Entwerfen von Abschnitt-Hintergründen mit Semantikmodulen
Wenn Sie Webparts für Abschnitt-Hintergründe entwerfen, können Sie das Semantikmodulsystem der Office-Benutzeroberfläche Fabric verwenden, um Barrierefreiheit und Konsistenz auf SharePoint-Websites zu gewährleisten. Semantikmodule dienen der Anpassung bestimmter Seitenelemente, um die Verwendung von Farben und Interaktionsmuster abzustimmen. Sie bieten Ihnen auch die Flexibilität, mehrere Palettenfarben für Ihre Komponenten hinzuzufügen, damit diese in allen Abschnitt-Hintergründen gut zur Geltung kommen. Dieser Artikel enthält Beispiele für Semantikmodule und deren Integration in Ihre Webpartdesigns. Bevor Sie beginnen, sollten Sie mit dem Entwerfen eines SharePoint-Webparts vertraut sein, um die grundlegende Struktur von Webparts zu verstehen. Sie sollten auch die Designs und Farben in SharePoint kennen.
Abschnitt-Hintergrund
Mit der Funktion „Abschnitt-Hintergrund“ können Sie Hintergrundfarbe auf den Zeichenbereich einer Seite anwenden. Es gibt vier Hintergrund-Farboptionen für helle und dunkle Designs: Keine, Neutral, Weich, Kräftig. Abschnitt-Hintergründe werden durch eine Palettenfarbe der Office-Benutzeroberfläche Fabric des Designs einer Website definiert. Durch die Einführung der Funktion „Abschnitt-Hintergrund“ wird der Zugriff auf Seitenelemente verschiedener Designs und Abschnitt-Hintergründe mithilfe von Semantikmodulen ermöglicht.
Vergleich zwischen Variante und Abschnitt-Hintergrund
Eine Variante beschreibt verschiedene Farbwerte, die durch ein vorhandenes Design generiert werden. Eine Variante besitzt den gleichen Farbsatz wie das originale Design, aus dem sie erstellt wurde, wendet diese Farben jedoch anders an. Weitere Informationen finden Sie unter @fluentui/scheme-utilities .
Mit einem Abschnitt-Hintergrund kann der Benutzer eine Variantenfarbe des Designs auf einen Zeichenbereich anwenden. Beide Konzepte teilen die Optionen "Neutral", "Soft" und "Strong" und können bei der Beschreibung der Farbverwendung synonym verwendet werden.
Semantikmodule
Ein Semantikmodul ist ein Designmodul, das auf bestimmte Seitenelemente ausgerichtet ist. Eine Palettenfarbe der Office-Benutzeroberfläche Fabric kann einem bestimmten Seitenelement zugewiesen werden, ohne dass andere Seitenelemente mit derselben Palettenfarbe beeinträchtigt werden. Beim Entwerfen von Abschnitt-Hintergründen können Sie einem Semantikmodul für jede Variante eine andere Farbe zuweisen. Ein Semantikmodul kann für die Anpassung an jede Abschnitt-Hintergrundoption über bis zu acht verschiedene Werte verfügen. Dadurch werden einheitliche Entwurfsmuster in verschiedenen Designs und Abschnitt-Hintergründen ermöglicht.
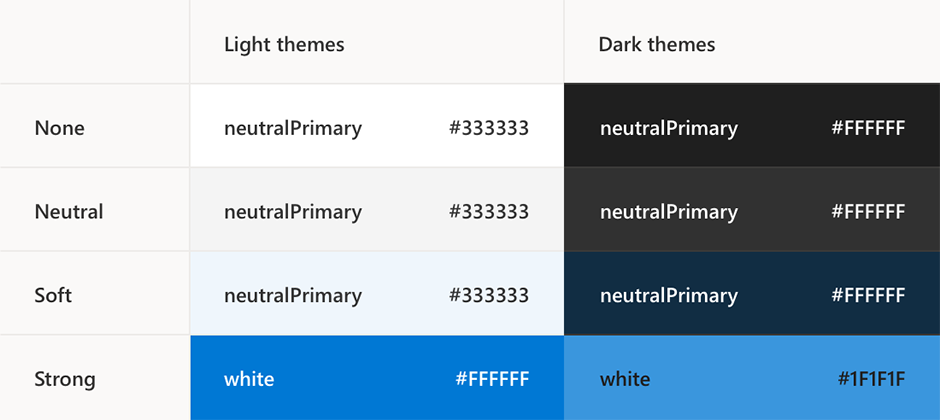
Standardtext verwendet z. B. das Semantikmodul „bodyText“. Bei den Abschnitt-Hintergründen „Keine“, „Neutral“ und „Weich“ wird „bodyText“ „neutralPrimary“ zugewiesen. Im Abschnitt-Hintergrund „Kräftig“ ändert sich die Palettenfarbe von „bodyText“ in Weiß. Den Semantikmodulen können auch Palettenfarben für alle Varianten in dunklen Designs zugewiesen werden.
In der folgenden Tabelle sehen Sie alle acht Palettenfarben, die für das Modul „bodyText“ definiert wurden.

| Schriftbreite | Helle Designs | Dunkle Designs |
|---|---|---|
| Keine | neutralPrimary #333333 | neutralPrimary #ffffff |
| Neutral | neutralPrimary #333333 | neutralPrimary #ffffff |
| Weich | neutralPrimary #333333 | neutralPrimary #ffffff |
| Kräftig | white #ffffff | white #ffffff |
Hinweis
Die aktuelle semantische Slotliste wird durch häufig verwendete Entwurfsmuster in SharePoint definiert. Wir möchten das Erstellen von fallspezifischen Semantikmodulen vermeiden. Wenn Sie ein neues Webpart entwerfen, sollten Sie die Ausrichtung auf ein vorhandenes Entwurfsmuster in Betracht ziehen. Die Richtlinie der Office-Benutzeroberfläche Fabric sieht vor, dass Semantikmodule nie aus der Liste entfernt werden, daher sind Ergänzungen dauerhaft.
Identifizieren von Semantikmodulen in Designs
Semantikmodule sollten basierend auf der Funktion eines Seitenelements zugewiesen werden. Der Name eines Semantikmoduls kann schnell Aufschluss darüber geben, wie es verwendet werden soll. Sie finden alle vorhandenen Semantikmodule und Beispiele für deren Verwendung in der Dokumentation zu Fabric-Semantikfarben.
Auf Fabric-Palettenfarben sollte über den Design-Farbverlauf Ihrer Seite verwiesen werden. Wenn Sie für Ihre Website ein sofort einsetzbares SharePoint-Design verwenden, können Sie auf SharePoint-Design-Farbverläufe verweisen. Wenn Ihre Website ein benutzerdefiniertes Design verwendet, können Sie mit dem Fluent UI Design Designer eine eindeutige Farbskala generieren.

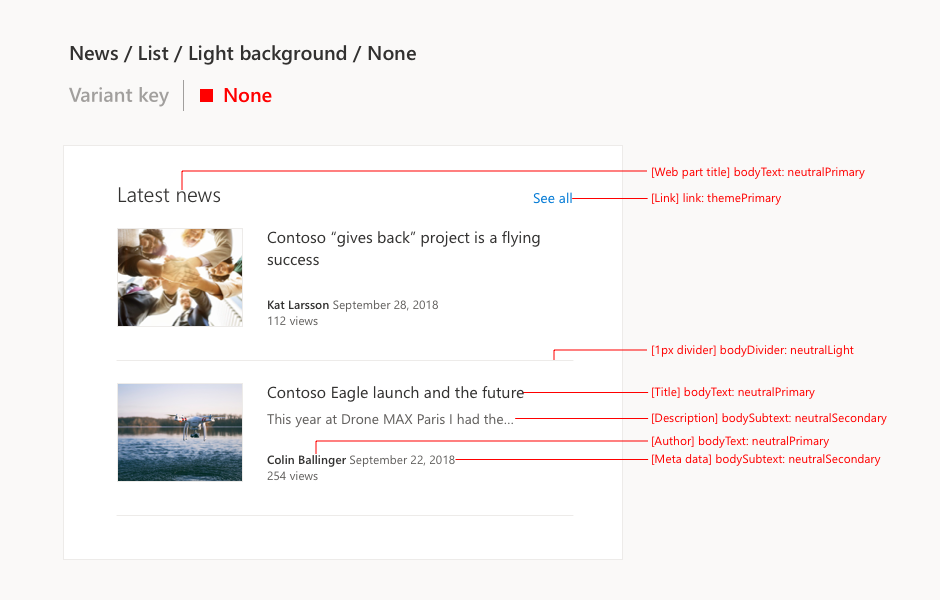
In diesem Beispiel verweisen die Semantikmodule auf Palettenfarben der Variante „Keine“. Die Palettenfarbe kann sich je nach verwendeter Variante ändern. In der Regel sollte die Variante mit dem Wert von „bodyBackground“ übereinstimmen. Wenn der Wert für „bodyBackground“ beispielsweise „neutralLighter“ ist, sollten Ihre Module Werte aus der Variante „Neutral“ auswählen. Die Fabric-Palettenfarben für jede Variante sollten mit den in der Dokumentation zum Fabric-Design aufgelisteten Farben übereinstimmen.
Webpartdesigns mit mehreren Varianten
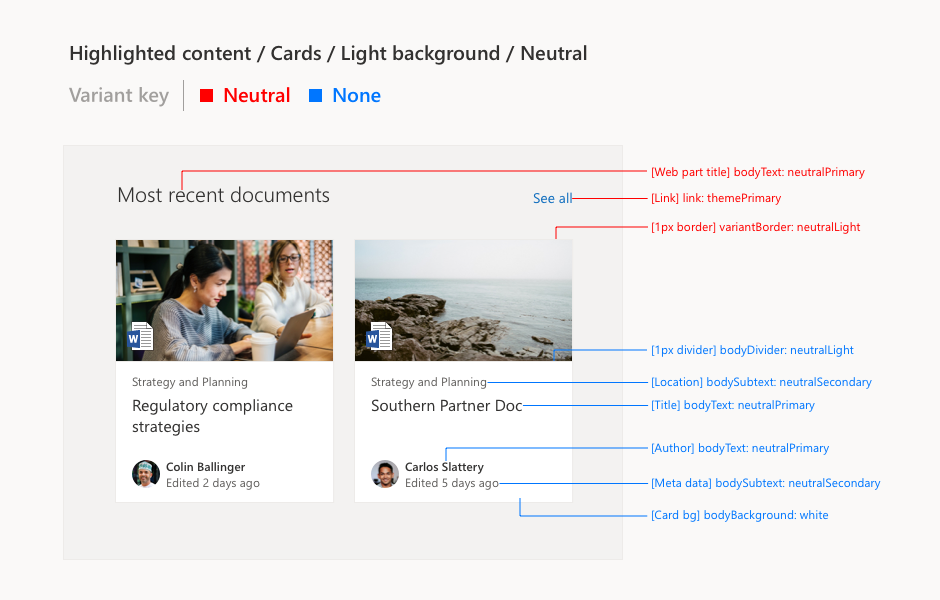
Manchmal verwenden Webpartdesigns mehrere Varianten. Das Entwurfsmuster, das am häufigsten mehrere Varianten verwendet, ist das Kartenlayout. In Ihren Entwürfe sollten Sie unterscheiden, welche Seitenelemente welcher Variante entsprechen.

In diesem Beispiel verwenden alle Semantikmodul-Roteinträge in Blau Palettenfarben, die von der Variante „Keine“ definiert werden, da sie sich auf dem Kartenhintergrund befinden. Alle anderen Inhalte, die sich nicht auf einer Karte befinden, verwenden Palettenfarben der Variante „Neutral“.