Erstellen des ersten OneNote-Aufgabenbereich-Add-Ins
In diesem Artikel werden Sie schrittweise durch den Prozess der Erstellung eines OneNote-Aufgabenbereich-Add-Ins geführt.
Voraussetzungen
Node.js (die aktuellsteLTS-Version). Besuchen Sie die Node.js Website , um die richtige Version für Ihr Betriebssystem herunterzuladen und zu installieren.
Die neueste Version von Yeoman und des Yeoman-Generators für Office-Add-Ins. Um diese Tools global zu installieren, führen Sie den folgenden Befehl an der Eingabeaufforderung aus.
npm install -g yo generator-officeHinweis
Selbst wenn Sie bereits den Yeoman-Generator installiert haben, empfehlen wir Ihnen, das npm-Paket auf die neueste Version zu aktualisieren.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Hinweis
Wenn Sie noch nicht über Office verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5-Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
Erstellen des Add-In-Projekts
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen: Ein Ordner, der das Projekt enthält, wird dem aktuellen Verzeichnis hinzugefügt.
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
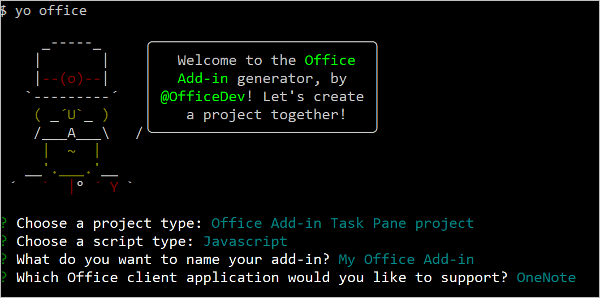
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
-
Wählen Sie einen Projekttyp aus:
Office Add-in Task Pane project -
Wählen Sie einen Skripttyp aus:
Javascript -
Wie möchten Sie Ihr Add-In benennen?
My Office Add-in -
Welche Office-Clientanwendung möchten Sie unterstützen?
OneNote

Nach Abschluss des Assistenten erstellt der Generator erstellt das Projekt und installiert unterstützende Node-Komponenten.
Erkunden des Projekts
Das Add-In-Projekt, das Sie mit dem Yeoman-Generator erstellt haben, enthält Beispielcode für ein sehr einfaches Aufgabenbereich-Add-In.
- Die ./manifest.xml-Datei im Stammverzeichnis des Projekts definiert die Einstellungen und Funktionen des Add-Ins.
- Die ./src/taskpane/taskpane.html-Datei enthält das HTML-Markup für den Aufgabenbereich.
- Die ./src/taskpane/taskpane.css-Datei enthält das CSS, das auf die Inhalte im Aufgabenbereich angewendet wird.
- Die ./src/taskpane/taskpane.js-Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Clientanwendung erleichtert.
Aktualisieren des Codes
Öffnen Sie im Code-Editor die Datei ./src/taskpane/taskpane.js, und fügen Sie den folgenden Code in die Funktion run ein. In diesem Code wird die OneNote-JavaScript-API zum Festlegen des Seitentitels und zum Hinzufügen einer Umrandung zum Textkörpers der Seite verwendet.
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
Probieren Sie es aus
Navigieren Sie zum Stammordner des Projekts.
cd "My Office Add-in"Starten Sie den lokalen Webserver. Führen Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus.
npm run dev-serverHinweis
Office-Add-Ins sollten auch während der Entwicklung HTTPS und nicht HTTP verwenden. Wenn Sie aufgefordert werden, ein Zertifikat zu installieren, nachdem Sie einen der folgenden Befehle ausgeführt haben, akzeptieren Sie die Eingabeaufforderung, um das Zertifikat zu installieren, das der Yeoman-Generator bereitstellt. Möglicherweise ist es auch erforderlich, dass Sie Ihre Eingabeaufforderung oder Ihr Terminal als Administrator ausführen, damit die Änderungen vorgenommen werden können.
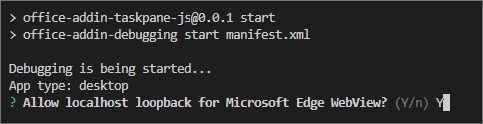
Wenn Sie zum ersten Mal ein Office-Add-In auf Ihrem Computer entwickeln, werden Sie möglicherweise in der Befehlszeile aufgefordert, Microsoft Edge WebView eine Loopback-Ausnahme zu gewähren ("Localhost-Loopback für Microsoft Edge WebView zulassen?"). Wenn Sie dazu aufgefordert werden, geben Sie ein
Y, um die Ausnahme zuzulassen. Beachten Sie, dass Sie Administratorrechte benötigen, um die Ausnahme zuzulassen. Sobald dies zulässig ist, sollten Sie nicht zur Eingabe einer Ausnahme aufgefordert werden, wenn Sie Office-Add-Ins in Zukunft querladen (es sei denn, Sie entfernen die Ausnahme von Ihrem Computer). Weitere Informationen finden Sie unter "Wir können dieses Add-In nicht über localhost öffnen", wenn Sie ein Office-Add-In laden oder Fiddler verwenden.
Öffnen Sie in OneNote im Web ein Notizbuch, und erstellen Sie eine neue Seite.
Wählen SieOffice-Add-Inseinfügen> aus, um das Dialogfeld Office-Add-Ins zu öffnen.
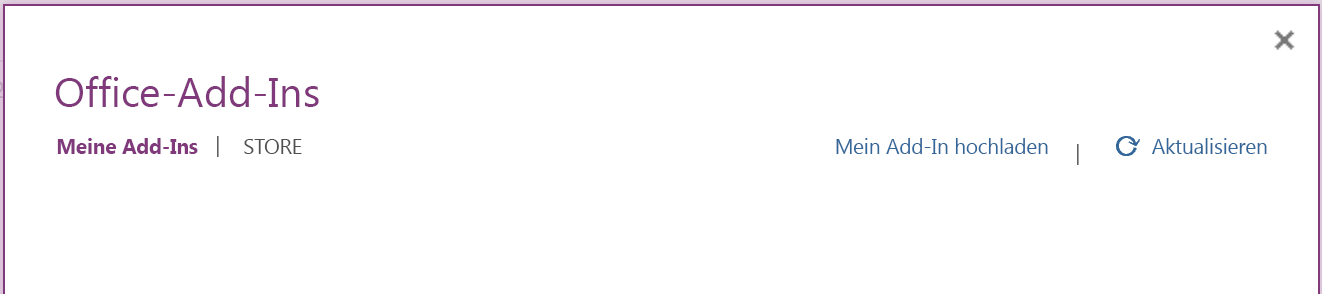
Wenn Sie mit Ihrem Consumer-Konto angemeldet sind, wählen Sie die Registerkarte Meine Add-Ins aus, und wählen Sie dann Mein Add-In hochladen aus.
Wenn Sie mit Ihrem Geschäfts- oder Education-Konto angemeldet sind, wählen Sie die Registerkarte Meine Add-Ins aus, und wählen Sie dann Mein Add-In hochladen aus.
In der folgenden Abbildung ist die Registerkarte Meine Add-Ins für Consumer-Notizbücher dargestellt.

Navigieren Sie im Dialogfeld „Add-In hochladen“ zur Datei manifest.xml im Projektordner, und wählen Sie Hochladen aus.
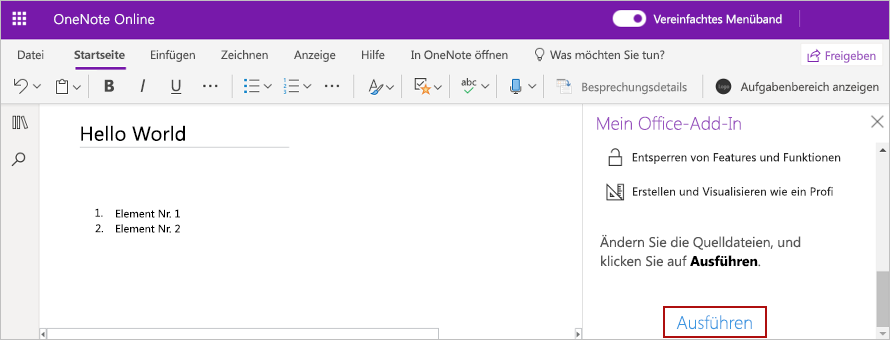
Wählen Sie auf der Registerkarte Start im Menüband die Schaltfläche Aufgabenbereich anzeigen aus. Das Add-In wird in einem iFrame neben der OneNote-Seite geöffnet.
Wählen Sie unten im Aufgabenbereich den Link Ausführen aus, um den Seitentitel festzulegen und eine Umrandung zum Textkörper der Seite hinzuzufügen.

Wenn Sie den lokalen Webserver beenden und das Add-In deinstallieren möchten, befolgen Sie die folgenden Anweisungen:
Führen Sie den folgenden Befehl aus, um den Server zu beenden.
npm stopInformationen zum Deinstallieren des quergeladenen Add-Ins finden Sie unter Entfernen eines quergeladenen Add-Ins.
Nächste Schritte
Herzlichen Glückwunsch, Sie haben erfolgreich ein OneNote-Aufgabenbereich-Add-In erstellt! Erfahren Sie im nächsten Schritt mehr über die zentralen Konzepte des Erstellens von OneNote-Add-Ins.
Problembehandlung
Stellen Sie sicher, dass Ihre Umgebung für die Office-Entwicklung bereit ist, indem Sie die Anweisungen unter Einrichten Ihrer Entwicklungsumgebung befolgen.
Einige des Beispielcodes verwenden ES6-JavaScript. Dies ist nicht kompatibel mit älteren Versionen von Office, die das Trident (Internet Explorer 11)-Browsermodul verwenden. Informationen zur Unterstützung dieser Plattformen in Ihrem Add-In finden Sie unter Unterstützen älterer Microsoft-Webviews und Office-Versionen. Wenn Sie noch nicht über ein Microsoft 365-Abonnement für die Entwicklung verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5 Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
- Der automatische
npm installSchritt, den Yo Office ausführt, schlägt möglicherweise fehl. Wenn beim Ausführennpm startvon Fehler angezeigt werden, navigieren Sie in einer Eingabeaufforderung zum neu erstellten Projektordner, und führen Sie manuell ausnpm install. Weitere Informationen zu Yo Office finden Sie unter Erstellen von Office-Add-In-Projekten mithilfe des Yeoman-Generators.
Siehe auch
Office Add-ins