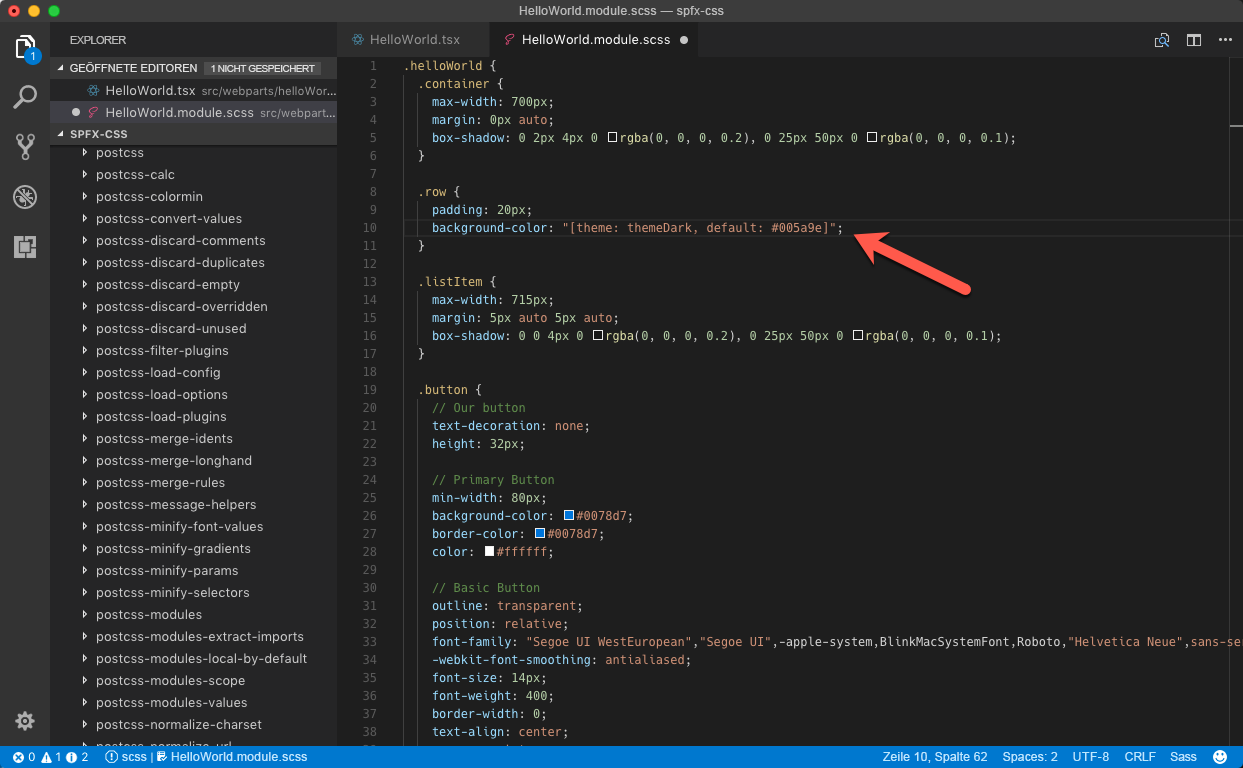
Öffnen Sie in demselben Ordner die Datei HelloWorld.module.scss. Ändern Sie den
.row-Selektor folgendermaßen:.row { padding: 20px; background-color: "[theme: themeDark, default: #005a9e]"; }
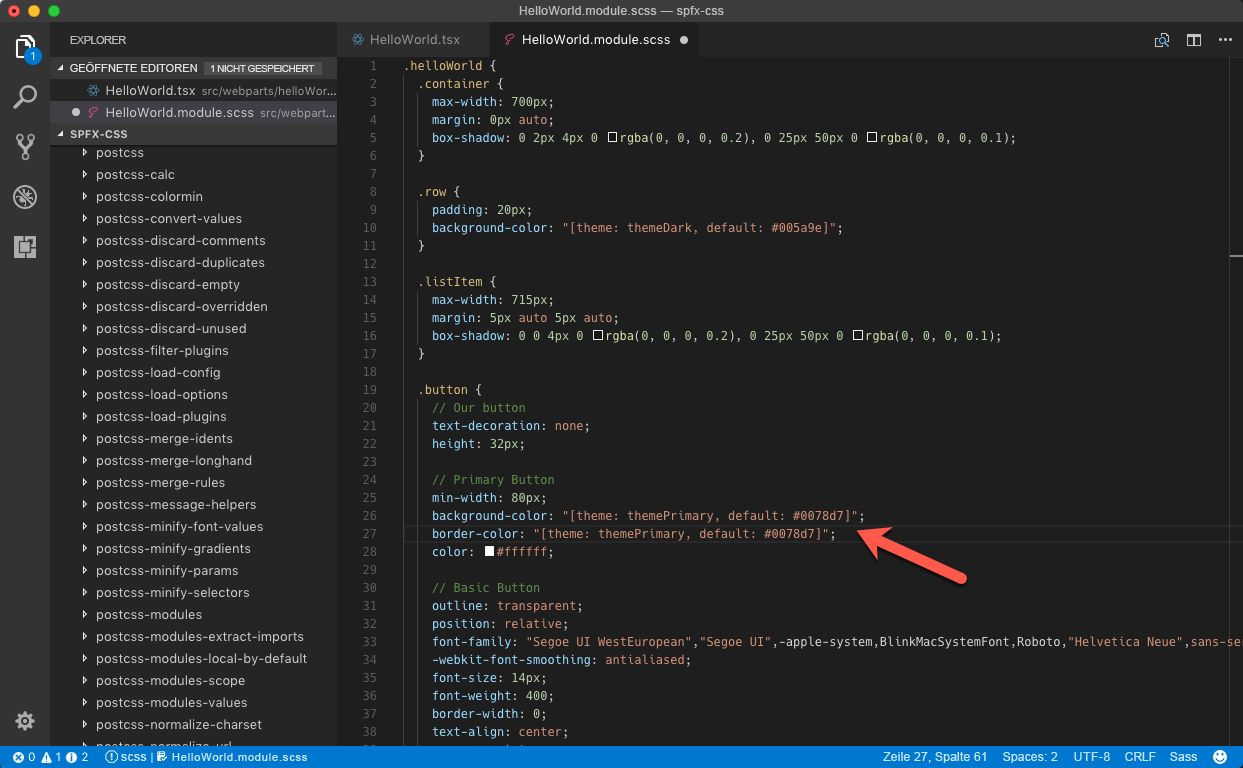
Ändern Sie im
.button-Selektor die Eigenschaftenbackground-colorundborder-colorfolgendermaßen:.button { /* ... */ background-color: "[theme: themePrimary, default: #0078d7]"; border-color: "[theme: themePrimary, default: #0078d7]"; /* ... */ }
Wenn Sie das Webpart zu einer Website hinzufügen, werden die vom Webpart verwendeten Farben automatisch an die von der aktuellen Website verwendeten Designfarben angepasst.

Unterstützen von Abschnittshintergründen
Eine Anpassung unter Verwendung von Designfarben kann immer noch auffallen, wenn sie nicht auf Änderungen des Abschnittshintergrunds über die Unterstützung von Themenvarianten reagiert. Weitere Informationen finden Sie unter Unterstützen von Abschnittshintergründen.
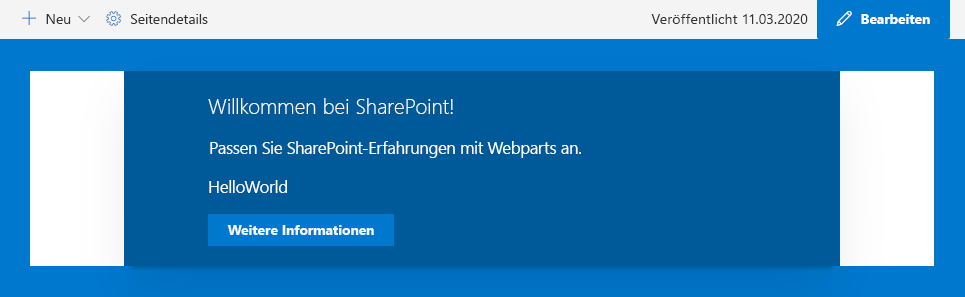
Ein Webpart ohne Designvarianten-Unterstützung verwendet einen weißen Hintergrund und zwar unabhängig von der ausgewählten Hintergrundfarbe des Abschnitts.

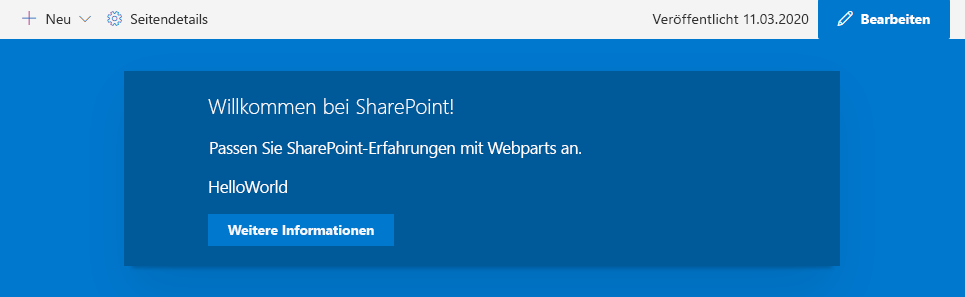
Ein Webpart, das für die Unterstützung von Designvarianten konfiguriert ist, kann den Abschnitthintergrund auf den Webpart-Hintergrund anwenden.

Verfügbare Designtoken und wo sie vorkommen
Im Kontext der modernen SharePoint-Websites weisen die mit Designtoken verbundenen Werte zahlreiche Vorkommen innerhalb der Frontend-, System- und SharePoint-Webpart-Benutzeroberfläche auf. Um Ihre Anpassungen bestmöglich an das allgemeine Erscheinungsbild anzupassen, sollte die Verwendung geeigneter Designtoken in Erwägung gezogen werden.
Die folgenden Designtoken stehen für Sie zur Verfügung:
Hinweis
Die nachstehenden Standardwerte entsprechen den Standardwerten auf einer modernen Teamwebsite, wenn Sie die rote Palette verwenden.
| Token | Standard | Bemerkungen |
|---|---|---|
themeDark |
#7c1d21 |
Einige OnClick- und Verknüpfungsfarben für Schaltflächen (z. B. "Zurück zur klassischen SharePoint-Ansicht"). Stern Symbol für Kopfzeile "Folgen", wenn die dritte Option für die Hintergrundfarbe der Kopfzeile verwendet wird. Systemseiten: Rahmen und Hovereffekt der OK-Schaltfläche. |
themeDarkAlt |
#932227 |
Viele Symbole (z. B. in der Befehlsleiste), einige Rahmen, Hovereffekte für Schaltflächen/ Links, Drehfeld-Hintergründe, Bereich-Elementfokusse, Kontrollkästchenhintergründe, Webparts und Listen, Schaltflächen-Hovereffekte, Fokusse von Bereichselementen, fügen ein Webpart-Symbol hinzu, wenn die Hintergrundfarbe des dritten Abschnitts ausgewählt ist. |
themeDarker |
#5b1519 |
Hoverfarbe für einige Links. Systemseiten: Farbe für besuchte Verknüpfungen. |
themeLight |
#e3afb2 |
Hover- und Fokushintergrund für Bereichsmarkierer. Laden von Drehfeld-Hintergrundfarben in der Websiteinhaltsanzeige. |
themeLighter |
#f0d3d4 |
Hintergrundfarbe des Menüs "Bearbeiten" der Navigation, Hover-Hintergrundfarbe des Bereichs zum Hinzufügen von Webparts, Bildhintergrundfarbe in einigen Webparts, wenn die Option "Hintergrundfarbe des dritten Abschnitts" ausgewählt ist. Systemseiten: Hover-Hintergrund der Navigation, Hover-Hintergrund der Schaltfläche "Abbrechen". |
themeLighterAlt |
#fbf4f4 |
Eine der Hintergrundoptionen für den Abschnitt. Hover-Hintergrund des Menü "Zahnrad" in der Ansicht „Websiteinhalte“. |
themePrimary |
#a4262c |
Einige Hover-Farben für Schaltflächen- und Kontrollkästchen-Hintergründe, Links, Texte, Rahmen und Symbole, Symbole und Links. Auch die Hintergrundfarbe der Fußzeile und eine der Hintergrundoptionen für den Abschnitt. Systemseiten: Hintergrund der Schaltfläche "OK", Verknüpfungstexte. |
themeSecondary |
#ae383e |
Der Text der Suite-Leiste in der Anzeige „Websiteinhalt“. Hoverfarbe für einige Links. Bildhintergrundfarbe in einigen Webparts, wenn die vierte Abschnittshintergrundfarbe ausgewählt ist. Die zweite Farbe im Palettensymbol im „Bereich zum Ändern des Aussehens“ (daher der Tokenname) |
themeTertiary |
#c86c70 |
Das Symbol für „Webpart hinzufügen“, wenn die vierte Auswahlhintergrundfarbe ausgewählt ist. Die dritte Farbe im Palettensymbol im „Bereich zum Ändern des Aussehens“ (daher der Tokenname) |
neutralDark |
#212121 |
Einige Hover-Texte für Schaltflächen, Links und Rahmen, einige Symbole. Systemseiten: Seiten-Breadcrumb, Kopfzeilentexte. |
neutralLight |
#eaeaea |
Einige Webpart-Rahmen, Aktions-Hovereffekte für Befehlsleisten, Hintergrund der Befehlsleiste bei der Auswahl eines Listenelements, die Kategoriekopfzeile der Listenansicht, wenn ein Element markiert wird, Schlatflächen-Hover. Systemseiten: Hintergrund des Menübands, Rahmen der Schaltfläche "OK", Hintergrund des ausgewählten Navigationselements, Hintergrund des deaktivierten Textfelds. Webpart-Trennlinie. Bildhintergrundfarbe in einigen Webparts, wenn die zweite Option für die Abschnittshintergrundfarbe ausgewählt ist. |
neutralLighter |
#f4f4f4 |
Einige Menühintergründe (z. B. die Befehlsleiste), ausgewähltes linkes Navigationselement, einige Schaltflächenhintergründe, eine Option für die Hintergrundfarbe eines Abschnitts. |
neutralLighterAlt |
#f8f8f8 |
Hover-Hintergrund der linken Navigation, Texthintergrund des Listeninfobereichs, Bildhintergrundfarbe in einigen Webparts, wenn die erste Abschnittshintergrundfarbe ausgewählt ist, einige Symbole und Texte beim Bearbeiten von Webparts. Systemseiten: Hintergrund der Schaltfläche "Abbrechen", Hintergrund für deaktivierte Textfelder. |
neutralPrimary |
#333333 |
Text in der Website-Überschrift, Texte in Navigations-Menu, Befehlsleiste, Schaltflächen und Webparts, auf Webparts bezogene Symbolhintergründe, wenn sich die Seite im Bearbeitungsmodus befindet, Bereichssymbole und -Texte für Webparts hinzufügen, Bereichstexte für Webpart-Einstellungen. Systemseiten: Pfeilfarbe des Dropdowns, einige Texte. |
neutralPrimaryAlt |
#3c3c3c |
Der Hintergrund der Suite-Leiste in der Anzeige „Websiteinhalt“. |
neutralSecondary |
#666666 |
Einige Menütexte, leere Bibliothekstexte, einige Hover-Hintergründe für Symbole, einige Texte in Webparts, Pfeile der Befehlsleiste, Bereichsauswahl. Systemseiten: Verknüpfungsfarbe, einige Symbole und Rahmen. |
neutralTertiary |
#a6a6a6 |
Einige Schaltflächentexte, einige Webparttiteln, einige Einstellungstexte von Webparts, einige Webparts-Symbole, Hovereffekte für Rahmen in einigen Webparts, gestrichelter Abschnittsrand im Bearbeitungsmodus, Steuerelementrahmen des Bereichs "Webpart-Einstellungen". Am deutlichsten sichtbar bei der Bearbeitung von Webparts. Systemseiten: Textfeld, Dropdown- und Schaltflächenrahmenfarbe. |
neutralTertiaryAlt |
#c8c8c8 |
Einige Texte, z. B. im Webpart-Eigenschaftenbereich, einige Symbole in Webparts, der Hintergrund der Bereichsauswahl, einige OnClick-Hintergründe für Schaltflächen, Hintergründe für "Ja/Nein"-Umschalter, der Rahmen bei der Änderung der Einstellungen für Abschnittshintergrundfarbe. |
neutralQuaternary |
#d0d0d0 |
Hover-Hintergrund bei Befehlsleistenaktion, wenn ein Listenelement ausgewählt ist. Systemseiten: Rahmen |
black |
#000000 |
Dropdowntext des Bereichs "Webparteinstellungen", Karussellsteuerelemente, Text auf der Registerkarte "Websiteinhalt" mit dem Mauszeiger, Text des Bereichs "Aussehen ändern". |
white |
#ffffff |
Primärer Textkörperhintergrund, Hintergrund der Sucheingabe, Text einiger Schaltflächen, Hub-Navigationstext, wenn das Design „Primärer Kopfzeilenhintergrund“ ausgewählt ist, einer der verfügbaren Abschnittshintergrundfarben. Systemseiten: Textkörperhintergrund |
neutralQuaternaryAlt |
#dadada |
Das fosymbol und der Hintergrund ausgewählter Auslassungszeichen in Listen, bestimmte Hintergründe des Webpart-Elements, wenn Sie sich im Bearbeitungsmodus befinden, der Dropdownelementhintergrund im Webpart-Eigenschaftenbereich, der Hintergrund ausgewählter Listenelemente. |
accent* |
#ca5010 |
Die vierte Farbe der Palette im Bereich "Erscheinungsbild ändern". |
whiteTranslucent40* |
"rgba(255,255,255,.4)" |
Deckt den Rest der Seite ab, wenn ein modales Dialogfeld geöffnet wird. |
blackTranslucent40* |
"rgba(0,0,0,.4)" |
Deckt den Rest der Seite während bestimmten modalen Dialogzuständen ab, d. h.: beim Erweitern des Dialogfelds für die Webparts-Suche |
backgroundOverlay* |
(leer) | Primärer Hintergrund der Websiteinhalte, einige Rahmen, d. h.: zwischen Hub und Websitenavigation |
primaryBackground* |
#ffffff |
Einige Hintergründe beim Bearbeiten von Webpart-Einstellungen, einige Textfeldhintergründe |
*Nicht enthalten in Design-Generator.
Das Vorkommen von Designtoken innerhalb der SharePoint-Benutzeroberfläche variiert je nach ausgewählten Hintergrundfarben (d. h. Designtoken white wird für Kopfzeilennavigationslinks verwendet, wenn ein dunkler Kopfzeilenhintergrund ausgewählt wird, andernfalls wird neutralSecondary verwendet). Weitere Informationen finden Sie unter Entwerfen von Abschnitt-Hintergründen mit Semantikmodulen.
Hinweis
Beim SharePoint-Framework sind weitere Token registriert, obwohl nur die oben erwähnte Teilmenge in benutzerdefinierten Designs auf modernen SharePoint-Websites zugeordnet werden kann (der Rest wird automatisch von der Design-Engine generiert). Die vollständige Liste verfügbarer Token finden Sie unter dem Wert der window.__themeState__.theme-Eigenschaft mithilfe der Konsole in den Entwicklertools Ihres Webbrowsers.
Anpassen von Designfarben
Wenn Sie Designfarben anpassen möchten, sollte ein benutzerdefiniertes Design erstellt und zu einem SharePoint-Mandanten zur Auswahl auf einer Zielwebsite oder einem Hub hinzugefügt werden. Weitere Informationen finden Sie unter SharePoint-Websitedesign.
Siehe auch
- Designs und Farben in SharePoint
- Entwerfen von Abschnitt-Hintergründen mit Semantikmodulen
- SharePoint-Abschnittshintergründen
- How to use Theme Colors in SPFX Web Parts von Stefan Bauer (Office Development MVP)
- Erstellen eines mehrfarbigen Designs für eine moderne SharePoint Online-Website von Laura Kokkarinen (SharePoint PNP Core MVP)