Erstellen eines Office-Add-Ins mit einer einfachen Ersten Ausführung
In diesem Artikel erfahren Sie, wie Sie ein Aufgabenbereich-Add-In aktualisieren, um eine Erste-Ausführung mit dem Wertplatzmattenmuster einzuschließen. Wenn der Benutzer das Add-In ausführt, bestimmt das Add-In, ob die Erste Ausführung angezeigt werden soll, indem es den lokalen Speicher auf ein Flag überprüft.
Dieses Tutorial enthält Anweisungen und Screenshots für Excel, aber Sie können ein ähnliches Muster verwenden, um eine Erstausführung in anderen Office-Anwendungen zu implementieren, in denen Office Web-Add-Ins unterstützt werden.
Tipp
Wenn Sie eine vollständige Version dieses Tutorials benötigen, besuchen Sie das Repository mit Den Office-Add-Ins-Beispielen auf GitHub.
Voraussetzungen
Wählen Sie den Yo Office-Schnellstart für die Office-Anwendung aus, die Sie verwenden möchten.
Befolgen Sie die Anweisungen im ausgewählten Schnellstart. Nachdem Sie den Abschnitt "Ausprobieren" abgeschlossen haben, kehren Sie hierher zurück, um fortzufahren.
Implementieren der Ersten Ausführung
Aktualisieren der HTML-Datei
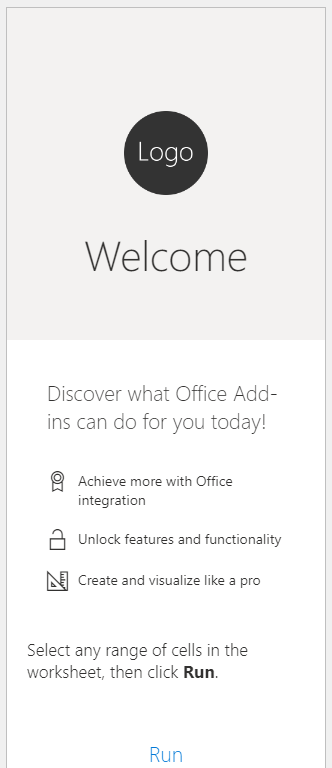
Informieren Sie sich über den Bereich der Benutzeroberfläche, der Teil der Ersten Ausführung sein wird. In diesem Tutorial erstellen Sie ein <div> Element mit dem id Namen "first-run-experience", das darstellt, was Benutzern nur bei der ersten Ausführung Ihres Add-Ins angezeigt wird.
Öffnen Sie die taskpane.html. Ersetzen Sie das
<main>-Element durch das folgende Markup, und speichern Sie dann die Datei. Einige Hinweise zu diesem Markup:- Die "First-Run-Experience"
<div>wird in das<main>-Element eingefügt. Sie umschließt die Liste der Office-Add-Ins-Features. Dies<div>wird standardmäßig nicht angezeigt. - Das erste
<p>Element stellt dem Benutzer Anweisungen zur Verwendung des Add-Ins bereit.
<main id="app-body" class="ms-welcome__main" style="display: none;"> <div id="first-run-experience" style="display: none;"> <h2 class="ms-font-xl"> Discover what Office Add-ins can do for you today! </h2> <ul class="ms-List ms-welcome__features"> <li class="ms-ListItem"> <i class="ms-Icon ms-Icon--Ribbon ms-font-xl"></i> <span class="ms-font-m">Achieve more with Office integration</span> </li> <li class="ms-ListItem"> <i class="ms-Icon ms-Icon--Unlock ms-font-xl"></i> <span class="ms-font-m">Unlock features and functionality</span> </li> <li class="ms-ListItem"> <i class="ms-Icon ms-Icon--Design ms-font-xl"></i> <span class="ms-font-m">Create and visualize like a pro</span> </li> </ul> </div> <p class="ms-font-l">Select any range of cells in the worksheet, then click <b>Run</b>.</p> <div role="button" id="run" class="ms-welcome__action ms-Button ms-Button--hero ms-font-xl"> <span class="ms-Button-label">Run</span> </div> <p><label id="item-subject"></label></p> </main>- Die "First-Run-Experience"
Wenn Sie eine Office-Anwendung neben Excel ausgewählt haben, aktualisieren Sie das erste
<p>Element mit geeigneteren Anweisungen.
Aktualisieren der JavaScript-Datei
Aktualisieren Sie die JavaScript-Datei, um die Erste Ausführung anzuzeigen, wenn der Benutzer das Add-In zum ersten Mal ausführt.
Öffnen Sie die taskpane.js Datei. Ersetzen Sie die
Office.onReady-Anweisung durch den folgenden Code, und speichern Sie dann die Datei. Einige Hinweise zu diesem Code:- Es überprüft den lokalen Speicher auf einen Schlüssel namens "showedFRE". Wenn der Schlüssel nicht vorhanden ist, zeigen Sie die Erste Ausführung an.
- Es fügt eine neue Funktion namens
showFirstRunExperiencehinzu, die die "First-Run-Experience"<div>anzeigt, die dem HTML hinzugefügt wurde. Diese Funktion fügt auch das Element "showedFRE" zum lokalen Speicher hinzu.
Office.onReady((info) => { if (info.host === Office.HostType.Excel) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; // showedFRE is created and set to "true" when you call showFirstRunExperience(). if (!localStorage.getItem("showedFRE")) { showFirstRunExperience(); } document.getElementById("run").onclick = run; } }); async function showFirstRunExperience() { document.getElementById("first-run-experience").style.display = "flex"; localStorage.setItem("showedFRE", true); }Wenn Sie eine Office-Anwendung neben Excel ausgewählt haben, aktualisieren Sie die Bedingung der ersten
ifAnweisung, um nach ihrem ausgewählten Office.HostType zu suchen.
Aktualisieren der CSS-Datei
Aktualisieren Sie die CSS-Datei, um sicherzustellen, dass die Add-In-Benutzeroberfläche entsprechend formatiert ist, wenn die "First-Run-Experience" <div>hinzugefügt wurde.
Öffnen Sie die datei taskpane.css . Ersetzen Sie die Zeile
.ms-welcome__main {durch den folgenden Code, und speichern Sie dann die Datei..ms-welcome__main, .ms-welcome__main > div {
Probieren Sie es aus
Stellen Sie sicher, dass der Webserver ausgeführt wird und das Add-In quergeladen wurde, und öffnen Sie dann den Aufgabenbereich. Weitere Informationen finden Sie in den Anweisungen in der verwendeten Schnellstartanleitung.
Vergewissern Sie sich, dass der Aufgabenbereich die Liste der Features enthält.

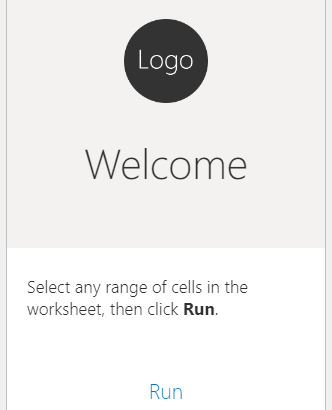
Schließen Sie den Aufgabenbereich, und öffnen Sie ihn dann erneut. Stellen Sie sicher, dass im Aufgabenbereich die Liste der Features nicht mehr angezeigt wird.

Nächste Schritte
Herzlichen Glückwunsch, Sie haben erfolgreich ein Office-Aufgabenbereich-Add-In mit einer ersten Ausführung erstellt!
Produktionsbereit machen
In diesem Tutorial haben Sie eine grundlegende Benutzeroberfläche für die erste Ausführung implementiert. Damit die Erste Ausführung für Benutzer bereit ist, sollten Sie Folgendes berücksichtigen:
- Aktualisieren Sie die in der Wertplatzmatte aufgeführten Features so, dass sie den tatsächlichen Funktionen Ihres Add-Ins entsprechen.
- Implementieren Sie ein anderes Muster (z. B. Videoplatzmaten oder Karussell), das die Vorteile Ihres Add-Ins besser veranschaulicht.
- Verwenden Sie eine sicherere und robustere Option zum Nachverfolgen des Status der ersten Ausführung. Verwenden Sie z. B. Speicherpartitionierung, falls verfügbar, oder implementieren Sie eine Authentifizierungslösung für einmaliges Anmelden (Single Sign-On, SSO). Weitere Informationen zu den verfügbaren Einstellungsoptionen finden Sie unter Beibehalten des Add-In-Zustands und der Einstellungen. Weitere Informationen zu den verfügbaren Authentifizierungsoptionen finden Sie unter Übersicht über die Authentifizierung und Autorisierung.
Wenn Sie planen, Ihr Add-In im AppSource-Marketplace verfügbar zu machen, benötigen Sie eine stabile und nützliche Benutzeroberfläche für die erste Ausführung. Weitere Informationen finden Sie unter Bewährte Methoden für die Entwicklung von Office-Add-Ins.
Codebeispiele
- Tutorial zur ersten Ausführung abgeschlossen: Das Ergebnis dieses Tutorials mit Excel.
Siehe auch
Office Add-ins