Aktivieren der Dateifreigabe mithilfe der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität
In einem Chat für die Teams-Interoperabilität („Interop-Chat“) können wir die Dateifreigabe zwischen Azure Communication Services-Endbenutzern und Teams-Benutzern aktivieren. Beachten Sie, dass Interop-Chat sich vom Azure Communication Services Chat unterscheidet. Wenn Sie die Dateifreigabe in einem ACS-Chat aktivieren möchten, lesen Sie Hinzufügen der Dateifreigabe mit der Benutzeroberflächenbibliothek in Azure Communication Services Chat. Derzeit kann der Azure Communication Services-Endbenutzer nur Dateianlagen vom Teams-Benutzer empfangen. Weitere Informationen finden Sie unter Anwendungsfälle der Benutzeroberflächenbibliothek.
Wichtig
Die Dateifreigabefunktion ist im CallWithChat Composite ohne zusätzliche Setups enthalten.
Code herunterladen
Greifen Sie auf den Code für dieses Tutorial auf GitHub zu.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Details finden Sie unter kostenloses Azure-Konto erstellen.
- Visual Studio Code auf einer der unterstützten Plattformen
- Node.js: Active LTS- und Maintenance LTS-Versionen. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen. - Eine aktive Communication Services-Ressource und eine Verbindungszeichenfolge. Erstellen Sie eine Communication Services-Ressource.
- Verwendung der Benutzeroberflächenbibliothek der Version 1.17.0 oder der neuesten Version.
- Erstellen einer Teams-Besprechung und Bereithalten des Besprechungslinks
- Machen Sie sich mit der Funktionsweise von ChatWithChatComposite vertraut.
Hintergrund
Zunächst müssen wir verstehen, dass der Teams-Interop-Chat derzeit Teil einer Teams-Besprechung sein muss. Wenn Teams-Benutzer*innen eine Onlinebesprechung erstellen, wird ein Chatthread erstellt und der Besprechung zugeordnet. Damit Azure Communication Services-Endbenutzer*innen dem Chat beitreten und Nachrichten senden/empfangen können, muss ein*eine Besprechungsteilnehmer*in (Teams-Benutzer*in) ihn bzw. sie zuerst zum Anruf zulassen. Andernfalls haben sie keinen Zugriff auf den Chat.
Sobald der Azure Communication Services-Endbenutzer oder die Benutzerin zum Anruf zugelassen wird, kann er bzw. sie mit anderen Teilnehmer*innen des Anrufs chatten. In diesem Tutorial erfahren Sie, wie Inlinebilder im Interop-Chat funktionieren.
Überblick
Ähnlich wie beim Hinzufügen des Supports von Inline-Bildern zur Benutzeroberflächenbibliothek, müssen wir einen CallWithChat-Composite erstellen.
Folgen wir dem grundlegenden Beispiel auf der Storybook-Seite, um ein ChatWithChatComposite zu erstellen.
Aus dem Beispielcode ist CallWithChatExampleProps erforderlich, das als folgendes Codeschnipsel definiert ist:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | TeamsMeetingIdLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
Um das Composite für den Besprechungschat starten zu können, müssen wir TeamsMeetingLinkLocator oder TeamsMeetingIdLocator übergeben, was wie folgt aussieht:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
Oder
{ "meetingId": "<TEAMS_MEETING_ID>", "passcode": "<TEAMS_MEETING_PASSCODE>"}
Sie brauchen nicht mehr - und es ist kein anderes Setup erforderlich, damit der Azure Communication Services-Endbenutzer Dateianlagen vom Teams-Benutzer empfangen kann!
Berechtigungen
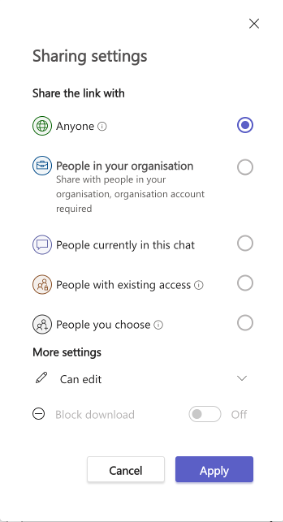
Wenn eine Datei von einem Teams-Client freigegeben wird, kann der Teams-Benutzer die Dateiberechtigungen wie folgt festlegen:
- „Jeder“
- „Personen in Ihrer Organisation“
- „Personen derzeit in diesem Chat“
- „Personen mit vorhandenem Zugriff“
- „Personen Ihrer Wahl“
Insbesondere unterstützt die Benutzeroberflächenbibliothek derzeit nur „Jeder“ und „Personen Ihrer Wahl“ (mit E-Mail-Adresse), alle anderen Berechtigungen werden nicht unterstützt. Wenn ein Teams-Benutzer eine Datei mit nicht unterstützten Berechtigungen gesendet hat, wird der Azure Communication Services-Endbenutzer möglicherweise zu einer Anmeldeseite aufgefordert oder ihm wird der Zugriff verweigert, wenn er im Chat-Thread auf die Dateianlage klickt.

Darüber hinaus kann der Mandantenadministrator des Teams-Benutzers Einschränkungen für die Dateifreigabe erzwingen, einschließlich der Deaktivierung einiger Dateiberechtigungen oder der Deaktivierung der Dateifreigabeoption insgesamt.
Ausführen des Codes
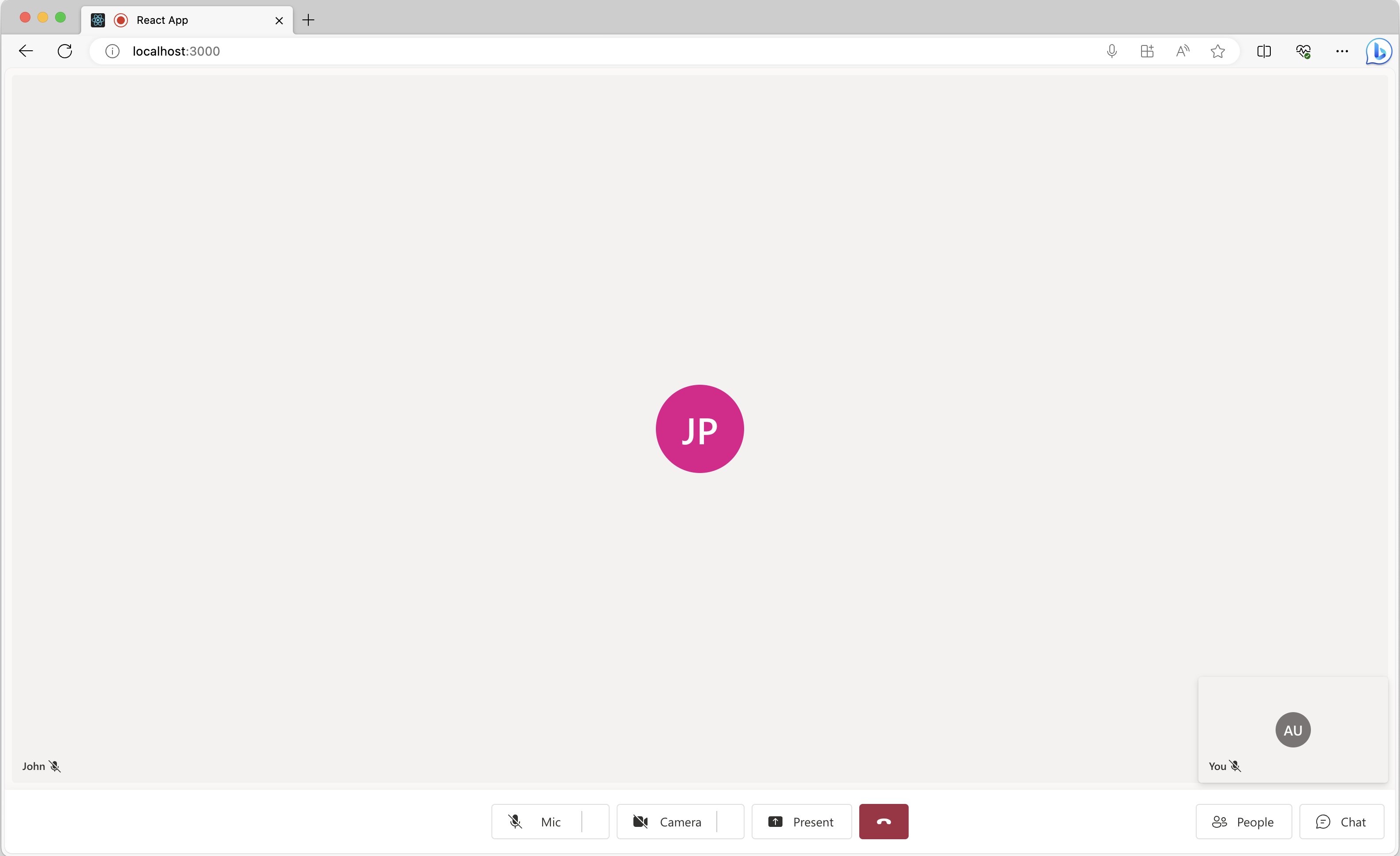
Führen wir npm run start aus, dann sollten Sie über localhost:3000 wie im folgenden Screenshot auf unsere Beispiel-App zugreifen können:

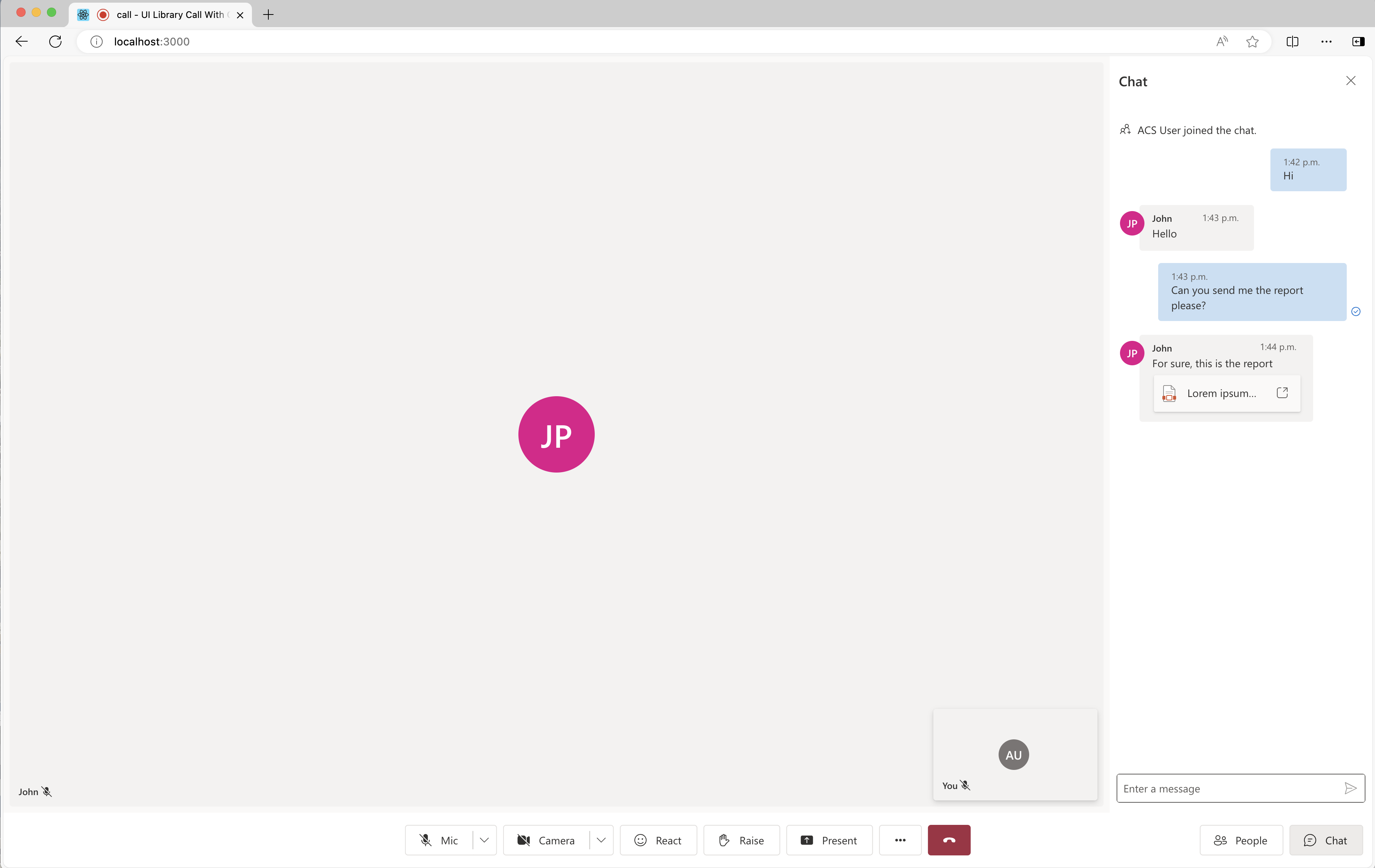
Klicken Sie einfach auf die Chat-Schaltfläche unten, um den Chat-Bereich anzuzeigen. Wenn der Teams-Benutzer einige Dateien sendet, sollte der folgende Screenshot angezeigt werden:


Und wenn der Benutzer nun auf die Karte mit dem Dateianhang klickt, wird eine neue Registerkarte wie die folgende geöffnet, auf der der Benutzer die Datei herunterladen kann:

Nächste Schritte
Das könnte Sie auch interessieren:
- Überprüfung von Anwendungsfällen der Benutzeroberflächenbibliothek
- Hinzufügen von Chatfunktionen zu Ihrer App
- Erstellen von Benutzerzugriffstoken
- Erfahren Sie mehr über die Client- und Serverarchitektur
- Informationen zur Authentifizierung
- Hinzufügen der Dateifreigabe mit der Benutzeroberflächenbibliothek im Service Chat für Endbenutzer von Azure Communication Services
- Hinzufügen von Inline-Bildern mit der Benutzeroberflächenbibliothek im Chat für die Teams-Interoperabilität