Aktivieren der Dateifreigabe mithilfe der Benutzeroberflächenbibliothek im Azure Communication Services Chat mit Azure Blob Storage
Wichtig
Dieses Feature von Azure Communication Services befindet sich derzeit in der Vorschau.
Vorschau-APIs und -SDKs werden ohne Vereinbarung zum Servicelevel bereitgestellt. Es wird empfohlen, diese nicht für Produktionsworkloads zu verwenden. Einige Features werden möglicherweise nicht unterstützt oder bieten nur eingeschränkte Funktionalität.
Weitere Informationen finden Sie in den ergänzenden Nutzungsbestimmungen für Microsoft Azure-Vorschauversionen.
In einem Azure Communication Services Chat können wir die Dateifreigabe zwischen Kommunikationsbenutzerinnen und -benutzern aktivieren. Beachten Sie, dass ACS-Chat sich vom Chat für die Teams-Interoperabilität („Interop-Chat“) unterscheidet. Wenn Sie die Dateifreigabe in einem Interop-Chat aktivieren möchten, lesen Sie Hinzufügen der Dateifreigabe mit der Benutzeroberflächenbibliothek in Teams Interoperability Chat.
In diesem Tutorial konfigurieren wir das zusammengesetzte Chat-Steuerelement der Azure Communication Services-Benutzeroberfläche, um die Dateifreigabe zu ermöglichen. Das zusammengesetzte Chat-Steuerelement der UI-Bibliothek stellt eine Reihe Rich-Komponenten und UI-Steuerelemente zur Verfügung, die zum Aktivieren der Dateifreigabe verwendet werden können. Wir nutzen Azure Blob Storage, um die Speicherung der Dateien zu ermöglichen, die über den Chat-Thread freigegeben werden.
Wichtig
Azure Communication Services stellt keinen Dateispeicherdienst bereit. Sie müssen Ihren eigenen Dateispeicherdienst für die Freigabe von Dateien verwenden. Im Rahmen dieses Tutorials verwenden wir Azure Blob Storage.**
Code herunterladen
Greifen Sie auf den vollständigen Quellcode für dieses Tutorial auf GitHub zu. Wenn Sie die Dateifreigabe mithilfe von Komponenten der Benutzeroberfläche benutzen möchten, verweisen Sie auf dieses Beispiel.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Details finden Sie unter kostenloses Azure-Konto erstellen.
- Visual Studio Code auf einer der unterstützten Plattformen
-
Node.js: Active LTS- und Maintenance LTS-Versionen (Empfehlung: 10.14.1). Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen. - Eine aktive Communication Services-Ressource und eine Verbindungszeichenfolge. Erstellen Sie eine Communication Services-Ressource.
In diesem Tutorial wird davon ausgegangen, dass Sie bereits wissen, wie Sie ein zusammengesetztes Chat-Steuerelement einrichten und ausführen. Sie können dem Chat Composite Tutorial (Tutorial zum zusammengesetzten Chat-Steuerelement) folgen, um zu erfahren, wie ein zusammengesetztes Chat-Steuerelement eingerichtet und ausgeführt wird.
Übersicht
Das zusammengesetzte Chat-Steuerelement der UI-Bibliothek unterstützt die Freigabe von Dateien, in dem es Entwicklern die Möglichkeit gibt, die URL für eine gehostete Datei zu übergeben, die über den Chatdienst von Azure Communication Services gesendet wird. Die UI-Bibliothek rendert die angefügte Datei und unterstützt mehrere Erweiterungen, um das Aussehen und Verhalten der gesendeten Datei zu konfigurieren. Insbesondere werden die folgenden Features unterstützt:
- Schaltfläche „Datei anfügen“ zum Auswählen von Dateien über die Betriebssystem-Dateiauswahl
- Konfigurieren von zulässigen Dateierweiterungen.
- Aktivieren/Deaktivieren von Mehrfachuploads.
- Dateisymbole für eine Vielzahl von Dateitypen.
- Karten zum Dateiupload-/Download mit Statusindikatoren.
- Möglichkeit, jeden Dateiupload dynamisch zu überprüfen und Fehler auf der Benutzeroberfläche anzuzeigen.
- Möglichkeit, einen Upload abzubrechen und eine hochgeladene Datei zu entfernen, bevor sie gesendet wird.
- Anzeigen hochgeladener Dateien im Nachrichtenthread und Möglichkeit zum Download. Zulassen asynchroner Downloads.
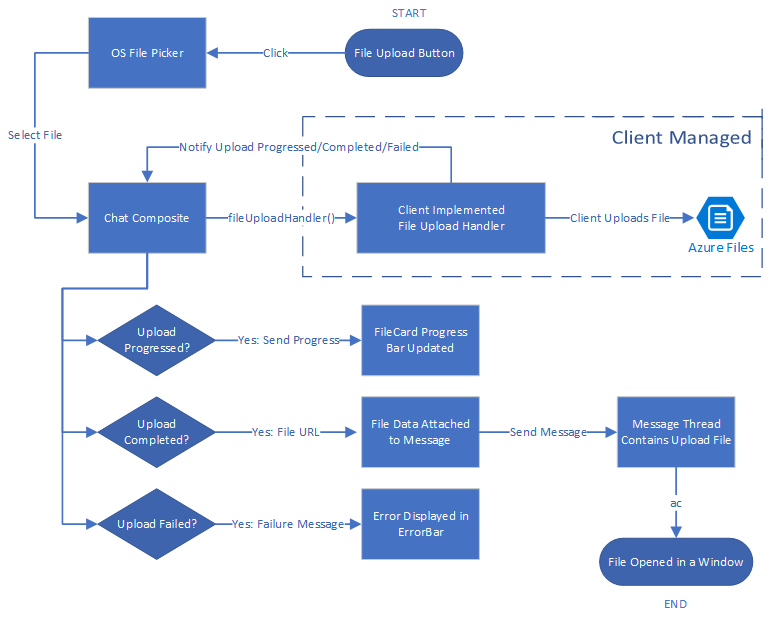
Das folgende Diagramm zeigt den typischen Ablauf eines Dateifreigabe-Szenarios für den Upload und Download. Der als Client Managed markierte Abschnitt zeigt die Bausteine, in denen Entwickler sie implementieren müssen.

Einrichten der Dateispeicherung mithilfe von Azure Blob
Sie können dem Tutorial Hochladen einer Datei in Azure Blob Storage mit einer Azure-Funktion folgen, um den für die Dateifreigabe erforderlichen Back-End-Code zu schreiben.
Nach der Implementierung können Sie diese Azure-Funktion innerhalb der Funktion handleAttachmentSelection aufrufen, um Dateien in Azure Blob Storage hochzuladen. Im weiteren Verlauf des Tutorials wird davon ausgegangen, dass Sie die Funktion mithilfe des zuvor verlinkten Tutorials für Azure Blob Storage erstellt haben.
Schützen Ihres Azure Blob Storage-Containers
In diesem Tutorial wird davon ausgegangen, dass Ihr Azure Blob Storage-Container den öffentlichen Zugriff auf die von Ihnen hochgeladenen Dateien ermöglicht. Es wird nicht empfohlen, Azure-Speichercontainer für reale Produktionsanwendungen öffentlich zugänglich zu machen.
Zum Herunterladen der Dateien, die Sie in Azure Blob Storage hochladen, können Sie SAS (Shared Access Signatures) verwenden. Eine Shared Access Signature (SAS) ermöglicht den sicheren delegierten Zugriff auf Ressourcen in Ihrem Speicherkonto. Mit SAS können Sie genau steuern, wie ein Client auf Ihre Daten zugreifen kann.
Das herunterladbare GitHub-Beispiel zeigt die Verwendung von SAS zum Erstellen von SAS-URLs zu Azure Storage-Inhalten. Darüber hinaus finden Sie hier weitere Informationen zu SAS.
Für das Einrichten der Benutzeroberflächenbibliothek ist eine React-Umgebung erforderlich. Diesen Schritt führen wir als Nächstes aus. Falls Sie bereits über eine React-App verfügen, können Sie diesen Abschnitt überspringen.
Einrichten einer React-App
Für diesen Schnellstart verwenden wir die Vorlage „create-react-app“. Weitere Informationen finden Sie unter Erstellen einer neuen React-App.
npx create-react-app ui-library-quickstart-composites --template typescript
cd ui-library-quickstart-composites
Am Ende dieses Prozesses sollten Sie über eine vollständige Anwendung im Ordner ui-library-quickstart-composites verfügen.
In diesem Schnellstart ändern wir Dateien im Ordner src.
Installieren des Pakets
Verwenden Sie den Befehl npm install, um die Benutzeroberflächenbibliothek (Betaversion) von Azure Communication Services für JavaScript zu installieren.
npm install @azure/communication-react@1.16.0-beta.1
@azure/communication-react gibt Kerndienste von Azure Communication Services als peerDependencies an, sodass Sie API aus den Kerndiensten ganz konsistent in Ihrer Anwendung verwenden können. Sie müssen diese Bibliotheken ebenfalls installieren:
npm install @azure/communication-calling@1.24.1-beta.2
npm install @azure/communication-chat@1.6.0-beta.1
Erstellen der React-App
Führen Sie den folgenden Befehl aus, um die Installation der React-App für die Erstellung zu testen:
npm run start
Konfigurieren des zusammengesetzten Chat-Steuerelements zum Aktivieren der Dateifreigabe
Sie müssen die Variablenwerte für die beiden gemeinsamen Variablen ersetzen, die zum Initialisieren des zusammengesetzten Chat-Steuerelements erforderlich sind.
App.tsx
import { initializeFileTypeIcons } from '@fluentui/react-file-type-icons';
import {
ChatComposite,
AttachmentUploadTask,
AttachmentUploadOptions,
AttachmentSelectionHandler,
fromFlatCommunicationIdentifier,
useAzureCommunicationChatAdapter
} from '@azure/communication-react';
import React, { useMemo } from 'react';
initializeFileTypeIcons();
function App(): JSX.Element {
// Common variables
const endpointUrl = 'INSERT_ENDPOINT_URL';
const userId = ' INSERT_USER_ID';
const displayName = 'INSERT_DISPLAY_NAME';
const token = 'INSERT_ACCESS_TOKEN';
const threadId = 'INSERT_THREAD_ID';
// We can't even initialize the Chat and Call adapters without a well-formed token.
const credential = useMemo(() => {
try {
return new AzureCommunicationTokenCredential(token);
} catch {
console.error('Failed to construct token credential');
return undefined;
}
}, [token]);
// Memoize arguments to `useAzureCommunicationChatAdapter` so that
// a new adapter is only created when an argument changes.
const chatAdapterArgs = useMemo(
() => ({
endpoint: endpointUrl,
userId: fromFlatCommunicationIdentifier(userId) as CommunicationUserIdentifier,
displayName,
credential,
threadId
}),
[userId, displayName, credential, threadId]
);
const chatAdapter = useAzureCommunicationChatAdapter(chatAdapterArgs);
if (!!chatAdapter) {
return (
<>
<div style={containerStyle}>
<ChatComposite
adapter={chatAdapter}
options={{
attachmentOptions: {
uploadOptions: uploadOptions,
downloadOptions: downloadOptions,
}
}} />
</div>
</>
);
}
if (credential === undefined) {
return <h3>Failed to construct credential. Provided token is malformed.</h3>;
}
return <h3>Initializing...</h3>;
}
const uploadOptions: AttachmentUploadOptions = {
// default is false
disableMultipleUploads: false,
// define mime types
supportedMediaTypes: ["image/jpg", "image/jpeg"]
handleAttachmentSelection: attachmentSelectionHandler,
}
const attachmentSelectionHandler: AttachmentSelectionHandler = async (uploadTasks) => {
for (const task of uploadTasks) {
try {
const uniqueFileName = `${v4()}-${task.file?.name}`;
const url = await uploadFileToAzureBlob(task);
task.notifyUploadCompleted(uniqueFileName, url);
} catch (error) {
if (error instanceof Error) {
task.notifyUploadFailed(error.message);
}
}
}
}
const uploadFileToAzureBlob = async (uploadTask: AttachmentUploadTask) => {
// You need to handle the file upload here and upload it to Azure Blob Storage.
// This is how you can configure the upload
// Optionally, you can also update the file upload progress.
uploadTask.notifyUploadProgressChanged(0.2);
return {
url: 'https://sample.com/sample.jpg', // Download URL of the file.
};
Konfigurieren der Upload-Methode zum Verwenden von Azure Blob Storage
Zum Aktivieren des Azure Blob Storage-Uploads ändern wir die zuvor deklarierte uploadFileToAzureBlob-Methode mit dem folgenden Code. Sie müssen die unten aufgeführten Informationen zur Azure-Funktion ersetzen, um Dateien hochzuladen.
App.tsx
const uploadFileToAzureBlob = async (uploadTask: AttachmentUploadTask) => {
const file = uploadTask.file;
if (!file) {
throw new Error("uploadTask.file is undefined");
}
const filename = file.name;
const fileExtension = file.name.split(".").pop();
// Following is an example of calling an Azure Function to handle file upload
// The https://learn.microsoft.com/azure/developer/javascript/how-to/with-web-app/azure-function-file-upload
// tutorial uses 'username' parameter to specify the storage container name.
// the container in the tutorial is private by default. To get default downloads working in
// this sample, you need to change the container's access level to Public via Azure Portal.
const username = "ui-library";
// You can get function url from the Azure Portal:
const azFunctionBaseUri = "<YOUR_AZURE_FUNCTION_URL>";
const uri = `${azFunctionBaseUri}&username=${username}&filename=${filename}`;
const formData = new FormData();
formData.append(file.name, file);
const response = await axios.request({
method: "post",
url: uri,
data: formData,
onUploadProgress: (p) => {
// Optionally, you can update the file upload progress.
uploadTask.notifyUploadProgressChanged(p.loaded / p.total);
},
});
const storageBaseUrl = "https://<YOUR_STORAGE_ACCOUNT>.blob.core.windows.net";
return {
url: `${storageBaseUrl}/${username}/${filename}`,
};
};
Fehlerbehandlung
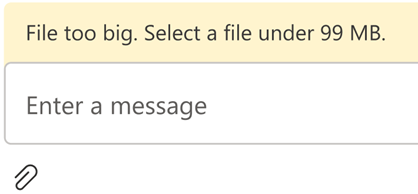
Bei einem Upload-Fehler zeigt das zusammengesetzte Chat-Steuerelement der Benutzeroberflächenbibliothek eine Fehlermeldung an.

Hier sehen Sie Beispielcode, der verdeutlicht, wie bei einem Upload ein Fehler aufgrund eines Fehlers bei der Größen-Validierung auftreten kann:
App.tsx
import { AttachmentSelectionHandler } from from '@azure/communication-react';
const attachmentSelectionHandler: AttachmentSelectionHandler = async (uploadTasks) => {
for (const task of uploadTasks) {
if (task.file && task.file.size > 99 * 1024 * 1024) {
// Notify ChatComposite about upload failure.
// Allows you to provide a custom error message.
task.notifyUploadFailed('File too big. Select a file under 99 MB.');
}
}
}
export const attachmentUploadOptions: AttachmentUploadOptions = {
handleAttachmentSelection: attachmentSelectionHandler
};
Datei-Downloads: Erweiterte Verwendung
Standardmäßig öffnet die UI-Bibliothek eine neue Registerkarte, die auf die von Ihnen festgelegte URL zeigt, wenn Sie notifyUploadCompleted. Alternativ können Sie auch eine benutzerdefinierte Logik für das Herunterladen von Anhängen über actionsForAttachment verwenden. Sehen wir uns ein Beispiel an.
App.tsx
import { AttachmentDownloadOptions } from "communication-react";
const downloadOptions: AttachmentDownloadOptions = {
actionsForAttachment: handler
}
const handler = async (attachment: AttachmentMetadata, message?: ChatMessage) => {
// here we are returning a static action for all attachments and all messages
// alternately, you can provide custom menu actions based on properties in `attachment` or `message`
return [defaultAttachmentMenuAction];
};
const customHandler = = async (attachment: AttachmentMetadata, message?: ChatMessage) => {
if (attachment.extension === "pdf") {
return [
{
title: "Custom button",
icon: (<i className="custom-icon"></i>),
onClick: () => {
return new Promise((resolve, reject) => {
// custom logic here
window.alert("custom button clicked");
resolve();
// or to reject("xxxxx") with a custom message
})
}
},
defaultAttachmentMenuAction
];
} else if (message?.senderId === "user1") {
return [
{
title: "Custom button 2",
icon: (<i className="custom-icon-2"></i>),
onClick: () => {
return new Promise((resolve, reject) => {
window.alert("custom button 2 clicked");
resolve();
})
}
},
// you can also override the default action partially
{
...defaultAttachmentMenuAction,
onClick: () => {
return new Promise((resolve, reject) => {
window.alert("default button clicked");
resolve();
})
}
}
];
}
}
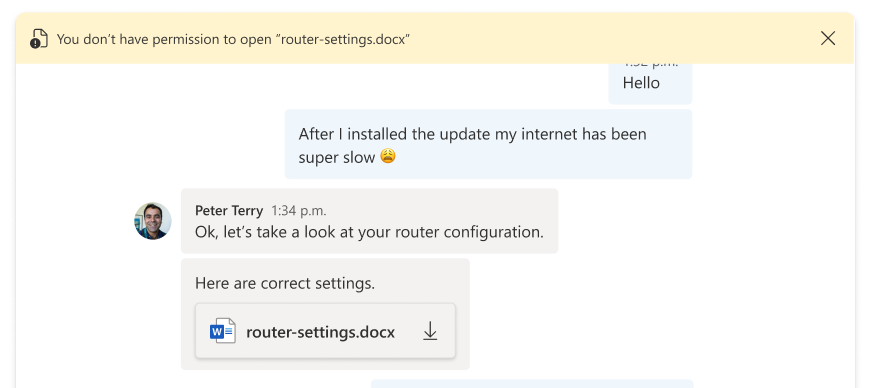
Wenn während des Downloads Probleme auftreten und die Benutzerin bzw. der Benutzer benachrichtigt werden muss, können wir einfach einen Fehler throw und eine Nachricht in der onClick-Funktion eingeben. Die Nachricht wird dann in der Fehlerleiste oben auf der Chat-Komposition angezeigt.

Bereinigen von Ressourcen
Wenn Sie ein Communication Services-Abonnement bereinigen und entfernen möchten, können Sie die Ressource oder die Ressourcengruppe löschen. Wenn Sie die Ressourcengruppe löschen, werden auch alle anderen Ressourcen gelöscht, die ihr zugeordnet sind. Hier finden Sie weitere Informationen zum Bereinigen von Azure Communication Services-Ressourcen und zum Bereinigen von Azure Function-Ressourcen.
Nächste Schritte
Das könnte Sie auch interessieren:
- Hinzufügen von Chatfunktionen zu Ihrer App
- Erstellen von Benutzerzugriffstoken
- Erfahren Sie mehr über die Client- und Serverarchitektur
- Informationen zur Authentifizierung
- Hinzufügen der Dateifreigabe mit der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität
- Hinzufügen der Dateifreigabe mit der UI-Bibliothek im Azure Communication Services Chat
- Hinzufügen von Inline-Bildern mit der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität