Unterstützen von Abschnittshintergründen
Ab SharePoint-Framework Version 1.8 können Webparts auf alle Abschnittshintergründe aufmerksam gemacht werden und diese Farben verwenden, um die Darstellung eines Webparts zu verbessern, wenn es in einem Abschnitt mit einem anderen Hintergrund gehostet wird.
Konfigurieren ihres Abschnitts für die Verwendung eines anderen Hintergrunds
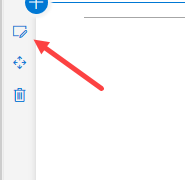
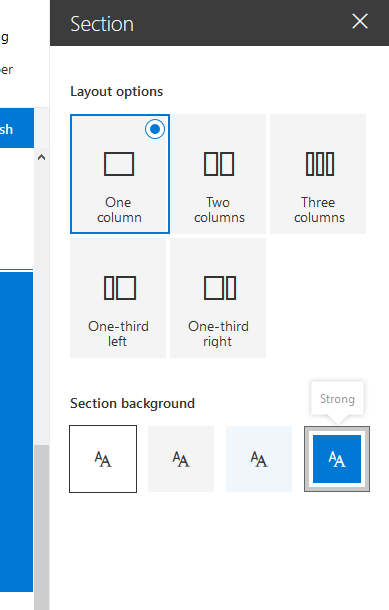
Die Abschnittshintergrundfarbe, die Sie festlegen können, basiert auf der Hauptfarbe des angewendeten Designs. Um den Hintergrund eines Abschnitts festzulegen, öffnen Sie die zugehörigen Eigenschaften:

In den Eigenschaften können Sie definieren, welchen Typ von Abschnittshintergrund Sie festlegen möchten:

Berücksichtigung des Webpartdesigns
Aktualisieren des Manifests
Sie müssen dem Manifest Ihres Webparts eine supportsThemeVariants Eigenschaft hinzufügen und dessen Wert auf truefestlegen:
{
// ...
"supportsThemeVariants": true,
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [{
// ...
}]
}
Verwenden der Hintergrundfarberkennung in nicht React Webparts
Um das Webpart auf Designänderungen aufmerksam zu machen, müssen Sie unterstützung für den Dienst implementieren, der ThemeProvider ein Ereignis auslöst, falls eine Designänderung stattgefunden hat.
import {
ThemeProvider,
ThemeChangedEventArgs,
IReadonlyTheme,
ISemanticColors
} from '@microsoft/sp-component-base';
...
private _themeProvider: ThemeProvider;
private _themeVariant: IReadonlyTheme | undefined;
protected onInit(): Promise<void> {
// Consume the new ThemeProvider service
this._themeProvider = this.context.serviceScope.consume(ThemeProvider.serviceKey);
// If it exists, get the theme variant
this._themeVariant = this._themeProvider.tryGetTheme();
// Register a handler to be notified if the theme variant changes
this._themeProvider.themeChangedEvent.add(this, this._handleThemeChangedEvent);
return super.onInit();
}
/**
* Update the current theme variant reference and re-render.
*
* @param args The new theme
*/
private _handleThemeChangedEvent(args: ThemeChangedEventArgs): void {
this._themeVariant = args.theme;
this.render();
}
Mit dem ThemeProvider können wir nun die richtige Textfarbe abrufen:
public render(): void {
const semanticColors: Readonly<ISemanticColors> | undefined = this._themeVariant && this._themeVariant.semanticColors;
const style: string = ` style="background-color:${semanticColors.bodyBackground}"`;
this.domElement.innerHTML = `<p${'' || (this._themeProvider && style)}>this is a demo</p>`;
}
Verwenden der Hintergrundfarberkennung in React-basierten Webparts
Für ein React-basiertes Webpart müssen Sie Code implementieren, um die ThemeProviderzu nutzen, genau wie bei einem einfachen Webpart:
import {
ThemeProvider,
ThemeChangedEventArgs,
IReadonlyTheme
} from '@microsoft/sp-component-base';
...
private _themeProvider: ThemeProvider;
private _themeVariant: IReadonlyTheme | undefined;
protected onInit(): Promise<void> {
// Consume the new ThemeProvider service
this._themeProvider = this.context.serviceScope.consume(ThemeProvider.serviceKey);
// If it exists, get the theme variant
this._themeVariant = this._themeProvider.tryGetTheme();
// Register a handler to be notified if the theme variant changes
this._themeProvider.themeChangedEvent.add(this, this._handleThemeChangedEvent);
return super.onInit();
}
/**
* Update the current theme variant reference and re-render.
*
* @param args The new theme
*/
private _handleThemeChangedEvent(args: ThemeChangedEventArgs): void {
this._themeVariant = args.theme;
this.render();
}
Um nun die Designvariante in Ihrer Komponente zu verwenden, müssen Sie die Designvariante an Ihre Komponente in der render() -Methode senden:
public render(): void {
const element: React.ReactElement<IBasicSectionBackgroundExampleProps > = React.createElement(
BasicSectionBackgroundExample,
{
themeVariant: this._themeVariant
}
);
ReactDom.render(element, this.domElement);
}
Um diese Eigenschaft in Ihrer Komponente verwenden zu können, müssen Sie sie ihrer Eigenschaftenschnittstellendefinition hinzufügen, die in diesem Fall heißt IBasicSectionBackgroundExampleProps:
import { IReadonlyTheme } from '@microsoft/sp-component-base';
export interface IBasicSectionBackgroundExampleProps {
themeVariant: IReadonlyTheme | undefined;
}
Anschließend können Sie in der render-Methode der Komponente die richtigen Farben wie folgt abrufen:
public render(): React.ReactElement<IBasicSectionBackgroundExampleProps> {
const { semanticColors }: IReadonlyTheme = this.props.themeVariant;
return (
<div style={{backgroundColor: semanticColors.bodyBackground}}>
<p>This React web part has support for section backgrounds and will inherit its background from the section</p>
</div>
);
}