Verwenden von Berichtdesigns in Power BI Desktop
GILT FÜR:️ Power BI Desktop
Power BI-Dienst
Mit Berichtsdesigns in Power BI Desktop können Sie Entwurfsänderungen auf den gesamten Bericht anwenden, z. B. Verwenden von Unternehmensfarben, Ändern von Symbolgruppen oder Anwenden der neuen Standardformatierung auf Visuals. Wenn Sie ein Berichtsdesign anwenden, verwenden alle Visuals im Bericht automatisch die Farben und die Formatierung des ausgewählten Designs. Einige Ausnahmen werden weiter unten in diesem Artikel beschrieben.
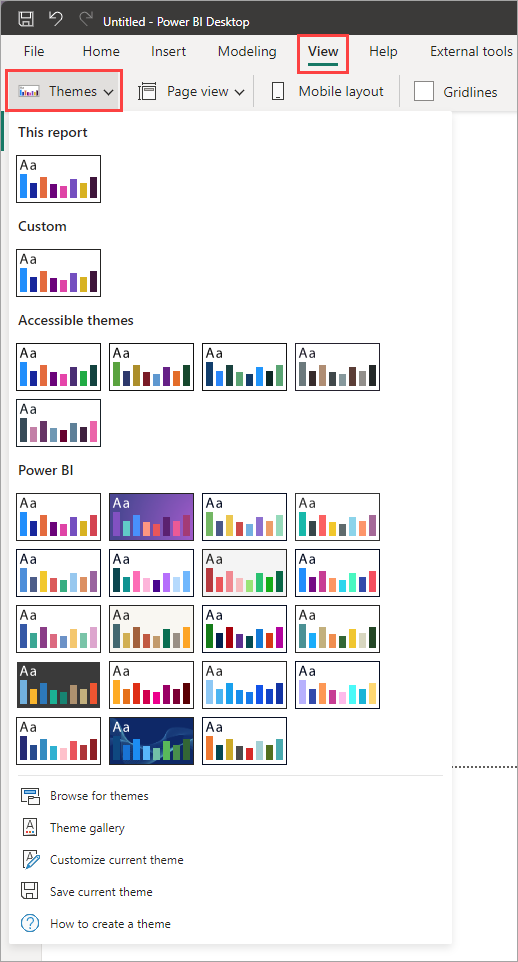
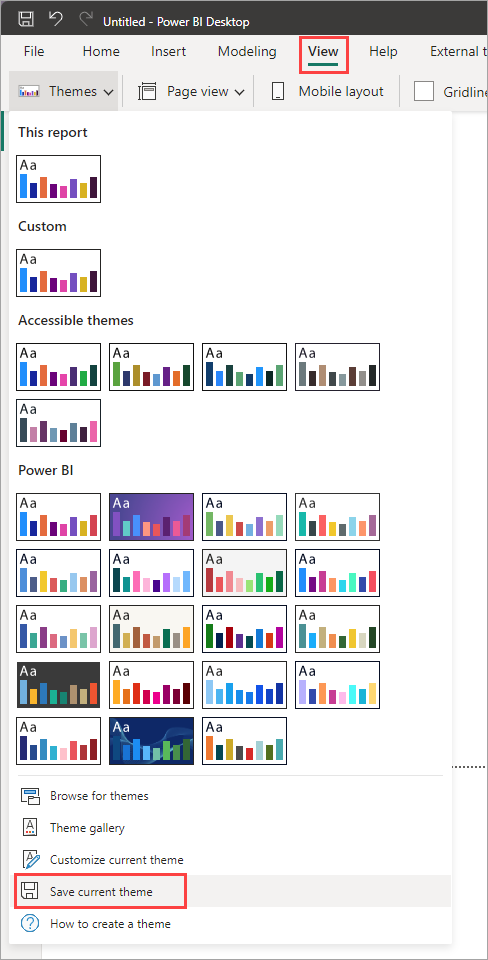
Sie können Berichtsdesigns über das Menüband Ansicht auswählen. Wählen Sie im Abschnitt Designs den Dropdownpfeil aus, und wählen Sie dann das gewünschte Design aus. Die verfügbaren Designs ähneln denen in anderen Microsoft-Produkten wie Microsoft PowerPoint.

Die beiden Arten von Berichtsdesigns:
Integrierte Berichtsdesigns bieten verschiedene vordefinierte Farbschemas. Sie wählen integrierte Berichtsdesigns direkt im Power BI Desktop-Menü aus.
Benutzerdefinierte Berichtsdesigns bieten eine präzise Steuerung vieler Aspekte eines Berichtsdesigns, wie unter Anpassen von Berichtsdesigns weiter unten in diesem Artikel beschrieben. Sie können benutzerdefinierte Berichtsdesigns erstellen, indem Sie ein aktuelles Design anpassen und das dann als benutzerdefiniertes Design speichern. Alternativ können Sie benutzerdefinierte Berichtsdesigns mithilfe einer JSON-Datei erstellen.
Möglichkeiten zum Anwenden eines Berichtsdesigns
Wählen Sie eine der folgenden Vorgehensweisen, um ein Berichtsdesign auf einen Power BI Desktop-Bericht anzuwenden:
- Wählen Sie eines der verfügbaren integrierten Berichtsdesigns in Power BI Desktop aus.
- Passen Sie ein Design über das Dialogfeld Design anpassen an.
- Importieren Sie eine JSON-Datei mit einem benutzerdefinierten Design.
Hinweis
Sie können Designs nur in Power BI Desktop anwenden. Innerhalb des Power BI-Diensts können Sie keine Designs auf bestehende Berichte anwenden.
Anwenden eines integrierten Berichtsdesigns
Führen Sie die folgenden Schritte aus, um einen der verfügbaren integrierten Berichtdesigns auszuwählen. Weitere Informationen zur Standardfarbsequenz für die einzelnen Designs finden Sie in der Tabelle Integrierte Berichtsdesigns.
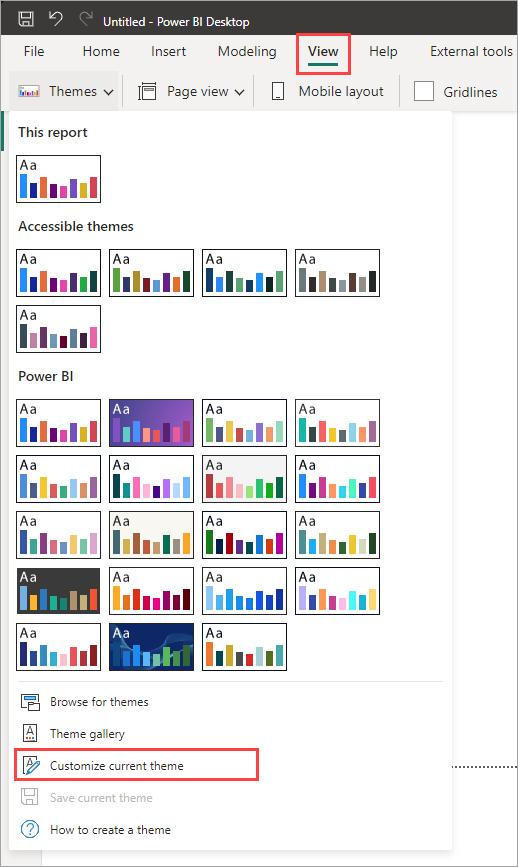
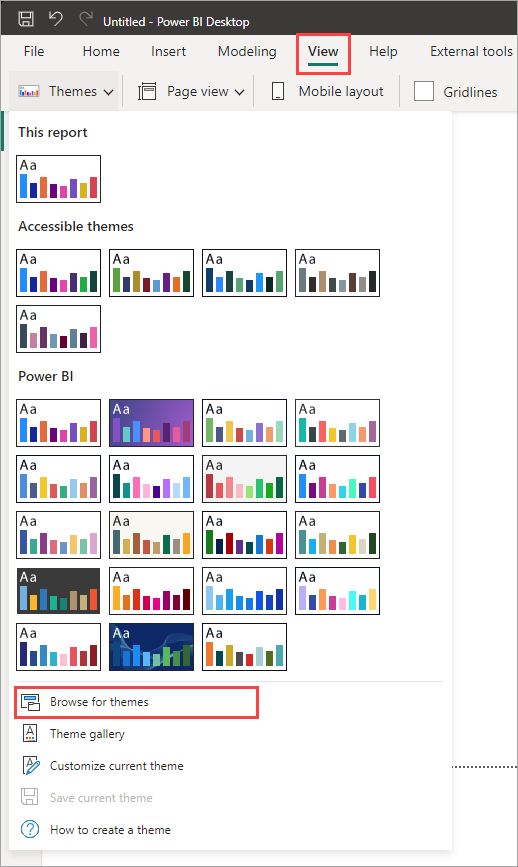
Wählen Sie auf dem Menüband Ansicht den Dropdownpfeil neben Designs aus.
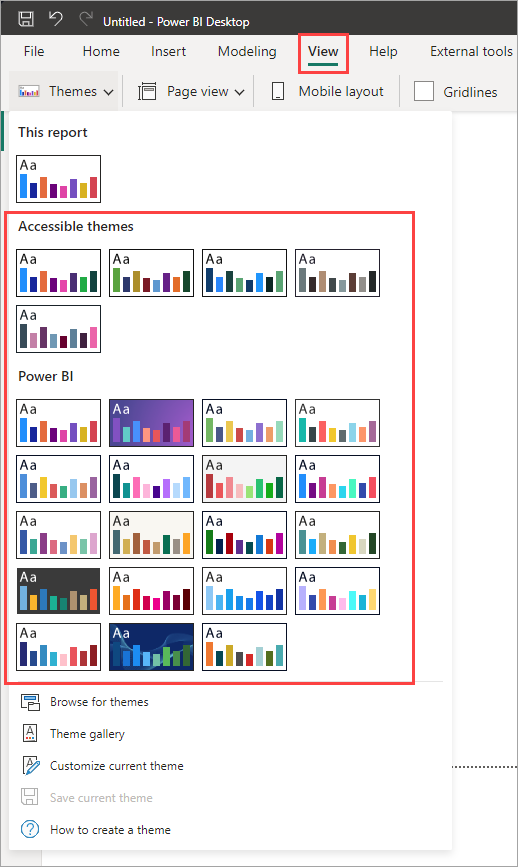
Wählen Sie ein Design im angezeigten Dropdownmenü aus, z. B. eines der neuen barrierefreien Designs.

Das Berichtsdesign wird auf den Bericht angewendet.
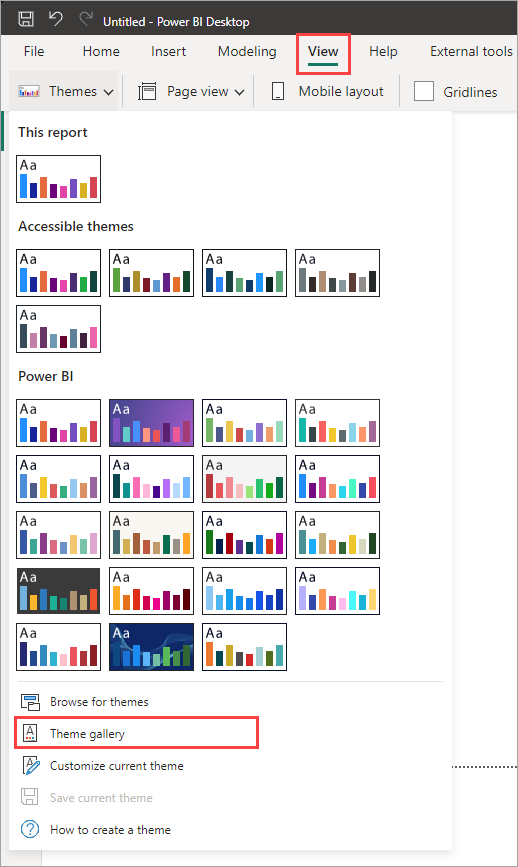
Sie können auch die Designs durchsuchen, die von Mitgliedern der Power BI-Community erstellt wurden, indem Sie im Dropdownmenü mit Designs Designkatalog auswählen.

Im Katalog können Sie ein Design auswählen und die zugehörige JSON-Datei herunterladen.
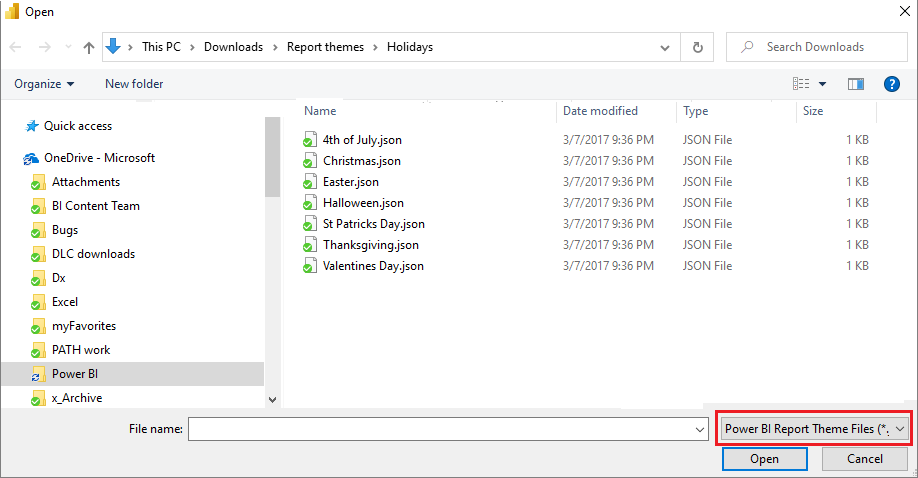
Gehen Sie wie folgt vor, um die heruntergeladene Datei zu installieren: Wählen Sie im Dropdownmenü Designs die Option Nach Designs suchen aus. Gehen Sie dann zum Speicherort der heruntergeladenen JSON-Datei, und klicken Sie auf diese Datei, um das Design als neues Design in Power BI Desktop zu importieren.
Wenn der Importvorgang erfolgreich war, zeigt Power BI ein entsprechendes Dialogfeld an.

Integriertes Berichtsdesign
In der folgenden Tabelle sind die verfügbaren integrierten Berichtsdesigns aufgeführt.
| Integriertes Berichtsdesign | Standardfarbsequenz |
|---|---|
| Standard |  |
| Hochhaus |  |
| Executive |  |
| Grenze |  |
| Innovation |  |
| Blüte |  |
| Gezeiten |  |
| Temperatur |  |
| Solar |  |
| Divergent |  |
| Storm |  |
| Klassisch |  |
| Stadtpark |  |
| Klassenzimmer |  |
| Benutzerfreundlich bei Farbenblindheit |  |
| Elektrisch |  |
| Hoher Kontrast |  |
| Sonnenuntergang |  |
| Dämmerung |  |
| Barrierefreie Standardeinstellung | 
|
| Barrierefrei – Stadtpark | 
|
| Barrierefrei – Gezeiten | 
|
| Barrierefrei – Neutral | 
|
| Barrierefrei – Orchidee | 
|
Anpassen von Berichtsdesigns
Sie können die meisten Elemente, die im Abschnitt Format des Bereichs Visualisierungen aufgelistet sind, anpassen und standardisieren, und zwar entweder durch Anpassungen, die direkt in Power BI Desktop erfolgen, oder über eine JSON-Datei mit dem Berichtsdesign. Mit dieser Funktion sollen Sie die Möglichkeit erhalten, das Standarddesign Ihres Berichts umfassend und bis ins kleinste Detail zu steuern.
Sie können Berichtsdesigns folgendermaßen anpassen:
- Anpassen und Speichern eines Designs in Power BI Desktop
- Erstellen und Anpassen einer benutzerdefinierten JSON-Berichtsdesigndatei
Anpassen und Speichern eines Designs in Power BI Desktop
Wenn Sie ein Design direkt in Power BI Desktop anpassen möchten, können Sie ein Design auswählen, das Ihren Vorstellungen ähnelt, und ein paar Anpassungen vornehmen. Wählen Sie zunächst das ähnlichste Design aus, und führen Sie die folgenden Schritte aus:
Klicken Sie auf dem Menüband Ansicht auf die Dropdownschaltfläche bei Designs, und wählen Sie Aktuelles Design anpassen aus.

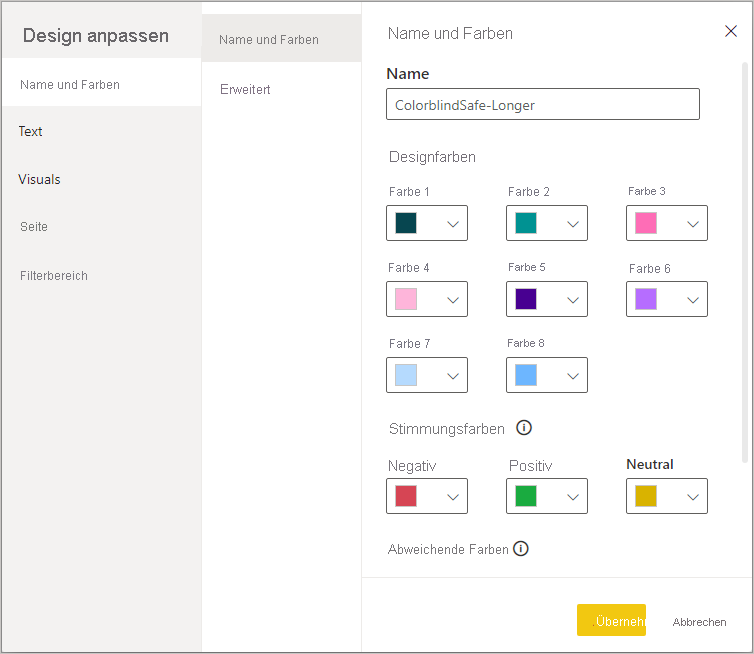
Es wird ein Dialogfeld angezeigt, in dem Sie Änderungen am aktuellen Design vornehmen können. Anschließend können Sie Ihre Einstellungen als neues Design speichern.

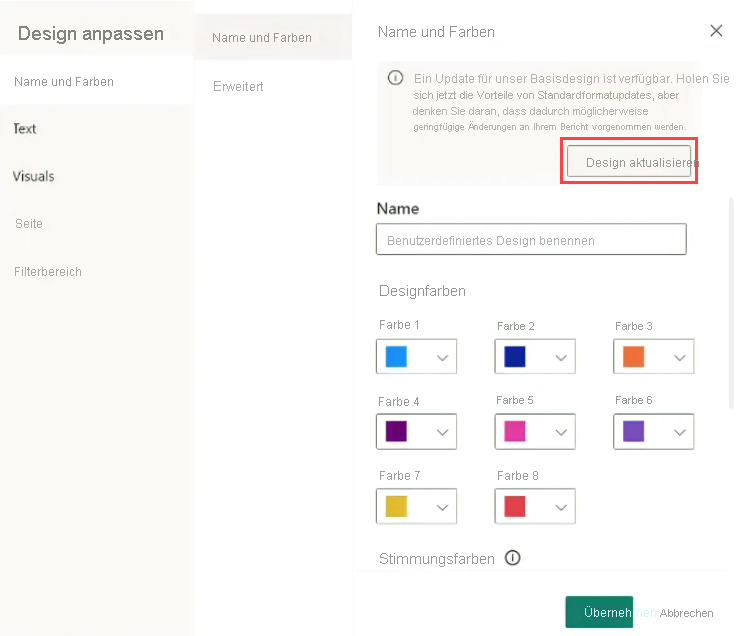
Anpassbare Designeinstellungen finden Sie in den folgenden Kategorien, die im Fenster Design anpassen angezeigt werden:
- Name und Farben: Zu den Einstellungen für Namen und Farben zählen u. a. Design-, Stimmungs- und Strukturfarben sowie abweichende Farben.
- Text: Zu den Texteinstellungen zählen z. B. die Schriftfamilie, Schriftgröße und Schriftfarbe. Damit werden die Standardwerte der primären Textklassen für Bezeichnungen, Titel, Karten und KPIs sowie Registerkartenüberschriften festgelegt.
- Visuals: Die Einstellungen für Visuals gelten z. B. für Hintergründe, Rahmen, Überschriften und QuickInfos.
- Seite: Zu den Einstellungen für Seitenelemente zählen Hintergrundbild und Hintergrund.
- Filterbereich: Einstellungen für den Filterbereich sind u. a. Hintergrundfarbe, Transparenz, Schrift- und Symbolfarbe, Größe und Filterkarten.
Nachdem Sie die Änderungen vorgenommen haben, wählen Sie Anwenden und speichern aus, um das Design zu speichern. Sie können das Design jetzt im aktuellen Bericht verwenden und exportieren.
Das aktuelle Design lässt sich auf diese Weise schnell und einfach anpassen. Sie können jedoch auch detailliertere Anpassungen an Designs vornehmen, wozu eine Änderung der JSON-Datei des Designs erforderlich ist.
Tipp
Die wichtigsten Berichtsdesignoptionen lassen sich über die Steuerelemente im Dialogfeld Design anpassen konfigurieren. Für mehr Kontrolle können Sie die JSON-Datei exportieren und manuell Feinjustierungen vornehmen, indem Sie die Einstellungen in dieser Datei manuell anpassen. Sie können diese JSON-Datei umbenennen und später importieren.
Aktualisieren des Basisdesigns
Power BI nimmt als Teil eines neuen Basisdesigns Änderungen an Designs vor, z. B. neue Standardwerte für Formatierungseinstellungen. Um vorhandene Berichte nicht zu stören, werden diese Änderungen nicht an benutzerdefinierte Designs weitergegeben. Wenn Sie ein integriertes Design angepasst haben, werden möglicherweise keine Korrekturen für Probleme oder Updates für Ihre Berichte angezeigt, ohne Ihre Basisdesigns zu aktualisieren.
Um festzustellen, ob Sie ein veraltetes Design verwenden, wählen Sie im Menüband Ansicht die Dropdownschaltfläche Designs und dann Aktuelles Design anpassen aus. Wenn Ihr Design veraltet ist, wird oben in Ihrem Design ein Banner mit dem Hinweis angezeigt, dass Sie eine Aktualisierung auf das neueste Basisdesign durchführen sollten.
Wählen Sie Design aktualisieren aus, um die Änderungen anzuzeigen, und wählen Sie dann Übernehmen aus.

Importieren benutzerdefinierter Berichtsdesigndateien
Alternativ können Sie eine benutzerdefinierte Berichtsdesigndatei importieren, indem Sie die folgenden Schritte ausführen:
Wählen Sie im Menüband Ansicht die Dropdownschaltfläche Designs>Nach Designs suchen aus.

Es wird ein Fenster angezeigt, das Sie verwenden können, um zur JSON-Designdatei zu wechseln.
In der folgenden Abbildung sehen Sie Feiertagsdesigndateien. Sehen Sie sich die Beispielauswahl eines Feiertagsdesigns für März an, St Patricks Day.json.

Wenn die Designdatei erfolgreich geladen wurde, zeigt Power BI Desktop eine Erfolgsmeldung an.

Weitere Informationen zur Erkundung der Datei „St Patricks Day.json“ finden Sie im Abschnitt JSON-Datei für das Beispielberichtsdesign.
Darstellung von Berichtdesignfarben in Berichten
Wenn Sie Berichte im Power BI-Dienst veröffentlichen, bleiben die Berichtdesignfarben erhalten. Der Abschnitt Farben im Bereich Format spiegelt Ihr Berichtdesign wider.
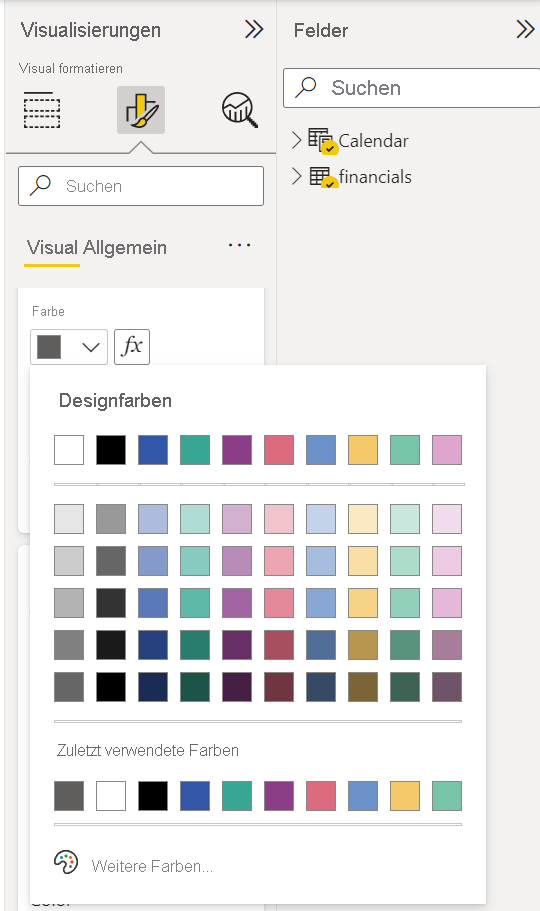
So zeigen Sie die in einem Berichtdesign verfügbaren Farben an
Wählen Sie den Zeichenbereich des Berichts oder eines der visuellen Elemente auf dem Zeichenbereich aus.
Wählen Sie im Bereich Visualisierung im Abschnitt Format die Option Farbe aus.
Die Palette mit den Designfarben des Berichtdesigns wird geöffnet.

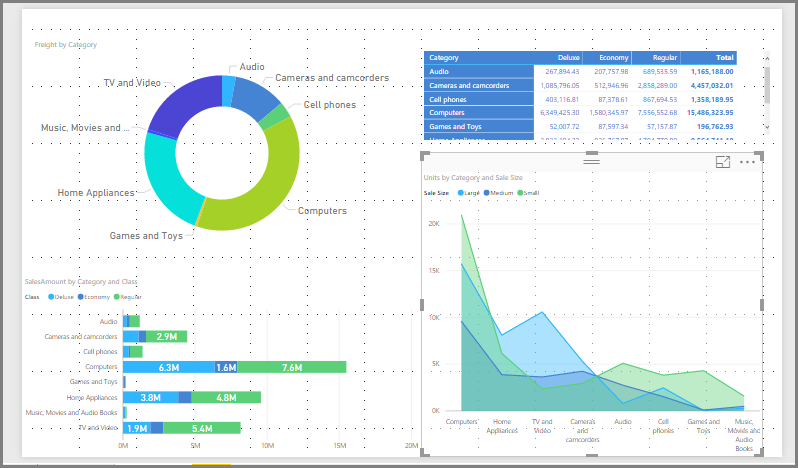
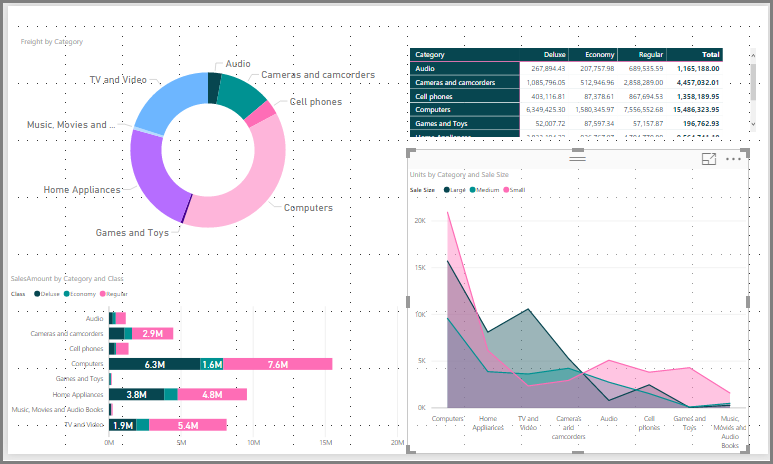
Nachdem Sie in dem Beispiel die Vielzahl der grünen und braunen Farben aus dem Berichtsdesign „St. Patrick's Day“ angewendet haben, können Sie sich die Designfarben ansehen. Die Farben sind Teil des importierten und angewendeten Berichtsdesigns.
Die Farben in der Farbpalette sind relativ zum aktuellen Design. Angenommen, Sie wählen für einen Datenpunkt die dritte Farbe der obersten Zeile aus. Wenn Sie später zu einem anderen Design wechseln, wird die Farbe dieses Datenpunkts automatisch in die dritte Farbe der obersten Zeile des neuen Designs geändert, wie dies auch beim Ändern von Designs in Microsoft Office der Fall ist.
Wird ein Berichtsdesign festgelegt, werden die Standardfarben in den visuellen Elementen im gesamten Bericht angepasst. Power BI verfügt über eine Liste mit hunderten Farben, damit für visuelle Elemente in einem Bericht ausreichend eindeutige Farben zur Verfügung stehen. Wenn Power BI einer Reihe von visuellen Elementen Farben zuweist, werden die Farben entsprechend der Zuweisung der Reihenfarben ausgewählt. Beim Importieren eines Designs wird die Farbzuordnung für Datenreihen zurückgesetzt.
Dynamische Reihe
Power BI verfolgt die Farbe einer dynamischen Reihe nach und verwendet für einen bestimmten Wert die gleiche Farbe in allen visuellen Elementen. In einer dynamischen Reihe kann sich die Anzahl der in den Visuals dargestellten Reihen in Abhängigkeit von den Measures, den Werten oder anderen Faktoren unterscheiden. Wenn Sie zum Beispiel in einem Bericht den Gewinn nach Regionen ausweisen, können Sie fünf oder neun Verkaufsregionen haben. Da die Anzahl der Regionen dynamisch ist, gilt auch die Reihe als dynamisch.
Einzelne Elemente einer dynamischen Serie beanspruchen eine Farbe aus der Datenfarbpalette, wenn sie eingelesen werden. Wenn z. B. ein visuelles Element eine Gruppe von Elementen „Profit nach Region aufweist und ein zweites visuelles Element auch eine Gruppe von Elementen Profit nach Region aufweist, die Gruppe der Mitglieder jedoch nicht übereinstimmend ist, reserviert sich das erste visuelle Element, dessen Datenanforderung abgeschlossen werden soll, die vorher zugeordneten Farben. Da die Farben für einzelne dynamische Datenreihenelemente nicht explizit gespeichert werden, kann dieses Verhalten dazu führen, dass Farben zufällig geändert werden, je nachdem, welche visuellen Elemente zuerst geladen werden. Mithilfe des Formatierungsbereichs können Sie einer bestimmten Farbe immer bestimmte Elemente zuweisen: Weitere Informationen zum Ändern der Farbe eines einzelnen Datenpunkts.
Statische Reihe
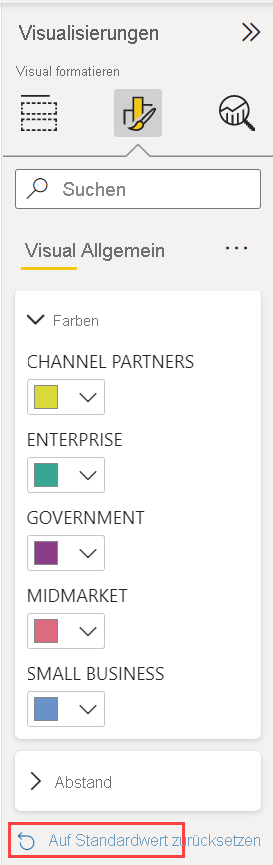
Bei statischen Reihen ist die Anzahl der Reihen und ihre Reihenfolge hingegen bekannt. Profit und Revenue sind beispielsweise statische Reihen. In einer solchen Reihe weist Power BI in Designpaletten Farben nach Index zu. Die Standardfarbzuweisung kann überschrieben werden, indem Sie im Formatierungsbereich unter Datenfarben eine Farbe auswählen. Unter Umständen müssen Sie die Auswahl der Datenschnitte ändern, um alle potenziellen Reihenwerte anzuzeigen, und die Farben für diese festlegen. Wenn Sie eine Farbe über den Bereich Eigenschaften explizit für ein visuelles Element festlegen, gilt das importierte Design für keine dieser explizit definierten Farben.
Um die explizite Farbzuweisung rückgängig zu machen und das Design auf die explizit ausgewählten Farben anzuwenden, müssen Sie für das betreffende Visual unter Datenfarben auf die Option Standardwert wiederherstellen klicken.
Situationen, in denen Berichtdesignfarben in Berichten nicht dargestellt werden
Angenommen, Sie wenden eine benutzerdefinierte Farbpalette oder eine einzelne Farbe unter Verwendung der Option Benutzerdefinierte Farbe in der Farbauswahl auf einen Datenpunkt in einem visuellen Element an. Wenn Sie ein Berichtsdesign anwenden, überschreibt es nicht die angepasste Datenpunktfarbe.
Oder angenommen, Sie möchten die Farbe eines Datenpunkts mithilfe des Abschnitts Designfarben festlegen. Wenn Sie ein neues Berichtsdesign anwenden, werden diese Farben nicht aktualisiert. Um Farben auf ihre Standardwerte zurückzusetzen, damit sie bei Anwenden eines neuen Berichtsdesigns aktualisiert werden, wählen Sie Auf Standardwert zurücksetzen oder in der Farbauswahl eine Farbe in der Palette Designfarben aus.

Viele visuelle Power BI-Elemente lassen sich nicht auf Berichtsdesigns anwenden.
Benutzerdefinierte Berichtdesigndateien zur sofortigen Verwendung
Möchten Sie gleich mit Berichtdesigns arbeiten? Sehen Sie sich die benutzerdefinierten Berichtdesigns im Designkatalog oder die folgenden vordefinierten JSON-Dateien mit benutzerdefinierten Berichtdesigns an, die Sie herunterladen und in Ihren Power BI Desktop-Bericht importieren können:
Design „Wellenform“. Dieses Berichtsdesign wurde in dem Blogbeitrag vorgestellt, in dem die erste Veröffentlichung von Berichtsdesign angekündigt wurde. Waveform.json herunterladen.

Design „Benutzerfreundlich bei Farbenblindheit“ Dieses Berichtsdesign ist für Sehbehinderte leichter zu lesen. ColorblindSafe-Longer.json herunterladen.

Design „Valentine‘s Day“.

Hier der Code der JSON-Datei für den Valentinstag:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Hier sind einige weitere Berichtsdesigns, die Sie als Ausgangspunkt verwenden können:
- Sunflower Twilight (Sonnenblumen in der Dämmerung)
- Plum (Pflaume)
- Autumn (Herbst)
- Color Blind Friendly (Für Farbenblinde)
Mithilfe von Berichtdesigns können Ihre Power BI Desktop-Berichte ein lebendiges Bild von Ihnen, Ihrem Unternehmen oder sogar der aktuellen Saison oder Feiertagen vermitteln.
Weitere Quellen für Berichtsdesigns
Das folgende GitHub-Repository enthält JSON-Beispielcode für alle verschiedenen Komponenten in der JSON-Designdatei: Power BI-Designvorlagen.
Versuchen Sie außerdem, in Bing nach Themen-Generator für Power BI zu suchen.
Exportieren von Berichtsdesigns
Sie können das aktuell angewendete Berichtsdesign in Power BI Desktop direkt in eine JSON-Datei exportieren. Nachdem Sie ein Berichtsdesign exportiert haben, können Sie es in anderen Berichten wiederverwenden. Mit dieser Option können Sie die JSON-Datei für die meisten integrierten Designs exportieren. Die einzigen Ausnahmen sind die Standarddesigns „Klassisch“ und „Standard“, auf denen andere Designs beim Import aufbauen.
So exportieren Sie das aktuell angewendete Design aus Power BI Desktop
Wählen Sie Ansicht aus, und wählen Sie das Dropdownmenü Designs aus.

Wählen Sie am Ende des Dropdownmenüs die Option Aktuelles Design speichern aus.
Wechseln Sie im Dialogfeld Speichern unter zu einem Verzeichnis, in dem die JSON-Datei gespeichert werden soll, und wählen Sie dann Speichern aus.
Format der JSON-Datei für Berichtsdesigns
Auf der grundlegendsten Ebene benötigt die JSON-Designdatei nur eine Zeile: name.
{
"name": "Custom Theme"
}
Alles andere als name ist optional. Dies bedeutet, dass Sie die Möglichkeit haben, nur die Eigenschaften in der Designdatei hinzuzufügen, die Sie explizit formatieren möchten. Sie können weiterhin die Standardwerte von Power BI für den Rest verwenden.
In einer JSON-Berichtsdesigndatei geben Sie nur die Formatierung an, die Sie ändern möchten. Was Sie nicht in der JSON-Datei angeben, wird auf die Standardeinstellungen von Power BI Desktop zurückgesetzt.
Wenn Sie eine JSON-Datei erstellen, können Sie angeben, dass für alle Diagramme der Schriftgrad 12 verwendet wird, dass für bestimmte visuelle Elemente eine bestimmte Schriftfamilie verwendet wird oder das Datenbeschriftungen für bestimmte Diagrammtypen deaktiviert sind. Mithilfe einer JSON-Datei können Sie eine Berichtsdesigndatei erstellen, die Ihre Diagramme und Berichte standardisiert. Dies verhilft Ihren Organisationsberichten zu einem einheitlichen Erscheinungsbild.
Wenn Sie Ihre Designdatei importieren, überprüft Power BI die Datei, um sicherzustellen, dass der vollständige Inhalt erfolgreich gelesen werden kann. Wenn Power BI unbekannte Felder findet, wird eine Meldung mit dem Hinweis angezeigt, dass die Designdatei ungültig ist, und Sie werden aufgefordert, den Import mit einer korrigierten Designdatei zu wiederholen. Power BI veröffentlicht auch das Schema, das verwendet wird, um Ihre Designdatei an einem öffentlichen Speicherort zu überprüfen, und aktualisiert die Datei automatisch, wenn sie in Power BI geändert wird, sodass sichergestellt wird, dass Ihre Designdateien immer auf dem neuesten Stand sind.
Power BI überprüft benutzerdefinierte Designs basierend auf einem JSON-Schema. Dieses JSON-Schema steht zum Download zur Verfügung und kann in einer IDE verwendet werden, die die JSON-Validierung unterstützt, sodass verfügbare Formatierungsoptionen identifiziert und ungültige Designformatierungen hervorgehoben werden können. Weitere Informationen finden Sie im Repository mit JSON-Schemas für Berichtsdesigns.
Hinweis
Ein benutzerdefinierter JSON-Bericht kann problemlos im Dialogfeld Design anpassen bearbeitet werden. Das Dialogfeld ändert keine Designeinstellungen, die nicht gesteuert werden können, und aktualisiert die Änderungen, die am aktuellen Berichtsdesign vorgenommen wurden.
Eine Designdatei umfasst vier Hauptkomponenten:
Dies wird in den folgenden Abschnitten ausführlich beschrieben.
Festlegen von Designfarben
Unter name können Sie die folgenden grundlegenden Eigenschaften von Datenfarben hinzufügen:
dataColors: Diese Hexadezimalcodes bestimmen die Farbe von Formen, die Daten in visuellen Power BI Desktop-Elementen darstellen. Diese Liste kann wahlweise so viele Farben aufweisen, wie Sie möchten. Nachdem alle Farben aus dieser Liste verwendet wurden, wenn das visuelles Element noch mehr Farben benötigt, dreht es die Designfarbpalette leicht mit Sättigungs-/Farbtonanpassung und wechselt immer wieder, um eindeutige Farben ohne Wiederholung zu generieren.good,neutral,bad: Mit diesen Eigenschaften werden die vom Wasserfalldiagramm und dem visuellen KPI-Element verwendeten Statusfarben festgelegt.maximum,center,minimum,null: Mit diesen Farben werden die verschiedenen Farbverlaufsfarben im Dialogfeld für bedingte Formatierung festgelegt.
Ein einfaches Design, das diese Farben definiert, sieht ungefähr so aus:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Festlegen von Strukturfarben
Als Nächstes können Sie verschiedene Farbklassen hinzufügen, wie z. B. background und firstLevelElements. Mit diesen Farbklassen werden die Strukturfarben für Berichtselemente wie Achsengitternetzlinien, Hervorhebungsfarben und Hintergrundfarben für Visuals festgelegt.
Die folgende Tabelle enthält die sechs Farbklassen, die Sie formatieren können. Die Namen von Farbklassen entsprechen den Namen im Unterabschnitt „Erweitert“ des Abschnitts „Name und Farben“ im Dialogfeld Design anpassen.
| Bevorzugter Name für die Farbklasse | Auch bezeichnet als | Formatiert Folgendes |
|---|---|---|
| firstLevelElements | foreground | Hintergrundfarbe für Beschriftungen (außerhalb von Datenpunkten) |
| Trendlinienfarbe | ||
| Standardfarbe für Textfeld | ||
| Schriftfarben für Tabellen- und Matrixwerte und Summen | ||
| Achsenfarbe für Datenbalken | ||
| Kartendatenbeschriftungen | ||
| Farbe für Messgerätlegendenwert | ||
| KPI-Zielfarbe | ||
| KPI-Textfarbe | ||
| Slicerelementfarbe (im Fokusmodus) | ||
| Schriftfarbe für Slicerdropdownelement | ||
| Schriftfarbe für numerische Slicereingabe | ||
| Schriftfarbe für Slicerkopfzeile | ||
| Punktdiagramm-Verhältnislinienfarbe | ||
| Farbe für Liniendiagramm-Vorhersagelinie | ||
| Kartenführungslinien-Farbe | ||
| Farbe für Filterbereich und Kartentext | ||
| Text- und Symbolfarbe für moderne visuelle QuickInfos (Vorschau) | ||
| secondLevelElements | foregroundNeutralSecondary | Helle sekundäre Textklassen |
| Beschriftungsfarben | ||
| Farbe für Legendenbeschriftungen | ||
| Farbe für Achsenbeschriftungen | ||
| Schriftfarbe für Tabellen- und Matrixkopfzeile | ||
| Farbe für Messgerätziel und Zielführungslinie | ||
| KPI-Trendachsenfarbe | ||
| Farbe für Slicerschieberegler | ||
| Schriftfarbe für Slicerelement | ||
| Farbe für Slicerkontur | ||
| Farbe beim Zeigen auf Liniendiagramm | ||
| Titelfarbe für mehrzeilige Karte | ||
| Strichfarbe für Menübanddiagramm | ||
| Rahmenfarbe für Formenzuordnung | ||
| Schriftfarbe für Schaltflächentext | ||
| Linienfarbe für Schaltflächensymbol | ||
| Schaltflächen-Konturfarbe | ||
| thirdLevelElements | backgroundLight | Farbe für Achsengitternetzlinien |
| Tabellen- und Matrixrasterfarbe | ||
| Hintergrundfarbe für Slicerkopfzeile (im Fokusmodus) | ||
| Konturfarbe für mehrzeilige Karte | ||
| Formfüllfarbe | ||
| Hintergrundfarbe für Messgerätbogen | ||
| Hintergrundfarbe für angewendete Filterkarte | ||
Deaktivierte Schaltflächenfüllfarbe (wenn der Hintergrund FFFFFFist) |
||
Konturfarbe für deaktivierte Schaltfläche (wenn der Hintergrund FFFFFF ist) |
||
| fourthLevelElements | foregroundNeutralTertiary | Abgeblendete Legendenfarbe |
| Farbe für Kartenkategoriebeschriftung | ||
| Farbe für Kategoriebeschriftungen für mehrzeilige Karte | ||
| Balkenfarbe für mehrzeilige Karte | ||
| Strichfarbe für Trichterdiagramm-Konvertierungsrate | ||
| Schriftfarbe des deaktivierten Schaltflächentexts | ||
| Linienfarbe für deaktiviertes Schaltflächensymbol | ||
| background | Hintergrundfarbe für Beschriftungen (innerhalb von Datenpunkten) | |
| Hintergrundfarbe für Slicerdropdownelemente | ||
| Ringdiagramm-Strichfarbe | ||
| Treemapstrichfarbe | ||
| Hintergrundfarbe des Kombinationsdiagramms | ||
| Füllfarbe für Schaltflächen | ||
| Filterbereich und verfügbare Hintergrundfarbe für Filterkarten | ||
| Hintergrundfarbe für moderne visuelle QuickInfos (Vorschau) | ||
| secondaryBackground | backgroundNeutral | Konturfarbe für Tabellen- und Matrixraster |
| Standardfarbe für Formenzuordnung | ||
| Füllfarbe für Band in Bänderdiagramm (wenn Option „Serienfarbe abgleichen“ deaktiviert ist) | ||
Füllfarbe für deaktivierte Schaltflächen (wenn die Hintergrundfarbe nicht FFFFFF ist) |
||
Konturfarbe für deaktivierte Schaltflächen (wenn die Hintergrundfarbe nicht FFFFFF ist) |
||
| Trennlinienfarbe und Farbe beim Zeigen auf moderne visuelle QuickInfos (Vorschau) | ||
| tableAccent | Konturfarbe für Tabellen- und Matrixraster (sofern vorhanden) |
Im folgenden Beispieldesign werden die Farbklassen festlegt:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Tipp
Wenn Sie ein dunkles oder andere farbige Designs verwenden, die vom üblichen Stil eines schwarzen firstLevelElements- und eines weißen background-Elements abweichen, legen Sie auch die Werte für andere Strukturfarben sowie die Farben für die primären Textklassen fest. Dadurch wird sichergestellt, dass Datenbeschriftungen in Diagrammen mit einem Beschriftungshintergrund dem erwarteten Stil entsprechen, lesbar sind und über sichtbare Achsengitterlinien verfügen.
Festlegen der Standardwerte für formatierten Text
Als Nächstes können Sie Ihrer JSON-Datei Textklassen hinzufügen. Textklassen ähneln Farbklassen, ermöglichen Ihnen aber, Schriftgrad, Farbe und Familie für Textgruppen im gesamten Bericht zu aktualisieren.
Sie müssen nur vier der 12 Klassen festlegen, die als primäre Klassen bezeichnet werden, um die gesamte Textformatierung im Bericht zu ändern. Diese vier primären Klassen können im Dialogfeld Design anpassenim Abschnitt Text festgelegt werden: Allgemein entspricht label, Titeltitle, Karten und KPIscallout und Registerkartentitelheader.
Andere Textklassen, die als sekundäre Klassen gelten, erben ihre Eigenschaften automatisch von ihren entsprechenden primären Klassen bzw. die Eigenschaften werden davon abgeleitet. Häufig wählt eine sekundäre Klasse eine hellere Textfarbe oder eine prozentuell größere oder kleinere Schriftgröße als die primäre Klasse.
Nehmen wir die Klasse label als Beispiel. Die Standardformatierung für die Klasse label ist Segoe UI, 252423 (eine dunkelgraue Farbe), mit einer 12-Punkt-Schriftart. Diese Klasse wird verwendet, um die Werte in der Tabelle und Matrix zu formatieren. Meist haben die Summen in einer Tabelle oder Matrix eine ähnliche Formatierung, sind aber mit der Klasse bold label fett formatiert, damit sie auffallen. Sie müssen diese Klasse jedoch nicht in der JSON-Designdatei angeben. Power BI tut dies automatisch. Wenn Sie sich entscheiden, Beschriftungen mit einer 14-Punkt-Schriftart in Ihrem Design festzulegen, müssen Sie die Klasse bold label nicht mehr aktualisieren, da sie die Textformatierung von der Klasse label erbt.
Die folgende Tabelle enthält:
- Die vier primären Textklassen, was sie formatieren und ihre Standardeinstellungen.
- Jede sekundäre Klasse, was sie formatiert und ihre Standardeinstellung, die im Vergleich zur primären Klasse eindeutig ist.
| Primäre Klasse | Sekundäre Klassen | JSON-Klassenname | Standardeinstellungen | Zugeordnete visuelle Objekte |
|---|---|---|---|---|
| Legende | N/V | callout | DIN 252423 45 pt | KPI-Indikatoren für Kartendatenbeschriftungen |
| Header | N/V | header | Segoe UI Halbfett 252423 12 pt | Kopfzeile für die wichtigsten Einflussfaktoren |
| Titel | title | DIN 252423 12 pt | Titel der Rubrikenachse, Titel der Größenachse, Titel der mehrzeiligen Karte *Slicerheader | |
| - | Großer Titel | largeTitle | 14 pt | Visualtitel |
| Beschriftung | label | Segoe UI 252423 10 pt | Tabellen- und Matrixspaltenüberschriften, Matrixzeilenüberschriften, Tabellen- und Matrixraster, Tabellen- und Matrixwerte | |
| - | Halbfett | semiboldLabel | Segoe UI Semibold | Profiltext für wichtige Einflussfaktoren |
| - | Large | largeLabel | 12 pt | Datenbeschriftungen für mehrzeilige Karte |
| - | Small | smallLabel | 9 pt | Bezugslinienbeschriftungen, Beschriftungen für *Slicerdatumsbereich, Textstil für numerische Slicereingabe, Slicersuchfeld, Text wichtiger Einflussfaktoren |
| - | Hell | lightLabel | 605E5C | Legendentext, Schaltflächentext, Beschriftungen der Rubrikenachse, Beschriftungen der Trichterdiagrammdaten, Beschriftungen der Konversionsraten bei Trichterdiagrammen, Messgerätziel, Kategoriebeschriftung der Punktdiagramme, Slicerelemente |
| - | Fett | boldLabel | Segoe UI Bold | Matrixzwischensummen, Matrixgesamtsummen, Tabellensummen |
| - | Groß und dünn | largeLightLabel | 605E5C 12 pt | Kartenkategoriebeschriftungen, Messgerätbeschriftungen, Kategoriebeschriftungen von mehrzeiligen Karten |
| - | Klein und dünn | smallLightLabel | 605E5C 9 pt | Datenbeschriftungen, Größenachsenbeschriftungen |
* Mit einem Asterisk versehene Elemente basieren auf der ersten Datenfarbe des Berichtsdesigns.
Sie können die bold boolesche Einstellung verwenden, um das Format anzupassen. Verwenden Sie die folgenden Einstellungen, um den Text fett zu formatieren:
bold: truetitleBold: true
Tipp
Die helleren Textklassen erhalten ihre helle Farbe von den vorher definierten Strukturfarben. Wenn Sie ein dark theme erstellen, legen Sie die Farben firstLevelElements (entsprechend der primären Textfarbe), secondLevelElements (entsprechend der erwarteten hellen Textfarbe) und background (mit ausreichend Kontrast zu den Farben der Elemente der ersten und zweiten Ebene) fest.
Sehen Sie sich das folgende Beispieldesign an, in dem nur die primären Textklassen festgelegt werden:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Da sekundäre Klassen von den primären Klassen erben, müssen Sie sie nicht in der Designdatei festlegen. Aber wenn Ihnen die Vererbungsregeln nicht gefallen (weil Sie z. B. keine fett formatierten Summenwerte haben möchten), können Sie die sekundären Klassen ebenso wie die primären Klassen explizit in der Designdatei formatieren.
Festlegen der Standardwerte für Eigenschaften visueller Elemente (visualStyles)
Um eine JSON-Datei in einem erweiterten Format zu erstellen, die eine detailliertere und präzisere Steuerung der gesamten Formatierung von visuellen Elementen in einem Bericht ermöglicht, können Sie der JSON-Datei schließlich den Abschnitt visualStyles hinzufügen, um Formatierungsangaben zu schachteln. Sehen Sie sich das folgende Beispiel des Abschnitts visualStyles an:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
Verwenden Sie für die Abschnitte visualName und cardName einen spezifischen Visual- und Kartennamen. Derzeit ist styleName immer ein Sternchen (*), aber in einem künftigen Release können Sie unterschiedliche Formatvorlagen für Ihre Visuals erstellen und Ihnen Namen geben (ähnlich wie bei den Features Tabellenstil und Matrixformat). propertyName ist eine Formatierungsoption und propertyValue der Wert für diese Formatierungsoption.
Verwenden Sie für visualName und cardName ein Sternchen in Anführungszeichen, wenn Sie möchten, dass diese Einstellung für alle Visuals oder Karten gilt, die eine Eigenschaft haben. Wenn Sie ein Sternchen sowohl für den Namen des visuellen Elements als auch für den Kartennamen verwenden, wenden Sie eine Einstellung global in Ihrem Bericht an, z. B. einen Schriftgrad oder eine bestimmte Schriftfamilie für alle Texte aller visuellen Elemente.
Sehen Sie sich das folgende Beispiel an, in dem einige Eigenschaften für alle Stile von visuellen Elementen festgelegt werden:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
Dieses Beispiel legt die folgenden Einstellungen fest:
- Aktivieren des Zeilenumbruchs überall
- Festlegen des Gitternetzlinien-Stils auf „Gepunktet“ für alle visuellen Elemente mit einer Kategorieachse
- Festlegen einiger Formatierungen für die verfügbaren und angewendeten Filterkarten (beachten Sie, dass „$id“ verwendet wird, um die verschiedenen Versionen der Filterkarten festzulegen)
- Festlegen der Blasengröße für Punktdiagramme auf -10.
Hinweis
Sie müssen nur die Formatierungselemente angeben, die Sie anpassen möchten. Für alle Formatierungselemente, die nicht in der JSON-Datei enthalten sind, werden die Standardwerte und -einstellungen verwendet.
Suchen nach festzulegenden Eigenschaften für visuelle Elemente
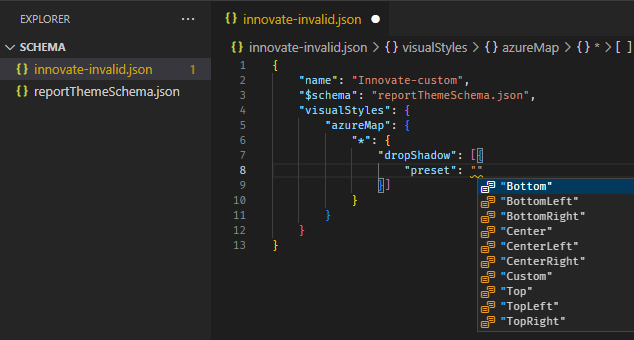
Anhand des Berichtsdesignschemas können Sie ermitteln, welche Eigenschaften für das Formatieren eines Berichtsdesigns verfügbar sind. Wenn Sie das Schema als lokalen Verweis in Ihrer Designdatei verwenden, können Sie die Autovervollständigen-Funktionalität der IDE verwenden, um verfügbare Formatierungsoptionen zu ermitteln.
Durch die Unterstützung für das JSON-Schema von Visual Studio Code können wir beispielsweise ein Design wie folgt definieren, indem „reportThemeSchema.json“ aus dem Schemarepository heruntergeladen und im selben Ordner abgelegt wird:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Mit dieser Definition können Sie die automatische Vervollständigung in Visual Studio Code verwenden, um die verfügbare Struktur und die verfügbaren Formatierungsoptionen zu verstehen. Lösen Sie die automatische Vervollständigung explizit mit der Tastenkombination STRG + Leerzeichen aus. Im Popupfenster mit der Beschreibung werden der Anzeigename und die Beschreibung des Formatierungselements angezeigt, wie sie im Formatierungsbereich angezeigt werden, sofern verfügbar:

Tipps zum Festlegen von Werten
Hier finden Sie einige hilfreiche Tipps zum Festlegen von Werten.
Boolesche Werte sind entweder „true“ oder „false“.
Zeichenfolgen müssen in doppelte Anführungszeichen eingeschlossen werden, wie in "dies ist eine Zeichenfolge".
Zahlen stehen für den Wert selbst, nicht in Anführungszeichen.
Wenn Sie
dateTimeverwenden, muss das Datum ein ISO-Datum in einfachen Anführungszeichen sein, dem „datetime“ vorangestellt ist. Sehen Sie sich folgendes Beispiel an:"datetime'2022-10-05T14:48:00.000Z'"
Für Farben, die einen benutzerdefinierten Hexadezimalcode zum Ersetzen von
FFFFFFverwenden, wird das folgende Format verwendet. 3-stellige oder 6-stellige Hexadezimalwerte sind akzeptabel:{ "solid": { "color": "#FFFFFF" } }
Sie können eine Enumeration verwenden, um Dropdownmenüs zu formatieren, indem Sie Menüoptionen auf eine der Optionen im Bereich festlegen, z. B. RightCenter für Legendenposition oder Data value, percent of total für Kreisdatenbeschriftung. Die Enumerationen werden normalerweise als Zeichenfolgen formatiert.
JSON-Datei für das Beispielberichtsdesign
Hier sehen Sie die vollständige Datei St Patricks Day.json:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Diese JSON-Datei mit dem Berichtsdesign weist die folgenden Zeilen auf:
name: der Name des Berichtsdesigns Dies ist das einzige Pflichtfeld.dataColors: eine Liste mit Farben im Hexadezimalcode für Daten in visuellen Power BI Desktop-Elementen Diese Liste kann wahlweise so viele oder so wenige Farben aufweisen, wie Sie möchten.background,foregroundundtableAccent: Farbklassen Mithilfe von Farbklassen können Sie mehrere Strukturfarben in Ihrem Bericht auf einmal festlegen.
Sie können diesen JSON-Code kopieren und als Grundlage für die Erstellung Ihrer eigenen benutzerdefinierten Berichtsdesigndatei zum Importieren verwenden. Wenn Sie nur die Grundfarben Ihres Berichts anpassen möchten, ändern Sie den Namen und die Hexcodes in der Datei.
Überlegungen und Einschränkungen
Wenn Sie eines der ursprünglichen Designs verwenden, z. B. das Design „Klassik“ oder ein benutzerdefiniertes, das Sie zusätzlich importiert haben, ist der Textabschnitt des Designdialogfelds nicht konfigurierbar.
Integrierte Designs, die von dieser Einschränkung betroffen sind, sind z. B. die folgenden:
- Klassisch
- Stadtpark
- Klassenzimmer
- Benutzerfreundlich bei Farbenblindheit
- Elektrisch
- Hoher Kontrast
- Sonnenuntergang
- Dämmerung
Wenn Sie eines der betroffenen Designs verwenden und die Texteinstellungen nicht ändern müssen, können Sie problemlos die anderen Registerkarten des Dialogfelds verwenden. Wenn Sie die Textklassen jedoch in einem der betroffenen Designs verwenden möchten, haben Sie die folgenden Optionen:
- Die Textklassen lassen sich am schnellsten und einfachsten aktivieren, indem Sie die Optionen für das Standarddesign auswählen.
- Wenn Sie das aktuelle benutzerdefinierte Design beibehalten möchten, müssen Sie Folgendes tun, um die Textregisterkarte zu aktivieren:
- Exportieren Sie Ihr aktuelles Design.
- Wählen Sie das Standarddesign aus.
- Importieren Sie das benutzerdefinierte Design, das Sie im ersten Schritt exportiert haben.
Der Text in Ihrem Bericht wird zwar anders aussehen, aber Sie können im Designdialogfeld auf die Registerkarte „Text“ zugreifen.
Elemente, die als Teil der Schnittstelle betrachtet werden, können nicht mithilfe eines Berichtsdesigns geändert werden. Dazu gehören die Bereiche "Filter", "Format" und "Daten" und die visuelle Matrix in visuellen Berechnungen.
Verwandte Inhalte
- Machen Sie sich mit Dashboards vertraut, indem Sie sich eine Tour durch eines der Beispieldashboards ansehen.
- Wichtige Informationen zu Dashboardkacheln
- Möchten Sie eine einzelne Dashboardkachel nachverfolgen und eine E-Mail erhalten, wenn sie einen bestimmten Schwellenwert erreicht? Erstellen einer Warnung auf einer Kachel.
- Erfahren Sie, wie Sie Power BI Q&A verwenden, um eine Frage zu Ihren Daten zu stellen und die Antwort in Form einer Visualisierung zu erhalten.