Bereiche, Bereichstypen und Bereichslayouts in Unified Service Desk
Unified Service Desk für Dynamics 365 verwendet Panels, um gehostete Steuerelemente verschiedener Typen anzuzeigen. Verschiedene vordefinierte Bereichstypen sind in Unified Service Desk verfügbar, um verschiedene Darstellungsoptionen Tabbed Layout Deck-Layout oder Stacked Layout zu unterstützen. Sie definieren die Anordnung dieser Panels auf dem Hauptbildschirm von Unified Service Desk mit einem gehosteten Steuerelement Panel Layout. Weitere Informationen: Panel Layout (gehostetes Steuerelement)
Bereiche im Unified Service Desk
Wenn Sie ein gehostetes Steuerelement erstellen, müssen Sie den Bereich angeben, der das Feld Anzeigegruppe der Seite Neues gehostetes Steuerelement enthält. Für die meisten gehosteten Steuerelemente füllt Unified Service Desk automatisch einen Panel-Wert in das Feld Anzeigegruppe ein. Beispielsweise wird MainPanel für eine CRM-Seite des Typs gehostetes Steuerelement verwendet und ToolbarPanel für den Typ Symbolleisten-Container des gehosteten Steuerelements.
Die folgenden vordefinierten Felder sind in Unified Service Desk verfügbar.
| Bereich | Beschreibung des Dataflows |
|---|---|
| MainPanel | Der Hauptarbeitsbereich oben rechts. |
| AboutPanel | Der Bereich oben rechts. In diesem Bereich werden Einstellungen, Debugging, Info sowie alle anderen konfigurierten Optionen angezeigt. |
| ChatPanel | Der typische Ort des Chatfensters. Unter dem Agentenscriptingsteuerelement. |
| HiddenPanel | Ein nicht sichtbarer Bereich, der im Allgemeinen für Komponenten ohne UI verwendet wird. |
| LeftPanel1 | Ein Bereich direkt unter dem WorkflowPanel auf der linken Seite. |
| LeftPanel2 | Ein Bereich direkt unter dem LeftPanel1 auf der linken Seite. |
| LeftPanelFill | Ein Bereich direkt unter dem LeftPanel2. Dieser Bereich erweitert sich und füllt den verfügbaren Raum bis zum unteren Rand des linken Bereichs aus. |
| RightPanel | Ein Bereich auf der rechten Seite. |
| CtiPanel * | Ein Bereich oben rechts, der Standardort für Softphone-Steuerelemente. Dies ist ein Stapelbereich, es können also mehrere Steuerelemente hinzugefügt werden, die nebeneinander angezeigt werden. |
| SessionExplorerPanel * | Ein Bereich direkt unter den Sitzungsregisterkarten, wo Sie normalerweise die Sitzungszeilen anzeigen. |
| WorkflowPanel * | Ein Bereich direkt unter dem SessionExplorerPanel, der normalerweise das Agentenscriptingsteuerelement enthält. |
| ToolbarPanel * | Ein Feld ganz oben rechts neben dem Unified Service Desk-Logo, das normalerweise die Symbolleiste enthält. |
| RibbonPanel | Nur zur internen Verwendung. |
| StatusPanel * | Ein spezieller Bereich auf der Statusleiste unten in der Anwendung. |
* Diese Felder sind allgemein für spezielle Zwecke reserviert, so dass Sie sie nur bei Bedarf verwenden sollten.
Sie können Tastenkombinationen zu bestimmten Bereichen zuweisen, damit Kundenserviceagenten den Bereich in der Clientanwendung über die Tastatur erreichen. Weitere Informationen: Tastenkombinationen für Panels
Bereichstypen im Unified Service Desk
Unified Service Desk bietet die folgenden vordefinierten Panel-Typen, um eine Vielzahl von Layout-Optionen zu unterstützen:
| Bereichstyp | Beschreibung |
|---|---|
| USDTabPanel | Dieser Bereichstyp enthält ein Registerkartensteuerelement. Jedes gehostete Steuerelement wird auf einer der Registerkarten geladen. Der Registerkartenname zeigt den Wert an, der im Anzeigenamen eines gehosteten Steuerelements angegeben ist. Wenn kein Anzeigename für ein gehostetes Steuerelement angegeben ist, wird dessen Anzeigename als Name der Registerkarte angezeigt. Das Registerkartensteuerelement/der Kopf wird für diesen Bereichstyp angezeigt, wenn sich darauf ein oder mehrere gehostete Steuerelemente befinden. |
| USDStackPanel | Dieser Panel-Typ stapelt gehostete Steuerelemente auf horizontale oder vertikale Weise, ähnlich wie ein Stapel-Panel in Windows Presentation Foundation (WPF). Dies kann nützlich sein für Symbolleisten oder Statusleisten o. ä. Dieser Bereichstyp ist von der Ausrichtungs Eigenschaft unterstützt. Diese Ausrichtung sollte in XAML definiert werden, um zu definieren, in welcher Art die gehosteten Steuerelemente gestapelt werden sollen. |
| USDDeckTabPanel | Wenn ein einzelnes gehostetes Steuerelement sich auf auf diesem Bereich befindet, werden die Registerkarten nicht angezeigt. Die Registerkarten für ein Registerkartensteuerelement werden angezeigt, wenn sich auf diesem Bereich mindestens zwei Steuerelemente befinden. Dieses Steuerelement ist identisch mit USDTabPanel, es gibt jedoch einen Stil in den Standarddesigns, der die Registerkarten oben ausblendet, wenn nur ein Steuerelement geladen ist. |
| USDCollapsePanel | Dies ist identisch mit USDTabPanel, es gibt jedoch einen Stil in den Standarddesigns, der diesen Bereichstyp automatisch ausblendet, so dass er keinen Platz mehr in der UI einnimmt, wenn darin keine gehosteten Steuerelemente geladen sind. |
| USDFloatingPanel | Der Standarddesktop bietet eine Instanz dieses Bereichstyps. Wenn "Floating Panel" für ein gehostetes Steuerelement angegeben ist, wird dieser Bereichstyp verwendet. In der Regel werden Sie diesen Bereichstyp in Ihrem Layout nicht verwendet, er wird jedoch gezeigt, falls Sie einen Grund für seine Verwendung haben. |
| USDFloatingToolPanel | Dieser Bereichstyp erstellt ein Toolfenster für jedes geladene gehostete Steuerelement. Der Standarddesktop bietet eine Instanz dieses Bereichstyps. Wenn "FloatingToolPanel" für ein gehostetes Steuerelement angegeben ist, wird dieser Bereichstyp verwendet. In der Regel werden Sie diesen Bereichstyp in Ihrem Layout nicht verwendet, er wird jedoch gezeigt, falls Sie einen Grund für seine Verwendung haben. |
| USDPopUpPanel | Dieser Bereichstyp aktiviert den Inhalt des gehosteten Steuerelements zum Zeigen auf die Hauptansicht. |
Sie können diese vordefinierten Paneltypen auch verwenden, um einen angepassten Paneltyp in Unified Service Desk zu erstellen. Weitere Informationen: Einen angepassten Panel-Typ erstellen
Bereichslayouts im Unified Service Desk
Verwenden Sie ein Panel-Layout, um die Anordnung der Panels auf dem Bildschirm im Unified Service Desk Client zu definieren. Ein Bereichslayout wird mithilfe einem gehosteten Bereichslayout des Steuerelements verwendet. Weitere Informationen: Panel Layout (gehostetes Steuerelement)
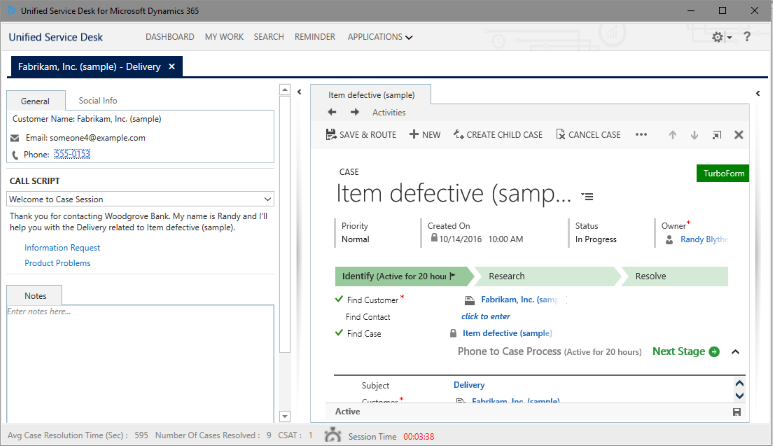
Das folgende Layout zeigt das Standard-Hauptpanel (auch Standardpanel-Layout genannt) in Unified Service Desk.

Anmerkung
Wenn Sie in Ihrer Unified Service Desk-Konfiguration kein Panel-Layout erstellen, wird automatisch das Standard-Panel-Layout verwendet, um Panels und Steuerelemente in der Client-Anwendung anzuzeigen.
Das vollständige Verwendungsgebiet im Hauptfenster wird als Bereich definiert und wird als MainWorkAreabezeichnet. Während XAML oder User-Defined im Layoutbereich definiert wird, wird der MainWorkArea Berichtswert für das Felde Anzeigegruppe verwendet.
Da diese Bereichslayouts selbst gehostete Steuerelemente sind, können Sie ein Bereichslayout überall definieren, wo Sie ein gehostetes Steuerelement konfiguriert haben. Eine allgemeine Verwendung dafür ist die Definition einer geteilten Ansicht im Hauptbereich. Sie können eine Listenansicht mit einer Liste von Firmen oben und einer Detailansicht unten anzeigen. Oder Sie zeigen ein vollständiges Bereichslayout im Floating-Bereich und zeigen diesen auf einem zweiten Bildschirm an. Weitere Informationen zur Verwendung von Bereichen, unverankerten finden Konfigurieren Sie Knall und Sie die Funktionalität in klappen Sie nach Wissensdatenbankartikeln auf Sie unter.
Unified Service Desk bietet die folgenden Arten von Panel-Layouts:
Standard-Hauptbedienfeld Das Standard-Bedienfeld-Layout bietet das traditionelle Layout mit einer Reihe von Bedienfeldern auf der linken Seite, einem ausklappbaren Bereich und einem Hauptarbeitsbereich auf der rechten Seite. Es folgt das XAML für die Definition des Bereichslayouts. Sie finden diese XAML auch im User Interface Integration (UII) SDK.
Downloaden Sie das Paket und extrahieren Sie es, um die Datei SamplePanelLayout.xaml im Verzeichnis „UII\USD Developer Assets\USD Layout and Style Sheet“ anzuzeigen.
<USD:PanelLayoutBase xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
xmlns:local="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
xmlns:USD="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics.PanelLayouts;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
d:DesignHeight="300"
d:DesignWidth="300">
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<local:CRMImageConverter x:Key="CRMImageLoader" />
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Border Grid.Row="0"
BorderBrush="#d8d8d8"
BorderThickness="0,1,0,1">
<Grid Background="{DynamicResource WindowHeaderStyle}"
Grid.Row="0"
Margin="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Style="{DynamicResource USDLogo}"
Grid.Column="0"
ToolTip="Unified Service Desk"
AutomationProperties.Name="Unified Service Desk" />
<Rectangle Width="10"
Grid.Column="1" />
<USD:USDDeckTabPanel x:Name="ToolbarPanel"
Grid.Column="2"
AutomationProperties.Name="Toolbar Panel"
VerticalAlignment="Center"
Focusable="True"
Margin="0"
USD:PanelNavigation.KeyboardShortcut="CTRL+1"/>
<Grid Grid.Column="3"
Background="{DynamicResource AboutPanelStandardBackground}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="412"/>
</Grid.ColumnDefinitions>
<USD:USDStackPanel Grid.Column="0"
x:Name="CtiPanel"
Orientation="Horizontal"
Focusable="True"
VerticalAlignment="Center"
AutomationProperties.Name="Cti Panel"/>
<USD:USDStackPanel Grid.Column="1"
HorizontalAlignment="Right"
x:Name="AboutPanel"
Orientation="Horizontal"
Focusable="True"
VerticalAlignment="Center"
AutomationProperties.Name="AboutPanel"
USD:PanelNavigation.KeyboardShortcut="CTRL+2"/>
</Grid>
</Grid>
</Border>
<Grid Grid.Row="1"
VerticalAlignment="Stretch"
Margin="0"
Background="{DynamicResource WindowBackgroundStyle}">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<USD:USDDeckTabPanel x:Name="SessionTabsPanel"
Grid.Row="0"
Margin="5,5,0,5"
AutomationProperties.Name="Session Tabs Panel"
Focusable="True"
ClipToBounds="True"
USD:PanelNavigation.KeyboardShortcut="CTRL+3"/>
<Grid x:Name="MainGrid"
Grid.Row="1"
AutomationProperties.Name="Main Panels">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Expander Grid.Column="0"
Style="{DynamicResource StretchExpanderStyle}"
ExpandDirection="Left"
x:Name="ExpanderSessionDetails"
IsExpanded="false"
BorderBrush="White" >
<ScrollViewer VerticalScrollBarVisibility="Auto" >
<Grid Style="{DynamicResource LeftPanelGrid}"
Margin="5">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto"
Name="ChatPanelRow" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions >
<USD:USDCollapsePanel x:Name="SessionExplorerPanel"
AutomationProperties.Name="Session Explorer Panel"
Grid.Row="0"
Margin="1"
USD:PanelNavigation.KeyboardShortcut="CTRL+4"/>
<USD:USDCollapsePanel x:Name="WorkflowPanel"
AutomationProperties.Name="Workflow Panel"
Grid.Row="1"
Margin="1"
USD:PanelNavigation.KeyboardShortcut="CTRL+5"/>
<USD:USDCollapsePanel x:Name="ChatPanel"
AutomationProperties.Name="Workflow Panel"
Grid.Row="2"
Margin="1"/>
<USD:USDCollapsePanel x:Name="LeftPanel1"
AutomationProperties.Name="Left Panel 1"
Grid.Row="3"
Margin="1"/>
<USD:USDCollapsePanel x:Name="LeftPanel2"
AutomationProperties.Name="Left Panel 2"
Grid.Row="4"
Margin="1"/>
<USD:USDTabPanel x:Name="LeftPanelFill"
AutomationProperties.Name="Left Panel Fill"
Grid.Row="5"
Margin="1"
MinHeight="300"
USD:PanelNavigation.KeyboardShortcut="CTRL+6"/>
</Grid>
</ScrollViewer>
</Expander>
<Grid Grid.Column="1"
Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="0" />
<RowDefinition Height="79*" />
<RowDefinition Height="125*"/>
</Grid.RowDefinitions>
<USD:USDCollapsePanel x:Name="RibbonPanel"
Grid.Row="0"
Visibility="Collapsed"
AutomationProperties.Name="Ribbon Panel"
Focusable="True"
Margin="1"
ClipToBounds="False"
SnapsToDevicePixels="True"/>
<USD:USDTabPanel x:Name="MainPanel"
Grid.Row="1"
AutomationProperties.Name="Main Panel"
Grid.RowSpan="2"
USD:PanelNavigation.KeyboardShortcut="CTRL+7"/>
</Grid>
<Expander Grid.Column="2"
Style="{DynamicResource StretchExpanderStyle}"
ExpandDirection="Right"
x:Name="RightPanelExpander"
IsExpanded="false"
BorderBrush="White" >
<ScrollViewer VerticalScrollBarVisibility="Auto" >
<Grid Style="{DynamicResource LeftPanelGrid}" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions >
<USD:USDTabPanel x:Name="RightPanel"
AutomationProperties.Name="Right Panel"
Grid.Row="0"
USD:PanelNavigation.KeyboardShortcut="CTRL+8"/>
<USD:USDPopupPanel x:Name="RightPopupPanel"
Height="{Binding ActualHeight, ElementName=RightPanel, Mode=OneWay}"
Width="{Binding ActualWidth, ElementName=RightPanel, Mode=OneWay}"
Placement="Left"
PlacementTarget="{Binding ElementName=RightPanel}"
PopupAnimation="Scroll"
USD:PanelNavigation.KeyboardShortcut="CTRL+9">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Background="#cccccc"
Grid.Row="0" >
<TextBlock Text="Article Preview"
HorizontalAlignment="Center"
Margin="10,0,0,0" />
</Border>
<Border BorderThickness="1"
Grid.Row="1"
BorderBrush="#cccccc"
Background="White">
<ContentControl Margin="0,0,0,0"
Name="PopupContainer"
Style="{DynamicResource USDContentControlStyle}"/>
</Border>
</Grid>
</USD:USDPopupPanel>
</Grid>
</ScrollViewer>
</Expander>
</Grid>
</Grid>
<StatusBar Grid.Row="2"
Style="{DynamicResource StatusBarStyle}">
<StatusBarItem>
<TextBlock x:Name="lblStatusBarClock"
Text="00:00 AM/PM"
Style="{DynamicResource StatusBarClockLabelStyle}"/>
</StatusBarItem>
<Separator Style="{DynamicResource StatusBarSeparatorStyle}"/>
<StatusBarItem >
<USD:USDStackPanel x:Name="StatusPanel"
Orientation="Horizontal"
AutomationProperties.Name="Status Panel"
Margin="1"/>
</StatusBarItem>
</StatusBar>
</Grid>
</USD:PanelLayoutBase>
Menüband-Hauptbereich Nur zur internen Verwendung.
Horizontale Teilung Dies ist ein spezielles Layout, das üblicherweise in dem als Hauptbereich gehostetes Steuerelement verwendet wird. Es enthält einen Splitter mit einem oberen und einem unteren Bereich. Er wird normalerweise verwendet, um eine Listenansicht oben und eine Detailansicht unten anzuzeigen, ähnlich wie bei Outlook. Zwei Bereiche sind in diesem Layout definiert.
| Bereichs-Name | Beschreibung |
|---|---|
| TopPanel | Dies ist der Bereich, der oben angezeigt wird. Er ist definiert als: USDDeckTabPanel |
| BottomPanel | Dies ist der Bereich, der unten angezeigt wird. Er ist definiert als: USDDeckTabPanel |
Dieser Bereich unterstützt die folgenden Aktionen:
| Aktion | Beschreibung |
|---|---|
| SetTopPanelHeight | Diese Aktion kann verwendet werden, um die Höhe des oberen Bereichs festzulegen. Sie unterstützt zwei Parameter, Höhe und Typ. Der Typ kann einer der folgenden Werte sein: - Auto: dimensioniert, um Komponenten im Inneren zu fixieren - Pixel: die Anzahl der Pixel - Stern: nimmt den verbleibenden Platz ein Die Interpretation des Höhenparameters hängt von diesem Typwert ab. Weitere Informationen finden Sie in der Windows Presentation Foundation (WPF)Dokumentation. |
| SetBottomPanelHeight | Diese Aktion kann verwendet werden, um die Höhe des unteren Bereichs festzulegen. Sie unterstützt zwei Parameter, Höhe und Typ. Der Typ kann einer der folgenden Werte sein: - Auto: dimensioniert, um Komponenten im Inneren zu fixieren - Pixel: die Anzahl der Pixel - Stern: nimmt den verbleibenden Platz ein Die Interpretation des Höhenparameters hängt von diesem Typwert ab. Weitere Informationen finden Sie in der WPF-Dokumentation. |
Vertikale Teilung Dies ein spezielles Layout, das einen vertikalen Splitter mit einem linken und einem rechten Bereich enthält.
| Bereichs-Name | Beschreibung |
|---|---|
| LeftPanel | Dies ist der Bereich, der links angezeigt wird. Er ist definiert als: USDDeckTabPanel |
| RightPanel | Dies ist der Bereich, der rechts angezeigt wird. Er ist definiert als: USDDeckTabPanel |
Dieser Bereich unterstützt die folgenden Aktionen:
| Aktion | Beschreibung |
|---|---|
| SetLeftPanelWidth | Diese Aktion kann verwendet werden, um die Breite des linken Bereichs festzulegen. Sie unterstützt zwei Parameter, Breite und Typ. Der Typ kann einer der folgenden Werte sein: - Auto: dimensioniert, um Komponenten im Inneren zu fixieren - Pixel: die Anzahl der Pixel - Stern: nimmt den verbleibenden Platz ein Die Interpretation des Breitenparameters hängt von diesem Typwert ab. Weitere Informationen finden Sie in der WPF-Dokumentation. |
| SetRightPanelWidth | Diese Aktion kann verwendet werden, um die Breite des rechten Bereichs festzulegen. Sie unterstützt zwei Parameter, Breite und Typ. Der Typ kann einer der folgenden Werte sein: - Auto: dimensioniert, um Komponenten im Inneren zu fixieren - Pixel: die Anzahl der Pixel - Stern: nimmt den verbleibenden Platz ein Die Interpretation des Breitenparameters hängt von diesem Typwert ab. Weitere Informationen finden Sie in der WPF-Dokumentation. |
XAML Eine der schnellsten Methoden zum Erstellen eines benutzerdefinierten Layouts. Für diese Option wird Code-Behind jedoch nicht unterstützt. Deshalb gilt: Wenn Sie das Layout nicht ohne Code beschreiben können, können Sie diese Option nicht verwenden und sollten stattdessen die Option Benutzerdefiniert verwenden. Weitere Informationen finden Sie unter Code-Behind und XAML in WPF.
Im Folgenden finden Sie ein Beispiel eines XAML-Layouts.
<Grid xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d" xmlns: USD="clr-namespace:Dynamics.PanelLayouts;assembly=Dynamics">
<Grid.RowDefinitions>
<RowDefinition Height="*" x:Name="TopPanelRow" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" x:Name="BottomPanelRow" />
</Grid.RowDefinitions>
< USD: USDDeckTabPanel Grid.Row="1" x:Name="TopPanel" Focusable="False" ClipToBounds="True" />
<GridSplitter Height="5" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Stretch" ResizeDirection="Rows" ResizeBehavior="PreviousAndNext" />
<USD: USDDeckTabPanel Grid.Row="3" x:Name="BottomPanel" />
</Grid>
Benutzer definiert Diese Einstellung ermöglicht Ihnen, ein gehostetes Steuerelement mit Code dahinter zu erstellen und so alle Funktionen von .NET für Ihr Layout zu nutzen.
Ausführliche Informationen dazu, welche Bereichstypen in einem benutzerdefinierten Bereich definiert und verwendet werden können, finden Sie unter Bereichsarten.
Informationen zum Erstellen eines benutzerdefinierten Bereichslayouts finden Sie unter Benutzerdefinierte Layouts erstellen.
Siehe auch
Angepasste Panel-Typen und Panel-Layouts verwendenTastaturkürzel für Panels