Erstellen des ersten Project-Aufgabenbereich-Add-Ins
In diesem Artikel werden Sie schrittweise durch den Prozess der Erstellung eines Project-Aufgabenbereich-Add-Ins geführt.
Voraussetzungen
Node.js (die aktuellsteLTS-Version). Besuchen Sie die Node.js Website , um die richtige Version für Ihr Betriebssystem herunterzuladen und zu installieren.
Die neueste Version von Yeoman und des Yeoman-Generators für Office-Add-Ins. Um diese Tools global zu installieren, führen Sie den folgenden Befehl an der Eingabeaufforderung aus.
npm install -g yo generator-officeHinweis
Selbst wenn Sie bereits den Yeoman-Generator installiert haben, empfehlen wir Ihnen, das npm-Paket auf die neueste Version zu aktualisieren.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Hinweis
Wenn Sie noch nicht über Office verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5-Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
- Project 2016 oder höher unter Windows
Erstellen des Add-Ins
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen: Ein Ordner, der das Projekt enthält, wird dem aktuellen Verzeichnis hinzugefügt.
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
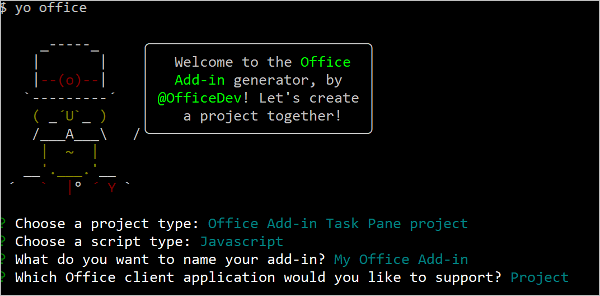
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
-
Wählen Sie einen Projekttyp aus:
Office Add-in Task Pane project -
Wählen Sie einen Skripttyp aus:
JavaScript -
Wie möchten Sie Ihr Add-In benennen?
My Office Add-in -
Welche Office-Clientanwendung möchten Sie unterstützen?
Project

Nach Abschluss des Assistenten erstellt der Generator erstellt das Projekt und installiert unterstützende Node-Komponenten.
Erkunden des Projekts
Das Add-In-Projekt, das Sie mit dem Yeoman-Generator erstellt haben, enthält Beispielcode für ein sehr einfaches Aufgabenbereich-Add-In.
- Die ./manifest.xml-Datei im Stammverzeichnis des Projekts definiert die Einstellungen und Funktionen des Add-Ins.
- Die ./src/taskpane/taskpane.html-Datei enthält das HTML-Markup für den Aufgabenbereich.
- Die ./src/taskpane/taskpane.css-Datei enthält das CSS, das auf die Inhalte im Aufgabenbereich angewendet wird.
- Die ./src/taskpane/taskpane.js-Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Clientanwendung erleichtert. In diesem Schnellstart legt der Code das
NameFeld undNotesdas Feld der ausgewählten Aufgabe eines Projekts fest.
Probieren Sie es aus
Navigieren Sie zum Stammordner des Projekts.
cd "My Office Add-in"Starten Sie den lokalen Webserver.
Hinweis
Office-Add-Ins sollten auch während der Entwicklung HTTPS und nicht HTTP verwenden. Wenn Sie aufgefordert werden, ein Zertifikat zu installieren, nachdem Sie einen der folgenden Befehle ausgeführt haben, akzeptieren Sie die Eingabeaufforderung, um das Zertifikat zu installieren, das der Yeoman-Generator bereitstellt. Möglicherweise ist es auch erforderlich, dass Sie Ihre Eingabeaufforderung oder Ihr Terminal als Administrator ausführen, damit die Änderungen vorgenommen werden können.
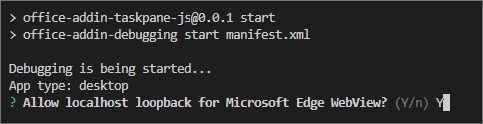
Wenn Sie zum ersten Mal ein Office-Add-In auf Ihrem Computer entwickeln, werden Sie möglicherweise in der Befehlszeile aufgefordert, Microsoft Edge WebView eine Loopback-Ausnahme zu gewähren ("Localhost-Loopback für Microsoft Edge WebView zulassen?"). Wenn Sie dazu aufgefordert werden, geben Sie ein
Y, um die Ausnahme zuzulassen. Beachten Sie, dass Sie Administratorrechte benötigen, um die Ausnahme zuzulassen. Sobald dies zulässig ist, sollten Sie nicht zur Eingabe einer Ausnahme aufgefordert werden, wenn Sie Office-Add-Ins in Zukunft querladen (es sei denn, Sie entfernen die Ausnahme von Ihrem Computer). Weitere Informationen finden Sie unter "Wir können dieses Add-In nicht über localhost öffnen", wenn Sie ein Office-Add-In laden oder Fiddler verwenden.
Führen Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet.
npm run dev-serverErstellen Sie einen einfachen Projektplan in Project.
Laden Sie das Add-In anhand der Anweisungen unter Querladen von Office-Add-Ins unter Windows in Project.
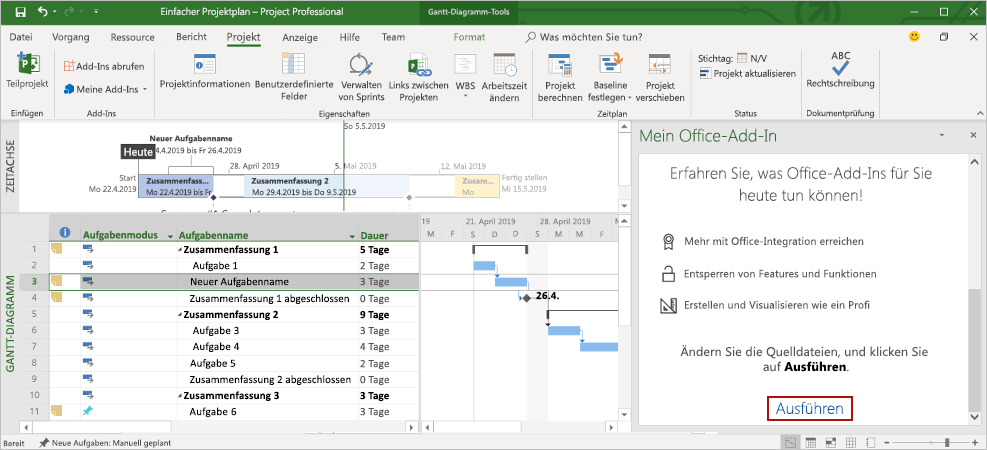
Wählen Sie einen einzelnen Vorgang innerhalb des Projekts aus.
Wählen Sie am unteren Rand des Aufgabenbereichs den Link Ausführen aus, um den ausgewählten Vorgang umzubenennen und Notizen zu diesem hinzuzufügen.

Wenn Sie den lokalen Webserver beenden und das Add-In deinstallieren möchten, befolgen Sie die folgenden Anweisungen:
Führen Sie den folgenden Befehl aus, um den Server zu beenden.
npm stopInformationen zum Deinstallieren des quergeladenen Add-Ins finden Sie unter Entfernen eines quergeladenen Add-Ins.
Nächste Schritte
Herzlichen Glückwunsch, Sie haben erfolgreich ein Project-Aufgabenbereich-Add-In erstellt! Als Nächstes erfahren Sie mehr über die Funktionen von Project-Add-Ins und erkunden Codebeispiele für gängige Szenarien.
Problembehandlung
Stellen Sie sicher, dass Ihre Umgebung für die Office-Entwicklung bereit ist, indem Sie die Anweisungen unter Einrichten Ihrer Entwicklungsumgebung befolgen.
Einige des Beispielcodes verwenden ES6-JavaScript. Dies ist nicht kompatibel mit älteren Versionen von Office, die das Trident (Internet Explorer 11)-Browsermodul verwenden. Informationen zur Unterstützung dieser Plattformen in Ihrem Add-In finden Sie unter Unterstützen älterer Microsoft-Webviews und Office-Versionen. Wenn Sie noch nicht über ein Microsoft 365-Abonnement für die Entwicklung verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5 Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
- Der automatische
npm installSchritt, den Yo Office ausführt, schlägt möglicherweise fehl. Wenn beim Ausführennpm startvon Fehler angezeigt werden, navigieren Sie in einer Eingabeaufforderung zum neu erstellten Projektordner, und führen Sie manuell ausnpm install. Weitere Informationen zu Yo Office finden Sie unter Erstellen von Office-Add-In-Projekten mithilfe des Yeoman-Generators.
Siehe auch
Office Add-ins