Aktivieren von Inlinebildern mithilfe der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität
Mit einem Chat für die Teams-Interoperabilität („Interop-Chat“) können Sie Azure Communication Service-Benutzenden den Empfang von Inlinebildern ermöglichen, die von Teams-Benutzenden gesendet wurden. Wenn ein Rich-Text-Editor aktiviert ist, können Azure Communication Services-Benutzende Inlinebilder an Teams-Benutzende senden. Weitere Informationen finden Sie unter Anwendungsfälle der Benutzeroberflächenbibliothek.
Das Feature in Azure Communication Services für den Empfang von Inlinebildern ist im CallWithChat-Verbund ohne zusätzliche Einrichtung enthalten. Wenn Sie das Feature in Azure Communication Services zum Senden von Inlinebildern aktivieren möchten, legen Sie die Einstellung richTextEditor unter CallWithChatCompositeOptions auf true fest.
Wichtig
Das Feature in Azure Communication Services zum Senden von Inlinebildern befindet sich derzeit in der Vorschau.
Vorschau-APIs und -SDKs werden ohne Vereinbarung zum Servicelevel bereitgestellt. Es wird empfohlen, diese nicht für Produktionsworkloads zu verwenden. Einige Features werden möglicherweise nicht unterstützt oder bieten nur eingeschränkte Funktionalität.
Weitere Informationen finden Sie in den ergänzenden Nutzungsbestimmungen für Microsoft Azure-Vorschauversionen.
Code herunterladen
Greifen Sie auf den Code für dieses Tutorial auf GitHub zu.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Details finden Sie unter kostenloses Azure-Konto erstellen.
- Visual Studio Code auf einer der unterstützten Plattformen
- Node.js, Active Long-Term Support (LTS) und Maintenance LTS-Versionen. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen. - Eine aktive Azure Communication Services-Ressource und eine Verbindungszeichenfolge. Ausführlichere Informationen hierzu finden Sie unter Schnellstart: Erstellen und Verwalten einer Communication Services-Ressource.
- UI Library Version 1.15.0 oder die neueste Version für den Empfang von Inlinebildern. Verwenden Sie die UI Library-Version 1.19.0-beta.1 oder die neueste Betaversion zum Senden von Inlinebildern.
- Eine erstellte Teams-Besprechung und bereiter Besprechungslink.
- Machen Sie sich mit der Funktionsweise des ChatWithChat-Verbund vertraut.
Hintergrund
Zunächst muss der Teams Interop Chat Teil einer Teams-Besprechung sein. Wenn Teams-Benutzende eine Onlinebesprechung erstellen, wird ein Chatthread erstellt und der Besprechung zugeordnet. Damit der Azure Communication Services-Benutzer am Chat teilnehmen und mit dem Senden oder Empfangen von Nachrichten beginnen kann, muss ein Besprechungsteilnehmer (ein Teams-Benutzer) sie zuerst zum Anruf zulassen. Andernfalls haben sie keinen Zugriff auf den Chat.
Nachdem der Azure Communication Services-Benutzer zum Anruf zugelassen wurde, kann er mit anderen Teilnehmern im Call chatten. In diesem Tutorial erfahren Sie, wie das Feature zum Senden und Empfangen von Inlinebildern in Interop-Chat funktioniert.
Übersicht
Da Sie zuerst an einer Teams-Besprechung teilnehmen müssen, müssen wir den ChatWithChat-Verbund aus der Benutzeroberflächenbibliothek verwenden.
Folgen wir dem grundlegenden Beispiel auf der Storybook-Seite, um ein ChatWithChat-Verbund zu erstellen.
Aus dem Beispielcode ist CallWithChatExampleProps erforderlich, das als folgendes Codeschnipsel definiert ist:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Es ist kein spezifisches Setup erforderlich, um den Empfang von Inlineimages zu ermöglichen. Um jedoch Inlinebilder zu senden, muss die richTextEditor-Funktion über CallWithChatExampleProps aktiviert werden. Hier ist ein Codeausschnitt zum Aktivieren:
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
Um den Verbund für den Besprechungschat zu starten, müssen Sie TeamsMeetingLinkLocator übergeben, was wie folgt aussieht:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Es ist kein anderes Setup erforderlich.
Ausführen des Codes
Lassen Sie uns npm run start ausführen. Anschließend können Sie über localhost:3000 auf die Beispiel-App zugreifen.

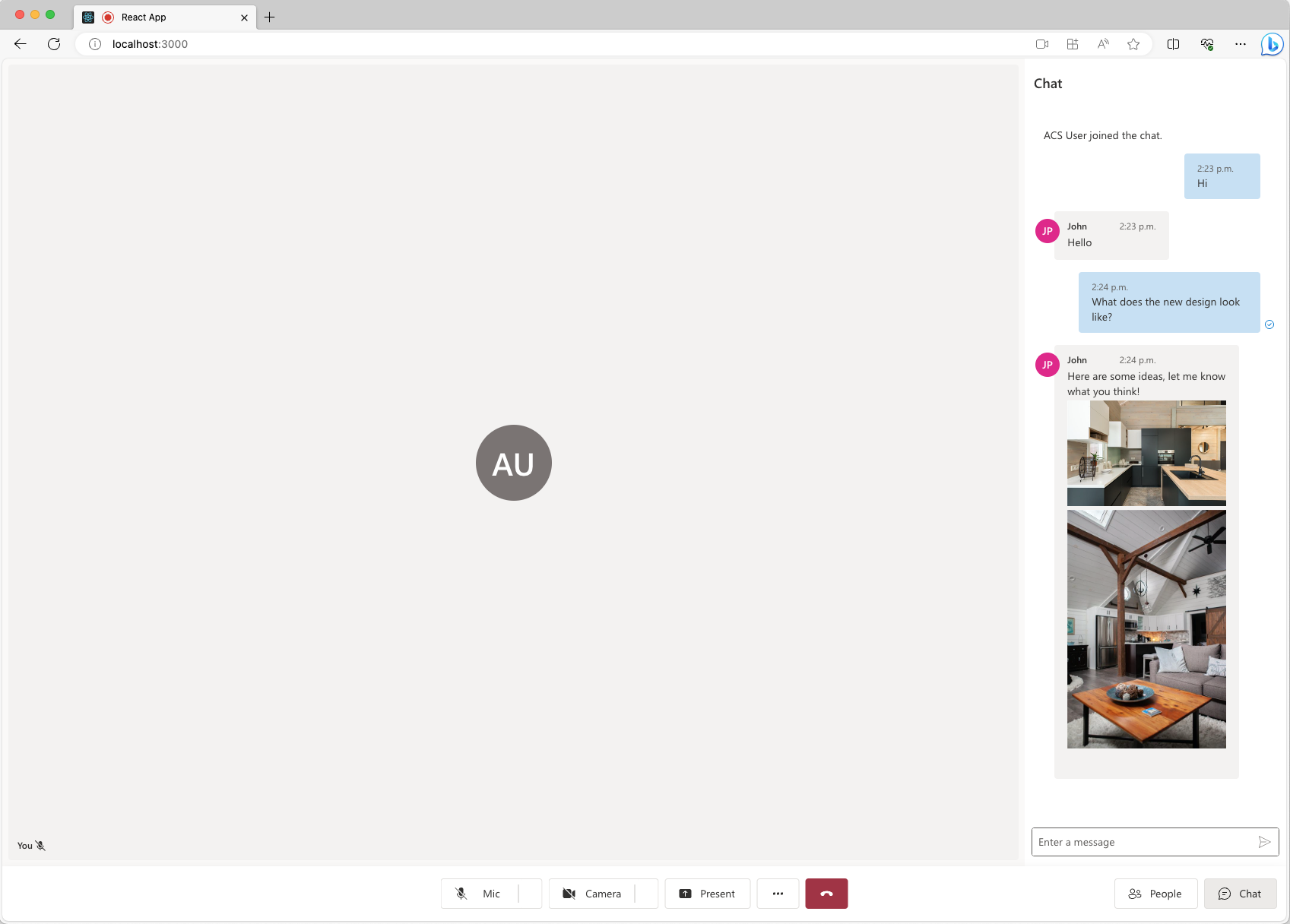
Wählen Sie die Chatschaltfläche unten im Bereich aus, um den Chatbereich zu öffnen. Wenn ein Teams-Benutzer nun ein Bild sendet, sollte etwas wie der folgende Screenshot angezeigt werden.


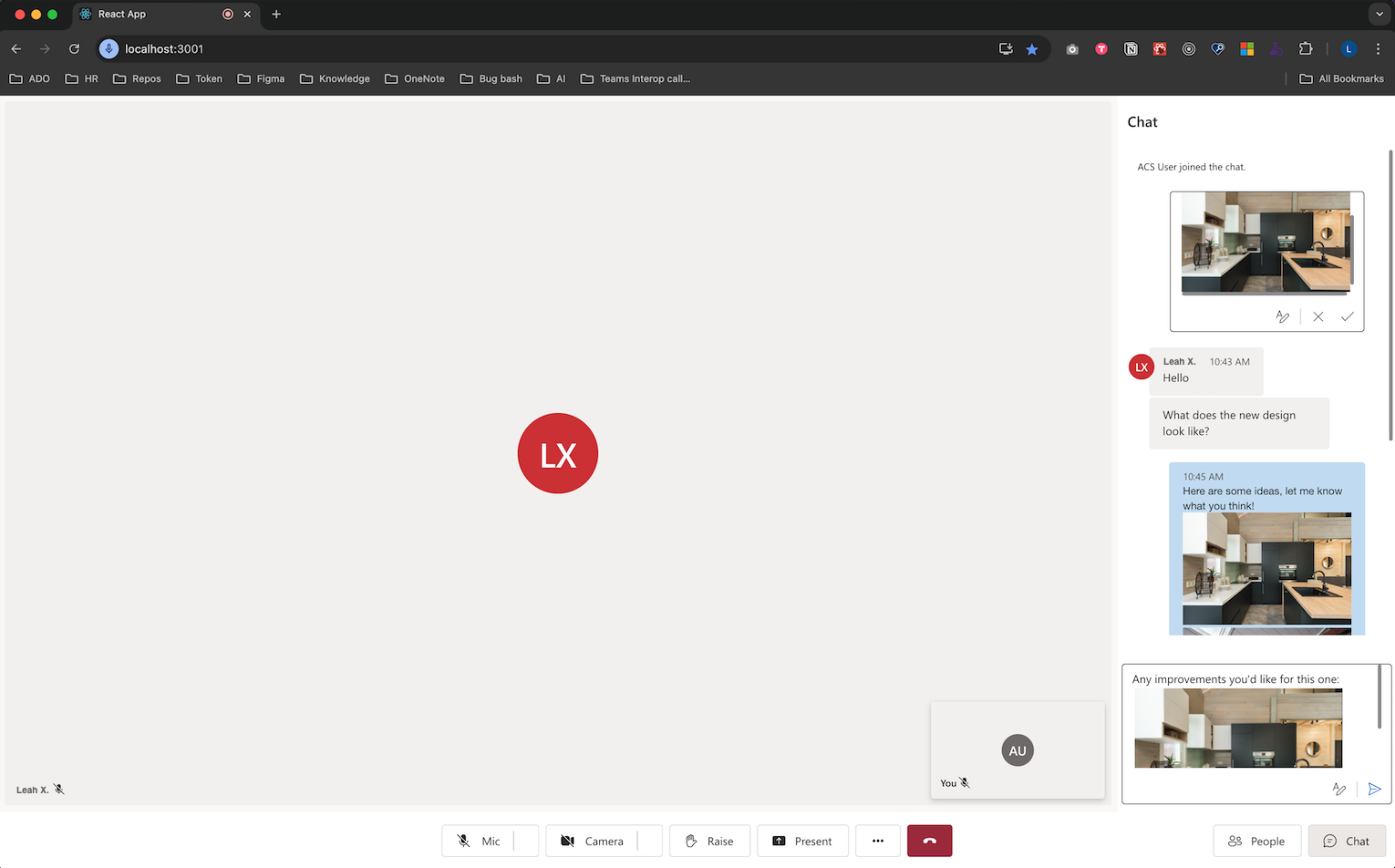
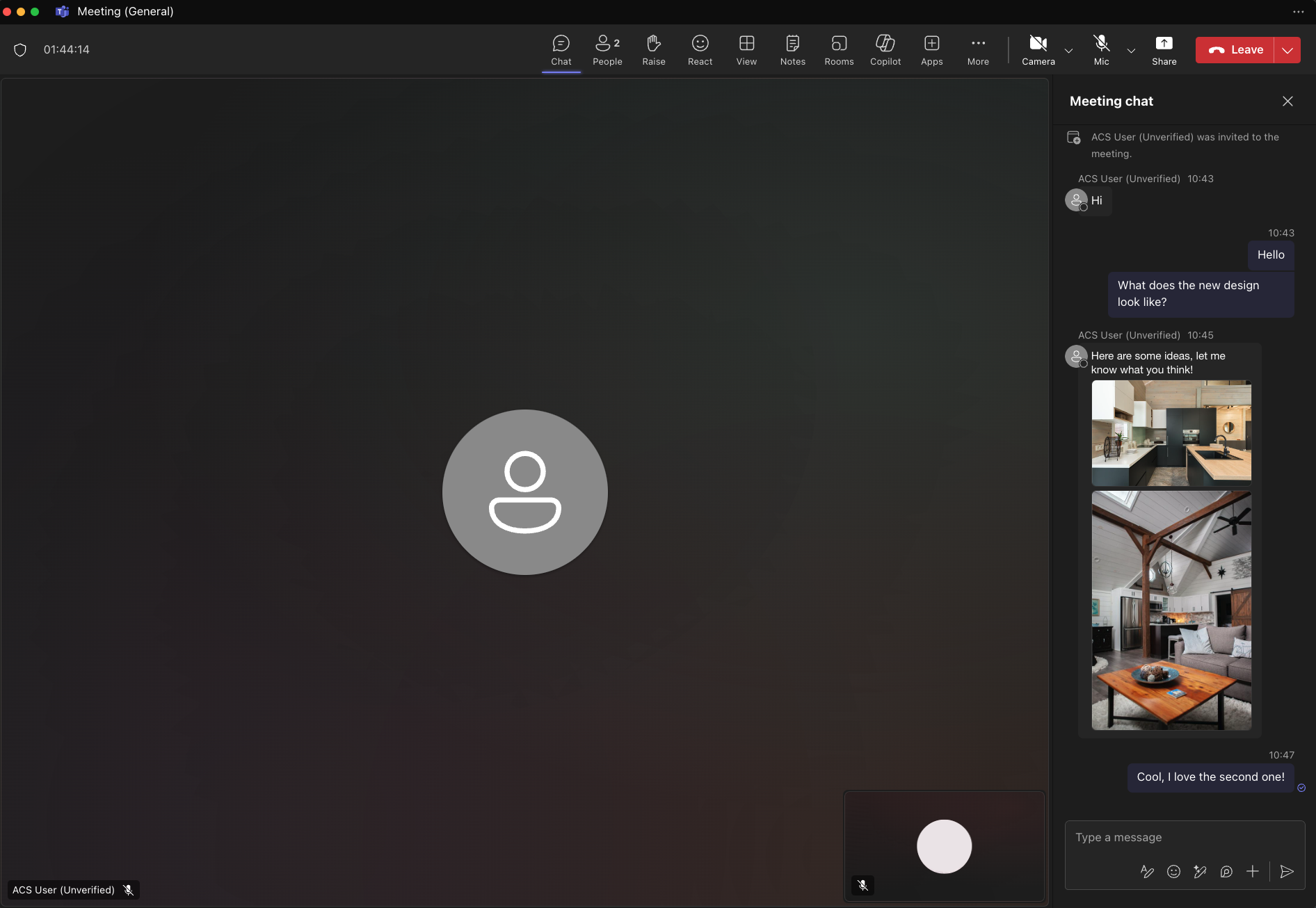
Wenn das Feature zum Senden von Inlinebildern aktiviert ist, sollte etwa der folgende Screenshot angezeigt werden.


Bekannte Probleme
- UI Library unterstützt bestimmte GIF-Bilder derzeit möglicherweise nicht. Benutzer*innen erhalten stattdessen möglicherweise ein statisches Bild.
- Die Web-UI Library unterstützt derzeit keine Clips (kurze Videos), die von den Teams-Benutzenden gesendet wurden.
- Bei bestimmten Android-Geräten wird das Einfügen eines einzelnen Bilds nur unterstützt, wenn Sie den Rich-Text-Editor gedrückt halten und Einfügen auswählen. Das Auswählen aus der Zwischenablageansicht mithilfe der Tastatur wird möglicherweise nicht unterstützt.
Nächster Schritt
Weitere Möglichkeiten:
- Überprüfung von Anwendungsfällen der Benutzeroberflächenbibliothek
- Hinzufügen von Chatfunktionen zu Ihrer App
- Erstellen von Benutzerzugriffstoken
- Erfahren Sie mehr über die Client- und Serverarchitektur
- Informationen zur Authentifizierung
- Hinzufügen der Dateifreigabe mit der UI-Bibliothek im Azure Communication Services Chat
- Hinzufügen der Dateifreigabe mit der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität