Formulare auf externen Websites einbetten
Tipp
Wenn Sie Dynamics 365 Customer Insights kostenlos testen möchten, können Sie sich für einen 30-Tage-Test anmelden.
Wichtig
Dieser Artikel gilt nur für Outbound-Marketing, das am 30. Juni 2025 aus dem Produkt entfernt wird. Um Unterbrechungen zu vermeiden, sollten Sie vor diesem Datum zu Echtzeit-Journeys übergehen. Mehr Informationen: Überblick über den Übergang
Dynamics 365 Customer Insights - Journeys bietet eine Komplettlösung für das Design, die Veröffentlichung und das Hosting von Angebotsseiten auf einem mit der Power Apps-Portalfunktion erstellten Portal, das auf Ihrer Dynamics 365 Customer Insights - Journeys-Instanz läuft. Allerdings können Sie auch Formulare auf Ihrer eigenen externen Website erstellen oder einbetten, die Werte zurück an Dynamics 365 Customer Insights - Journeys übermitteln. Diese externen Seiten funktionieren ähnlich wie native Dynamics 365 Customer Insights - Journeys-Angebotsseiten. Somit generieren sie Kontakte und/oder Leads in Ihrer Datenbank, wenn sie übermittelt werden. Es gelten jedoch einige Beschränkungen, abhängig davon, wie Sie die externen Formulare implementieren.
Es gibt zwei grundlegende Methoden zum Integrieren einer externen Formularseite in Dynamics 365 Customer Insights - Journeys:
- Einbetten eines Dynamics 365 Customer Insights - Journeys-Formulars auf einer externen Seite
- Verwenden Sie die Formularerfassung, um Dynamics 365 Customer Insights - Journeys in ein Formular zu integrieren, das Sie extern in Ihrem Content Management System (CMS) erstellen.
Die dritte Möglichkeit zum Veröffentlichen einer Marketingseite ist das Platzieren eines nativen Marketingformulars auf einer nativen Marketingseite, die von Customer Insights - Journeys erstellt und auf einem Power Apps-Portal veröffentlicht wird.
In der folgenden Tabelle werden die Funktionen angezeigt, die bei jedem dieser Ansätze verfügbar sind.
| Funktion | Eingebettetes Marketingformular | Erfasstes externes Formular | Native Marketingseite |
|---|---|---|---|
| Formulardesign | Dynamics 365 Customer Insights - Journeys | Extern/CMS | Dynamics 365 Customer Insights - Journeys |
| Seitenentwurf und -veröffentlichung | Extern/CMS | Extern/CMS | Dynamics 365 Customer Insights - Journeys |
| Formularvorausfüllung | Ja | Keine | Ja |
| Abonnementcenterfunktion | Ja | Nein | Ja |
| Funktion für Weiterleitung an einen Freund | Nein | Nein | Ja |
| Verknüpfung zu Formularen von E-Mail-Nachrichten | Ja | Ja | Ja |
| Inbound-Kampagnen öffnen | Ja | Ja | Ja |
| Formularbesuche oder -übermittlungen als Kriterien für Kundenkontaktverlauf-Trigger verwenden | Ja | Ja | Ja |
| Benötigt ein Portal, das über Power Apps-Portale erstellt wurde | Nein | Nein | Ja |
| Erfordert eine externe Website | Ja | Ja | Nein |
| Generiert Leads und/oder Kontakte | Ja | Ja | Ja |
| Gleicht Leads und/oder Kontakte ab und aktualisiert sie | Ja | Ja | Ja |
| Erfordert Formularerfassungsskript | Nein | Ja | Nein |
| Skript zur Nachverfolgung von Websites | Automatisch | Empfohlen | Automatisch |
Ein Dynamics 365 Customer Insights - Journeys-Formular auf einer externen Seite einbetten
Ein eingebettetes Formular ist ein Marketingformular, das Sie mithilfe des Dynamics 365 Customer Insights - Journeys-Formulardesigners entwerfen und das Sie dann auf einer externen Seite mithilfe von JavaScript-Code einbetten, der für Sie generiert wurde.
Erstellen eines eingebetteten Formulars
So entwerfen Sie ein Formular in Dynamics 365 Customer Insights - Journeys, das Sie in eine externe Website einbetten können:
Gehen Sie in Dynamics 365 Customer Insights - Journeys zu Outbound-Marketing>Internetmarketing>Marketingformulare.
Erstellen Sie das Formular, und fügen Sie die Pflichtfelder wie gewöhnlich hinzu.
- Konfigurieren Sie alle Feldelemente genau wie die von Standardmarketingformularen.
- Nehmen Sie die Layout- und Formateinstellungen genau wie bei Standardmarketingformularen vor.
- Sie können CSS auf der externen Seite verwenden, um das importierte Marketingformular weiter zu formatieren. Wenn Sie mit dem Entwerfen Ihres Formulars in Dynamics 365 Customer Insights - Journeys fertig sind, öffnen Sie dessen Registerkarte Designer>HTML, um die CSS-Klassen anzuzeigen, die jedem Element zugewiesen sind.
Speichern Sie das Formular und schalten Sie es live.
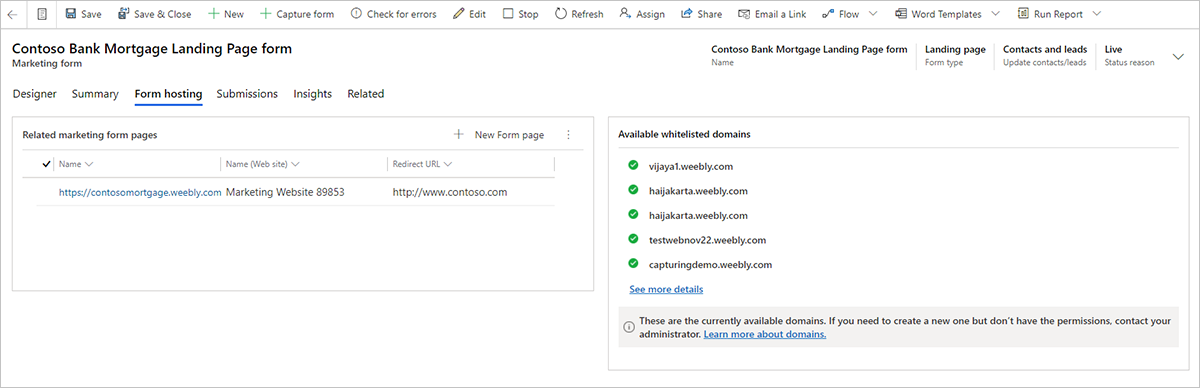
Öffnen Sie die Formularhosting-Registerkarte, die angezeigt wird.

In der Spalte Zugehörige Marketingformularseiten wählen Sie die Option Neue Formularseite hinzufügen aus (öffnen Sie hier das Auslassungspunktemenü, um diesen Befehl zu finden, wenn Sie ihn nicht sehen). Ein Schnellerfassungsflyout wird von der Seite kommend eingeblendet. Eine Formularseite ist eine virtuelle Seite, auf der Sie einige zusätzliche Konfigurationseinstellungen für Formulare vornehmen können, die extern eingebettet werden.
Verwenden Sie das Schnellerfassungsformular, um die Formularoptionen einzurichten. Diese Einstellungen stimmen mit den Einstellungen für ein Formularelement überein, das auf einer Marketingseite platziert wurde.
Wählen Sie Speichern aus, um die neue Formularseite zu erstellen, und kehren Sie zur Registerkarte Formularhosting für Ihr Formular zurück.
Wenn Ihr Formular nicht die Vorausfüllung verwendet, gehen Sie wie folgt vor:
Öffnen Sie Einstellungen>Erweiterte Einstellungen>Marketingeinstellungen>Authentifizierungs-Domänen. Eine Liste der vorhandenen authentifizierten Domänen wird geöffnet.
Wählen Sie Neu auf der Befehlsleiste, um eine neue Domäne hinzuzufügen..
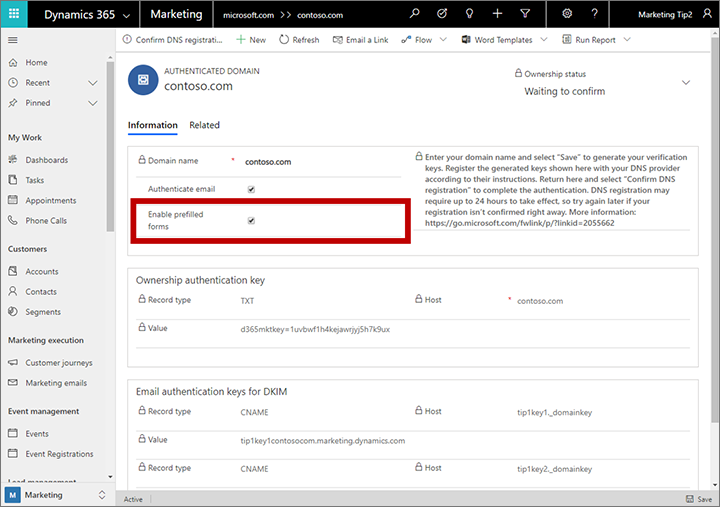
Ein neuer authentifizierter Domänendatensatz wird geöffnet. Nehmen Sie die folgenden Einstellungen vor:
- Domänenname: Geben Sie den Namen der Domäne ein, den Sie authentifizieren möchten.
- Aktivieren Sie das Für Formular-Hosting aktivieren-Kontrollkästchen.
Wenn Ihr Formular vorausgefüllt ist (einschließlich aller Formulare des Abonnementzentrums), müssen Sie die Domäne(n) authentifizieren, in der/denen Sie das Formular verwenden werden. Weitere Informationen: Aktivieren von Vorausfüllung in eingebetteten Formularen
Wählen Sie in der Spalte Zugehörige Marketingformularseiten den Formularseitennamen aus, um die zugehörigen Einstellungen zu öffnen und den Einbettungscode anzuzeigen.
Kopieren Sie den Einbettungscode, und fügen Sie ihn auf der Seite Ihrer Website ein, in der Sie ihn verwenden möchten.
Notiz
Je nach verwendetem Webserver- und CMS-Systemtyp müssen Sie möglicherweise den Code anpassen (beispielweise indem Sie Sonderzeichen in Escapezeichen setzen) oder auch Ihre Systemeinstellungen, um das Einfügen von Skripts wie diesem zuzulassen. Ausführliche Informationen finden Sie in der Webserver- und CMS-Dokumentation.
Aktivieren von Vorausfüllung in eingebetteten Formularen
Mit der Formularausfüllung können Ihre Formulare vorausgefüllte Werte für bekannte Kontakte einschließen. Mit der Vorausfüllung können Kontakte Ihre Formulare leichter verwenden und daher die Übermittlungsrate gesteigert werden. Die Funktion verwendet Cookies, um Kontakte zu identifizieren, die zuvor ein Formular gesendet oder ein Abonnementcenter geöffnet haben, mithilfe eines personalisierten Links, der in einer E-Mail gesendet wurde.
Da das Vorausfüllen von Formularen erfordert, dass das Formular Kontaktwerte aus der Dynamics 365-Datenbank abruft, sind einige zusätzliche Sicherheitsmaßnahmen vorhanden, um die Daten Ihrer Kontakte zu schützen. Das bedeutet, dass Kontakte sich für das Vorausfüllen von Formularen anmelden müssen und Sie dann jede externe Domäne authentifizieren müssen, in die Sie das Formular einbetten werden. Vorausgefüllte Werte werden von der Lösung nur solchen Kontakten angezeigt, deren Kontaktdatensatz die festgelegte Markierung Vorausfüllung zulassen aufweist. Kontakte können ihre Markierung „Vorausfüllung zulassen“ mithilfe eines Angebotsseitenformulars selbst festlegen oder löschen, wenn das Formular die Einstellung aufweist. Dynamics 365 Customer Insights - Journeys-Benutzer können einen Kontaktdatensatz auch direkt bearbeiten, um diese Einstellung für diesen Kontakt zu bearbeiten.
So erstellen Sie ein Formular mit Vorausfüllung, das Sie in eine externe Website einbetten können:
Richten Sie eine Domänenauthentifizierung für die externe Domäne (Website) ein, wo Sie Ihr Formular hosten, und markieren Sie das Kontrollkästchen Vorausgefüllte Formulare aktivieren. Sie können, aber müssen keine E-Mail-Authentifizierung für diese Domäne aktivieren. Zu Anweisungen sehen Sie Authentifizieren Ihrer Domänen.

Erstellen Sie ein Formular mit den erforderlichen Feldern und den Designelementen, wie in Erstellen, Anzeigen und Verwalten von Marketingformularen beschrieben.
Aktivieren Sie das Vorausfüllen für das Formular, wie in Aktivieren des Vorausfüllens für Formulare beschrieben.
Speichern Sie das Formular, und wechseln Sie dann zur Registerkarte Formularhosting (erstmals beim Speichern verfügbar), um eine Formularseite dafür einzurichten, wie in Erstellen eines eingebetteten Formulars beschrieben. Beachten Sie, dass Sie authentifizierte Domänen nicht zur Zulässigkeitsliste auf der Registerkarte Formular-Hosting hinzufügen müssen, da authentifizierte Domänen eine noch bessere Sicherheit bieten als die hier angegebene Zulässigkeitsliste.
Kopieren Sie wie in Erstellen eines eingebetteten Formulars beschrieben den JavaScript-Code für die neue Formularseite, und fügen Sie ihn in eine Webseite oder CMS-Seite für Ihre Website ein.
Einbetten eines Abonnementcenters als gehostetes Formular
Sie können ein Abonnementcenterformular auf einer externen Site einbetten, genau wie ein Standard-Angebotsseitenformular. Der einzige Unterschied besteht darin, dass Sie den Formulartyp auf Abonnementcenter festlegen müssen. Abonnementcenter erfordern die Vorausfüllung, daher müssen Sie Ihre externe Domäne authentifizieren, das Formular erstellen, und den generierten Formularcode auf Ihrer Seite einbetten, wie im vorherigen Abschnitt beschrieben.
Verwenden von Formularerfassung, um ein extern erstelltes Formular zu integrieren
Formularerfassung ermöglicht es, dass auf einer externen Website erstellte Formulare Informationen direkt an Dynamics 365 Customer Insights - Journeys übermitteln können. Die resultierende Lösung funktioniert genauso wie eine native Marketingseite, die in der Customer Insights - Journeys-App erstellt wurde, mit der Ausnahme, dass die Vorausfüllung nicht unterstützt wird. Dadurch ist es einfacher für Seiten-Designer, Formulare zu erstellen, die mit graphischem Design und Funktionen der übrigen Website übereinstimmen und die auch Werte übermitteln an Dynamics 365 Customer Insights - Journeys.
Um die Formularerfassung zu aktivieren, müssen Sie ein JavaScript für die Formularerfassung in Dynamics 365 Customer Insights - Journeys generieren und diesen Skript dann zu Ihrer externen Formularseite hinzufügen. Dann können Sie diese Seite in Dynamics 365 Customer Insights - Journeys laden, um dessen Felder zu Marketingfeldern zuzuordnen. Zur Laufzeit erfasst das Formularerfassungs-JavaScript jede Formularübermittlung und übermittelt die Werte an Dynamics 365 Customer Insights - Journeys zur Verarbeitung und zum Speichern.
Ein neues externes Formular erfassen
Eine Formularerfassung einrichten:
Verwenden Sie Ihr CMS-System und andere Codierungstools, um eine Seite mit einem Eingabeformular zu entwerfen, die über die erforderlichen Felder und Funktionen verfügt.
Melden Sie sich bei Dynamics 365 Customer Insights - Journeys an und gehen Sie zu Outbound-Marketing>Internetmarketing>Formularfelder. Jeder der hier aufgelisteten Datensätze legt eine Zuordnung zwischen einem Feld fest, das für die Verwendung in einem Marketingformular verfügbar ist und einem tatsächlichen Feld aus dem Kontakt- und/oder Leadentität in der zugrunde liegenden Datenbank. Überprüfen Sie, um sicherzustellen, dass jedes der Felder, die für ihr externes Formular erforderlich sind, hier richtig zugeordnet ist, und fügen Sie bei Bedarf irgendwelche fehlenden Felder hinzu. Weitere Informationen: Erstellen und Verwalten von Eingabefeldern für Formulare
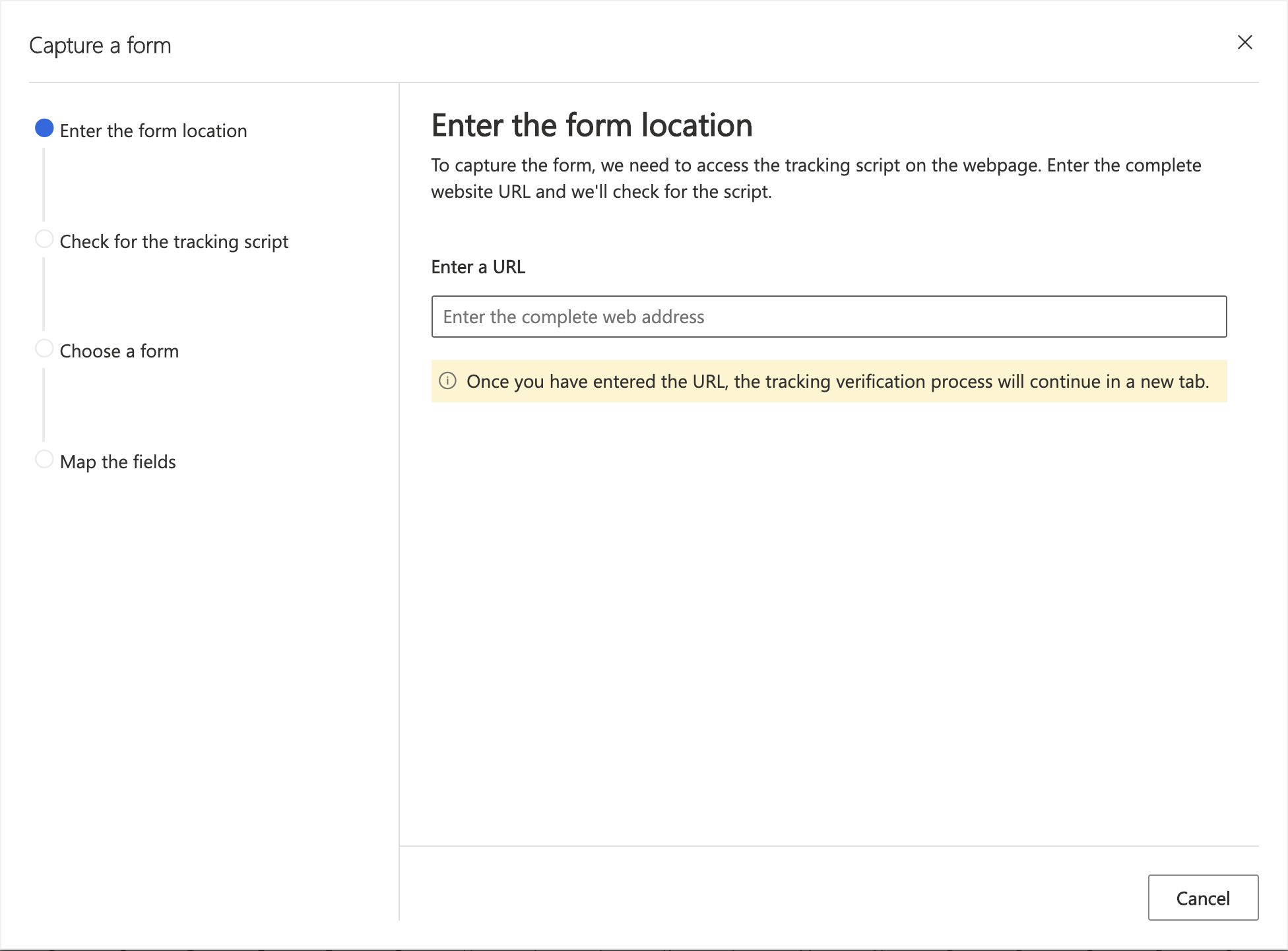
Wechseln Sie zu Marketingformulare und wählen Sie Formular erfassen. Dadurch wird der Formularerfassungsassistent gestartet, der Sie durch die einzelnen Schritte führt, beginnend mit der Nachverfolgung der Skriptplatzierung auf Ihrer Webseite.
Speicherort des Formulars eingeben: Geben Sie die URL der Seite eines Drittanbieters ein, auf der der Formularerfassungsassistent überprüft, ob ein gültiges Nachverfolgungs-Skript eingefügt wurde. Ihre Webseite wird in einer neuen Registerkarte geöffnet, in dem der Assistent kontinuierlich nach Nachverfolgungs-Skripten sucht. Dadurch kann der Assistent dynamisch injizierte Skripte erkennen. Lassen Sie diese Registerkarte geöffnet, bis Sie mit der Erfassung Ihres Formulars fertig sind.

Klicken Sie auf der neuen Registerkarte auf die Schaltfläche, um mit den nächsten Schritten im Formularerfassungsassistenten fortzufahren.
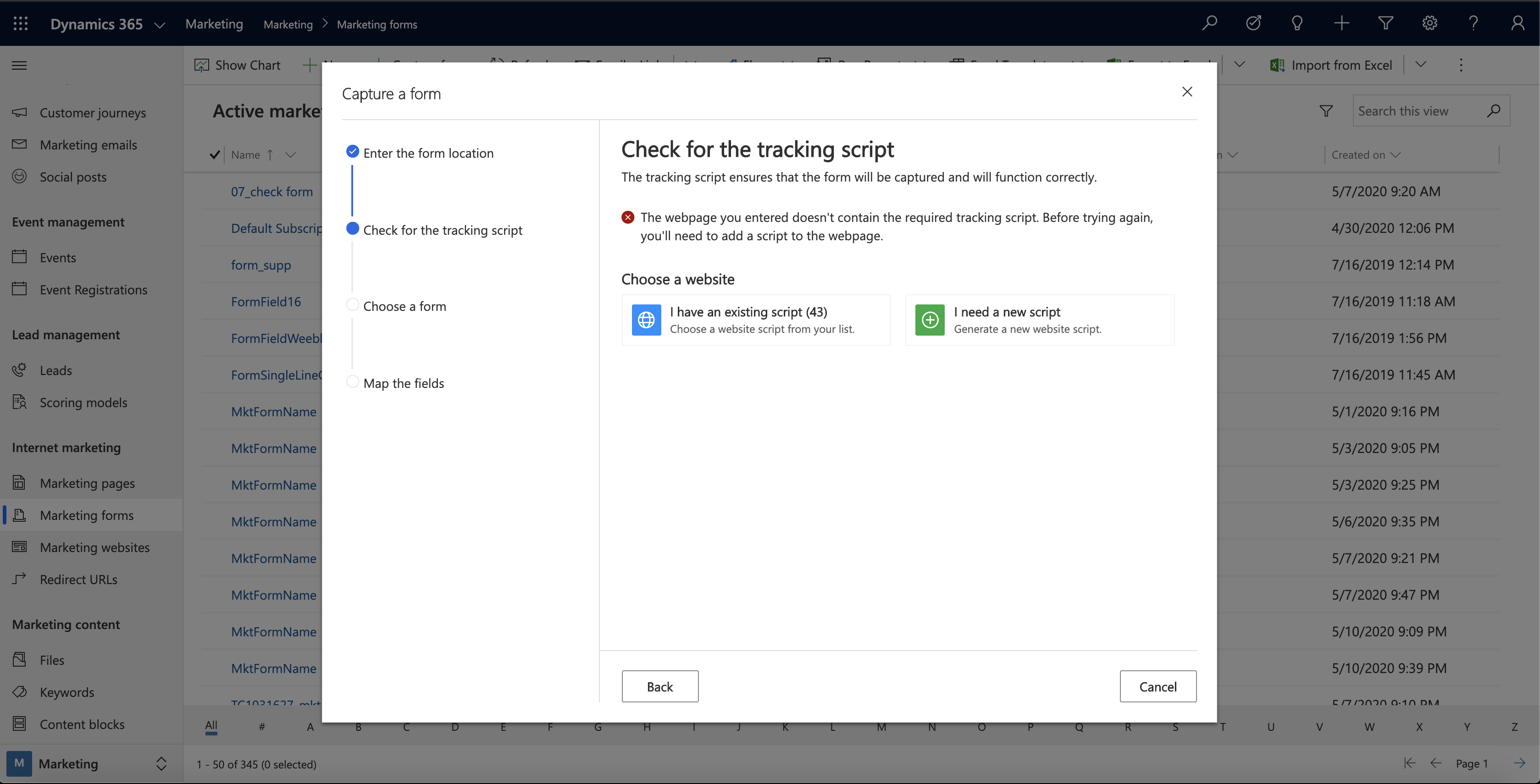
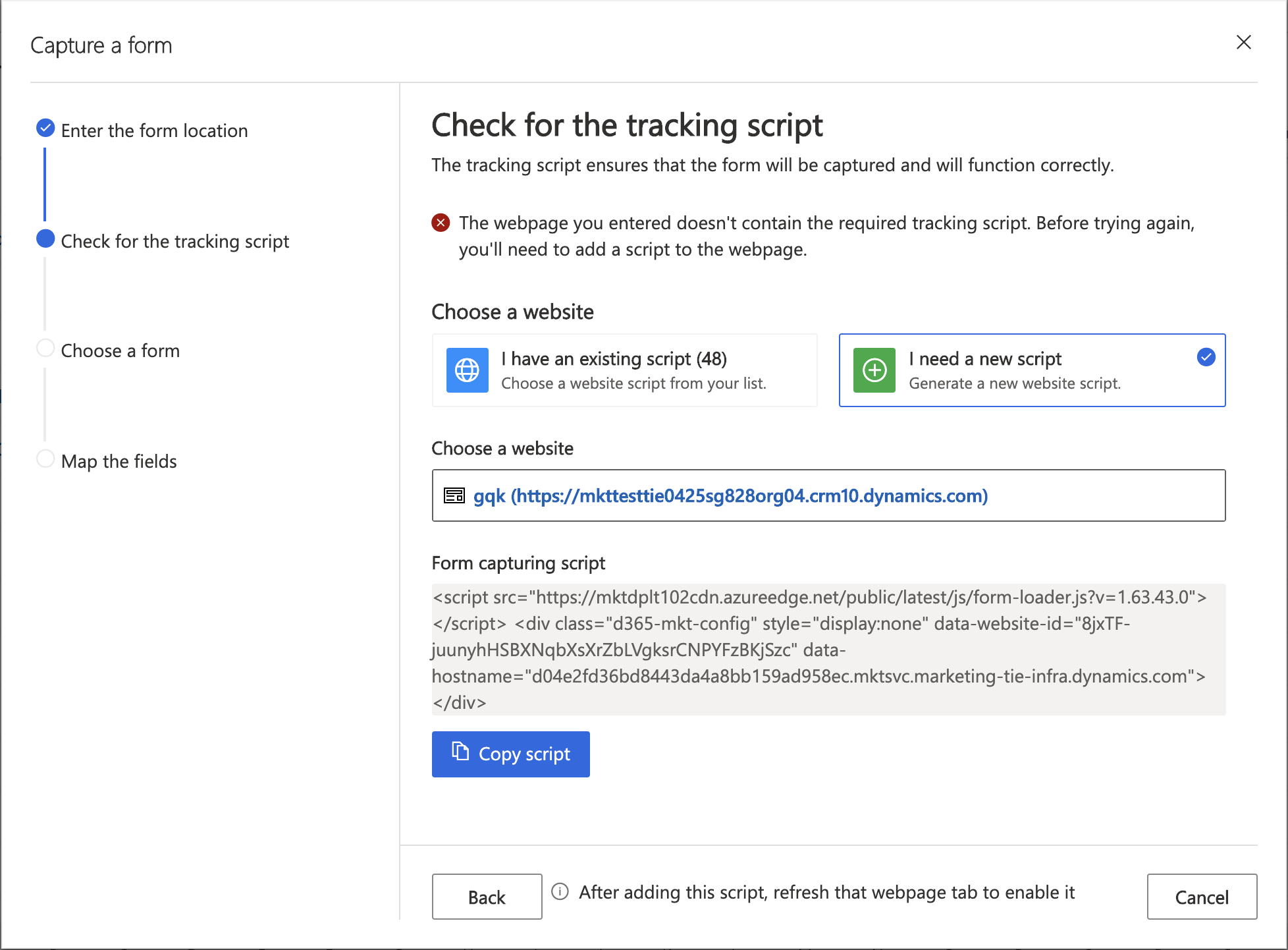
Suchen Sie nach einem Nachverfolgungs-Skript: Wenn Sie dieses Formular zum ersten Mal erfassen und ein Skript für Ihre Website erstellen müssen, wählen Sie Schalftfläche Neues Skript erforderlich. Dadurch wird eine Website-Entität erstellt, auf die Sie im Abschnitt Marketing-Websites zugreifen und später umbenennen können. Wenn Sie bereits ein Skript haben, verwenden Sie die Dropdown-Liste, um Ihr Skript für die Webseite des Formulars zu finden.

Anmerkung
Gehen Sie zu Outbound-Marketing>Internetmarketing>Marketingwebsites, um die Entitätsdatensätze Ihrer Website anzuzeigen. Jeder der hier aufgeführten Websitedatensätze (sofern vorhanden) bietet sowol eine Websitenachverfolgung als auch ein Formularerfassungscode für eine bestimmte Website oder eine Unterwebsite.
Platzieren des Skript auf Ihrer Webseite: Kopieren Sie das Nachverfolgungs-Skript und platzieren Sie es oben im HTML-Code Ihrer Webseite oder geben Sie es dazu an Ihren Entwickler weiter. Auf Seiten von Drittanbietern erfolgt dies durch Einfügen eingebetteter HTML-Codes. Aktualisieren Sie nach dem Hinzufügen des Skripts zu Ihrer Webseite die Registerkarte, die Ihre Webseite enthält, damit das Update für den Formularerfassungsassistenten sichtbar ist.

Wählen Sie das Formular: Nachdem Sie die Webseite aktualisiert haben, werden alle verfügbaren Formulare angezeigt. Sie können das Formular auswählen, das Sie erfassen möchten.
Ordnen Sie die Felder zu: Ordnen Sie vor dem Beenden des Assistenten die Felder aus Ihrem Formular den Dynamics 365-Feldern zu, damit die Einträge protokolliert und unter den Entitäten in Ihrer Marketingumgebung gespeichert werden können.
Übersicht und veröffentlichen: Nach dem Beenden des Assistenten wird eine Übersicht über die zugeordneten Felder angezeigt. Stellen Sie sicher, dass die Felder korrekt zugeordnet sind, bevor Sie live gehen, um sicherzustellen, dass die Formularerfassung erfolgreich ist.
Wechseln Sie zur Registerkarte Zusammenfassung, und beenden Sie die Einrichtung Ihres Marketingformulars, so wie Sie dies bei einem nativen Marketingformular tun würden. Stellen Sie sicher, einen Name anzugeben, der sinnvoll ist, entscheiden Sie sich, ob Kontakte, Leads oder Beides aktualisiert werden, und wählen Sie Ihre Abgleichsstrategien zum Finden vorhandener Datensätze aus, die zu aktualisieren sind. Weitere Informationen: Formularzusammenfassung und Konfiguration
Notiz
Formularerfassungsformulare unterstützen keine Vorausfüllung. Versuchen Sie also nicht, für sie die Vorausfüllung einzurichten.
Wählen Sie in der Befehlsleiste Speichern aus, um Ihr Marketingformular zu speichern.
Wählen Sie Live schalten in der Befehlsleiste aus, um Ihr neues Marketingformular zu aktivieren, damit Sie damit beginnen können, Daten aus Ihrem externen Formular zu akzeptieren.
Ein Liveformular-Erfassungsformular bearbeiten
Wenn ein Formularerfassungsformular veröffentlicht wurde, sind seine Einstellungen schreibgeschützt. Wenn Sie Ihr externes Formular aktualisieren oder Ihr Formularerfassungsformular aus irgendeinem Grund bearbeiten müssen, gehen Sie folgendermaßen vor:
- Öffnen Sie den entsprechenden Marketingformulardatensatz.
- Wählen Sie Bearbeiten in der Befehlsleiste aus, um den Datensatz in den Live-Bearbeitungsmodus zu versetzen. (Das Formular bleibt in diesem Modus aktiv.)
- Sie können jetzt Änderungen in der Registerkarte Zusammenfassung nac Bedarf vornehmen, aber die Feldzuordnungen auf der Registerkarte Entwurf bleiben gesperrt. Wenn Sie die Feldzuordnungen bearbeiten müssen, wählen Sie Formular synchronisieren in der Befehlsleiste aus, um die aktuelle Version Ihres externen Formulars zu laden und diese Einstellungen zu entsperren.
- Wählen Sie in der Befehlsleiste Speichern aus, wenn Sie mit der Bearbeitung des Datensatzes abgeschlossen sind. Ihre Änderungen werden gespeichert, und das Formular wird erneut automatisch live geschaltet. (Wählen Sie Bearbeitung abbrechen aus, um Ihre nicht gespeicherten Änderungen zu verwerfen und zum Live-Status zurückzukehren.)
Verweisen auf gehostete oder erfasste Formulare in E-Mails sowie in Kundenkontaktverläufen
Nachdem Sie ein erfasstes oder gehostetes Formular erstellt haben, können Sie es in Ihren Marketing-E-Mails und Kundenkontaktverläufen verwenden. Hier funktionieren sowohl gehostete als auch erfasste Formulare genau gleich.
Verknüpfen mit einem externen Formular aus einer E-Mail-Nachricht
Anders als lokale Angebotsseiten gibt es kein spezielles Designelement für externe Formulare. Verwenden Sie daher entweder ein Schaltflächenelement oder einen Standardtextlink, um eine Verknüpfung zu Ihrem eingebetteten Formular mithilfe der Seiten-URL Ihres Webservers zu erstellen.
Verwenden externer Formulare mit Kontaktverlaufstriggern
Dynamics 365 Customer Insights - Journeys umfasst eine Marketingformular-Kachel für Kundenkontaktverläufe. Die Funktionsweise ist genauso wie bei der Marketingseiten-Kachel, und dient dazu, Kundenkontaktverlaufsauslöser zu aktivieren, um auf Formularbesuche und -übermittlungen zu reagieren, und um Inbound-Kampagnen zu erstellen.
So richten Sie einen Kontaktverlauf ein, der Kontakte einlädt, ein externes Formular zu besuchen, und dann auf Formularbesuche oder -übermittlungen reagiert:
Erstellen Sie eine Marketing-E-Mail-Nachricht, die eine Verknüpfung zu der Seite enthält, auf der Sie das Formular hosten, und schalten Sie diese live.
Erstellen Sie wie üblich einen Kundenkontaktverlauf.
Starten Sie den Kontaktverlauf mit einem Segment, das auf die Kontakte zielt, die Sie einladen möchten, um Ihre Angebotsseite zu besuchen.
Fügen Sie dort, wo der Kontaktverlauf die Nachricht senden soll, eine Marketing-E-Mail-Nachricht-Kachel hinzu, die auf Ihre Nachricht verweist.
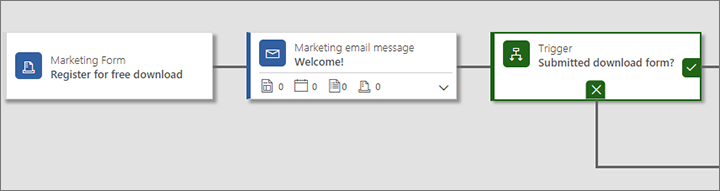
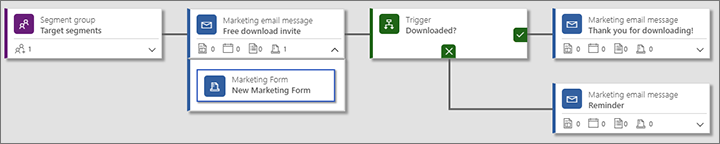
Ziehen Sie eine Marketingformular-Kachel von Toolbox auf die Marketing-E-Mail-Nachrichtenkachel, um das Formular als untergeordnetes Element dieser Nachricht hinzuzufügen. Folgen Sie dann dieser Nachrichtenkachel mit einer Auslöser-Kachel.

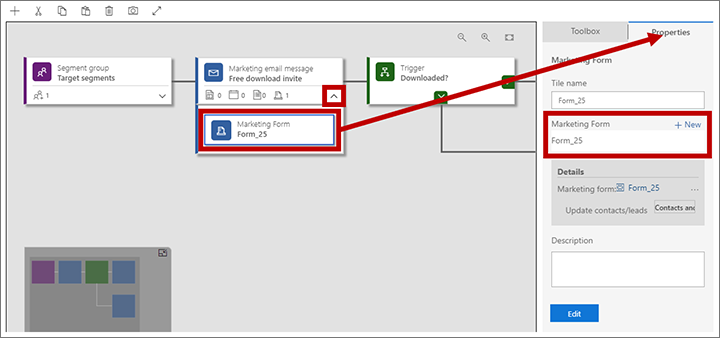
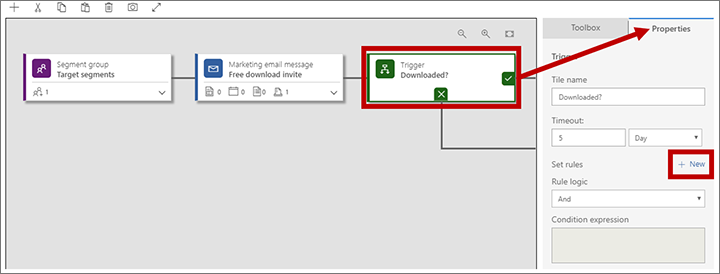
Erweitern Sie die Marketing-E-Mail-Nachrichten-Kachel, um die Marketingformular-Kachel anzuzeigen, die Sie soeben dafür hinzugefügt haben. Wählen Sie die Marketingformular-Kachel aus, öffnen Sie den Bereich Eigenschaften, und konfigurieren Sie es so, dass auf den Formulardatensatz verwiesen wird, der JavaScript (die Formularseite) erstellt hat, das auf Ihrer externen Site eingebettet ist.

Wählen Sie die Kachel Trigger aus, und öffnen Sie den Bereich Eigenschaften.
Wählen Sie Neu neben der Überschrift Regeln festlegen in den Triggereigenschaften aus.

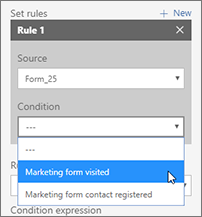
Eine neue Regel wird zum Trigger hinzugefügt. Legen Sie die Quelle auf den Namen der Marketingformular-Kachel fest, die Sie zur Marketing-E-Mail-Nachricht-Kachel hinzugefügt haben, und legen Sie die Bedingung auf Besuchtes Marketingformular (auszulösen, wenn ein Kontakt das Formular lädt) oder auf Registrierter Marketingformularkontakt (auszulösen, wenn ein Kontakt das Formular sendet) fest.

Setzen Sie die Gestaltung des Kundenkontaktverlaufs nach Bedarf fort.
Speichern Sie diesen und schalten Sie ihn live.
Verwenden externer Formulare mit Inbound-Kampagnen
Sie können eine Inbound-Kampagne erstellen, indem Sie eine Marketingformular-Kachel am Anfang des Kontaktverlaufs platzieren und die Kachel dann so konfigurieren, dass auf den Marketingformular-Datensatz verwiesen wird, der das eingebettete oder erfasste Formular erstellt hat, das Sie auf Ihrer externen Website verwenden. Dadurch wird jeder Kontakt, der das Formular sendet, zum Kontaktverlauf hinzugefügt, genauso, als wären Sie einem Segment beigetreten, auf das der Kontaktverlauf abgezielt hat. Sie konnten bereits etwas ähnliches für Marketingseiten durchführen, die auf einem mit Power Apps-Portalen erstellten Portal gehostet werden, aber jetzt ist es auch mit extern gehosteten Marketingformularen möglich.