Schnellstart: Hinzufügen von Featureflags zu einer ASP.NET Core-App
In diesem Schnellstart erstellen Sie ein Featureflag in Azure App Configuration und verwenden es, um die Verfügbarkeit einer neuen Webseite in einer ASP.NET Core-App dynamisch zu steuern, ohne sie neu zu starten oder erneut bereitzustellen.
Die Unterstützung für die Featureverwaltung stellt eine Erweiterung des Features für die dynamische Konfiguration in App Configuration dar. Das Beispiel in diesem Schnellstart baut auf der ASP.NET Core-App auf, die im Tutorial zur dynamischen Konfiguration vorgestellt wurde. Bevor Sie fortfahren, schließen Sie zunächst den Schnellstart und das Tutorial ab, um eine ASP.NET Core-App mit dynamischer Konfiguration zu erstellen.
Voraussetzungen
Befolgen Sie die Dokumente, um eine ASP.NET Core-App mit dynamischer Konfiguration zu erstellen.
- Schnellstart: Erstellen einer ASP.NET Core-App mit App Configuration
- Tutorial: Verwenden der dynamischen Konfiguration in einer ASP.NET Core-App
Erstellen eines Featureflags
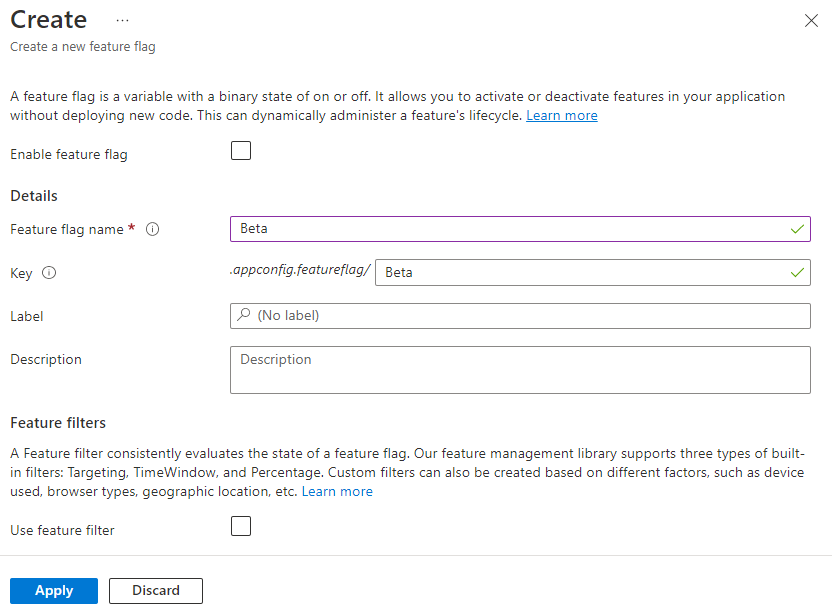
Fügen Sie dem App Configuration-Speicher ein Featureflag mit dem Namen Beta hinzu (in den Schritten unter Voraussetzungen erstellt), und behalten Sie dabei die Standardwerte für Bezeichnung und Beschreibung bei. Weitere Informationen zum Hinzufügen von Featureflags zu einem Speicher mithilfe des Azure-Portals oder der CLI finden Sie unter Erstellen eines Featureflags.

Verwenden eines Featureflags
Navigieren Sie zum Verzeichnis des Projekts (in den Schritten unter Voraussetzungen erstellt), und führen Sie den folgenden Befehl aus, um einen Verweis auf das NuGet-Paket Microsoft.FeatureManagement.AspNetCore hinzuzufügen.
dotnet add package Microsoft.FeatureManagement.AspNetCoreÖffnen Sie die Datei Program.cs, und fügen Sie innerhalb des Aufrufs von
AddAzureAppConfigurationeinen Aufruf derUseFeatureFlags-Methode hinzu. Sie können eine Verbindung mit App Configuration entweder mithilfe von Microsoft Entra ID (empfohlen) oder mit einer Verbindungszeichenfolge herstellen. Der folgende Codeausschnitt veranschaulicht die Verwendung von Microsoft Entra ID.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Tipp
Wenn kein Parameter an die
UseFeatureFlags-Methode übergeben wird, werden alle Featureflags ohne Bezeichnung in Ihren App Configuration-Speicher geladen. Das standardmäßige Aktualisierungsintervall von Featureflags beträgt 30 Sekunden. Sie können dieses Verhalten über denFeatureFlagOptions-Parameter anpassen. Der folgende Codeausschnitt lädt beispielsweise nur Featureflags, deren Schlüsselname mit TestApp: beginnt und die die Bezeichnung dev haben. Außerdem ändert der Code auch die Intervallzeit der Aktualisierung in 5 Minuten. Beachten Sie, dass diese Intervallzeit für Aktualisierungen von der für reguläre Schlüsselwerte unabhängig ist.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Fügen Sie der Dienstsammlung Ihrer App die Featureverwaltung hinzu, indem Sie
AddFeatureManagementaufrufen.Aktualisieren Sie Program.cs mit dem folgenden Code:
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Fügen Sie oben in der Datei
using Microsoft.FeatureManagement;hinzu (sofern noch nicht vorhanden).Hinweis
Lesen Sie für Blazor-Anwendungen die Anweisungen zum Aktivieren der Featureverwaltung als Bereichsdienste.
Fügen Sie eine neue leere Razor-Seite namens Beta unter dem Verzeichnis Pages hinzu. Sie enthält zwei Dateien Beta.cshtml und Beta.cshtml.cs.
Öffnen Sie Beta.cshtml, und aktualisieren Sie sie mit dem folgenden Markup:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Öffnen Sie Beta.cshtml.cs, und fügen Sie der
BetaModel-Klasse einFeatureGate-Attribut hinzu. DasFeatureGate-Attribut stellt sicher, dass nur auf die Seite Beta zugegriffen werden kann, wenn das Featureflag Beta aktiviert ist. Wenn das Featureflag Beta nicht aktiviert ist, gibt die Seite den Fehler „404: Nicht gefunden“ zurück.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Öffnen Sie die Datei Pages/_ViewImports.cshtml, und registrieren Sie das Taghilfsprogramm für den Feature-Manager mithilfe einer
@addTagHelper-Anweisung:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreDer vorangehende Code ermöglicht die Verwendung des
<feature>-Taghilfsprogramms in den .cshtml-Dateien des Projekts.Öffnen Sie _Layout.cshtml im Verzeichnis Pages/Shared. Fügen Sie ein neues
<feature>-Tag zwischen den Navigationsleistenelementen Start und Datenschutz ein, wie nachfolgend in den hervorgehobenen Zeilen gezeigt:<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>Das
<feature>-Tag stellt sicher, dass das Menüelement Beta nur angezeigt wird, wenn das Featureflag Beta aktiviert ist.
Lokales Erstellen und Ausführen der App
Führen Sie den folgenden Befehl in der Befehlsshell aus, um die App mithilfe der .NET Core-CLI zu erstellen:
dotnet buildFühren Sie nach erfolgreicher Erstellung den folgenden Befehl aus, um die Web-App lokal auszuführen:
dotnet runÖffnen Sie ein Browserfenster, und navigieren Sie zu der URL, die in der
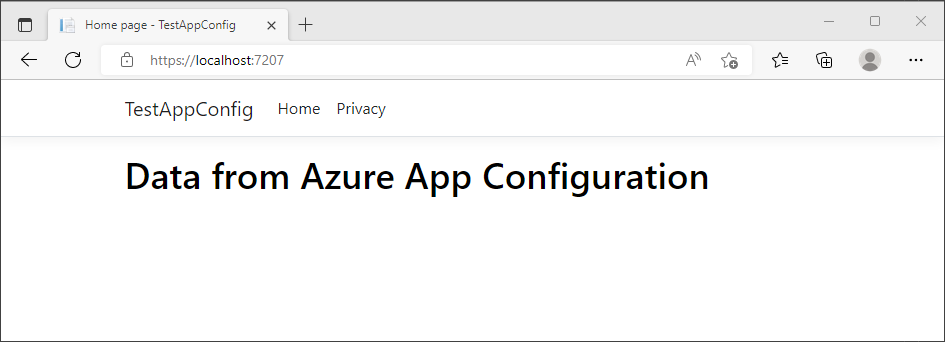
dotnet run-Ausgabe angezeigt wird. In Ihrem Browser sollte eine Seite angezeigt werden, die in etwa wie die folgende Abbildung aussieht:
Melden Sie sich beim Azure-Portal an. Wählen Sie Alle Ressourcen und dann den App Configuration-Speicher aus, den Sie zuvor erstellt haben.
Wählen Sie Feature-Manager aus, und suchen Sie das Featureflag Beta. Aktivieren Sie das Flag „Beta“, indem Sie das Kontrollkästchen unter Aktiviert aktivieren.
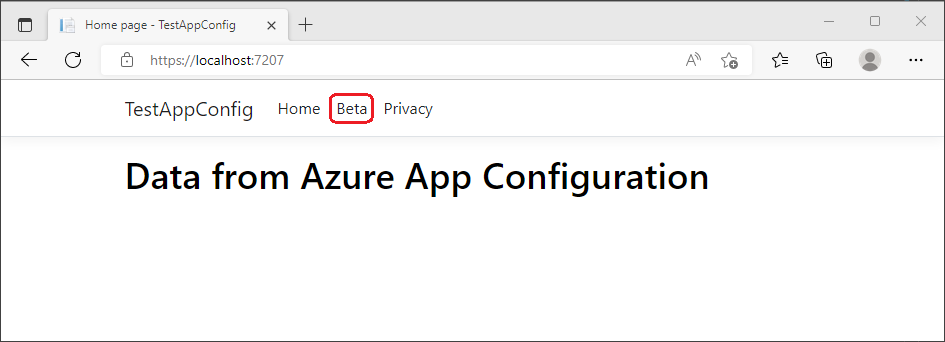
Aktualisieren Sie den Browser mehrmals. Wenn das Zeitfenster für das Aktualisierungsintervall übergeben wird, wird die Seite mit aktualisierten Inhalten angezeigt.

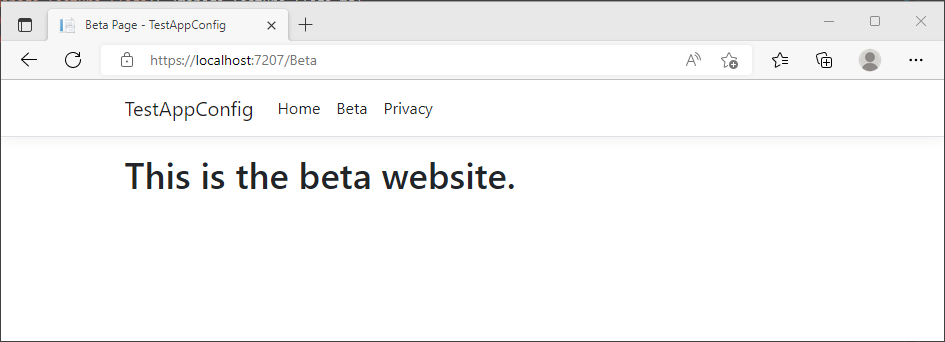
Wählen Sie das Menü Beta aus. Damit gelangen Sie zu der Beta-Website, die Sie dynamisch aktiviert haben.

Bereinigen von Ressourcen
Wenn Sie die in diesem Artikel erstellten Ressourcen nicht mehr verwenden möchten, löschen Sie die erstellte Ressourcengruppe, um Kosten zu vermeiden.
Wichtig
Das Löschen einer Ressourcengruppe kann nicht rückgängig gemacht werden. Die Ressourcengruppe und alle darin enthaltenen Ressourcen werden unwiderruflich gelöscht. Achten Sie daher darauf, dass Sie nicht versehentlich die falsche Ressourcengruppe oder die falschen Ressourcen löschen. Falls Sie die Ressourcen für diesen Artikel in einer Ressourcengruppe erstellt haben, die andere beizubehaltende Ressourcen enthält, löschen Sie die Ressourcen einzeln über den entsprechenden Bereich, statt die Ressourcengruppe zu löschen.
- Melden Sie sich beim Azure-Portal an, und klicken Sie auf Ressourcengruppen.
- Geben Sie im Feld Nach Name filtern den Namen Ihrer Ressourcengruppe ein.
- Wählen Sie in der Ergebnisliste den Ressourcengruppennamen aus, um eine Übersicht anzuzeigen.
- Wählen Sie die Option Ressourcengruppe löschen.
- Sie werden aufgefordert, das Löschen der Ressourcengruppe zu bestätigen. Geben Sie zur Bestätigung den Namen Ihrer Ressourcengruppe ein, und klicken Sie auf Löschen.
Daraufhin werden die Ressourcengruppe und alle darin enthaltenen Ressourcen gelöscht.
Nächste Schritte
In diesem Schnellstart haben Sie einer ASP.NET Core-App zusätzlich zur dynamischen Konfiguration noch Funktionen zur Featureverwaltung hinzugefügt. Die Microsoft.FeatureManagement.AspNetCore-Bibliothek bietet eine umfassende Integration für ASP.NET Core-Apps, einschließlich Featureverwaltung in MVC-Controlleraktionen, Razor-Seiten, Ansichten, Routen und Middleware. Eine vollständige Übersicht über die .NET-Featureverwaltungsbibliothek finden Sie im folgenden Dokument.
Mit einem Featureflag können Sie zwar Funktionen in Ihrer App aktivieren oder deaktivieren, Sie können ein Featureflag aber auch basierend auf der Logik Ihrer App anpassen. Mit Featurefiltern können Sie ein Featureflag bedingt aktivieren. Weitere Informationen erhalten Sie im folgenden Tutorial.
Azure App Configuration bietet integrierte Featurefilter, mit denen Sie ein Featureflag nur während eines bestimmten Zeitraums oder für eine bestimmte Zielgruppe Ihrer App aktivieren können. Weitere Informationen erhalten Sie im folgenden Tutorial.
Fahren Sie mit den folgenden Tutorials fort, um die Featureverwaltung für andere App-Typen zu aktivieren.
Weitere Informationen zum Verwalten von Featureflags in Azure App Configuration erhalten Sie im folgenden Tutorial.