Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Überblick
In diesem Tutorial fügen Sie allen Projekten, die auf dem Xamarin.Forms-Schnellstart basieren, Pushbenachrichtigungen hinzu. Dies bedeutet, dass immer dann eine Pushbenachrichtigung an alle plattformübergreifenden Clients gesendet wird, wenn ein Eintrag eingefügt wird.
Wenn Sie das heruntergeladene Schnellstart-Serverprojekt nicht verwenden, müssen Sie Ihrem Projekt das Erweiterungspaket für Pushbenachrichtigungen hinzufügen. Weitere Informationen finden Sie unter Arbeiten mit dem .NET Back-End-Server SDK für Azure Mobile Apps.
Voraussetzungen
Für iOS benötigen Sie eine Apple-Entwicklerprogramm-Mitgliedschaft und ein physisches iOS-Gerät. Der iOS-Simulator unterstützt keine Pushbenachrichtigungen.
Konfigurieren eines Notification Hubs
Das Mobile Apps-Feature von Azure App Service verwendet Azure Notification Hubs für den Versand von Pushbenachrichtigungen. Deshalb müssen Sie einen Benachrichtigungs-Hub für Ihre mobile App konfigurieren.
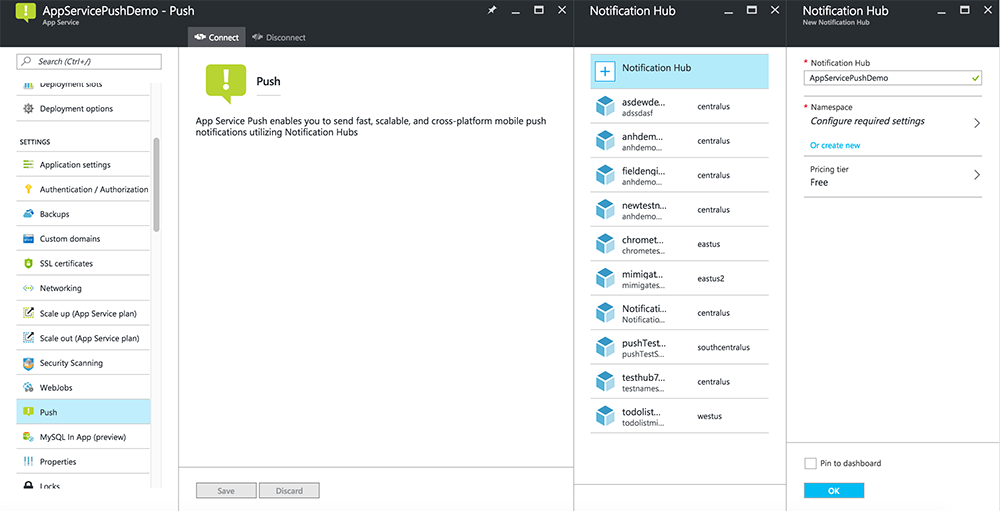
Navigieren Sie im Azure-Portal zu App Services, und wählen Sie dann Ihr App-Back-End aus. Wählen Sie unter Einstellungen die Option Push aus.
Wählen Sie Verbinden aus, um der App eine Notification Hub-Ressource hinzuzufügen. Sie können einen Hub erstellen oder einen vorhandenen Hub verwenden.

Sie haben nun einen Benachrichtigungs-Hub mit Ihrem Mobile Apps-Back-End-Projekt verbunden. Später konfigurieren Sie diesen Notification Hub so, dass eine Verbindung mit einem Plattformbenachrichtigungssystem (Platform Notification System, PNS) hergestellt wird, um Pushbenachrichtigungen an Geräte zu senden.
Aktualisieren des Serverprojekts zum Senden von Pushbenachrichtigungen
In diesem Abschnitt aktualisieren Sie Code in Ihrem vorhandenen Mobile Apps-Back-End-Projekt so, dass bei jedem Hinzufügen eines neuen Elements eine Pushbenachrichtigung gesendet wird. Dieser Vorgang beruht auf dem Vorlagenfeature von Azure Notification Hubs, das plattformübergreifende Pushbenachrichtigungen ermöglicht. Die verschiedenen Clients werden mithilfe von Vorlagen für Pushbenachrichtigungen registriert. Eine universelle Pushbenachrichtigung kann dann von sämtlichen Clientplattformen empfangen werden.
Wählen Sie eines der folgenden Verfahren aus, das ihrem Back-End-Projekttyp entspricht– entweder .NET-Back-End oder Node.js Back-End.
.NET-Back-End-Projekt
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Serverprojekt. Wählen Sie dann NuGet-Pakete verwalten aus. Suchen Sie nach
Microsoft.Azure.NotificationHubs, und wählen Sie dann Installieren aus. Dadurch wird die Notification Hubs-Bibliothek zum Senden von Benachrichtigungen vom Back-End installiert.Öffnen Sie im Serverprojekt Controller>TodoItemController.cs. Fügen Sie dann die folgenden using-Anweisungen hinzu:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Fügen Sie in der PostTodoItem-Methode nach dem Aufruf von InsertAsync den folgenden Code hinzu:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Mit diesem Vorgang wird eine Vorlagenbenachrichtigung gesendet, die „item.Text“ enthält, wenn ein neues Element eingefügt wird.
Veröffentlichen Sie das Serverprojekt erneut.
Node.js Back-End-Projekt
Richten Sie das Back-End-Projekt ein.
Ersetzen Sie den bestehenden Code in „todoitem.js“ durch den folgenden Code:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Mit diesem Vorgang wird eine Vorlagenbenachrichtigung gesendet, die „item.Text“ enthält, wenn ein neues Element eingefügt wird.
Beim Bearbeiten der Datei auf Ihrem lokalen Computer veröffentlichen Sie das Serverprojekt erneut.
Konfigurieren und Ausführen des Android-Projekts (optional)
Arbeiten Sie diesen Abschnitt durch, um Pushbenachrichtigungen für das Xamarin.Forms-Droid-Projekt für Android zu aktivieren.
Aktivieren von Firebase Cloud Messaging (FCM)
Melden Sie sich bei der Firebase-Konsole an. Erstellen Sie ein neues Firebase-Projekt, falls Sie noch keins besitzen.
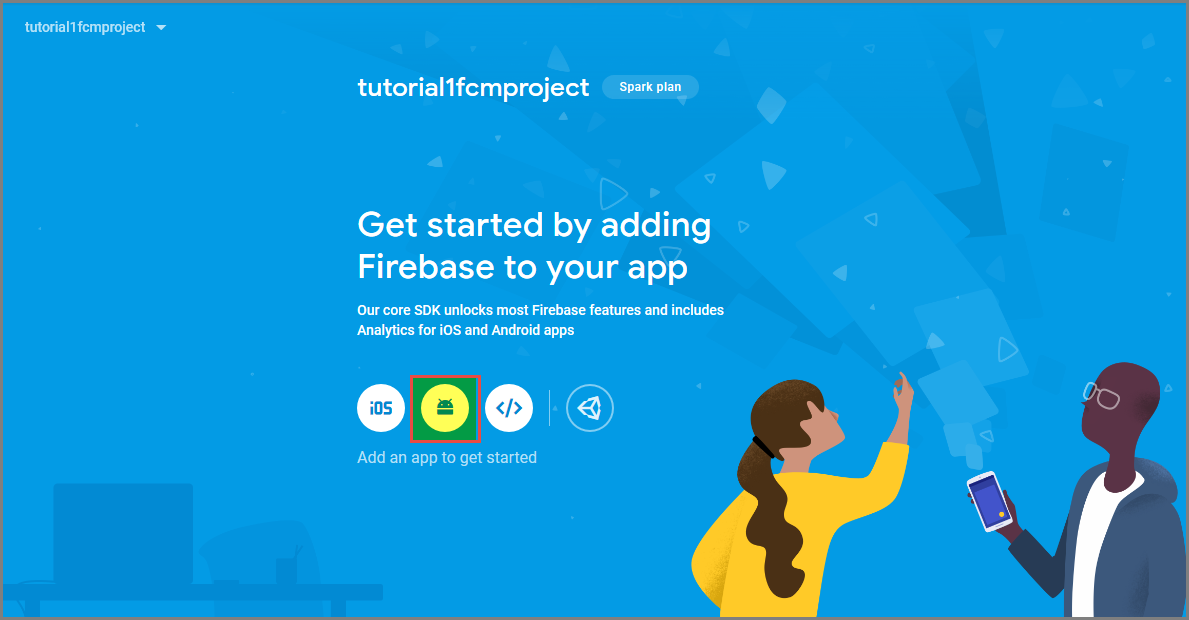
Klicken Sie nach der Erstellung Ihres Projekts auf Add Firebase to your Android app (Firebase der Android-App hinzufügen).

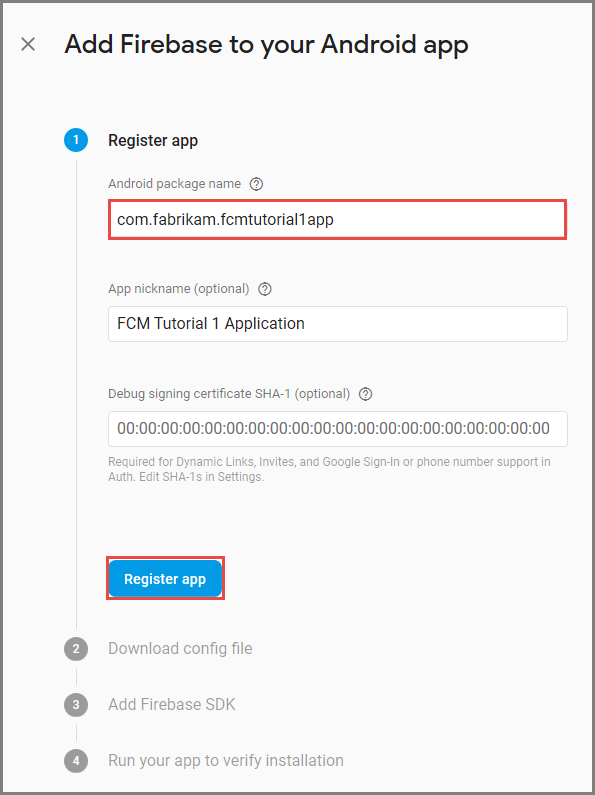
Führen Sie auf der Seite Add Firebase to your Android app (Firebase der Android-App hinzufügen) die folgenden Schritte aus:
Kopieren Sie für Android package name (Name des Android-Pakets) den Wert von applicationId in die Datei „build.gradle“ Ihrer Anwendung. In diesem Beispiel lautet er
com.fabrikam.fcmtutorial1app.
Wählen Sie Register app (App registrieren) aus.
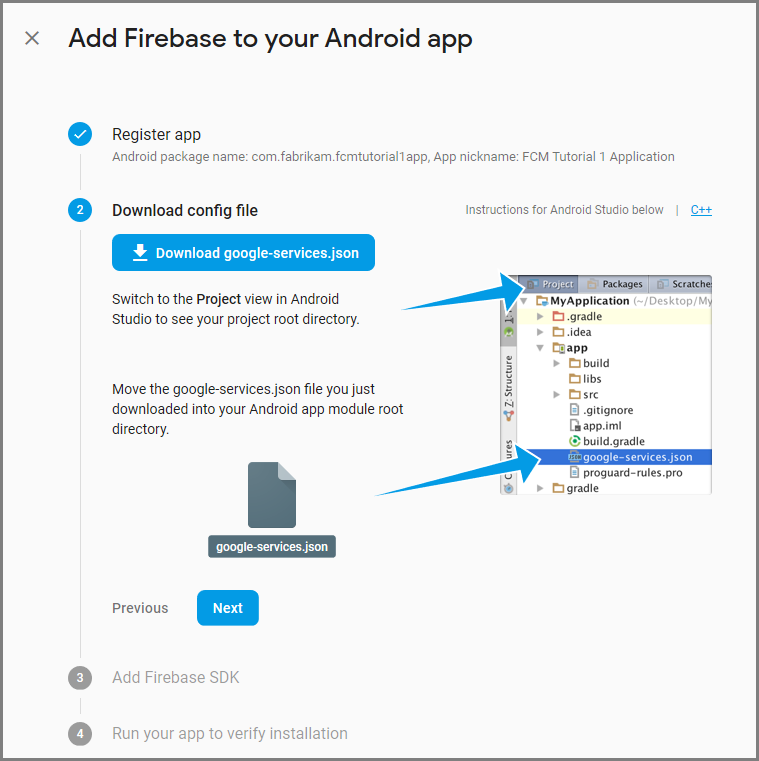
Wählen Sie Download google-services.json (google-services.json herunterladen) aus, speichern Sie die Datei im Ordner app des Projekts, und klicken Sie dann auf Next (Weiter).

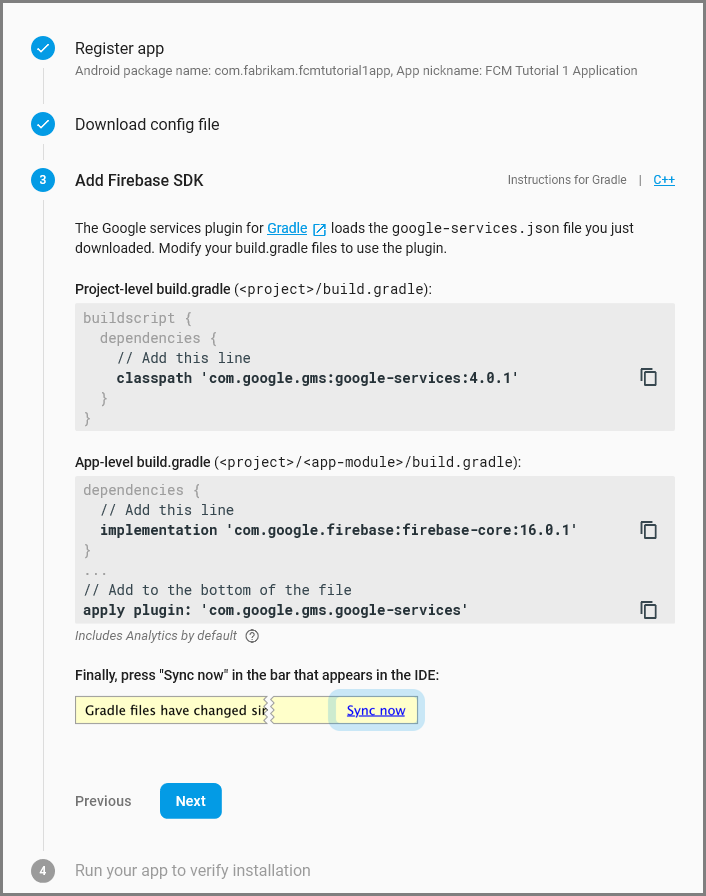
Nehmen Sie an Ihrem Projekt in Android Studio die folgenden Konfigurationsänderungen vor.
Fügen Sie der Datei „build.gradle“ auf Projektebene (<Projekt>/build.gradle) im Abschnitt dependencies die folgende Anweisung hinzu.
classpath 'com.google.gms:google-services:4.0.1'Fügen Sie der Datei „build.gradle“ auf App-Ebene (<Projekt>/<App-Modul>/build.gradle) im Abschnitt dependencies die folgenden Anweisungen hinzu.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Fügen Sie am Ende der Datei „build.gradle“ auf App-Ebene hinter dem Abschnitt „dependenices“ die folgende Zeile hinzu.
apply plugin: 'com.google.gms.google-services'Wählen Sie auf der Symbolleiste Sync Now (Jetzt synchronisieren) aus.

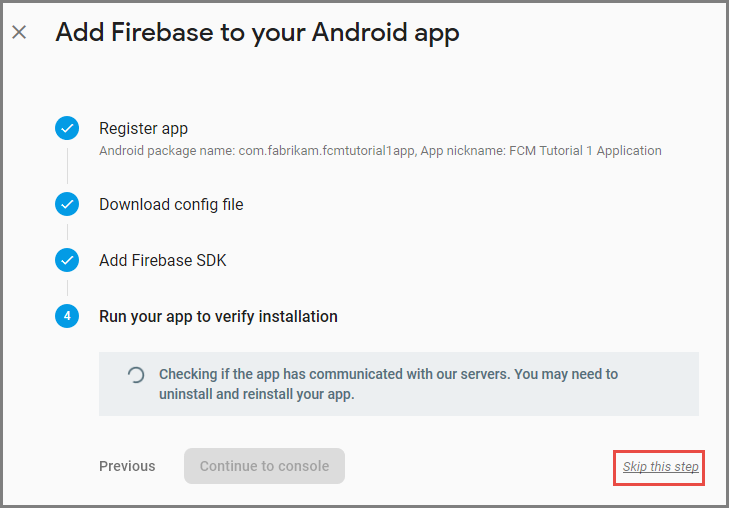
Wählen Sie Weiter aus.
Klicken Sie auf Diesen Schritt überspringen.

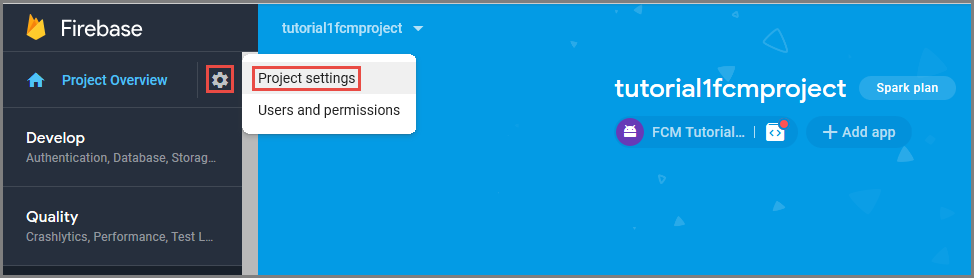
Klicken Sie in der Firebase-Konsole auf das Zahnrad für Ihr Projekt. Klicken Sie dann auf Projekteinstellungen.

Wenn Sie die Datei google-services.json nicht in den Ordner app Ihres Android Studio-Projekts heruntergeladen haben, können Sie dies auf dieser Seite tun.
Wechseln Sie oben zur Registerkarte Cloud Messaging.
Kopieren und speichern Sie den Serverschlüssel für eine spätere Verwendung. Verwenden Sie diesen Wert zum Konfigurieren Ihres Hubs.
Konfigurieren des Mobile Apps-Back-Ends zum Senden von Pushanforderungen per FCM
- Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus.
- Wählen Sie unter Einstellungen die Option Push aus. Wählen Sie dann Pushbenachrichtigungsdienste konfigurieren aus.
- Navigieren Sie zu Google (GCM). Geben Sie den FCM-Legacyserverschlüssel ein, den Sie über die Firebase-Konsole abgerufen haben, und wählen Sie dann Speichern aus.
Ihr Dienst ist jetzt für die Nutzung von Firebase Cloud Messaging konfiguriert.
Hinzufügen von Pushbenachrichtigungen zum Android-Projekt
Wenn das Back-End per FCM konfiguriert wurde, können Sie dem Client für die Registrierung bei FCM Komponenten und Codes hinzufügen. Außerdem können Sie die Registrierung für Pushbenachrichtigungen mit Azure Notification Hubs über das Mobile Apps-Back-End durchführen und Benachrichtigungen erhalten.
- Klicken Sie im Projekt Droid mit der rechten Maustaste auf Verweise > NuGet-Pakete verwalten ....
- Suchen Sie im Fenster „NuGet-Paket-Manager“ nach dem Paket Xamarin.Firebase.Messaging, und fügen Sie es dem Projekt hinzu.
- Legen Sie in den Projekteigenschaften für das Projekt Droid fest, dass die App mit der Android-Version 7.0 oder höher kompiliert werden soll.
- Fügen Sie die über die Firebase-Konsole heruntergeladene Datei google-services.json dem Stamm des Projekts Droid hinzu, und legen Sie den zugehörigen Buildvorgang auf GoogleServicesJson fest. Weitere Informationen finden Sie unter Hinzufügen der Google Services JSON-Datei.
Registrieren bei Firebase Cloud Messaging
Öffnen Sie die Datei AndroidManifest.xml, und fügen Sie die folgenden
<receiver>-Elemente in das<application>-Element ein:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Implementieren des Diensts Firebase Instance ID
Fügen Sie dem Projekt Droid eine neue Klasse mit dem Namen
FirebaseRegistrationServicehinzu, und stellen Sie sicher, dass am Anfang der Datei die folgendenusing-Anweisungen vorhanden sind:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Ersetzen Sie die leere Klasse
FirebaseRegistrationServicedurch den folgenden Code:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }Die Klasse
FirebaseRegistrationServiceist für das Generieren von Sicherheitstoken zuständig, die die Anwendung autorisieren, auf FCM zuzugreifen. DieOnTokenRefresh-Methode wird aufgerufen, wenn die Anwendung ein Registrierungstoken von FCM empfängt. Die Methode ruft das Token von derFirebaseInstanceId.Instance.Token-Eigenschaft ab, die von FCM asynchron aktualisiert wird. DieOnTokenRefresh-Methode wird nur selten aufgerufen, weil eine Aktualisierung des Tokens nur erfolgt, wenn die Anwendung installiert oder deinstalliert wird, der Benutzer Anwendungsdaten löscht, die Anwendung die Instanz-ID löscht oder die Sicherheit des Tokens gefährdet ist. Darüber hinaus verlangt der Dienst FCM Instance ID, dass die Anwendung das Token regelmäßig (in der Regel alle 6 Monate) aktualisiert.Die
OnTokenRefresh-Methode ruft auch dieSendRegistrationTokenToAzureNotificationHub-Methode auf, die verwendet wird, um dem Azure Notification Hub das Registrierungstoken des Benutzers zuzuordnen.
Registrieren beim Azure Notification Hub
Fügen Sie dem Projekt Droid eine neue Klasse mit dem Namen
AzureNotificationHubServicehinzu, und stellen Sie sicher, dass am Anfang der Datei die folgendenusing-Anweisungen vorhanden sind:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Ersetzen Sie die leere Klasse
AzureNotificationHubServicedurch den folgenden Code:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }Die
RegisterAsync-Methode erstellt eine einfache Benachrichtigungsmeldungsvorlage als JSON-Datei und registriert sich für den Empfang von Vorlagenbenachrichtigungen vom Notification Hub, wobei das Firebase-Registrierungstoken verwendet wird. Dadurch wird sichergestellt, dass alle vom Azure Notification Hub gesendeten Benachrichtigungen an das Gerät übermittelt werden, das durch das Registrierungstoken dargestellt wird.
Anzeigen des Inhalts einer Pushbenachrichtigung
Fügen Sie dem Projekt Droid eine neue Klasse mit dem Namen
FirebaseNotificationServicehinzu, und stellen Sie sicher, dass am Anfang der Datei die folgendenusing-Anweisungen vorhanden sind:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Ersetzen Sie die leere Klasse
FirebaseNotificationServicedurch den folgenden Code:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }Die
OnMessageReceived-Methode, die aufgerufen wird, wenn eine Anwendung eine Benachrichtigung von FCM empfängt, extrahiert den Nachrichteninhalt und ruft dieSendNotification-Methode ab. Diese Methode konvertiert den Nachrichteninhalt in eine lokale Benachrichtigung, die während der Ausführung der Anwendung gestartet wird, wobei die Benachrichtigung im Infobereich angezeigt wird.
Sie können nun Pushbenachrichtigungen in der App testen, die auf einem Android-Gerät oder im Emulator ausgeführt wird.
Testen von Pushbenachrichtigungen in der Android-App
Die ersten beiden Schritte sind nur beim Testen in einem Emulator erforderlich.
- Stellen Sie sicher, dass Sie Bereitstellungs- oder Debugaufgaben auf einem mit Google Play Services konfigurierten Gerät oder Emulator durchführen. Dies können Sie erreichen, indem Sie überprüfen, ob die Play-Apps auf dem Gerät oder Emulator installiert sind.
- Fügen Sie dem Android-Gerät ein Google-Konto hinzu, indem Sie aufApps-Einstellungen>>Konto hinzufügen klicken. Befolgen Sie anschließend die Anweisungen zum Hinzufügen eines vorhandenen Google-Kontos zum Gerät bzw. zum Erstellen eines neuen Kontos.
- Klicken Sie in Visual Studio oder Xamarin Studio mit der rechten Maustaste auf das Projekt Droid, und klicken Sie dann auf Als Startprojekt festlegen.
- Klicken Sie auf Ausführen, um das Projekt zu erstellen und die App auf Ihrem Android-Gerät oder im Emulator zu starten.
- Geben Sie in der App eine Aufgabe ein, und klicken Sie dann auf das Pluszeichen ( + ).
- Überprüfen Sie, ob beim Hinzufügen eines Elements eine Benachrichtigung empfangen wird.
Konfigurieren und Ausführen des iOS-Projekts (optional)
Dieser Abschnitt bezieht sich auf das Ausführen des Xamarin iOS-Projekts für iOS-Geräte. Wenn Sie nicht mit iOS-Geräten arbeiten, können Sie diesen Abschnitt überspringen.
Erstellen der Zertifikatsignieranforderungsdatei
Der Apple Push Notification Service (APNs) verwendet Zertifikate zur Authentifizierung Ihrer Pushbenachrichtigungen. Befolgen Sie diese Anweisungen, um das erforderliche Pushzertifikat zum Senden und Empfangen von Benachrichtigungen zu erstellen. Weitere Informationen zu diesen Konzepten finden Sie in der offiziellen Dokumentation zum Apple Push Notification Service.
Erstellen Sie die Zertifikatsignieranforderungsdatei (CSR-Datei), die von Apple zur Generierung eines signierten Pushzertifikats verwendet wird.
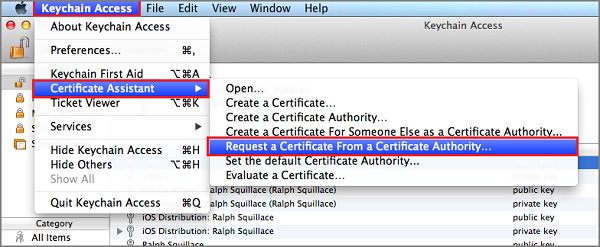
Führen Sie auf Ihrem Mac das Tool "Schlüsselbundverwaltung" aus. Es kann im Ordner Dienstprogramme oder im Ordner Andere auf dem Launchpad geöffnet werden.
Wählen Sie die Option Schlüsselbundverwaltung aus, erweitern Sie Zertifikatsassistent, und wählen Sie dann Zertifikat einer Zertifizierungsinstanz anfordern aus.

Hinweis
Die Schlüsselbundverwaltung wählt standardmäßig das erste Element in der Liste aus. Dies kann ein Problem darstellen, wenn Sie sich in der Kategorie Zertifikate befinden und Zertifizierungsstelle der Apple Worldwide Developer Relations nicht das erste Element in der Liste ist. Stellen Sie sicher, dass Sie über ein Element verfügen, das kein Schlüssel ist, bzw. dass der Schlüssel Zertifizierungsstelle der Apple Worldwide Developer Relations ausgewählt ist, bevor Sie die Zertifikatsignieranforderung (Certificate Signing Request, CSR) generieren.
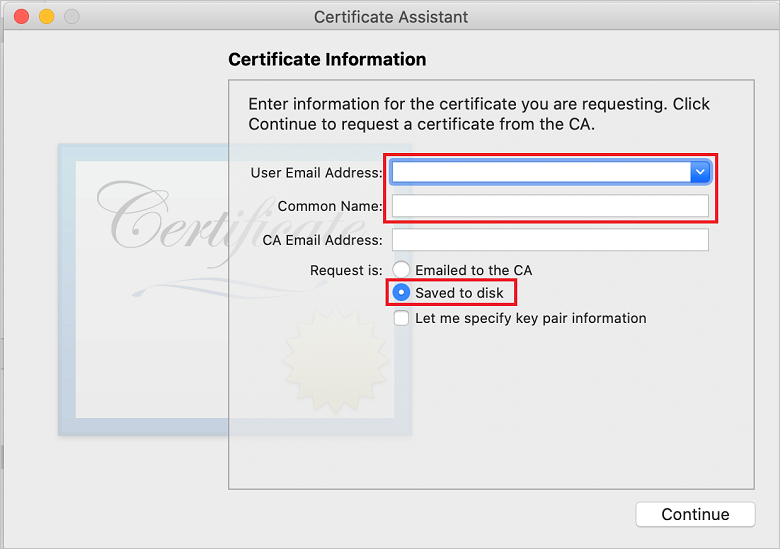
Wählen Sie Ihre E-Mail-Adresse des Benutzers aus, und geben Sie den Wert für Allgemeiner Name ein. Vergewissern Sie sich, dass Saved to disk (Auf Datenträger gespeichert) aktiviert ist, und wählen Sie dann Weiter aus. Lassen Sie das Feld CA Email Address (E-Mail der Zertifizierungsstelle) leer, da dieser Wert nicht erforderlich ist.

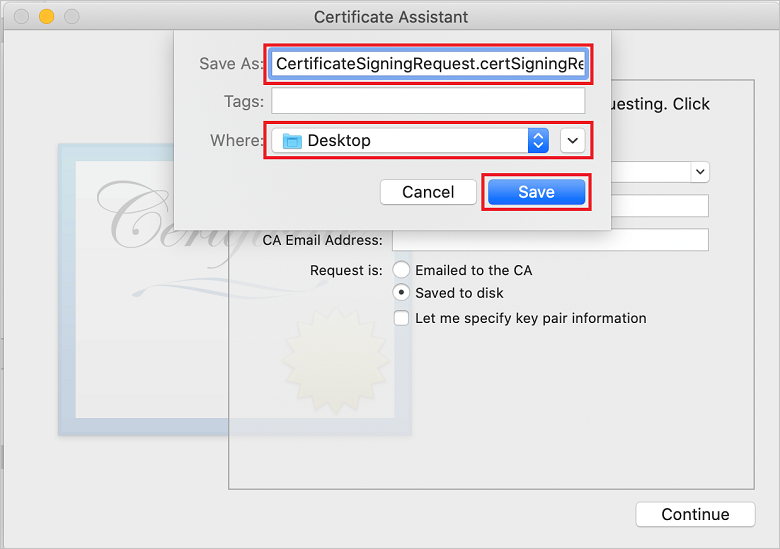
Geben Sie im Feld Speichern unter einen Namen für die CSR-Datei ein, und wählen Sie unter Where (Ort) den Speicherort und anschließend Speichern aus.

Dadurch wird die CSR-Datei am ausgewählten Speicherort gespeichert. Der Standardspeicherort lautet Desktop. Merken Sie sich den für diese Datei festgelegten Speicherort.
Registrieren Sie als Nächstes Ihre App bei Apple, aktivieren Sie Pushbenachrichtigungen, und laden Sie die exportierte CSR-Datei hoch, um ein Pushzertifikat zu erstellen.
Registrieren der App für Pushbenachrichtigungen
Zum Senden von Pushbenachrichtigungen an eine iOS-App registrieren Sie Ihre Anwendung bei Apple, und registrieren Sie sie auch für Pushbenachrichtigungen.
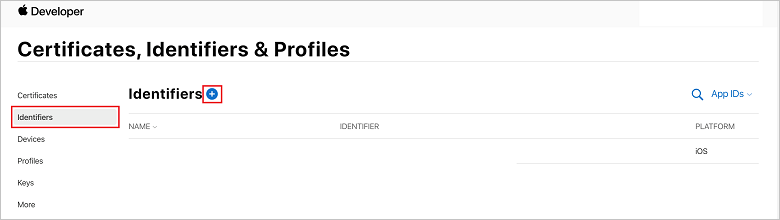
Falls Sie Ihre App noch nicht registriert haben, navigieren Sie im Apple Developer Center zum iOS-Bereitstellungsportal. Melden Sie sich mit Ihrer Apple-ID beim Portal an, und wählen Sie Bezeichner aus. Wählen Sie dann + aus, um eine neue App zu registrieren.

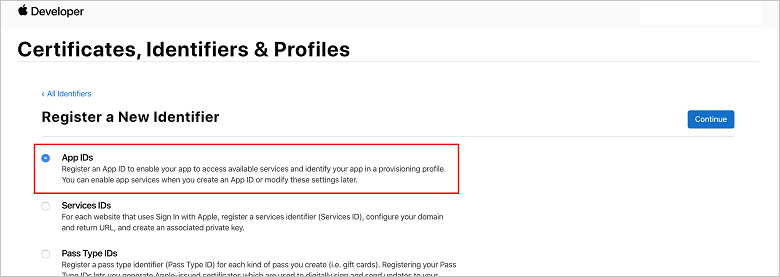
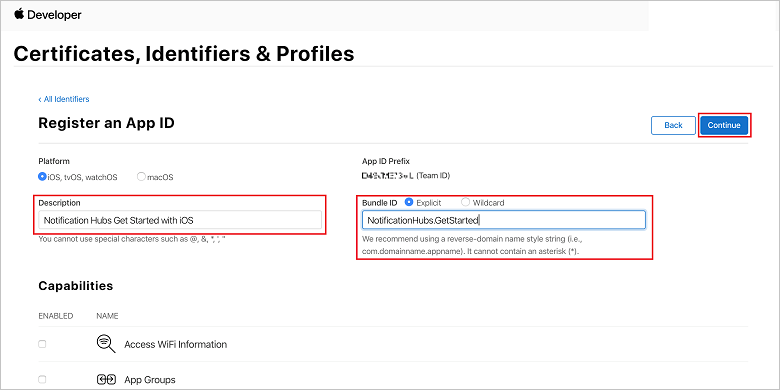
Aktivieren Sie auf dem Bildschirm zum Registrieren eines neuen Bezeichners das Optionsfeld App-IDs. Klicken Sie anschließend auf Weiter.

Aktualisieren Sie die folgenden drei Werte für Ihre neue App, und wählen Sie dann Weiter aus:
Beschreibung: Geben Sie einen aussagekräftigen Namen für Ihre App ein.
Paket-ID: Geben Sie eine Paket-ID im Format Organisationsbezeichner.Produktname ein, wie im Leitfaden zur App-Verteilung erwähnt. Die unter Organization Identifier (Organisationskennung) und Product Name (Produktname) eingegebenen Werte müssen der Organisationskennung und dem Produktnamen entsprechen, die Sie beim Erstellen des Xcode-Projekts verwenden. Im folgenden Screenshot wird der Wert NotificationHubs als Organisationskennung und GetStarted als Produktname verwendet. Stellen Sie sicher, dass der Wert für den Paketbezeichner mit dem Wert in Ihrem Xcode-Projekt übereinstimmt, sodass Xcode das richtige Veröffentlichungsprofil verwendet.

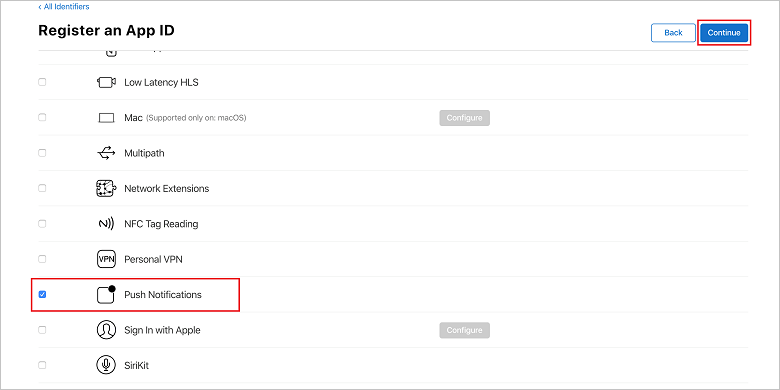
Push Notifications (Pushbenachrichtigungen): Aktivieren Sie die Option Pushbenachrichtigungen im Bereich Funktionen.

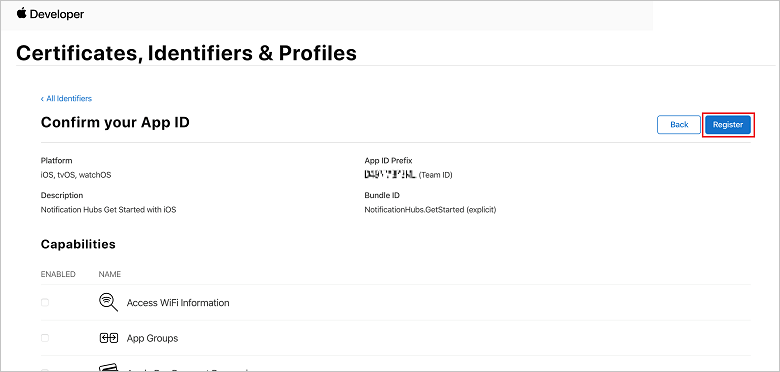
Hierdurch wird Ihre App-ID generiert, und Sie werden zur Bestätigung der Daten aufgefordert. Wählen Sie Weiter und dann Registrieren aus, um die neue App-ID zu bestätigen.

Nachdem Sie Registrieren ausgewählt haben, wird die neue App-ID als Position auf der Seite Zertifikate, Bezeichner und Profile angezeigt.
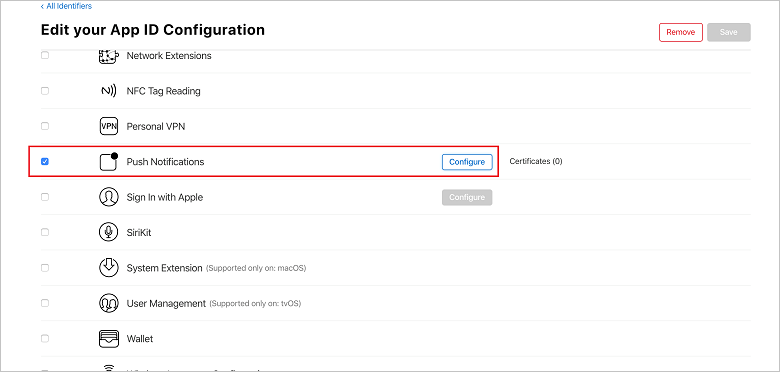
Suchen Sie auf der Seite Zertifikate, Bezeichner und Profile unter Bezeichner die soeben erstellte App-ID-Position, und wählen Sie die zugehörige Zeile aus, um den Bildschirm zum Bearbeiten Ihrer App-ID-Konfiguration anzuzeigen.
Erstellen eines Zertifikats für Notification Hubs
Damit der Notification Hub mit APNs funktioniert, ist ein Zertifikat erforderlich. Dafür können Sie zwei Methoden verwenden:
- Erstellen Sie eine P12-Datei, die direkt in den Notification Hub hochgeladen werden kann.
- Erstellen Sie eine P8-Datei, die für die tokenbasierte Authentifizierung verwendet werden kann (dies ist die neuere Methode).
Die neuere Methode bietet eine Reihe von Vorteilen gegenüber der Verwendung von Zertifikaten. Diese sind unter Tokenbasierte Authentifizierung (HTTP/2) für APNs dokumentiert. Hier finden Sie die Schritte für beide Methoden.
OPTION 1: Erstellen eines P12-Pushzertifikats, das direkt in den Notification Hub hochgeladen werden kann
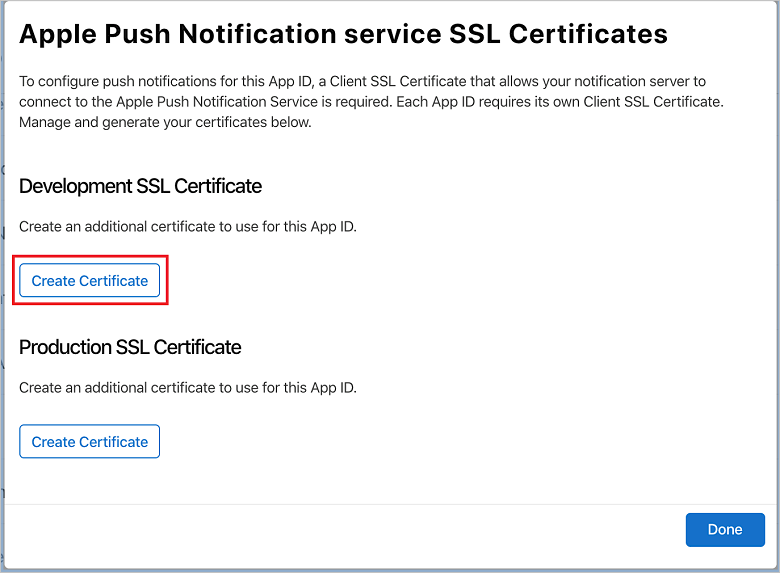
Scrollen Sie nach unten zur aktivierten Option Pushbenachrichtigungen, und wählen Sie dann Konfigurieren aus, um das Zertifikat zu erstellen.

Das Fenster für die SSL-Zertifikate von Apple Push Notification Service wird angezeigt. Wählen Sie im Abschnitt des SSL-Zertifikats für die Entwicklung die Schaltfläche Zertifikat erstellen aus.

Der Bildschirm Ein neues Zertifikat erstellen wird angezeigt.
Hinweis
In diesem Lernprogramm wird ein Entwicklungszertifikat verwendet. Derselbe Prozess wird auch zum Registrieren eines Produktionszertifikats durchgeführt. Achten Sie darauf, dass Sie denselben Zertifikattyp beim Senden von Benachrichtigungen verwenden.
Klicken Sie auf Datei auswählen, wechseln Sie zum Speicherort der in der ersten Aufgabe erstellten CSR-Datei, und doppelklicken Sie dann auf den Namen des Zertifikats, um es zu laden. Klicken Sie anschließend auf Weiter.
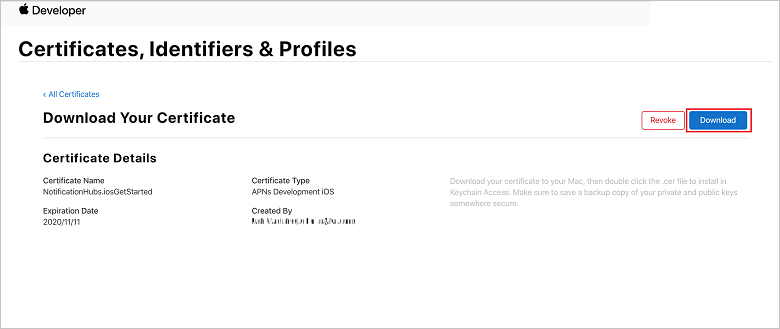
Wählen Sie nach der Erstellung des Zertifikats im Portal die Schaltfläche Herunterladen aus. Speichern Sie das Zertifikat, und merken Sie sich den Speicherort.

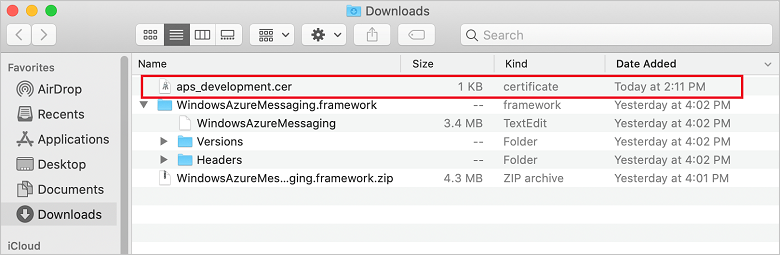
Das Zertifikat wird heruntergeladen und auf Ihrem Computer im Ordner Downloads gespeichert.

Hinweis
Standardmäßig heißt das heruntergeladene Entwicklungszertifikat aps_development.cer.
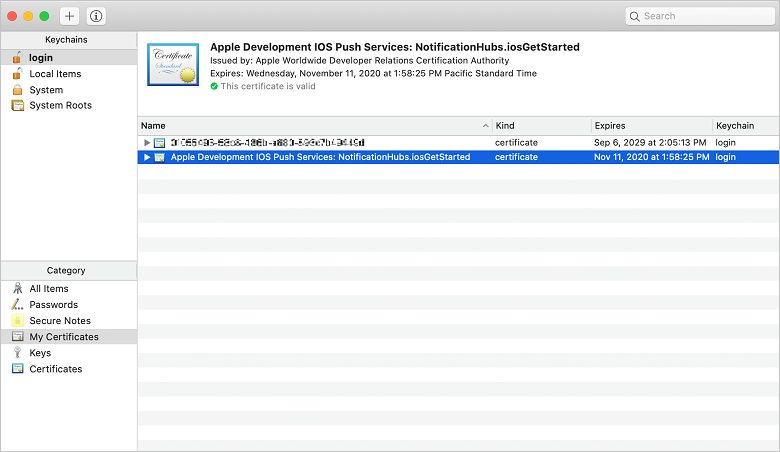
Doppelklicken Sie auf dem heruntergeladenen Pushzertifikat aps_development.cer. Das neue Zertifikat wird im Schlüsselbund installiert, wie in der folgenden Abbildung gezeigt:

Hinweis
Der Name in Ihrem Zertifikat kann anders lauten, ihm wird jedoch Apple Development iOS Push Services vorangestellt.
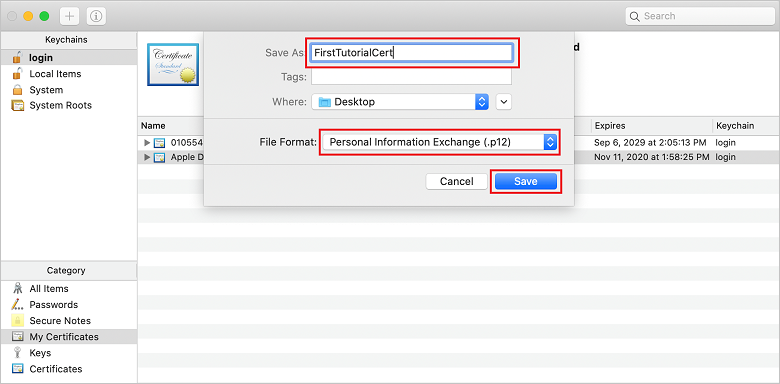
Klicken Sie in der Kategorie Zertifikate in der Schlüsselbundverwaltung mit der rechten Maustaste auf das neu erstellte Pushzertifikat. Wählen Sie die Option Exportieren, benennen Sie die Datei, wählen Sie das Format .p12 aus, und wählen Sie dann die Option Speichern.

Sie können das Zertifikat mit einem Kennwort schützen, aber dies ist optional. Wenn Sie die Kennworterstellung umgehen möchten, klicken Sie auf OK. Notieren Sie sich den Dateinamen und den Speicherort des exportierten P12-Zertifikats, Sie werden zum Aktivieren der Authentifizierung mit APNs verwendet.
Hinweis
Dateiname und Speicherort Ihrer P12-Datei können sich von den in diesem Tutorial abgebildeten Informationen unterscheiden.
OPTION 2: Erstellen eines P8-Zertifikats, das für die tokenbasierte Authentifizierung verwendet werden kann
Notieren Sie sich folgende Angaben:
- App-ID-Präfix (dies ist eine Team-ID)
- Bundle-ID
Klicken Sie in Zertifikate, Bezeichner und Profile auf Schlüssel.
Hinweis
Wenn Sie bereits einen Schlüssel für APNs konfiguriert haben, können Sie das P8-Zertifikat wiederverwenden, das Sie direkt nach der Erstellung heruntergeladen haben. In diesem Fall können Sie die Schritte 3 bis 5 überspringen.
Klicken Sie auf die Schaltfläche + (oder die Schaltfläche Schlüssel erstellen), um einen neuen Schlüssel zu erstellen.
Geben Sie einen geeigneten Wert für den Schlüsselnamen an, aktivieren Sie die Option Apple Push Notification Service (APNs) , und klicken Sie dann auf Weiter und auf dem nächsten Bildschirm auf Registrieren.
Klicken Sie auf Herunterladen, und verschieben Sie die P8-Datei (mit dem Präfix AuthKey_ ) in ein sicheres lokales Verzeichnis. Klicken Sie dann auf Fertig.
Hinweis
Bewahren Sie die P8-Datei an einem sicheren Ort auf (und speichern Sie eine Sicherungskopie). Nach dem Herunterladen kann der Schlüssel nicht erneut heruntergeladen werden, weil die Kopie auf dem Server gelöscht wird.
Klicken Sie unter Schlüssel auf den gerade erstellten Schlüssel (oder auf einen vorhandenen Schlüssel, falls Sie stattdessen einen solchen verwenden möchten).
Notieren Sie sich den Wert der Schlüssel-ID.
Öffnen Sie das P8-Zertifikat in einer geeigneten Anwendung wie z. B. Visual Studio Code, und notieren Sie sich den Schlüsselwert. Dies ist der Wert zwischen -----BEGIN PRIVATE KEY----- und -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Hinweis
Dies ist der Tokenwert, der später verwendet wird, um den Notification Hub zu konfigurieren.
Nach Abschluss dieser Schritte verfügen Sie über folgende Informationen, die Sie später unter Konfigurieren Ihres Notification Hubs mit APNs-Informationen verwenden werden:
- Team-ID (siehe Schritt 1)
- Bundle-ID (siehe Schritt 1)
- Schlüssel-ID (siehe Schritt 7)
- Tokenwert, also der P8-Schlüsselwert (siehe Schritt 8)
Erstellen eines Bereitstellungsprofils für die App
Wechseln Sie zurück zum iOS-Bereitstellungsportal, wählen Sie Zertifikate, Bezeichner und Profile aus, wählen Sie im Menü auf der linken Seite Profile und dann + aus, um ein neues Profil zu erstellen. Der Bildschirm zum Registrieren eines neuen Bereitstellungsprofils wird angezeigt.
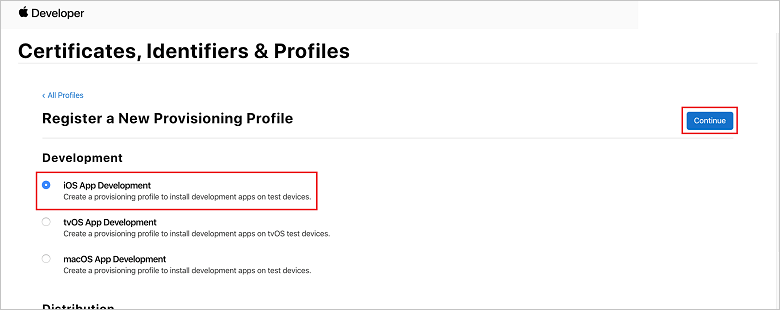
Wählen Sie unter Entwicklung, die Option iOS-App-Entwicklung als Bereitstellungsprofiltyp aus, und wählen Sie anschließend Weiter.

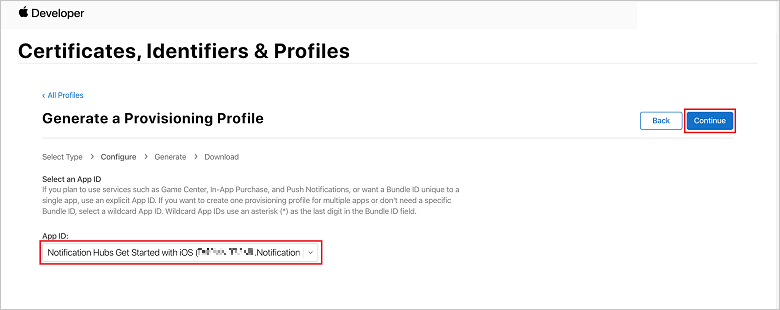
Wählen Sie anschließend die von Ihnen erstellte App-ID in der Dropdownliste App ID (App-ID) und dann Weiter aus.

Wählen Sie im Fenster Select certificates (Zertifikate auswählen) das Entwicklungszertifikat aus, das Sie für die Codesignierung verwenden, und wählen Sie dann Continue (Weiter). Dabei handelt es sich nicht um das erstellte Pushzertifikat. Wenn keines vorhanden ist, müssen Sie es erstellen. Wenn ein Zertifikat vorhanden ist, fahren Sie mit dem nächsten Schritt fort. Erstellen eines Entwicklungszertifikat, wenn noch keines vorhanden ist:
- Wenn No Certificates are available (Keine Zertifikate verfügbar) angezeigt wird, wählen Sie Create Certificate (Zertifikat erstellen) aus.
- Wählen Sie im Abschnitt Software die Option Apple Development (Apple-Entwicklung) aus. Klicken Sie anschließend auf Weiter.
- Wählen Sie auf dem Bildschirm Neues Zertifikat erstellen die Option Datei auswählen.
- Navigieren Sie zum Zertifikat Zertifikatsignieranforderung, das Sie zuvor erstellt haben, wählen Sie es aus, und wählen Sie dann Öffnen aus.
- Wählen Sie Weiter.
- Laden Sie das Entwicklungszertifikat herunter, und merken Sie sich den Speicherort.
Wechseln Sie zurück zur Seite Zertifikate, Bezeichner und Profile, wählen Sie im Menü auf der linken Seite Profile und dann + aus, um ein neues Profil zu erstellen. Der Bildschirm zum Registrieren eines neuen Bereitstellungsprofils wird angezeigt.
Wählen Sie im Fenster Select certificates (Zertifikate auswählen) das soeben erstellte Entwicklungszertifikat aus. Klicken Sie anschließend auf Weiter.
Wählen Sie nun die Geräte aus, die zum Testen verwendet werden sollen, und wählen Sie dann Weiter aus.
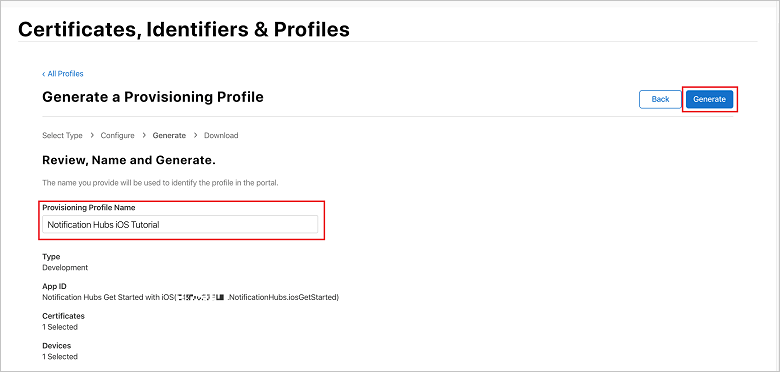
Wählen Sie schließlich im Feld Provisioning Profile Name (Name des Bereitstellungsprofils) einen Namen für das Profil, und wählen Sie Generate (Generieren) aus.

Nachdem das neue Bereitstellungsprofil erstellt wurde, wählen Sie Herunterladen aus. Merken Sie sich den Speicherort des Profils.
Navigieren Sie zum Speicherort des Bereitstellungsprofils, und doppelklicken Sie darauf, um es auf dem Xcode-Entwicklungscomputer zu installieren.
Erstellen eines Notification Hubs
In diesem Abschnitt erstellen Sie einen Notification Hub und konfigurieren die Authentifizierung mit APNs unter Verwendung des zuvor erstellten P12-Pushzertifikats oder der tokenbasierten Authentifizierung. Wenn Sie einen bereits erstellten Notification Hub verwenden möchten, können Sie mit Schritt 5 fortfahren.
Melden Sie sich beim Azure-Portal an.
Wählen Sie im Menü auf der linken Seite die Option Alle Dienste und dann im Abschnitt Mobil die Option Notification Hubs aus. Wählen Sie das Sternsymbol neben dem Dienstnamen aus, um den Dienst im linken Menü zum Abschnitt FAVORITEN hinzuzufügen. Nachdem Notification Hubs unter FAVORITEN hinzugefügt wurde, können Sie diesen Eintrag im Menü auf der linken Seite auswählen.

Wählen Sie auf der Seite Notification Hubs in der Symbolleiste die Option Hinzufügen.

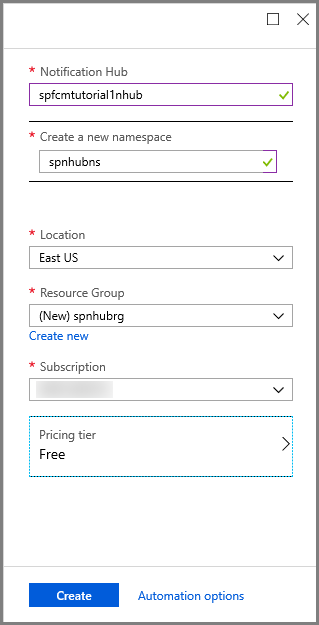
Führen Sie auf der Seite Notification Hub die folgenden Schritte aus:
Geben Sie ins Feld Notification Hub einen Namen ein.
Geben Sie ins Feld Neuen Namespace erstellen einen Namen ein. Ein Namespace enthält mindestens einen Hub.
Wählen Sie im Dropdown-Listenfeld Standort einen Wert aus. Dieser Wert gibt den Standort an, an dem der Hub erstellt werden soll.
Wählen Sie unter Ressourcengruppe eine vorhandene Ressourcengruppe aus, oder erstellen Sie einen Namen für eine neue Ressourcengruppe.
Klicken Sie auf Erstellen.

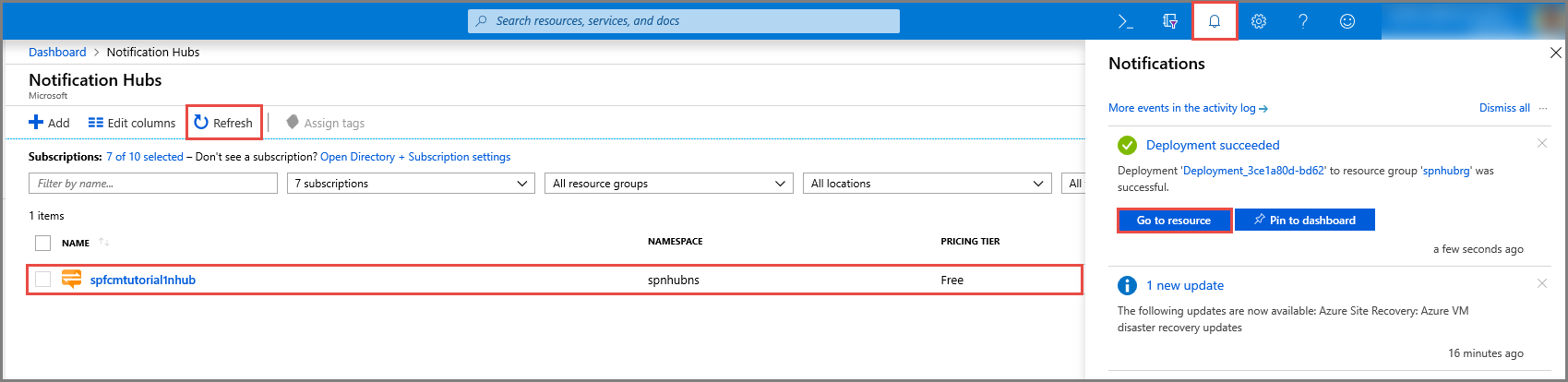
Wählen Sie Benachrichtigungen (Glockensymbol) und dann Zu Ressource wechseln aus. Sie können auch die Liste auf der Seite Notification Hubs aktualisieren und Ihren Hub auswählen.

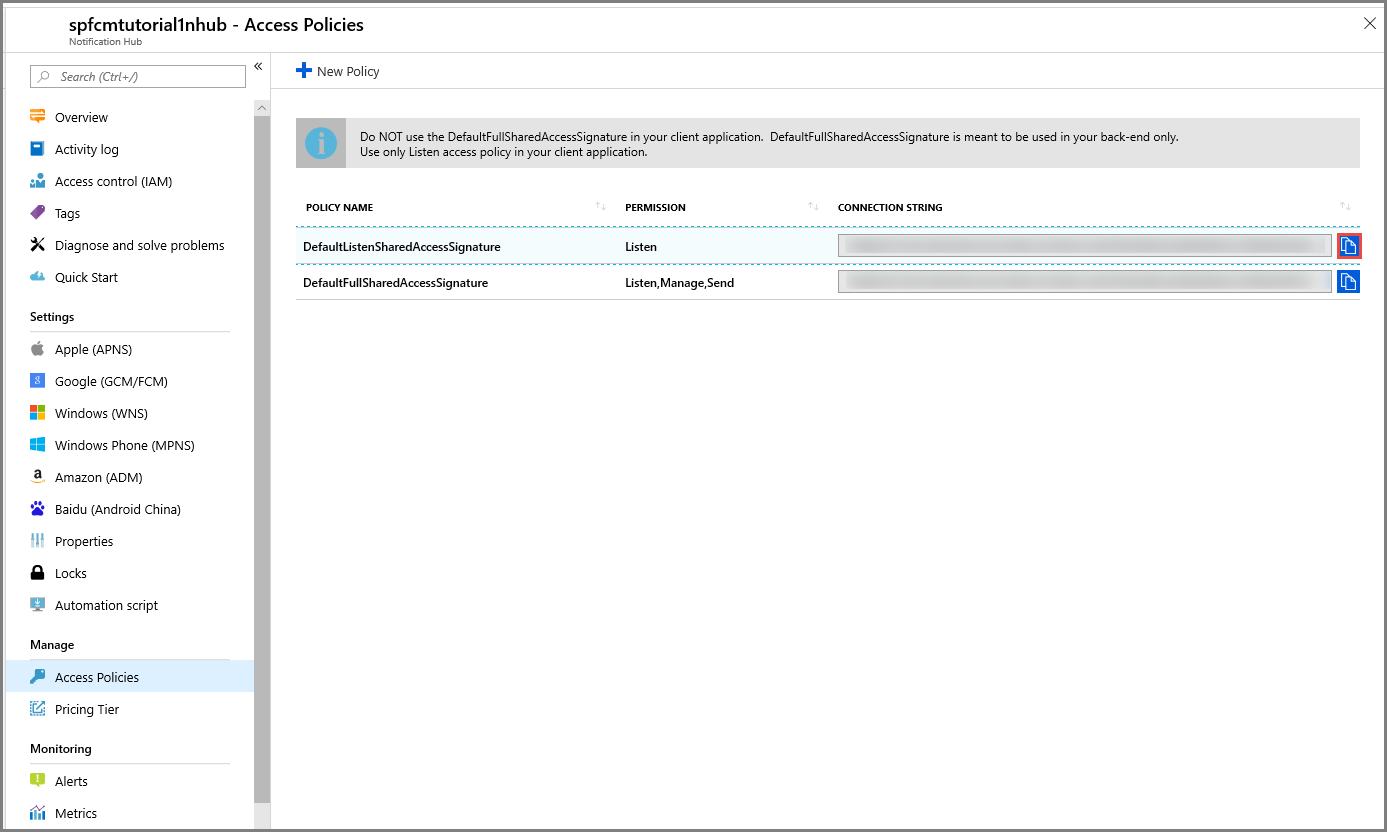
Wählen Sie in der Liste die Option Zugriffsrichtlinien aus. Notieren Sie sich die beiden Verbindungszeichenfolgen, die für Sie verfügbar sind. Sie werden später für die Behandlung von Pushbenachrichtigungen benötigt.
Wichtig
Verwenden Sie nicht die Richtlinie DefaultFullSharedAccessSignature in Ihrer Anwendung. Diese ist nur für die Verwendung in Ihrem Back-End vorgesehen.

Konfigurieren Ihres Notification Hubs mit APNs-Informationen
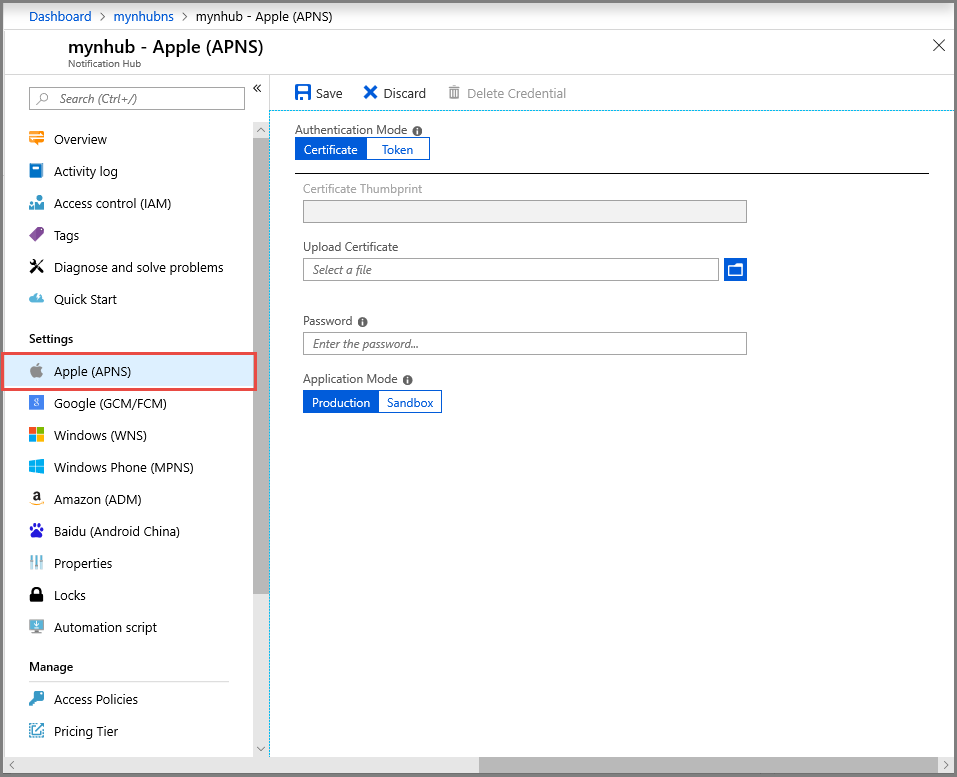
Wählen Sie unter Benachrichtigungsdienste die Option Apple (APNs) aus, und führen Sie dann je nach der Methode, die Sie im Abschnitt Erstellen eines Zertifikats für Notification Hubs ausgewählt haben, die entsprechenden Schritte aus.
Hinweis
Verwenden Sie Produktion nur dann als Anwendungsmodus, wenn Sie Pushbenachrichtigungen an Benutzer senden möchten, die Ihre App im Store erworben haben.
OPTION 1: Verwenden eines P12-Zertifikats
Wählen Sie Certificateaus.
Wählen Sie das Dateisymbol aus.
Wählen Sie die zuvor exportierte P12-Datei aus, und wählen Sie dann Öffnen.
Geben Sie bei Bedarf das richtige Kennwort an.
Wählen Sie den Modus Sandbox aus.

Wählen Sie Speichern aus.
OPTION 2: Verwenden der tokenbasierten Authentifizierung
Wählen Sie Token aus.
Geben Sie die folgenden Werte ein, die Sie zuvor abgerufen haben:
- Schlüssel-ID
- Bundle-ID
- Team-ID
- Token
Wählen Sie Sandbox aus.
Wählen Sie Speichern aus.
Sie haben Ihren Notification Hub mit APNs-Informationen konfiguriert. Sie verfügen außerdem über die Verbindungszeichenfolgen, die Sie zum Registrieren Ihrer App und zum Senden von Pushbenachrichtigungen benötigen.
Konfigurieren des Notification Hubs für APNS
- Starten Sie auf dem Mac Keychain Access. Öffnen Sie auf der linken Navigationsleiste unter Kategorie den Eintrag Meine Zertifikate. Suchen Sie das SSL-Zertifikat, das Sie im vorigen Abschnitt heruntergeladen haben, und legen Sie den Inhalt offen. Wählen Sie nur das Zertifikat (ohne den privaten Schlüssel) aus. Exportieren Sie es dann.
- Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus.
- Wählen Sie unter Einstellungen die Option App Service Push aus. Wählen Sie dann den Namen Ihres Notification Hub aus.
- Navigieren Sie zu Apple Push Notification Services>Upload Certificate. Laden Sie die P12-Datei hoch. Wählen Sie dabei den richtigen Modus aus (abhängig davon, ob Ihr Client-SSL-Zertifikat für die Produktion oder für den Sandkasten vorgesehen ist). Speichern Sie alle Änderungen.
Ihr Dienst ist jetzt so konfiguriert, dass er mit Pushbenachrichtigungen unter iOS arbeitet.
Im nächsten Schritt konfigurieren Sie die iOS-Projekteinstellung in Xamarin Studio oder Visual Studio.
Konfigurieren des iOS-Projekts in Xamarin Studio
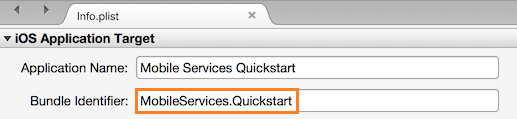
Öffnen Sie in Xamarin.Studio die Datei Info.plist, und aktualisieren Sie die Paket-ID mit der Paket-ID, die Sie zuvor mit Ihrer neuen App-ID erstellt haben.

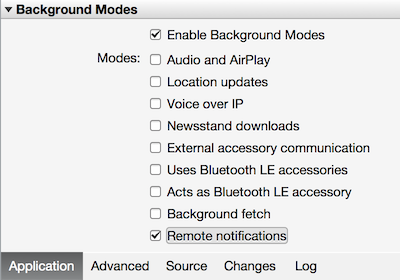
Scrollen Sie nach unten zu Background Modes (Hintergrundmodi). Aktivieren Sie die Kontrollkästchen Enable Background Modes (Hintergrundmodi aktivieren) und Remote notifications (Remotebenachrichtigungen).

Doppelklicken Sie im Projektmappenbereich auf Ihr Projekt, um die Projektoptionenzu öffnen.
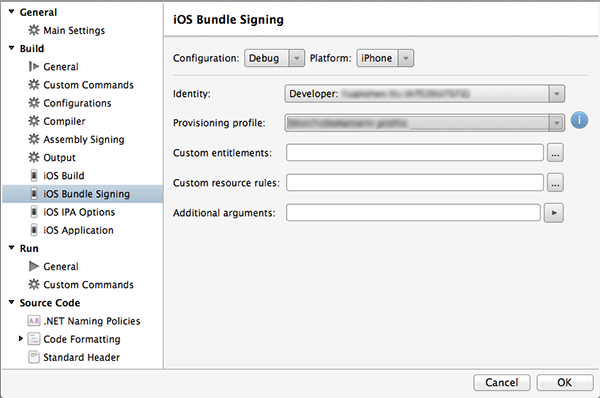
Wählen Sie unter Build die Option iOS Bundle Signing (iOS-Paketsignierung) sowie die Identität und das Bereitstellungsprofil aus, die Sie soeben für dieses Projekt eingerichtet haben.

Hierdurch wird sichergestellt, dass das Projekt das neue Profil für Codesignierung verwendet. Die offizielle Dokumentation zur Xamarin-Gerätebereitstellung finden Sie unter Xamarin – Gerätebereitstellung.
Konfigurieren des iOS-Projekts in Visual Studio
Klicken Sie in Visual Studio mit der rechten Maustaste auf das Projekt, und klicken Sie dann auf Eigenschaften.
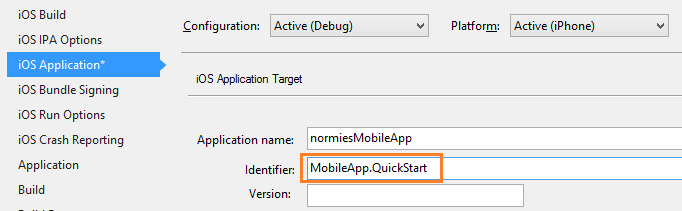
Klicken Sie auf den Eigenschaftenseiten auf die Registerkarte iOS-Anwendung, und aktualisieren Sie den Bezeichner mit der zuvor erstellten ID.

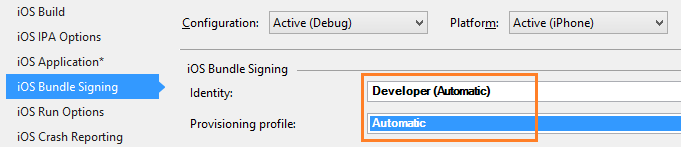
Wählen Sie auf der Registerkarte iOS Bundle Signing (iOS-Paketsignierung) die Identität und das Bereitstellungsprofil aus, die Sie gerade für dieses Projekt eingerichtet haben.

Hierdurch wird sichergestellt, dass das Projekt das neue Profil für Codesignierung verwendet. Die offizielle Dokumentation zur Xamarin-Gerätebereitstellung finden Sie unter Xamarin – Gerätebereitstellung.
Öffnen Sie „Info.plist“ per Doppelklick, und aktivieren Sie unter Background Modes (Hintergrundmodi) die Option RemoteNotifications.
Hinzufügen von Pushbenachrichtigungen zu Ihrer iOS-App
Öffnen Sie im Projekt iOS die Datei „AppDelegate.cs“, und fügen Sie oben in der Codedatei die folgende Anweisung hinzu.
using Newtonsoft.Json.Linq;Fügen Sie der AppDelegate-Klasse eine Überschreibung für das RegisteredForRemoteNotifications-Ereignis hinzu, um sich für Benachrichtigungen zu registrieren:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }Fügen Sie in AppDelegate auch die folgende Überschreibung für den DidReceiveRemoteNotification-Ereignishandler hinzu:
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Diese Methode verarbeitet eingehende Benachrichtigungen, während die App ausgeführt wird.
Fügen Sie in der AppDelegate-Klasse der FinishedLaunching-Methode den folgenden Code hinzu:
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();Dies ermöglicht die Unterstützung von Remotebenachrichtigungen und fordert die Pushregistrierung an.
Ihre App kann Pushbenachrichtigungen nun unterstützen.
Testen von Pushbenachrichtigungen in der iOS-App
Klicken Sie mit der rechten Maustaste auf das iOS-Projekt, und klicken Sie auf Als Startprojekt festlegen.
Klicken Sie auf die Schaltfläche Ausführen, oder drücken Sie in Visual Studio die Taste F5, um das Projekt zu erstellen und die App in einem iOS-Gerät zu starten. Klicken Sie dann auf OK, um Pushbenachrichtigungen zu akzeptieren.
Hinweis
Sie müssen Pushbenachrichtigungen von Ihrer App ausdrücklich akzeptieren. Diese Anforderung tritt nur beim ersten Lauf der App auf.
Geben Sie in der App eine Aufgabe ein, und klicken Sie dann auf das Pluszeichen ( + ).
Stellen Sie sicher, dass Sie eine Benachrichtigung erhalten haben, und klicken Sie dann auf OK, um diese zu schließen.
Konfigurieren und Ausführen von Windows-Projekten (optional)
In diesem Abschnitt geht es um das Ausführen der Projekte „Xamarin.Forms WinApp“ und „WinPhone81“ für Windows-Geräte. Diese Schritte eignen sich auch für UWP-Projekte (Universelle Windows-Plattform). Wenn Sie nicht mit Windows-Geräten arbeiten, können Sie diesen Abschnitt überspringen.
Registrieren der Windows-App für Pushbenachrichtigungen mit dem Windows-Benachrichtigungsdienst (Windows Notification Service, WNS)
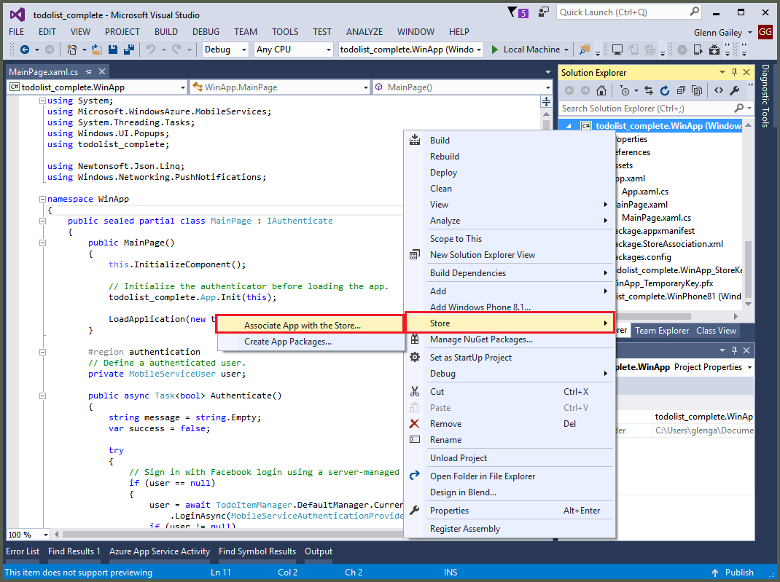
Klicken Sie im Projektmappen-Explorer von Visual Studio mit der rechten Maustaste auf das Windows Store-App-Projekt. Wählen Sie dann Store>App dem Store zuordnen aus.

Wählen Sie im Assistenten Weiter aus. Melden Sie sich dann mit Ihrem Microsoft-Konto an. Geben Sie unter Neuen App-Namen reservieren einen Namen für Ihre App ein, und wählen Sie dann Reservieren aus.
Nachdem die App-Registrierung erstellt wurde, wählen Sie den Namen der neuen App aus. Wählen Sie Weiter und anschließend Zuordnen aus. Durch diesen Vorgang werden dem Anwendungsmanifest die erforderlichen Windows Store-Registrierungsinformationen hinzugefügt.
Wiederholen Sie die Schritte 1 und 3 für das Windows Phone Store-App-Projekt, und verwenden Sie dabei die zuvor erstellte Registrierung für die Windows Store-App.
Wechseln Sie zum Windows Dev Center, und melden Sie sich mit Ihrem Microsoft-Konto an. Wählen Sie unter Meine Apps die neue App-Registrierung aus. Erweitern Sie dannDienste-Pushbenachrichtigungen>.
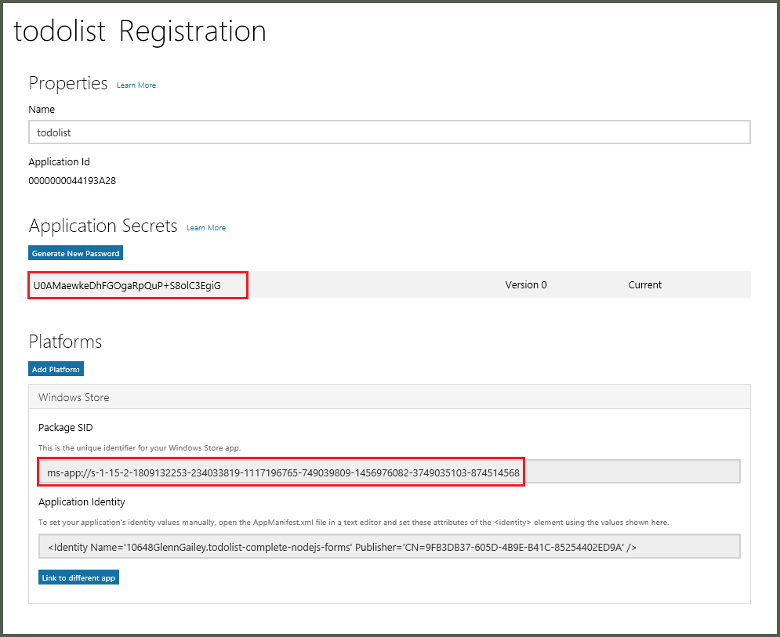
Wählen Sie auf der Seite Pushbenachrichtigungen unter Windows Push Notification Services (WNS) und Microsoft Azure Mobile Appsdie Option Live Services Website aus. Notieren Sie sich die Werte der Paket-SID und den aktuellen Wert in Application Secret.

Wichtig
Der geheime Schlüssel der Anwendung und die Paket-SID sind wichtige Sicherheitsanmeldeinformationen. Geben Sie diese Werte nicht weiter, und verteilen Sie sie nicht mit Ihrer App.
Konfigurieren des Notification Hubs für WNS
Wählen Sie im Azure-Portal die Option Alle durchsuchen>App Services aus. Wählen Sie dann Ihr Mobile Apps-Back-End aus. Wählen Sie unter Einstellungen die Option App Service Push aus. Wählen Sie dann den Namen Ihres Notification Hub aus.
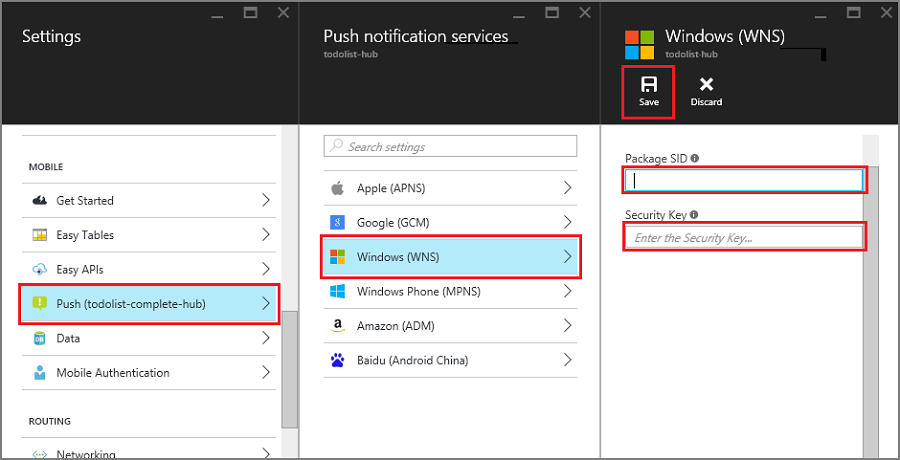
Wechseln Sie zu Windows (WNS). Geben Sie nun den Sicherheitsschlüssel (Clientgeheimnis) und die Paket-SID von der Live Services-Website ein. Wählen Sie dann Speichern aus.

Das Back-End ist jetzt für die Verwendung von WNS zum Senden von Pushbenachrichtigungen konfiguriert.
Hinzufügen von Pushbenachrichtigungen zu Ihrer Windows-App
Öffnen Sie in Visual Studio in einem Windows-Projekt die Datei App.xaml.cs, und fügen Sie die folgenden Anweisungen hinzu.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Ersetzen Sie
<your_TodoItemManager_portable_class_namespace>durch den Namespace Ihres portierbaren Projekts, das dieTodoItemManager-Klasse enthält.Fügen Sie der Datei „App.xaml.cs“ die folgende InitNotificationsAsync-Methode hinzu:
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Diese Methode ruft den Pushbenachrichtigungskanal ab und registriert eine Vorlage für das Empfangen von Vorlagenbenachrichtigungen von Ihrem Notification Hub. Eine Vorlagenbenachrichtigung, die messageParam unterstützt, wird an diesen Client übermittelt.
Aktualisieren Sie in „App.xaml.cs“ die Definition der Ereignishandlermethode OnLaunched, indem Sie den Modifizierer
asynchinzufügen. Fügen Sie am Ende der Methode die folgende Codezeile hinzu:await InitNotificationsAsync();So wird sichergestellt, dass die Registrierung der Pushbenachrichtigung bei jedem Start der App erstellt oder aktualisiert wird. Dies ist wichtig, um sicherzustellen, dass der WNS-Pushkanal immer aktiv ist.
Öffnen Sie in Projektmappen-Explorer für Visual Studio die Datei Package.appxmanifest, und legen Sie Toastfähig unter Benachrichtigungen auf Ja fest.
Erstellen Sie die App, und stellen Sie sicher, dass keine Fehler auftreten. Sie sollten nun Ihre Client-App für die Vorlagenbenachrichtigungen vom Mobile Apps-Back-End registrieren. Wiederholen Sie die Schritte in diesem Abschnitt für alle Windows-Projekte Ihrer Projektmappe.
Testen von Pushbenachrichtigungen in Ihrer Windows-App
- Klicken Sie in Visual Studio mit der rechten Maustaste auf ein Windows-Projekt, und klicken Sie auf Als Startprojekt festlegen.
- Klicken Sie auf die Schaltfläche Ausführen , um das Projekt zu erstellen und die App zu starten.
- Geben Sie in der App einen Namen für ein neues Todoitem ein, und klicken Sie dann auf das Pluszeichen (+), um es hinzuzufügen.
- Überprüfen Sie, ob beim Hinzufügen des Elements eine Benachrichtigung empfangen wird.
Nächste Schritte
Sie können sich ausführlicher über Pushbenachrichtigungen informieren:
- Senden von Pushbenachrichtigungen von Azure Mobile Apps
- Firebase Cloud Messaging
- Remotebenachrichtigungen mit Firebase Cloud Messaging
-
Azure Notification Hubs - Diagnosis guidelines
(Azure Notification Hubs – Diagnoserichtlinien): Benachrichtigungen können aus unterschiedlichen Gründen verloren gehen oder nicht bei Geräten ankommen. In diesem Thema wird gezeigt, wie Sie die Grundursache von Pushbenachrichtigungsfehlern analysieren und ermitteln.
Außerdem können Sie mit einem der folgenden Tutorials fortfahren:
-
Hinzufügen von Authentifizierung zur App
Enthält Informationen über die Authentifizierung von Benutzern der App mit einem Identitätsanbieter. -
Aktivieren der Offlinesynchronisierung für Ihre App
Informieren Sie sich, wie Sie die Offlineunterstützung für Ihre App mit einem Mobile Apps-Back-End hinzufügen. Mit der Offlinesynchronisierung können Benutzer mit einer mobilen App interagieren– daten anzeigen, hinzufügen oder ändern – auch wenn keine Netzwerkverbindung besteht.