SharePoint-Websitedesign
Besitzer von SharePoint-Websites stehen jetzt neue Optionen zum Anwenden benutzerdefinierter Formatvorlagen und Farben auf Websites zur Verfügung. Sie machen es einfacher, Designs in Websitesammlungen zu definieren und zu verwalten.
Die neuen Features umfassen Folgendes:
- Die Möglichkeit, benutzerdefinierte Designs zu definieren und für Websitebesitzer verfügbar zu machen. Designs werden in einem JSON-Schema definiert, in dem die Farbeinstellungen und Metadaten des Designs gespeichert sind.
- Ein Online-Design-Generator-Tool, mit dem Sie neue benutzerdefinierte Designs definieren können.
- Ein vereinfachter Satz von Standarddesigns mit sechs hellen Designs und zwei dunklen Designs
- Eine aktualisierte Farbpalette mit 12 hellen Farben und 6 dunklen Farben sowie 16 ergänzenden Designs.
- Die Möglichkeit, zu steuern, welche Designs auf den Seiten Ihrer Website verfügbar sind. Sie können z. B. benutzerdefinierte Designs basierend auf dem Branding oder der Identität Ihrer Organisation definieren und festlegen, dass nur diese Designs auf Ihren Websites verfügbar sind.
Administratoren können diese Features über PowerShell-Cmdlets nutzen, Entwickler über das clientseitige Objektmodell (CSOM) von SharePoint oder die REST-API von SharePoint. Informationen zum Anwenden von benutzerdefinierten Designs auf einzelne Websitesammlungen finden Sie unter SharePoint-Website Entwurf und Website-Skript Übersicht.
Allgemeine Informationen zur Anpassung von Websites mithilfe von Designs finden Sie unter Ändern des Aussehens Ihrer SharePoint-Website.
Standarddesigns
Die folgenden vordefinierten Designs sind standardmäßig verfügbar:
- Blaugrün
- Blau
- Orange
- Rot
- Lila
- Grün
- Grau
- Immergrün
- Dunkelgelb (invertiertes Design)
- Dunkelblau (invertiertes Design)
Diese Designs wurden für optimale Lesbarkeit entwickelt und sind eine gute Grundlage für die Erstellung benutzerdefinierter Designs. Weitere Informationen zu den Standarddesigns finden Sie unter SharePoint-Websitedesign: JSON-Schema.
Zusätzlich zu den Standarddesigns stehen ergänzende Designs zur Auswahl. Die folgenden Anpassungen stehen zur Verfügung:
- Helle Designs: Gold, Teal, Dark Blue, Indigo, Plum, Warm Gray
- Dunkle Designs: Red, Green, Purple, Gray
Auswählen eines modernen Designs
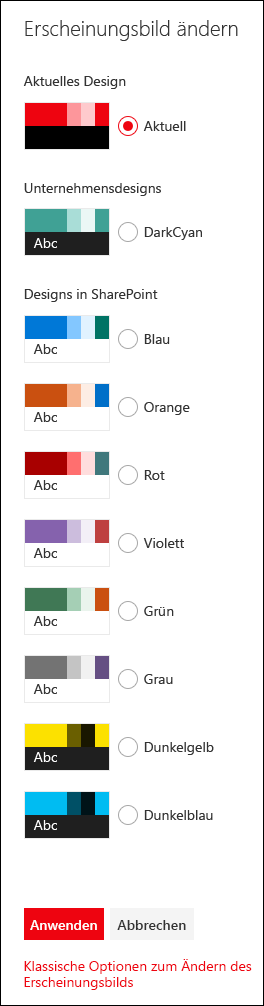
Um aus den verfügbaren Designs für eine SharePoint-Website auszuwählen, wählen Sie das Zahnradsymbol (⚙️) in der oberen rechten Ecke des Bildschirms aus, wählen Sie Aussehen ändern und dann Design aus. Ihnen wird dann eine Liste von Designs zur Auswahl präsentiert, die Standarddesigns und/oder benutzerdefinierte Designs enthalten kann, je nachdem, wie Ihre Website konfiguriert wurde.
Auf der Abbildung unten sehen Sie, wie die Standarddesigns im Designauswahl-Dialogfeld dargestellt werden.

Sobald Sie in der Liste ein Design auswählen, werden diese Farbeinstellungen sofort auf die Seite angewendet, damit Sie sich ein Bild von dem ausgewählten Design machen können.
Nachdem Sie ein Design gefunden haben, das Sie verwenden möchten, wählen Sie Speichern aus, um Ihre Auswahl zu speichern, oder wählen Sie Abbrechen aus, um das aktuelle Design wiederhergestellt zu werden.
Arbeiten mit klassischen Designs
Sie können weiterhin die klassischen Designs verwenden, indem Sie den Link zu Klassisch auswählen, um die Ansichtsoptionen am unteren Rand des Bereichs "Aussehen ändern " zu ändern. Da sich die moderne SharePoint-Benutzeroberfläche von der klassischen Benutzeroberfläche unterscheidet, gelten jedoch einige Einschränkungen, wenn Sie klassische Designs auf modernen Seiten verwenden.
Wenn Sie ein klassisches Design auswählen, wird ein modernes Design aus den Einstellungen im klassischen Design generiert, einschließlich des Flags isInverted, des Hintergrundbilds und der Farbeinstellungen für ContentAccent1, PageBackground und BackgroundOverlay. Wenn isInverted auf True gesetzt ist, werden neutrale Farben wie NeutralDark und NeutralLight umgekehrt.
Für optimale Benutzerfreundlichkeit empfehlen wir Ihnen, auf modernen Seiten auch moderne Designs zu verwenden. Wenn Sie klassische Designs auf modernen Seiten verwenden müssen, sollten Sie Ihre Website sorgfältig testen, um sicherzustellen, dass Ihre Inhalte lesbar und barrierefrei sind.
Beheben von Problemen mit benutzerdefinierten Designs
Die moderne Websitedesignoberfläche wurde auch in klassischen Websitevorlagen bereitgestellt. Die neue clientseitige Designarchitektur ist nun leistungsstärker als zuvor. Wenn Sie jedoch Anpassungen auf klassischen Websites vorgenommen haben, die nicht richtig gerendert werden, nachdem Sie das Design der Website geändert haben, können Sie das neue Design der Website deaktivieren, indem Sie das Feature deaktivieren. Bitte beachten Sie, dass diese Deaktivierung sich nur auf klassische Websites bezieht, auf denen benutzerdefinierte Designverweise vorhanden sind, die nicht ordnungsgemäß gerendert werden. Durch das Deaktivieren auf Websiteebene deaktivieren Sie das moderne Design und können auch die Vorteile der schnellen Designs nicht mehr nutzen.
Dafür müssen Sie ein Windows PowerShell-Skript mit einem CSOM (Client Side Object Model)-Wrapper verwenden. Wir empfehlen, den PnP PowerShell-Befehl zum Aktivieren des Features zu verwenden:
Stellen Sie sicher, dass die folgenden Mindestanforderungen erfüllt sind:
- Sie sind mindestens ein Websitesammlungsbesitzer für die Website, auf der Sie moderne Websitedesigns deaktivieren möchten.
- Sie haben die Ausführungsrichtlinien gelesen.
Laden Sie die neueste PnP-PowerShell herunter.
Hinweis
PnP PowerShell ist eine Open Source-Lösung mit aktiver Community, die Support dafür bietet. Es gibt keine SLA für den Support des Open-Source-Tools durch Microsoft.
Geben Sie
Connect-PnPOnline -Url <SiteUrl> -UseWebLoginein (ersetzen Sie<SiteUrl>durch die URL der Website, die Sie deaktivieren möchten).Geben Sie die Anmeldeinformationen ein, wenn Sie dazu aufgefordert werden.
Um eine Website zu deaktivieren, müssen Sie ein Feature aktivieren:
- Geben Sie
Get-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7Bein. - Stellen Sie sicher, dass der vorherige Befehl nichts zurückgibt (dies bestätigt, dass das Feature noch nicht aktiviert ist).
- Geben Sie
Enable-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7Bein. - Geben Sie
Get-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7Bein.
- Geben Sie
Stellen Sie sicher, dass Folgendes zurückgegeben wird:
ClientSideThemingOptOut - 5138468e-3d76-4f72-9de4-e029f1245a7b
Weitere Informationen zu Windows PowerShell in Outlook Live finden Sie unter PowerShell.