Erstellen einer Datenquelle
Das Azure Maps Web SDK speichert Daten in Datenquellen. Die Verwendung von Datenquellen optimiert die Datenvorgänge zum Abfragen und Rendern. Derzeit gibt es zwei Arten von Datenquellen:
- GeoJSON-Quelle: Dient für die lokale Verwaltung von Standortrohdaten im GeoJSON-Format. Sie ist geeignet für kleine bis mittlere Datasets (mit mehr als Hunderttausenden Formen).
- Vektorkachelquelle: Lädt Daten, die als Vektorkacheln für die aktuelle Kartenansicht formatiert sind, basierend auf dem Kartenkachelsystem. Sie eignet sich ideal für große bis sehr große Datasets (Millionen oder Milliarden Formen).
GeoJSON-Datenquelle
Mithilfe der DataSource-Klasse speichert und lädt eine GeoJSON-basierte Datenquelle Daten lokal. GeoJSON-Daten können manuell oder mithilfe der Hilfsklassen im Atlas. Data-Namespace erstellt werden. Die DataSource-Klasse stellt Funktionen zum Importieren von lokalen oder Remote-GeoJSON-Dateien bereit. Remote-GeoJSON-Dateien müssen auf einem CORs-fähigen Endpunkt gehostet werden. Die DataSource-Klasse bietet Funktionen für das Clustering von Punktdaten. Außerdem können Daten ganz einfach mit der DataSource-Klasse hinzugefügt, entfernt und aktualisiert werden. Der folgende Code zeigt, wie GeoJSON-Daten in Azure Maps erstellt werden können.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
Nach der Erstellung können Datenquellen über die map.sources-Eigenschaft, die ein SourceManager ist, der Karte hinzugefügt werden. Der folgende Code zeigt, wie Sie eine DataSource erstellen und der Karte hinzufügen.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
Der folgende Code zeigt die verschiedenen Möglichkeiten, wie GeoJSON-Daten einer DataSource hinzugefügt werden können.
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Tipp
Angenommen, Sie möchten alle Daten in einer DataSource überschreiben. Wenn Sie zunächst die Funktion clear und dann add aufrufen, wird die Karte möglicherweise zweimal gerendert, was zu einer Verzögerung führen kann. Verwenden Sie stattdessen die setShapes-Funktion, die alle Daten in der Datenquelle entfernt und ersetzt und nur ein einziges erneutes Rendering der Karte auslöst.
Vektorkachelquelle
Eine Vektorkachelquelle beschreibt, wie auf eine Vektorkachelebene zugegriffen wird. Verwenden Sie die VectorTileSource--Klasse, um eine Vektorkachelquelle zu instanziieren. Vektorkachelebenen ähneln Kachelebenen, sind aber nicht identisch. Eine Kachelebene ist ein Rasterbild. Vektorkachelebenen sind komprimierte Dateien und liegen im Format PBF vor. Diese komprimierte Datei enthält Vektorkartendaten und eine oder mehrere Ebenen. Die Datei kann auf dem Client gerendert und formatiert werden, basierend auf dem Stil jeder einzelnen Ebene. Die Daten in einer Vektorkachel enthalten geografische Merkmale in Form von Punkten, Linien und Polygonen. Vektorkachelebenen haben gegenüber Rasterkachelebenen mehrere Vorteile:
- Eine Dateigröße einer Vektorkachel ist in der Regel wesentlich kleiner als eine vergleichbare Rasterkachel. Somit wird auch weniger Bandbreite verwendet. Dies bedeutet geringere Wartezeiten, eine schnellere Karte und eine bessere Benutzererfahrung.
- Da Vektorkacheln auf dem Client gerendert werden, passen sie sich an die Auflösung des Geräts an, auf dem sie angezeigt werden. Hieraus resultiert, dass die gerenderten Karten definierter und mit sehr klaren Bezeichnungen dargestellt werden.
- Um den Stil der Daten in den Vektorkarten zu ändern, müssen Sie die Daten nicht erneut herunterladen, da der neue Stil auf den Client angewendet werden kann. Im Gegensatz dazu erfordert das Ändern des Stils einer Rasterkachelebene in der Regel das Laden von Kacheln vom Server und das anschließende Anwenden des neuen Stils.
- Da die Daten in Vektorform bereitgestellt werden, ist zur Aufbereitung der Daten weniger serverseitige Verarbeitung erforderlich. Als Folge hieraus können die neueren Daten schneller zur Verfügung gestellt werden.
Azure Maps hält den offenen Standard Mapbox Vector Tile Specification ein. Azure Maps bietet als Teil der Plattform die folgenden Dienste für Vektorkacheln an:
- Straßenkacheln
- Verkehrsstörungen
- Datenverkehrsfluss
- In Azure Maps Creator können Sie über die API Rendern – Kartenkachel abrufen auch benutzerdefinierte Vektorkacheln erstellen und auf diese zugreifen
Tipp
Wenn Sie Vektor- oder Rasterbildkacheln des Azure Maps-Renderdiensts mit dem Web-SDK verwenden, können Sie atlas.microsoft.com durch den Platzhalter {azMapsDomain} ersetzen. Dieser Platzhalter wird durch dieselbe Domäne ersetzt, die von der Karte verwendet wird, und automatisch an dieselben Authentifizierungsdetails angefügt. Dies vereinfacht die Authentifizierung beim Renderingdienst bei Verwendung der Microsoft Entra-Authentifizierung erheblich.
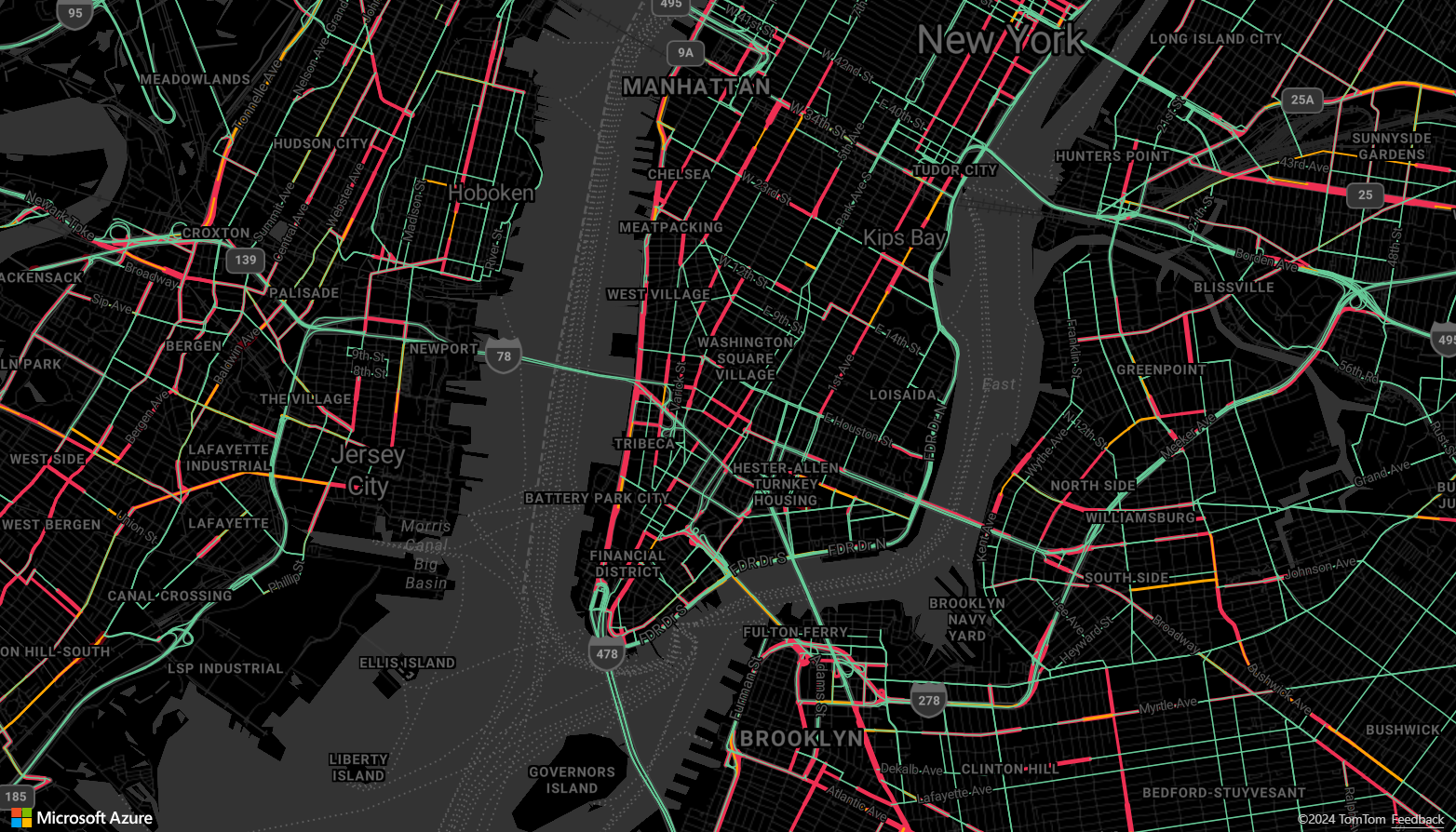
Um Daten aus einer Vektorkachelquelle auf der Karte anzuzeigen, verbinden Sie die Quelle mit einer der Datenrenderingebenen. Für alle Ebenen, die eine Vektorquelle verwenden, muss in den Optionen einen sourceLayer-Wert angegeben sein. Der folgende Code lädt den Azure Maps-Vektorkacheldienst für den Verkehrsfluss als Vektorkachelquelle und zeigt den Vektor dann auf einer Linienebene auf einer Karte an. Diese Vektorkachelquelle verfügt über einen einzigen Datensatz in der Quellebene namens „Verkehrsfluss“. Die Liniendaten in diesem Dataset besitzen eine Eigenschaft namens traffic_level, die in diesem Code zum Auswählen der Farbe und Skalieren der Linienstärke verwendet wird.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Ein vollständiges Arbeitsbeispiel zum Anzeigen von Daten aus einer Vektorkachelquelle auf der Karte finden Sie unter Vektorkachel-Linienebene in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Beispielcode für Vektorkachel-Linienebene.

Verbinden einer Datenquelle mit einer Ebene
Daten werden mithilfe von Renderebenen auf der Karte gerendert. Eine oder mehrere Renderingebenen können auf eine einzelne Datenquelle verweisen. Die folgenden Renderebenen erfordern eine Datenquelle:
- Blasenebene – Punktdaten werden als skalierte Kreise mit Pixelradius gerendert.
- Symbolebene – Punktdaten werden als Symbole oder Text gerendert.
- Wärmebildebene – Punktdaten werden als Dichtewärmebild gerendert.
- Linienebene – Rendert eine Linie und/oder die Kontur von Polygonen.
- Polygonebene – füllt den Bereich eines Polygons mit einer Volltonfarbe oder einem Bildmuster aus.
Der folgende Code zeigt, wie Sie eine Datenquelle erstellen, sie zur Karte hinzufügen und mit einer Blasenebene verbinden. Und dann importieren Sie GeoJSON-Punktdaten von einem Remoteort in die Datenquelle.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Es gibt zusätzliche Renderingebenen, die keine Verbindung mit diesen Datenquellen herstellen, sondern die Daten zum Rendern direkt laden.
- Bildebene – überlagert ein einzelnes Bild oberhalb der Karte und bindet seine Ecken an einen Satz angegebener Koordinaten.
- Kachelebene – überlagert eine Rasterkachelebene oberhalb der Karte.
Eine Datenquelle mit mehreren Ebenen
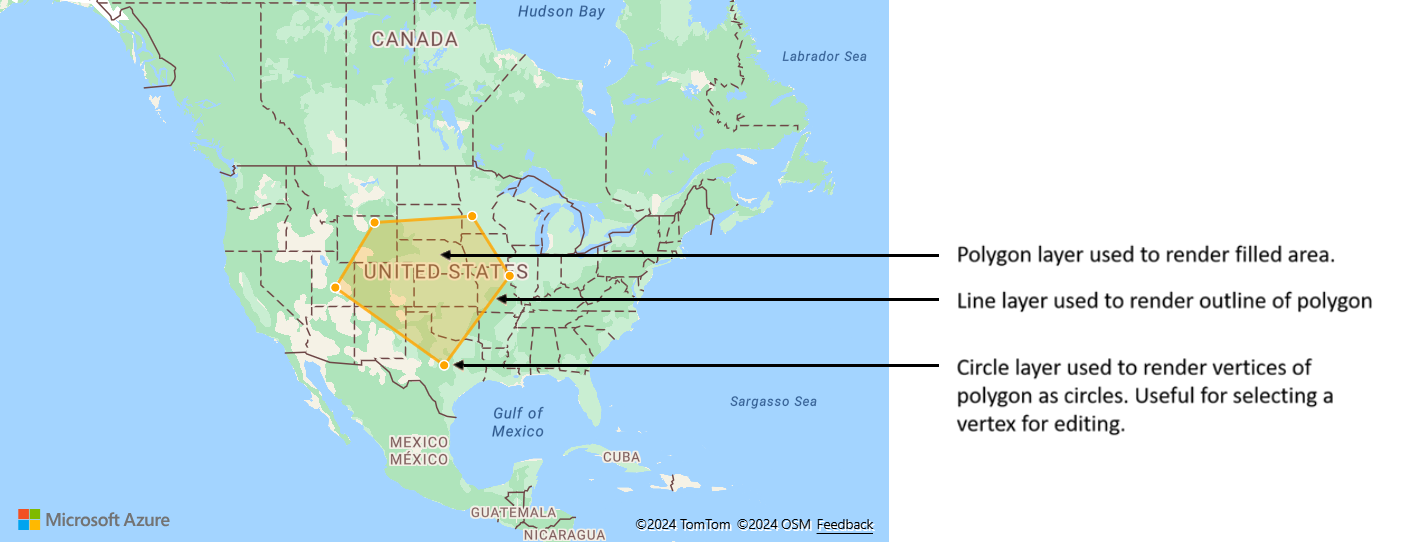
Es können mehrere Ebenen mit einer Datenquelle verbunden sein. Es gibt viele verschiedene Szenarien, in denen diese Option nützlich ist. Nehmen wir als Beispiel ein Szenario, in dem ein Benutzer ein Polygon zeichnet. Wir sollten den Polygonbereich rendern und ausfüllen, während der Benutzer der Karte Punkte hinzufügt. Durch Hinzufügen einer formatierten Linie als Umriss des Polygons lassen sich die Kanten des Polygons besser erkennen, während der Benutzer ihn zeichnet. Um eine einzelne Position im Polygon bequem zu bearbeiten, können wir oberhalb von jeder Position einen Handle, z. B. eine Stecknadel oder einen Marker, hinzufügen.

Auf den meisten Kartenplattformen müssten Sie ein Polygonobjekt, ein Linienobjekt und für jede Position auf dem Polygon eine Stecknadel erstellen. Wenn das Polygon verändert wird, müssen Sie die Linien und Pins manuell aktualisieren. Dies kann sehr schnell zu einem komplexen Vorgang werden.
Bei Azure Maps benötigen Sie nur ein einzelnes Polygon in einer Datenquelle, wie im folgenden Code gezeigt.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Tipp
Beim Hinzufügen von Ebenen zur Karte mithilfe der map.layers.add-Funktion kann die ID oder Instanz einer vorhandenen Ebene als zweiter Parameter übergeben werden. Dadurch wird die Karte angewiesen, die neue Ebene unterhalb der vorhandenen Ebene hinzuzufügen. Mit dieser Methode wird nicht nur eine Ebenen-ID übergeben. Sie unterstützt zusätzlich die folgenden Werte.
"labels": Fügt die neue Ebene unterhalb der Kartenbezeichnungsebenen ein."transit": Fügt die neue Ebene unterhalb der Straßen- und Transitebene der Karte ein.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: