Hinzufügen einer Kachelebene zu einer Karte
In diesem Artikel erfahren Sie, wie Sie eine Kachelebene auf der Karte überlagern. Mithilfe von Kachelebenen lassen sich Bilder über die Azure Maps-Basiskartenkacheln legen. Weitere Informationen zum Azure Maps-Kachelsystem finden Sie unter Zoomstufen und Grobraster.
Eine Kachelebene wird in Kacheln von einem Server geladen. Diese Bilder können entweder vorab oder dynamisch gerendert werden. Vorab gerenderte Bilder werden wie jedes andere Bild auf einem Server gespeichert, wobei eine Namenskonvention verwendet wird, die von der Kachelebene verstanden wird. Dynamisch gerenderte Bilder verwenden einen Dienst, um die Bilder nahezu in Echtzeit zu laden. Es gibt drei verschiedene Namenskonventionen für Kacheldienste, die von der Azure Maps-Klasse TileLayer unterstützt werden:
- Notation von X, Y, Zoom – X ist die Spalten- und Y die Zeilenposition der Kachel im Kachelraster und die Zoomnotation ist ein Wert, der auf dem Zoomfaktor basiert.
- Quadkey-Notation: Bei dieser Notation werden X-, Y- und Zoominformationen in einem einzelnen Zeichenfolgenwert kombiniert. Dieser Zeichenfolgenwert wird zu einem eindeutigen Bezeichner für eine einzelne Kachel.
- Begrenzungsrahmen - Geben Sie ein Bild im Koordinatenformat Begrenzungsrahmen an:
{west},{south},{east},{north}. Dieses Format wird häufig von Webkartendiensten (Web Mapping Services, WMS) verwendet.
Tipp
Ein TileLayer-Element (Kachelebene) ist eine gute Möglichkeit, große Datensätze auf der Karte zu visualisieren. Eine Kachelebene lässt sich nicht nur aus einem Bild generieren, sondern auch Vektordaten können als Kachelebene gerendert werden. Durch das Rendern von Vektordaten als Kachelebene muss das Kartensteuerelement nur die Kacheln laden. Diese können eine kleinere Dateigröße aufweisen als die Vektordaten, die sie darstellen. Diese Technik wird häufig verwendet, um Millionen von Datenzeilen auf der Karte zu rendern.
Die in eine Kachelebene übergebene Kachel-URL muss eine HTTP- oder HTTPS-URL zu einer TileJSON-Ressource oder eine Kachel-URL-Vorlage sein, die die folgenden Parameter verwendet:
{x}: X-Position der Kachel. Benötigt auch{y}und{z}.{y}: Y-Position der Kachel. Benötigt auch{x}und{z}.{z}: Zoomfaktor der Kachel. Benötigt auch{x}und{y}.{quadkey}: Kachel-Quadkey-Bezeichner basierend auf der Namenskonvention des Bing Maps-Kachelsystems.{bbox-epsg-3857}: Eine Begrenzungsrahmen-Zeichenfolge mit dem Format{west},{south},{east},{north}im Raumbezugssystem EPSG 3857.{subdomain}: Ein Platzhalter für die Unterdomänenwerte. Falls angegeben, wirdsubdomainhinzugefügt.{azMapsDomain}: Ein Platzhalter zum Ausrichten der Domäne und Authentifizierung von Kachelanforderungen an dieselben Werte, die von der Karte verwendet werden.
Hinzufügen einer Kachelebene
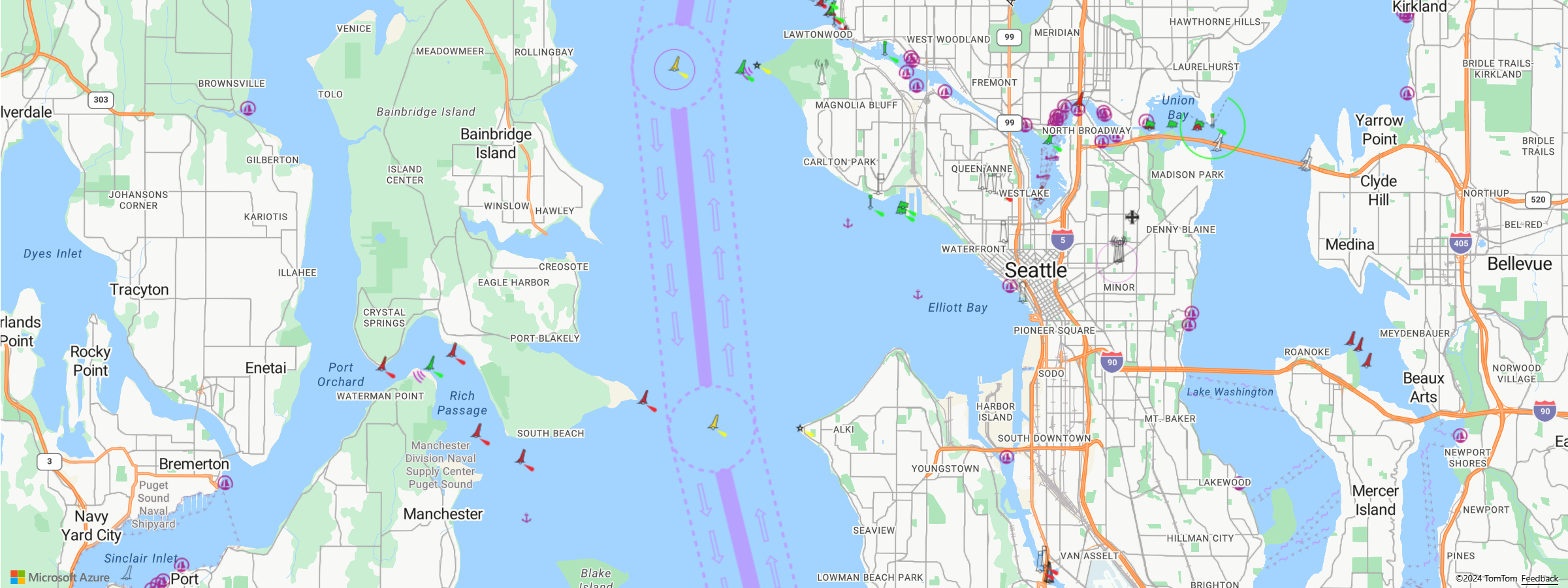
In diesem Beispiel wird das Erstellen einer Kachelebene veranschaulicht, die auf mehrere Kacheln verweisen. Dieses Beispiel verwendet das Kachelsystem „X, Y, Zoom“. Die Quelle dieser Kachelebene stellt das OpenSeaMap-Projekt dar, das per Crowdsourcing erworbene Seekarten enthält. Beim Anzeigen von Radardaten würden die Benutzer im Idealfall die Bezeichnungen der Städte deutlich erkennen, wenn sie auf der Karte navigieren. Dieses Verhalten kann durch Einfügen der Kachelebene unter der Ebene labels implementiert werden.
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256,
minSourceZoom: 7,
maxSourceZoom: 17
}), 'labels');
Ein voll funktionsfähiges Beispiel, das zeigt, wie eine Kachelebene erstellt wird, die mit dem x-, y- und Zoomkachelsystem auf eine Gruppe von Kacheln zeigt, finden Sie im Beispiel Kachelebene mit X, Y und Z in Azure Maps Beispiele. Die Quelle der Kachelebene in diesem Beispiel ist ein Nautikdiagramm aus dem OpenSeaMap-Projekt, einem unter ODbl lizenzierten OpenStreetMaps-Projekt. Den Quellcode für dieses Beispiel finden Sie unter Quellcode der Kachelebene mit X, Y und Z.
Hinzufügen eines OGC-Webkartendiensts (WMS)
Ein Webkartendienst (Web Mapping Service, WMS) ist ein OGC-Standard (Open Geospatial Consortium) zum Bereitstellen von Bildern von Kartendaten. In diesem Format stehen viele offene Datasets zur Verfügung, die Sie mit Azure Maps verwenden können. Dieser Diensttyp kann mit einer Kachelebene verwendet werden, wenn der Dienst das Referenzkoordinatensystem EPSG:3857 unterstützt. Legen Sie bei Verwendung eines WMS-Dienstes legen die Parameter für Breite und Höhe auf den vom Dienst unterstützten Wert fest. Achten Sie darauf, dass Sie diese Werte in der Option tileSize festlegen. In der formatierten URL legen Sie den Parameter BBOX des Diensts auf den Platzhalter {bbox-epsg-3857} fest.
Ein voll funktionsfähiges Beispiel, das zeigt, wie Sie eine Kachelebene erstellen, die auf einen Web mapping Service (WMS) verweist, finden Sie im WMS-Kachelebenenbeispiel in Azure Maps Beispiele. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für WMS-Kachelebene.
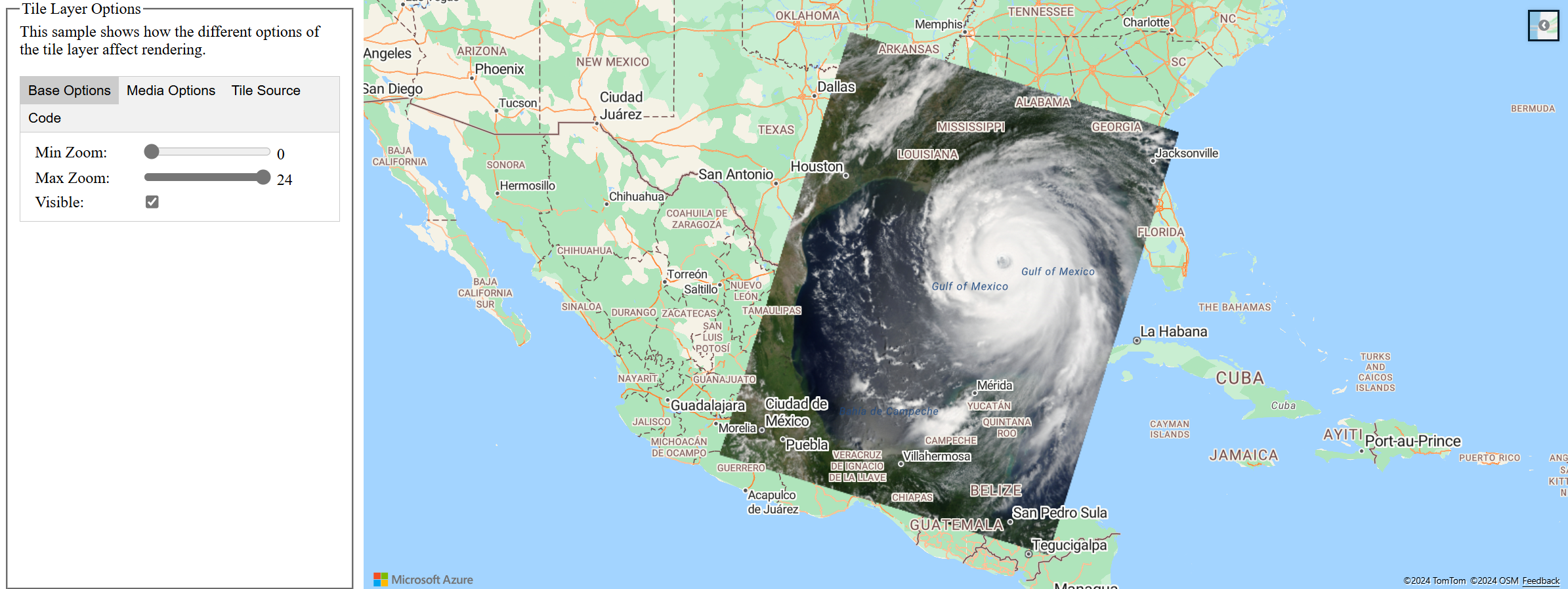
Der folgende Screenshot zeigt das WMS Kachelebenen-Beispiel mit Einblendung eines Web-Mapping-Dienstes mit geologischen Daten des U.S. Geological Survey (USGS) über der Karte und unter den Beschriftungen.
Hinzufügen eines OGC-Webkartenkacheldiensts (WMTS)
Ein Webkartenkacheldienst (Web Mapping Tile Service, WMTS) ist ein OGC-Standard (Open Geospatial Consortium) zum Bereitstellen von kachelbasierten Überlagerungen für Karten. In diesem Format stehen viele offene Datasets zur Verfügung, die Sie mit Azure Maps verwenden können. Dieser Diensttyp kann mit einer Kachelebene verwendet werden, wenn der Dienst das Referenzkoordinatensystem EPSG:3857 oder GoogleMapsCompatible unterstützt. Bei Verwendung eines WMTS-Diensts legen Sie die Parameter für Breite und Höhe auf den gleichen, vom Dienst unterstützten Wert fest. Achten Sie darauf, diese Werte auch in der Option tileSize festzulegen. In der formatierten URL ersetzen Sie die folgenden Platzhalter entsprechend:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
Ein voll funktionsfähiges Beispiel, das zeigt, wie Sie eine Kachelebene erstellen, die auf einen Web-Mapping-Kacheldienst (WMTS) verweist, finden Sie im WMTS-Kachelebenenbeispiel in Azure Maps Beispiele. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für WMTS-Kachelebene.
Der folgende Screenshot zeigt das Beispiel einer WMTS-Kachelebene, die einen Web-Mapping-Kacheldienst mit Bildern der Landeskarte des U.S. Geological Survey (USGS) auf einer Karte überlagert, unter den Straßen und Beschriftungen.
Anpassen einer Kachelebene
Für die Kachelebenenklasse gibt es viele Formatierungsoptionen. Verwenden Sie das Beispiel Kachelebenenoptionen, um sie auszuprobieren. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Kachelebenenoptionen.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: