Hinzufügen einer Linienebene zur Karte
Eine Linienebene kann verwendet werden, um LineString- und MultiLineString-Features als Pfade oder Routen auf der Karte zu rendern. Eine Linienebene kann auch verwendet werden, um die Kontur eines Polygon- und MultiPolygon-Features zu rendern. Eine Datenquelle ist mit einer Linienebene verbunden, um die Daten zum Rendern bereitzustellen.
Tipp
Linienebenen werden standardmäßig sowohl die Koordinaten von Polygonen als auch Linien in einer Datenquelle rendern. Legen Sie die Eigenschaft filter der Ebene auf ['==', ['geometry-type'], 'LineString'] oder ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] fest, um die Ebene dahingehend zu beschränken, dass nur LineString-Funktionen gerendert werden, wenn auch MultiLineString-Funktionen berücksichtigt werden sollen.
Der folgende Code zeigt, wie Sie eine Line erstellen. Fügen Sie die Linie zu einer Datenquelle hinzu, und rendern Sie sie dann mit einer Linienebene unter Verwendung der Klasse LineLayer.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
Der folgende Screenshot zeigt ein Beispiel für die oben genannte Funktionalität.
Linienebenen können mit LineLayerOptions und Verwenden von datengesteuerten Formatvorlagenausdrücken gestaltet werden.
Hinzufügen von Symbolen entlang einer Linie
Im folgenden Beispiel wird gezeigt, wie Pfeilsymbole entlang einer Linie auf der Karte hinzugefügt werden. Wenn Sie eine Symbolebene verwenden, legen Sie die Option placement auf line fest. Diese Option rendert die Symbole entlang der Linie und dreht die Symbole (0 Grad = rechts).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
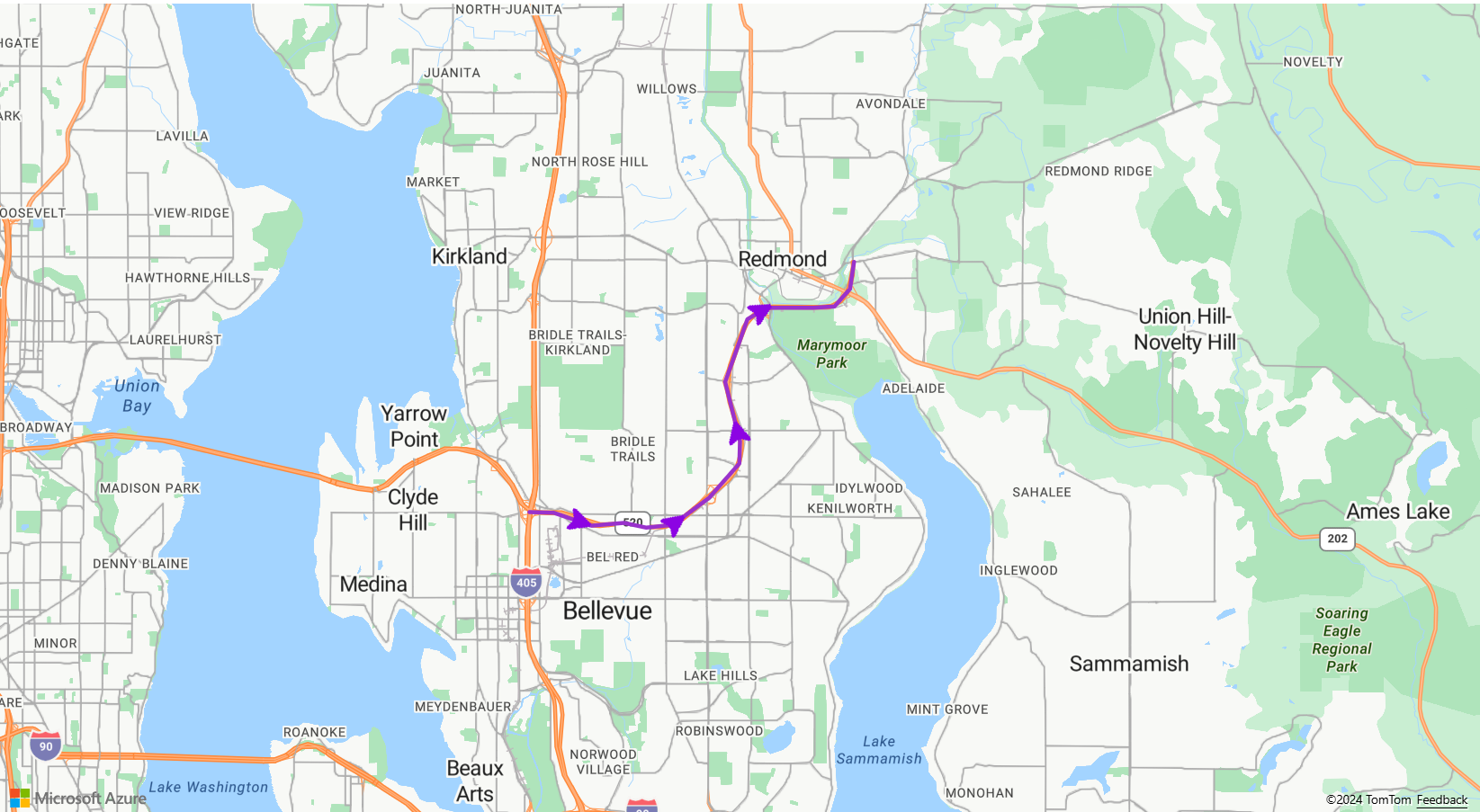
Mit diesem Code wird eine Karte erstellt, die wie folgt angezeigt wird:
Hinweis
Eine Kopie der Bilddatei, die im obigen Beispiel verwendet wird, finden Sie unter purpleArrowRight.png in GitHub.
Tipp
Das Azure Maps Web SDK bietet verschiedene anpassbare Bildvorlagen, die Sie mit der Symbolebene verwenden können. Weitere Informationen finden Sie im Dokument Verwenden von Bildvorlagen.
Hinzufügen eines Strichverlaufs zu einer Linie
Sie können eine einzelne Strichfarbe auf eine Linie anwenden. Sie können auch eine Linie mit einem Farbverlauf füllen, um den Übergang von einem Liniensegment zum nächsten anzuzeigen. Linienverläufe können z. B. dazu verwendet werden, um Veränderungen über Zeit und Entfernung, aber auch Temperaturunterschiede bei verbundenen Objekten anzuzeigen. Damit dieses Feature auf eine Linie angewendet werden kann, muss für die Datenquelle die Option lineMetrics auf true festgelegt sein. Dann kann ein Farbverlaufsausdruck an die Option strokeColor der Linie übergeben werden. Der Ausdruck des Strichverlaufs muss auf den Datenausdruck ['line-progress'] verweisen, der die berechneten Linienmetriken für den Ausdruck bereitstellt.
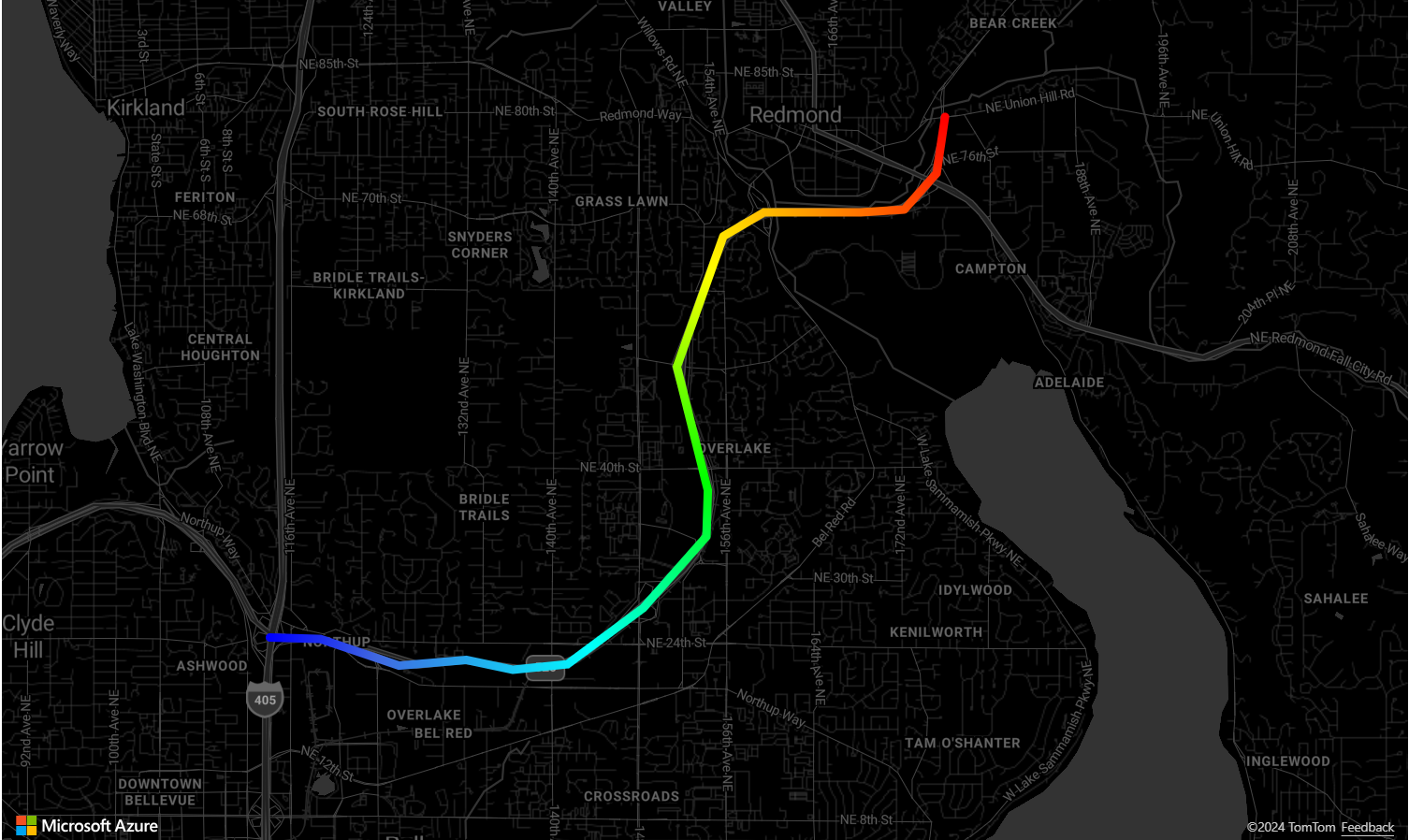
Ein voll funktionsfähiges Beispiel, das zeigt, wie Sie einen Strichverlauf auf eine Linie auf der Karte anwenden, finden Sie unter Linie mit Strichverlauf in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Linien mit Farbverlauf.

Anpassen einer Linienebene
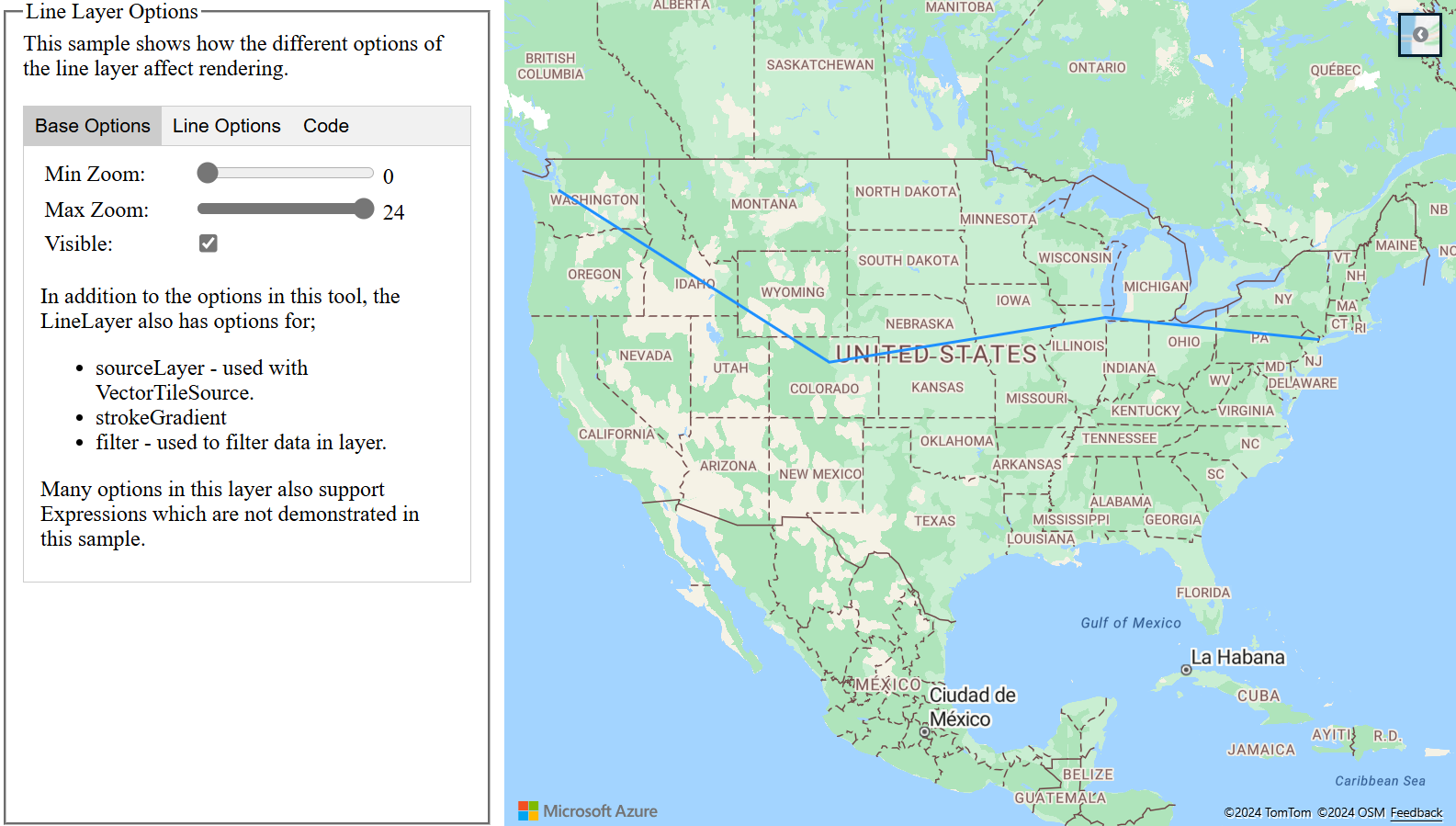
Die Linienebene verfügt über mehrere Formatierungsoptionen. Ein voll funktionsfähiges Beispiel, das die Linienoptionen interaktiv veranschaulicht, finden Sie unter Linienebeneoptionen in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Linienebeneoptionen.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: