Schnellstart: Verwenden von Azure Cosmos DB for Table mit Azure SDK für Node.js
In dieser Schnellstartanleitung stellen Sie eine einfache Azure Cosmos DB for Table-Anwendung mithilfe des Azure SDK für Node.js bereit. Azure Cosmos DB for Table ist ein schemaloser Datenspeicher, der es Anwendungen ermöglicht, strukturierte NoSQL-Daten in der Cloud zu speichern. Sie erfahren, wie Sie Tabellen, Zeilen und grundlegende Aufgaben innerhalb Ihrer Azure Cosmos DB-Ressource mithilfe des Azure SDK for Node.js erstellen.
API-Referenzdokumentation | Quellcode der Bibliothek | Paket (npm) | Azure Developer CLI
Voraussetzungen
- Azure Developer CLI
- Docker Desktop
- Node.js 22 oder höher
Sollten Sie kein Azure-Konto haben, erstellen Sie zunächst ein kostenloses Konto.
Initialisieren des Projekts
Verwenden Sie die Azure Developer CLI (azd), um ein Azure Cosmos DB for Table-Konto zu erstellen und eine containerisierte Beispielanwendung bereitzustellen. Die Beispielanwendung verwendet die Clientbibliothek zum Verwalten, Erstellen, Lesen und Abfragen von Beispieldaten.
Öffnen Sie ein Terminal in einem leeren Verzeichnis.
Wenn Sie noch nicht authentifiziert sind, authentifizieren Sie sich mithilfe von
azd auth loginbei der Azure Developer CLI. Führen Sie die vom Tool angegebenen Schritte aus, um sich mit Ihren bevorzugten Azure-Anmeldeinformationen bei der CLI zu authentifizieren.azd auth loginVerwenden Sie
azd init, um das Projekt zu initialisieren.azd init --template cosmos-db-table-nodejs-quickstartKonfigurieren Sie während der Initialisierung einen eindeutigen Umgebungsnamen.
Stellen Sie das Azure Cosmos DB-Konto mit
azd upbereit. Die Bicep-Vorlagen stellen auch eine Beispielwebanwendung bereit.azd upWählen Sie während des Bereitstellungsprozesses Ihr Abonnement, den gewünschten Standort und die Zielressourcengruppe aus. Warten Sie auf den Abschluss des Bereitstellungsvorgangs. Dieser Prozess kann ca. fünf Minuten dauern.
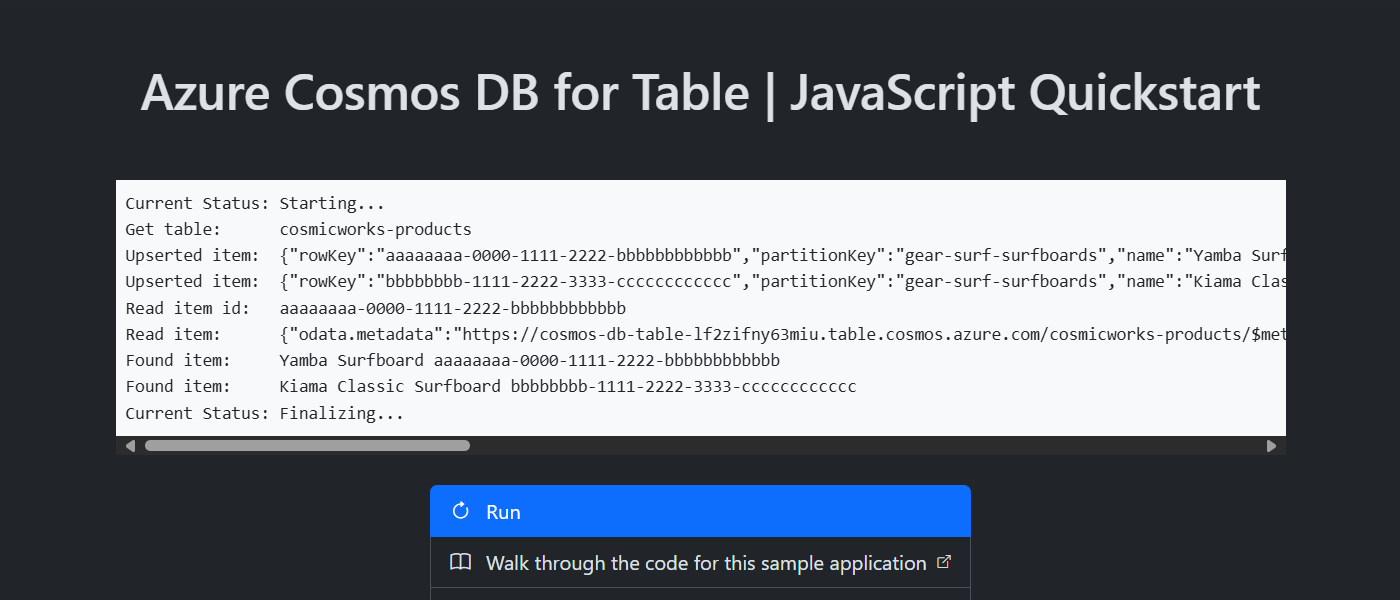
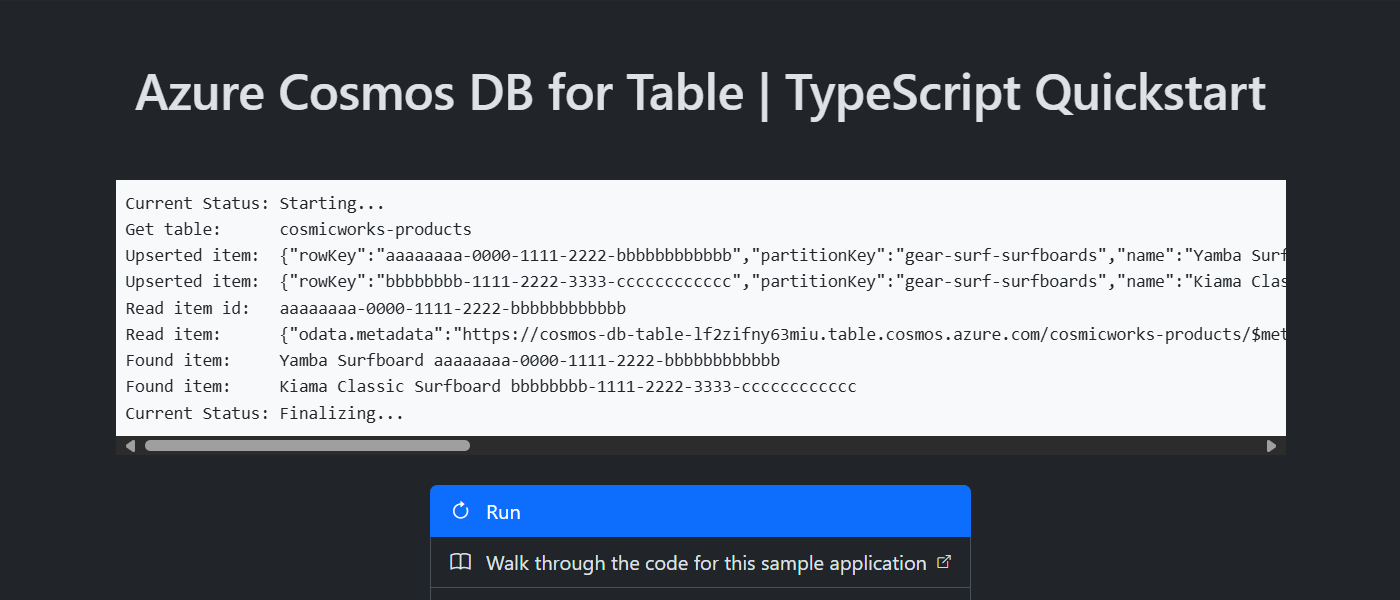
Sobald die Bereitstellung Ihrer Azure-Ressourcen abgeschlossen ist, enthält die Ausgabe eine URL zur ausgeführten Webanwendung.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Verwenden Sie die URL in der Konsole, um im Browser zu Ihrer Webanwendung zu navigieren. Sehen Sie sich die Ausgabe der ausgeführten App an.


Installieren der Clientbibliothek
Die Clientbibliothek ist über npm als @azure/data-tables-Paket verfügbar.
Öffnen Sie ein Terminal, und navigieren Sie zum Ordner
/src/ts.cd ./src/tsInstallieren Sie das
@azure/data-tables-Paket mithilfe vonnpm install, falls es noch nicht installiert ist.npm install --save @azure/data-tablesÖffnen Sie die Datei src/ts/package.json, um zu überprüfen, ob der
@azure/data-tablesEintrag vorhanden ist.
Öffnen Sie ein Terminal, und navigieren Sie zum Ordner
/src/js.cd ./src/jsInstallieren Sie das
@azure/data-tables-Paket mithilfe vonnpm install, falls es noch nicht installiert ist.npm install --save @azure/data-tablesÖffnen Sie die Datei src/js/package.json, um zu überprüfen, ob der
@azure/data-tablesEintrag vorhanden ist.
Objektmodell
| name | Beschreibung |
|---|---|
TableServiceClient |
Dieser Typ ist der primäre Clienttyp und wird verwendet, um kontoweite Metadaten oder Datenbanken zu verwalten. |
TableClient |
Dieser Typ stellt den Client für eine Tabelle innerhalb des Kontos dar. |
Codebeispiele
- Authentifizieren des Clients
- Abrufen einer Tabelle
- Eine Entität erstellen
- Abrufen einer Entität
- Abfragen von Entitäten
Der Beispielcode in der Vorlage verwendet eine Tabelle mit dem Namen cosmicworks-products. Die Tabelle cosmicworks-products enthält Details wie Name, Kategorie, Menge, Preis, eindeutiger Bezeichner und ein Verkaufsflag für jedes Produkt. Der Container verwendet einen eindeutigen Bezeichner als Zeilenschlüssel und Kategorie als Partitionsschlüssel.
Authentifizieren des Clients
Dieses Beispiel erstellt eine neue Instanz des TableServiceClient-Typs.
let client: TableServiceClient = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", "<credential>");
const credential = new DefaultAzureCredential();
let client = new TableServiceClient("<azure-cosmos-db-table-account-endpoint>", credential);
Tabelle abrufen
In diesem Beispiel wird eine Instanz des Typs TableClient mithilfe der GetTableClient-Funktion des Typs TableServiceClient erstellt.
let table: TableClient = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
let table = new TableClient("<azure-cosmos-db-table-account-endpoint>", "<azure-cosmos-db-table-name>", credential);
Eine Entität erstellen
Die einfachste Möglichkeit zum Erstellen einer neuen Entität in einer Tabelle besteht darin, eine neue Schnittstelle von TableEntity abzuleiten und dann ein neues Objekt dieses Typs zu erstellen.
export interface Product extends TableEntity {
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const entity: Product = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Die einfachste Möglichkeit zum Erstellen eines neuen Elements in einer Tabelle besteht darin, ein JSON-Objekt zu erstellen.
const entity = {
rowKey: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
partitionKey: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
Erstellen Sie eine Entität in der Tabelle mithilfe der upsertEntity-Methode aus der TableService-Instanz.
await table.upsertEntity<Product>(entity, "Replace");
await table.upsertEntity(entity, "Replace");
Abrufen einer Entität
Sie können eine bestimmte Entität aus einer Tabelle mithilfe der getEntity -Methode, den Zeilenschlüssel für die Entität und Partitionsschlüssel der Entität abrufen.
const response: GetTableEntityResponse<TableEntityResult<Product>> = await table.getEntity<Product>(partitionKey, rowKey);
const entity: Product = response as Product;
const entity = await table.getEntity(partitionKey, rowKey);
Abfragen von Entitäten
Nachdem Sie eine Entität eingefügt haben, können Sie auch eine Abfrage ausführen, um alle Entitäten abzurufen, die einem bestimmten Filter entsprechen, indem Sie listEntities mit einem OData-Filter verwenden.
const partitionKey: string = 'gear-surf-surfboards';
const filter: string = odata`PartitionKey eq '${partitionKey}'`
const queryOptions: TableEntityQueryOptions = { filter: filter }
const entities: PagedAsyncIterableIterator<TableEntityResult<Product>, TableEntityResultPage<Product>> = table.listEntities<Product>({ queryOptions: queryOptions });
const partitionKey = 'gear-surf-surfboards';
const entities = table.listEntities({
queryOptions: {
filter: odata`PartitionKey eq '${partitionKey}'`
}
});
Analysieren Sie die paginierten Ergebnisse der Abfrage mithilfe einer asynchronen for await Schleife für den paginierten Satz von entities.
for await(const entity of entities) {
// Do something
}
for await(const entity of entities) {
// Do something
}
Bereinigen von Ressourcen
Wenn Sie die Beispielanwendung oder Ressourcen nicht mehr benötigen, entfernen Sie die entsprechende Bereitstellung und alle Ressourcen.
azd down