Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Übersicht
In diesem Tutorial fügen Sie Pushbenachrichtigungen zum Xamarin.iOS-Schnellstartprojekt hinzu, damit jedes Mal, wenn ein Datensatz eingefügt wird, eine Pushbenachrichtigung an das Gerät gesendet wird.
Wenn Sie das heruntergeladene Schnellstart-Serverprojekt nicht verwenden, müssen Sie Ihrem Projekt das Erweiterungspaket für Pushbenachrichtigungen hinzufügen. Weitere Informationen finden Sie unter Verwenden des .NET-Back-End-Server-SDKs für Azure Mobile Apps.
Voraussetzungen
- Durchlaufen Sie das Xamarin.iOS-Schnellstart-Tutorial .
- Ein physisches iOS-Gerät. Pushbenachrichtigungen werden vom iOS-Simulator nicht unterstützt.
Registrieren der App für Pushbenachrichtigungen im Apple-Entwicklerportal
- Registrieren Sie eine App-ID für Ihre App. Erstellen Sie eine explizite App-ID (keine Platzhalter-App-ID), und verwenden Sie für Paket-ID die gleiche Paket-ID wie in Ihrem Xcode-Schnellstartprojekt. Aktivieren Sie außerdem unbedingt die Option Pushbenachrichtigungen.
- Als Nächstes erstellen Sie zum Vorbereiten der Konfiguration von Pushbenachrichtigungen ein SSL-Zertifikat für die „Entwicklung“ oder für die „Verteilung“.
Konfigurieren Ihrer mobilen App für das Senden von Pushbenachrichtigungen
- Starten Sie auf dem Mac Keychain Access. Öffnen Sie auf der linken Navigationsleiste unter Kategorie den Eintrag Meine Zertifikate. Suchen Sie das SSL-Zertifikat, das Sie im vorigen Abschnitt heruntergeladen haben, und legen Sie den Inhalt offen. Wählen Sie nur das Zertifikat (ohne den privaten Schlüssel) aus. Exportieren Sie es dann.
- Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus.
- Wählen Sie unter Einstellungen die Option App Service Push aus. Wählen Sie dann den Namen Ihres Notification Hub aus.
- Wechseln Sie zu Apple Push Notification Services>Hochladen Zertifikat. Laden Sie die P12-Datei hoch. Wählen Sie dabei den richtigen Modus aus (abhängig davon, ob Ihr Client-SSL-Zertifikat für die Produktion oder für den Sandkasten vorgesehen ist). Speichern Sie alle Änderungen.
Ihr Dienst ist jetzt so konfiguriert, dass er mit Pushbenachrichtigungen unter iOS arbeitet.
Aktualisieren des Serverprojekts zum Senden von Pushbenachrichtigungen
In diesem Abschnitt aktualisieren Sie Code in Ihrem vorhandenen Mobile Apps-Back-End-Projekt so, dass bei jedem Hinzufügen eines neuen Elements eine Pushbenachrichtigung gesendet wird. Dieser Vorgang beruht auf dem Vorlagenfeature von Azure Notification Hubs, das plattformübergreifende Pushbenachrichtigungen ermöglicht. Die verschiedenen Clients werden mithilfe von Vorlagen für Pushbenachrichtigungen registriert. Eine universelle Pushbenachrichtigung kann dann von sämtlichen Clientplattformen empfangen werden.
Wählen Sie eines der folgenden Verfahren aus, das Ihrem Back-End-Projekttyp entspricht– entweder . NET-Back-End oderNode.js Back-End.
.NET-Back-End-Projekt
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Serverprojekt. Wählen Sie dann NuGet-Pakete verwalten aus. Suchen Sie nach
Microsoft.Azure.NotificationHubs, und wählen Sie dann Installieren aus. Dadurch wird die Notification Hubs-Bibliothek zum Senden von Benachrichtigungen vom Back-End installiert.Öffnen Sie im Serverprojekt ControllersTodoItemController.cs>. Fügen Sie dann die folgenden using-Anweisungen hinzu:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Fügen Sie in der PostTodoItem-Methode nach dem Aufruf von InsertAsync den folgenden Code hinzu:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Mit diesem Vorgang wird eine Vorlagenbenachrichtigung gesendet, die „item.Text“ enthält, wenn ein neues Element eingefügt wird.
Veröffentlichen Sie das Serverprojekt erneut.
Node.js Back-End-Projekt
Richten Sie das Back-End-Projekt ein.
Ersetzen Sie den bestehenden Code in „todoitem.js“ durch den folgenden Code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Mit diesem Vorgang wird eine Vorlagenbenachrichtigung gesendet, die „item.Text“ enthält, wenn ein neues Element eingefügt wird.
Beim Bearbeiten der Datei auf Ihrem lokalen Computer veröffentlichen Sie das Serverprojekt erneut.
Konfigurieren des Xamarin.iOS-Projekts
Konfigurieren des iOS-Projekts in Xamarin Studio
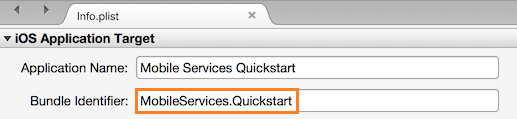
Öffnen Sie in Xamarin.Studio die Datei Info.plist, und aktualisieren Sie die Paket-ID mit der Paket-ID, die Sie zuvor mit Ihrer neuen App-ID erstellt haben.

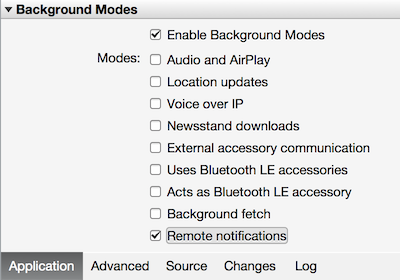
Scrollen Sie nach unten zu Background Modes (Hintergrundmodi). Aktivieren Sie die Kontrollkästchen Enable Background Modes (Hintergrundmodi aktivieren) und Remote notifications (Remotebenachrichtigungen).

Doppelklicken Sie im Projektmappenbereich auf Ihr Projekt, um die Projektoptionenzu öffnen.
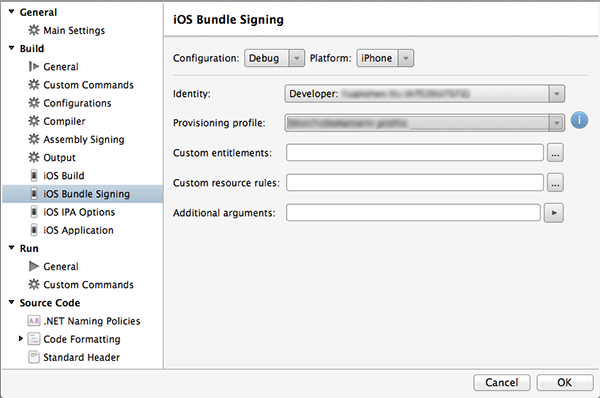
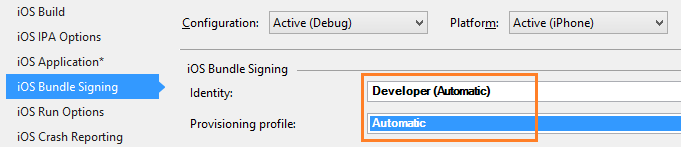
Wählen Sie unter Build die Option iOS Bundle Signing (iOS-Paketsignierung) sowie die Identität und das Bereitstellungsprofil aus, die Sie soeben für dieses Projekt eingerichtet haben.

Hierdurch wird sichergestellt, dass das Projekt das neue Profil für Codesignierung verwendet. Die offizielle Dokumentation zur Xamarin-Gerätebereitstellung finden Sie unter Xamarin – Gerätebereitstellung.
Konfigurieren des iOS-Projekts in Visual Studio
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Projekt, und klicken Sie dann auf Eigenschaften.
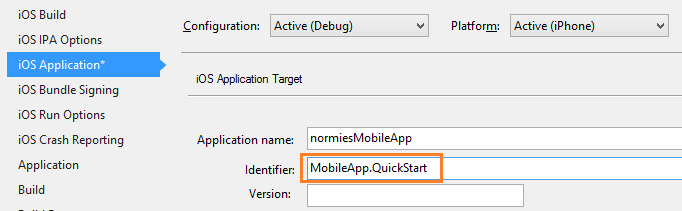
Klicken Sie auf den Eigenschaftenseiten auf die Registerkarte iOS-Anwendung, und aktualisieren Sie den Bezeichner mit der zuvor erstellten ID.

Wählen Sie auf der Registerkarte iOS Bundle Signing (iOS-Paketsignierung) die Identität und das Bereitstellungsprofil aus, die Sie gerade für dieses Projekt eingerichtet haben.

Hierdurch wird sichergestellt, dass das Projekt das neue Profil für Codesignierung verwendet. Die offizielle Dokumentation zur Xamarin-Gerätebereitstellung finden Sie unter Xamarin – Gerätebereitstellung.
Öffnen Sie „Info.plist“ per Doppelklick, und aktivieren Sie unter Background Modes (Hintergrundmodi) die Option RemoteNotifications.
Hinzufügen von Pushbenachrichtigungen zur App
Fügen Sie in QSTodoService die folgende Eigenschaft hinzu, damit AppDelegate den mobilen Client abrufen kann:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Fügen Sie am Anfang der Datei AppDelegate.cs die folgende
using-Anweisung hinzu.using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Überschreiben Sie in AppDelegate das Ereignis FinishedLaunching:
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }Überschreiben Sie in derselben Datei das Ereignis
RegisteredForRemoteNotifications. In diesem Code registrieren Sie sich für eine einfache Vorlagenbenachrichtigung, die vom Server an alle unterstützten Plattformen gesendet wird.Weitere Informationen zu Vorlagen mit Notification Hubs finden Sie unter Vorlagen.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Setzen Sie anschließend das Ereignis DidReceivedRemoteNotification außer Kraft:
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
Ihre App kann Pushbenachrichtigungen nun unterstützen.
Testen von Pushbenachrichtigungen in der App
Klicken Sie auf die Schaltfläche Ausführen, um das Projekt zu erstellen. Starten Sie die App auf einem iOS-fähigen Gerät, und klicken Sie dann auf OK, um Pushbenachrichtigungen zu akzeptieren.
Hinweis
Sie müssen Pushbenachrichtigungen von Ihrer App ausdrücklich akzeptieren. Diese Anforderung tritt nur beim ersten Lauf der App auf.
Geben Sie in der App eine Aufgabe ein, und klicken Sie dann auf das Pluszeichen ( + ).
Stellen Sie sicher, dass Sie eine Benachrichtigung erhalten haben, und klicken Sie dann auf OK , um diese zu schließen.
Wiederholen Sie Schritt 2, schließen Sie die App unverzüglich, und überprüfen Sie dann, ob eine Benachrichtigung angezeigt wird.
Sie haben dieses Lernprogramm erfolgreich abgeschlossen.