Erstellen eines benutzerdefinierten Bereichslayouts
Bereichslayouts in Unified Service Desk sind gehostete Steuerelemente, die die Möglichkeit bieten, alle Arten von unterschiedlichen Layouts im System zu laden. Unified Service Desk enthält einige vordefinierte Bereichslayouts für Sie zur Verwendung in der Agent-Anwendung. Weitere Informationen finden Sie unter Bereichslayouts.
Mit Unified Service Desk können Sie auch benutzerdefinierte oder angepasste Layouts erstellen, in denen Sie die Panel-Typen von Unified Service Desk nach Ihren Anforderungen anordnen und das Erlebnis mit Code-behind XAML verbessern. Microsoft Dataverse stellt eine Visual Studio-Projektvorlage zum Erstellen benutzerdefinierter Bereichslayouts mit Code-Behind-Support bereit.
In diesem Thema wird gezeigt, wie ein Bereichslayout erstellt wird, in dem Sie Bereiche neu anordnen, um die Sitzungsinformationen, Agentenskripting Notizenverwaltung und die zugeordneten Anfragen auf der rechten Seite des Desktops anstatt der linken Seite anzuzeigen. Außerdem wird der Bereich, der all diese Informationen anzeigt, automatisch angezeigt, wenn eine Sitzung im Unified Service Desk gestartet wird, und verschwindet automatisch, wenn die Sitzung geschlossen wird, anstatt dass Sie den Bereich manuell erweitern und reduzieren müssen.
Anforderungen
Microsoft .NET Framework 4.6.2
Unified Service Desk Client-Anwendung; die Client-Anwendung wird benötigt, um das angepasste Layout des gehosteten Steuerelements zu testen, indem Sie sich mit der Bearbeiter-Anwendung anmelden.
Visual Studio 2012, Visual Studio 2013, oder Visual Studio 2015
NuGet Paket-Manager für Visual Studio 2012, Visual Studio 2013 oder Visual Studio 2015
CRM SDK-Vorlagen für Visual Studio mit Projektvorlage für benutzerdefiniertes Bereichslayout. Laden Sie die CRM SDK-Vorlagen aus dem Visual Studio Katalog herunter,und doppelklicken Sie auf die Datei CRMSDKTemplates.vsix, um die Vorlage in Visual Studio zu installieren.
Erstellen eines benutzerdefinierten Bereichslayouts
Starten Sie Visual Studio und erstellen Sie ein neues Projekt.
Im Dialogfeld Neues Projekt:
Erweitern Sie in der Liste der installierten Vorlagen Visual C# und wählen Sie CRM SDK-Vorlagen>Unified Service Desk>USD Benutzerdefiniertes Bereichslayout.
Stellen Sie sicher, dass .NET Framework 4.6.2 ausgewählt ist.
Geben Sie den Namen und den Standort des Projekts an, und wählen Sie OK aus.

In Projektmappen-Explorer doppelklicken Sie auf die Datei
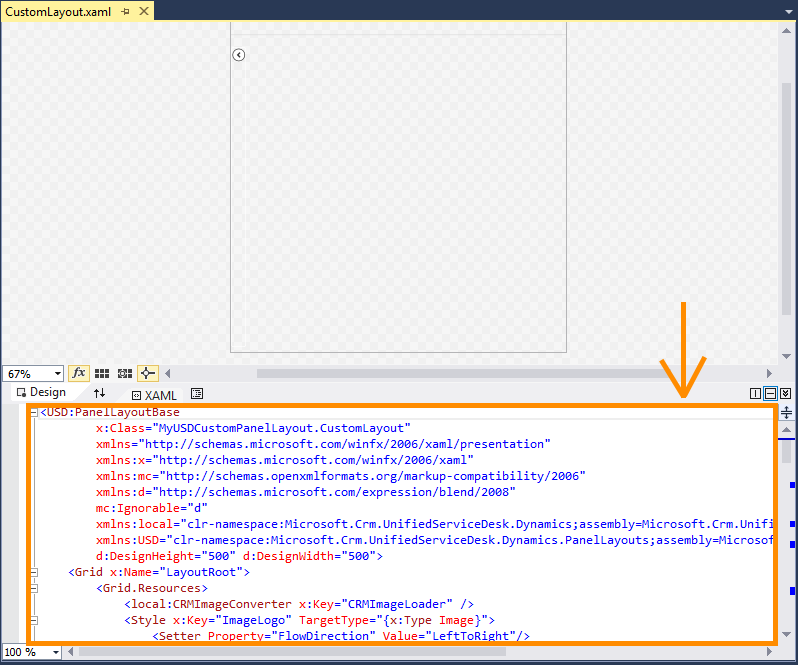
CustomLayout.xaml, um den XAML-Designer herauszubringen. Der XAML-Designer zeigt das Standard-Panel-Layout in Unified Service Desk an.Ersetzen Sie den XAML-Code in der Datei
CustomLayout.xamldurch den Code, der in dem folgenden Beispiel bereitgestellt wird. Dazu müssen Sie den gesamten Code (CTRL+A) im XAML-Bereich (wie in Abbildung gezeigt) auswählen, löschen und dann den XAML-Code einfügen, der an der gleichen Stelle bereitgestellt wird. Dies ist notwendig, um den Ort des Erweiterungsbereichs von rechts nach links zu ändern.
<USD:PanelLayoutBase x:Class="MyUSDCustomPanelLayout.CustomLayout" xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" xmlns:local="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" xmlns:USD="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics.PanelLayouts;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" d:DesignHeight="500" d:DesignWidth="500"> <Grid x:Name="LayoutRoot"> <Grid.Resources> <local:CRMImageConverter x:Key="CRMImageLoader" /> <Style x:Key="ImageLogo" TargetType="{x:Type Image}"> <Setter Property="FlowDirection" Value="LeftToRight"/> <Setter Property="Width" Value="161" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Center" /> </Style> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Border Grid.Row="0" BorderBrush="#d8d8d8" BorderThickness="0,1,0,1"> <Grid Background="{DynamicResource WindowHeaderStyle}" Grid.Row="0" Margin="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Image Grid.Column="0" Source="{Binding Source=msdyusd_Logo, Converter={StaticResource CRMImageLoader}}" Style="{DynamicResource ImageLogo}" /> <Rectangle Width="10" Grid.Column="1" /> <USD:USDDeckTabPanel x:Name="ToolbarPanel" Grid.Column="2" AutomationProperties.Name="Toolbar Panel" VerticalAlignment="Stretch" Focusable="False" Margin="1" /> <Grid Grid.Column="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="412"/> </Grid.ColumnDefinitions> <Grid.Background> <ImageBrush ImageSource="{Binding Source=msdyusd_Office15, Converter={StaticResource CRMImageLoader}}" Stretch="Fill" ></ImageBrush> </Grid.Background> <USD:USDStackPanel Grid.Column="0" x:Name="CtiPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="Cti Panel" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDStackPanel Grid.Column="1" HorizontalAlignment="Right" x:Name="AboutPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="AboutPanel"/> </Grid> </Grid> </Border> <Grid Grid.Row="1" VerticalAlignment="Stretch" Margin="0" Background="{DynamicResource WindowBackgroundStyle}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <USD:USDDeckTabPanel x:Name="SessionTabsPanel" Grid.Row="0" Margin="5,5,0,5" AutomationProperties.Name="Session Tabs Panel" Focusable="False" ClipToBounds="True" /> <Grid x:Name="MainGrid" Grid.Row="1" AutomationProperties.Name="Main Panels"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <Expander Grid.Column="1" Style="{DynamicResource StretchExpanderStyle}" ExpandDirection="Right" x:Name="RightExpander" IsExpanded="false" BorderBrush="White" Expanded="Expander_Expanded" Collapsed="Expander_Collapsed" > <Grid Style="{DynamicResource LeftPanelGrid}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" Name="ChatPanelRow" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="SessionExplorerPanel" AutomationProperties.Name="Session Explorer Panel" Grid.Row="0" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="WorkflowPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="1" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="ChatPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="2" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel1" AutomationProperties.Name="Left Panel 1" Grid.Row="3" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel2" AutomationProperties.Name="Left Panel 2" Grid.Row="4" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDDeckTabPanel x:Name="LeftPanelFill" AutomationProperties.Name="Left Panel Fill" Grid.Row="5" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Expander> <Grid Grid.Column="0" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="0" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="RibbonPanel" Grid.Row="0" Visibility="Collapsed" AutomationProperties.Name="Ribbon Panel" Focusable="False" Margin="1" ClipToBounds="False" SnapsToDevicePixels="True" /> <USD:USDTabPanel x:Name="MainPanel" Grid.Row="1" AutomationProperties.Name="Main Panel" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Grid> </Grid> <StatusBar Margin="0" Background="{DynamicResource WindowHeaderStyle}" Grid.Row="2" Height="auto" VerticalAlignment="Bottom"> <StatusBarItem Background="{DynamicResource WindowHeaderStyle}" > <USD:USDStackPanel x:Name="StatusPanel" Orientation="Horizontal" AutomationProperties.Name="Status Panel" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> </StatusBarItem> </StatusBar> </Grid> </USD:PanelLayoutBase>Sie können auch eine Tastenkombination definieren, um auf einen Bereich in einem benutzerdefinierten Bereichslayout zugreifen. Weitere Informationen: Tastaturkürzel für Panels im angepassten Panel-Layout definieren
Rechtsklicken Sie in Lösungsexplorer auf die Datei
CustomLayout.xaml, und klicken Sie auf Code anzeigen, um den Code hinter dem XAML hinzuzufügen. Dadurch wird der DateiCustomLayout.xaml.csgeöffnet.Aktualisieren Sie die Methodendefinition
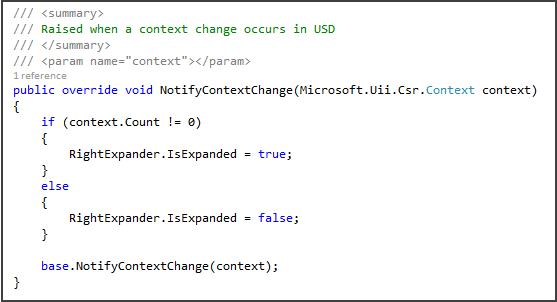
NotifyContextChange, indem Sie folgenden Code hinzufügen.if (context.Count != 0) { RightExpander.IsExpanded = true; } else { RightExpander.IsExpanded = false; }Der Code prüft, ob in Unified Service Desk Sitzungen aktiv sind, und blendet automatisch das Erweiterungsfenster ein (erweitert) oder aus (klappt zu).
Dies ist die aktualisierte
NotifyContextChange-Methodendefinition.
Speichern Sie Ihr Projekt, und bauen Sie es auf (Aufbauen>Lösung aufbauen), um zu prüfen, ob es erfolgreich aufgebaut wird.
Notiz
Notieren Sie den Namen der Klasse, die verwendet wird, um das benutzerdefinierte Bereichslayout in der Datei
CustomLayout.xaml.cszu erstellen. In diesem Fall ist esCustomLayout. Sie benötigen diese Informationen im nächsten Schritt.
Testen Sie Ihr benutzerdefiniertes Bereichslayout
Nachdem das Projekt erfolgreich aufgebaut wurde, testen Sie das benutzerdefinierte Bereichslayout. Der Test besteht aus zwei Teilen: der Definition des benutzerdefinierten Layouts des gehosteten Steuerelements auf dem Server und der anschließenden Anmeldung bei Unified Service Desk auf dem Server über Ihre Client-Anwendung mit der angepassten Code-Montage im Client-Verzeichnis.
Definieren des gehosteten Steuerelements für das benutzerdefinierte Bereichslayout auf dem Server
Melden Sie sich bei Unified Service Desk Administrator an.
Wählen Sie Gehostete Steuerelemente unter Grundeinstellungen.
Wählen Sie + Neu.
Geben Sie auf der Seite gehostetes Steuerelement die folgenden Werte an.
| Feld | Wert |
|---|---|
| Name | Mein benutzerdefiniertes Bereichslayout |
| Anzeigename | Mein benutzerdefiniertes Bereichslayout |
| Unified Service Desk – Komponententyp | Bereichslayout |
| PanelType | Benutzerdefiniert |
| Anwendung ist global | Markiert |
| Anzeigegruppe | MainWorkArea |
- Wählen Sie die Registerkarte Hosting aus, und geben Sie Folgendes an:
| Feld | Wert |
|---|---|
| Assembly-URI | MyUSDCustomPanelLayout |
| Assemblytyp | MyUSDCustomPanelLayout.CustomLayout |
Notiz
Assembly-URI ist der Name Ihres Assemblys und Assemblytyp ist der Name Ihrer Assemblydatei (dll), gefolgt von einem Punkt (.) und dann dem Klassennamen in Ihrem Visual Studio-Projekt. In diesem Beispiel lautet der Name des Assemblys MyUSDCustomPanelLayout und der Name der Klasse CustomLayout; dies ist der Standardklassenname, wenn Sie ein benutzerdefiniertes Bereichslayout erstellen.
- Wählen Sie Speichern aus.
Führen Sie den Unified Service Desk aus, um mit dem benutzerdefiniertem Bereichslayout zu arbeiten.
Kopieren Sie die Assembly-Datei (dll), die die Definition Ihres benutzerdefinierten gehosteten Steuerelements enthält, aus Ihrem Visual Studio-Projekt-Debug-Ordner in das Unified Service Desk-Anwendungsverzeichnis, das standardmäßig c:\Program Files\Microsoft Dynamics CRM USD\USD lautet.
Führen Sie den Unified Service Desk Client aus, um sich mit Ihrer Instanz zu verbinden.
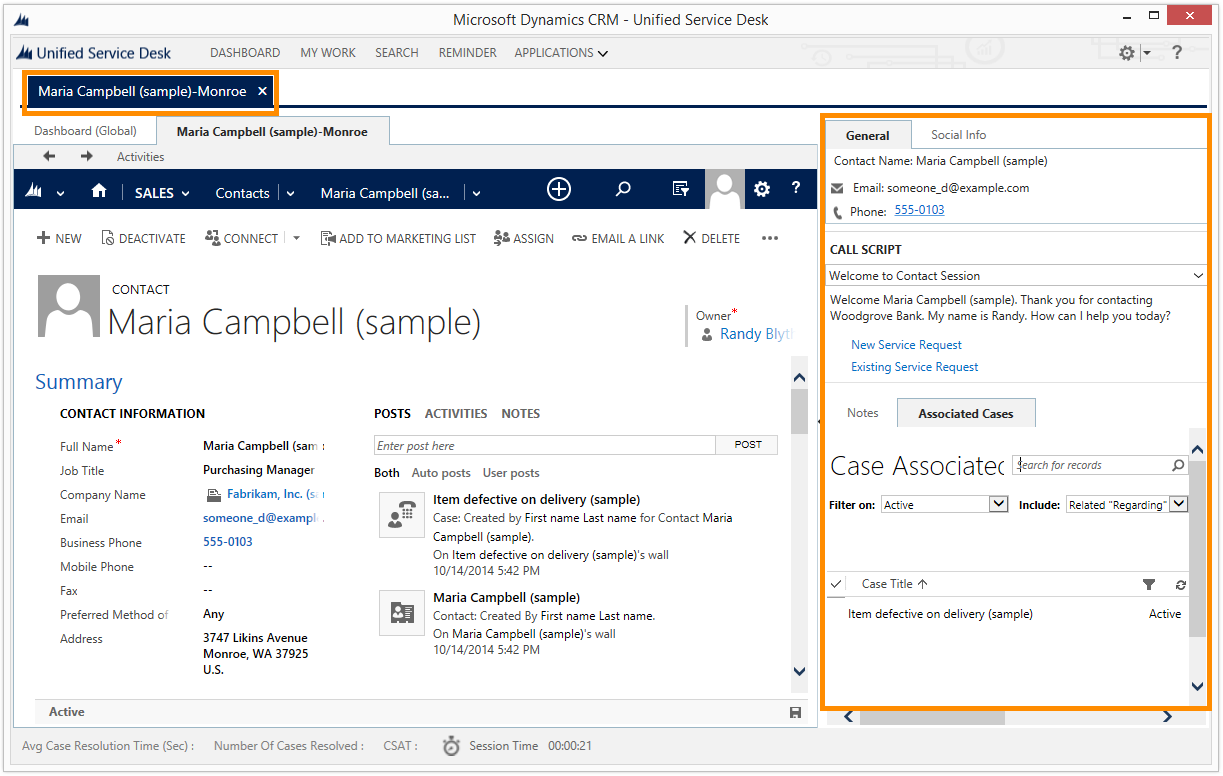
Bei erfolgreicher Anmeldung wird das benutzerdefinierte Bereichslayout ohne den Erweiterungsbereich auf der linken Seite angezeigt. Der Erweiterungsbereich steht nun auf der rechten Seite.

Wählen Sie auf der Symbolleiste Suchen aus, und wählen Sie einen Datensatz aus, der in einer Sitzung angezeigt werden soll. In diesem Fall wählen Sie Kontakte im Fenster Suchen, und wählen Sie dann Maria Campbell (Beispiel) aus. Im rechten Bereich werden automatisch die zugeordneten Agentskripting, Sitzungsdaten und weitere Informationen über den aktuellen Kontaktdatensatz angezeigt.

Schließen Sie die Sitzung, indem Sie oben in der Sitzungsregisterkarte auf das Kreuz klicken, und der rechte Bereich wird automatisch geschlossen bzw. reduziert.
Notiz
Im Falle mehrerer Sitzungen wird der rechte Bereich weiterhin angezeigt, bis Sie alle Sitzungsregisterkarten geschlossen haben.
Siehe auch
Gehostete Steuerelemente im angepassten Panel-Layout anzeigenPanels, Panel-Typen und Panel-Layouts in Unified Service Desk