Hinzufügen einer Symbolebene zu einer Karte
Verbinden Sie ein Symbol mit einer Datenquelle, und verwenden Sie es, um ein Symbol oder einen Text an einem bestimmten Punkt zu rendern.
Symbolebenen werden mit WebGL gerendert. Verwenden Sie eine Symbolebene, um große Sammlungen von Punkten auf der Karte zu rendern. Im Vergleich zu HTML-Markern stellt die Symbolebene eine große Anzahl von Punktdaten auf der Karte dar, wobei eine bessere Leistung erzielt wird. Die Symbolebene unterstützt jedoch keine traditionellen CSS- und HTML-Elemente für die Gestaltung.
Tipp
Symbolebenen rendern in der Standardeinstellung die Koordinaten aller Geometrien in einer Datenquelle. Legen Sie die Eigenschaft filter der Ebene auf ['==', ['geometry-type'], 'Point'] oder ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] fest, um die Ebene dahin gehend zu beschränken, dass nur Punktgeometriefunktionen gerendert werden. Bei Bedarf können Sie auch MultiPoint-Funktionen einbeziehen.
Der Kartenbild-Sprite-Manager lädt benutzerdefinierte Bilder, die von der Symbolebene verwendet werden. Er unterstützt folgende Bildformate:
- JPEG
- PNG
- SVG
- BMP
- GIF (keine Animationen)
Hinzufügen einer Symbolebene
Bevor Sie der Karte eine Symbolebene hinzufügen können, müssen Sie einige Schritte ausführen. Erstellen Sie zunächst eine Datenquelle, und fügen Sie sie der Karte hinzu. Erstellen Sie eine Symbolebene. Übergeben Sie dann die Datenquelle an die Symbolebene, um die Daten aus der Datenquelle abzurufen. Abschließend fügen Sie Daten in die Datenquelle ein, damit diese gerendert werden können.
Der folgende Code zeigt, was der Karte nach dem Laden hinzugefügt werden sollte. Dieses Beispiel rendert einen einzelnen Punkt auf der Karte mithilfe einer Symbolebene.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Es gibt vier verschiedene Arten von Punktdaten, die der Karte hinzugefügt werden können:
- GeoJSON-Point-Geometrie: Dieses Objekt enthält lediglich eine Koordinate eines Punkts. Mit der
atlas.data.Point-Hilfsklasse können diese Objekte ganz einfach erstellt werden. - GeoJSON-MultiPoint-Geometrie: Dieses Objekt enthält lediglich die Koordinaten mehrerer Punkte. Mit der
atlas.data.MultiPoint-Hilfsklasse können diese Objekte ganz einfach erstellt werden. - GeoJSON-Feature: Dieses Objekt besteht aus einer beliebigen GeoJSON-Geometrie und einer Reihe von Eigenschaften, die Metadaten der Geometrie enthalten. Mit der
atlas.data.Feature-Hilfsklasse können diese Objekte ganz einfach erstellt werden. - Die
atlas.Shape-Klasse ähnelt dem GeoJSON-Feature. Beide bestehen aus einer GeoJSON-Geometrie und einer Reihe von Eigenschaften, die Metadaten der Geometrie enthalten. Wenn ein GeoJSON-Objekt zu einer Datenquelle hinzugefügt wird, kann es leicht auf einer Ebene gerendert werden. Wenn jedoch die coordinates-Eigenschaft dieses GeoJSON-Objekts aktualisiert wird, ändern sich Datenquelle und Karte nicht. Das liegt daran, dass es im JSON-Objekt keinen Mechanismus gibt, um ein Update auszulösen. Die Shape-Klasse bietet Funktionen zur Aktualisierung der darin enthaltenen Daten. Wenn eine Änderung vorgenommen wird, werden die Datenquelle und die Karte automatisch benachrichtigt und aktualisiert.
Das folgende Codebeispiel erstellt eine GeoJSON Point-Geometrie und übergibt sie an die atlas.Shape-Klasse, um einfacher aktualisieren zu können. Der Mittelpunkt der Karte wird anfänglich zum Rendern eines Symbols verwendet. Der Karte wird ein Klickereignis hinzugefügt, sodass beim Auslösen die Koordinaten der Maus mit der setCoordinates-Funktion der Form verwendet werden. Die Mauskoordinaten werden zum Zeitpunkt des Click-Ereignisses aufgezeichnet. Dann aktualisiert setCoordinates die Position des Symbols auf der Karte.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Tipp
Standardmäßig optimieren Symbolebenen das Rendering von Symbolen, indem sie überlappende Symbole ausblenden. Beim Zoomen werden die ausgeblendeten Symbole angezeigt. Um dieses Feature zu deaktivieren und alle Symbole jederzeit anzuzeigen, legen Sie die Eigenschaft allowOverlap der iconOptions-Optionen auf true fest.
Hinzufügen eines benutzerdefinierten Zeichens zu einer Symbolebene
Symbolebenen werden mit WebGL gerendert. Daher müssen alle Ressourcen wie etwa Zeichenbilder in den WebGL-Kontext geladen werden. Dieses Beispiel zeigt, wie Sie ein benutzerdefiniertes Symbol zu den Kartenressourcen hinzufügen können. Dieses Symbol wird dann zum Rendern von Punktdaten mit einem benutzerdefinierten Symbol auf der Karte verwendet. Die textField-Eigenschaft der Symbolebene erfordert, dass ein Ausdruck angegeben wird. In diesem Fall möchten wir die temperature-Eigenschaft rendern. Da die Temperatur eine Zahl ist, muss Sie in eine Zeichenfolge konvertiert werden. Außerdem soll „°F“ angefügt werden. Diese Verkettung ist mit folgendem Ausdruck möglich: ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Hinweis
Eine Kopie der Bilddatei, die im obigen Beispiel verwendet wird, finden Sie unter showers.png in GitHub.
Tipp
Das Azure Maps Web SDK bietet verschiedene anpassbare Bildvorlagen, die Sie mit der Symbolebene verwenden können. Weitere Informationen finden Sie im Dokument Verwenden von Bildvorlagen.
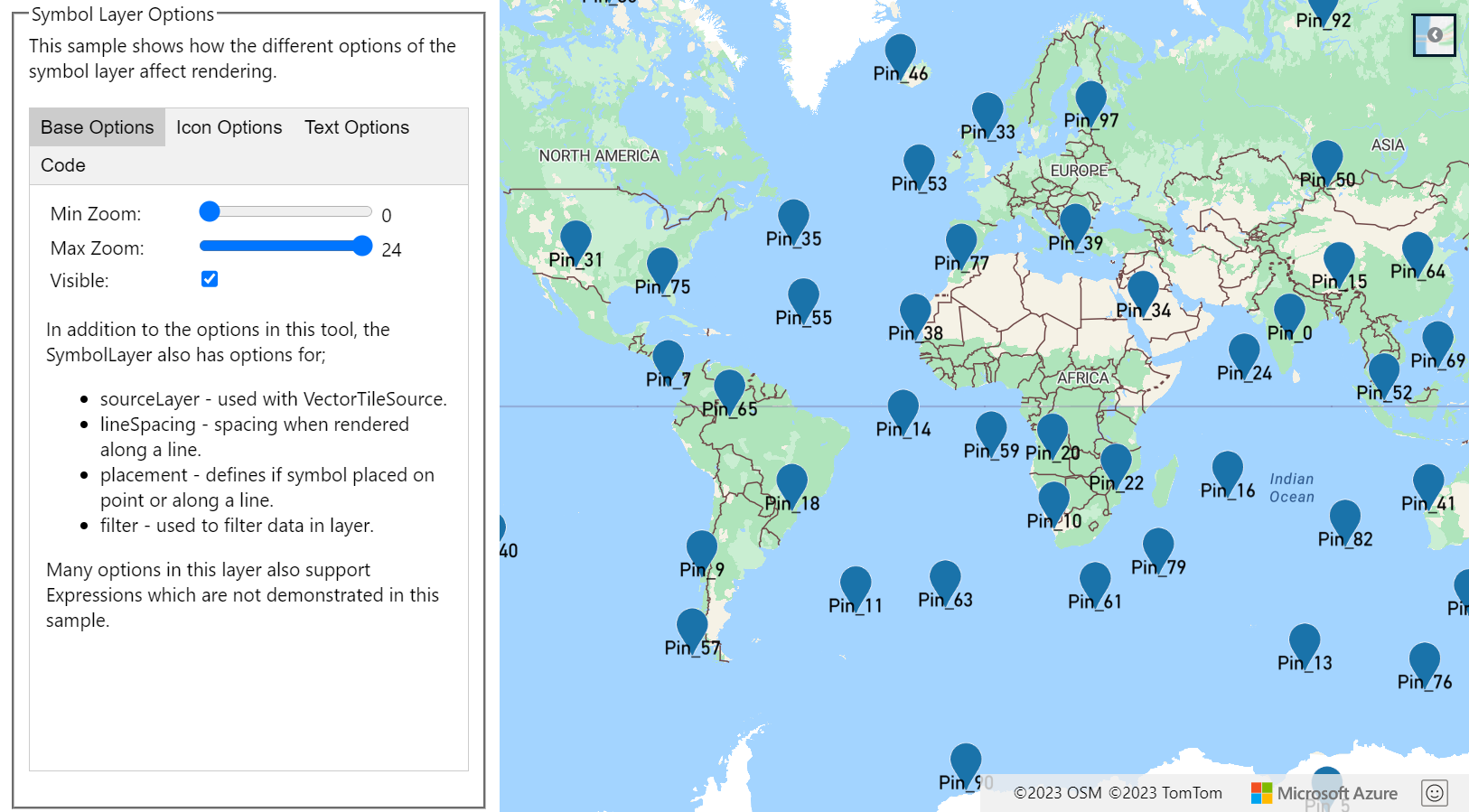
Anpassen einer Symbolebene
Die Symbolebene bietet zahlreiche Optionen für die Formatierung. Im Beispiel Symbolebenenoptionen wird gezeigt, wie sich die verschiedenen Optionen der Symbolebene auf das Rendering auswirken. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Symbolebenenoptionen.

Tipp
Wenn Sie nur Text mit einer Symbolebene rendern möchten, können Sie das Symbol ausblenden, indem Sie die image-Eigenschaft der Symboloptionen auf 'none' setzen.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: