Anzeigen von Werten aus benutzerdefinierten verwalteten Eigenschaften im Hoverbereich in SharePoint Server
GILT FÜR: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
Unter Anzeigen von Werten aus benutzerdefinierten verwalteten Eigenschaften in Suchergebnissen – Option 2 in SharePoint Server haben wir Ihnen gezeigt, wie Sie Werte aus benutzerdefinierten verwalteten Eigenschaften mit Treffermarkierung anzeigen und automatisch eine verbesserte Relevanz basierend auf dem Endbenutzerklickverhalten erhalten. In diesem Artikel erhalten Sie Informationen zum:
Entscheiden, welche Daraufzeigebereichs-Anzeigevorlage zu ändern ist
Kopieren einer vorhandenen Daraufzeigebereichs-Anzeigevorlage
Entscheiden, welche Daraufzeigebereichs-Anzeigevorlage zu ändern ist
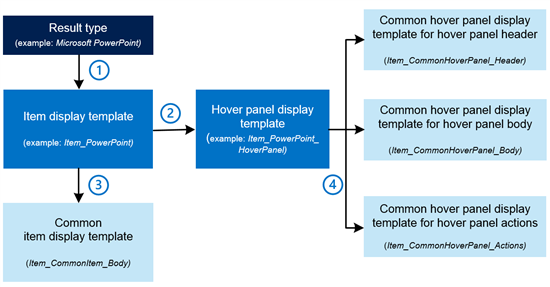
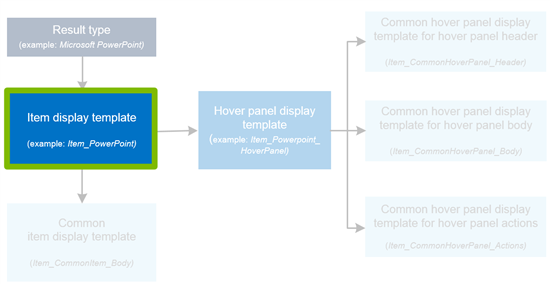
Als Erstes müssen wir uns klar werden, wie die unterschiedlichen Anzeigevorlagen miteinander in Zusammenhang stehen:

Jeder Ergebnistyp enthält einen Verweis auf eine Elementanzeigevorlage.
Jede Elementanzeigevorlage enthält einen Verweis zu einer Daraufzeigebereichs-Anzeigevorlage.
Jede Elementanzeigevorlage enthält einen Verweis zu einer allgemeinen Elementanzeigevorlage.
Jede referenzierte Daraufzeigebereichs-Anzeigevorlage enthält Verweise zu drei allgemeinen Daraufzeigebereichs-Anzeigevorlagen.
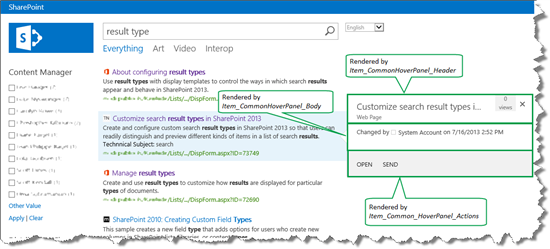
Standardmäßig wird das Rendern des Daraufzeigebereichs durch die drei allgemeinen Daraufzeigebereichs-Anzeigevorlagen vorgenommen. In der folgenden Abbildung wird veranschaulicht, wie der allgemeine Daraufzeigebereich zum Rendern des Standarddaraufzeigebereichs in unserem Suchcenter-Szenario verwendet wurde.

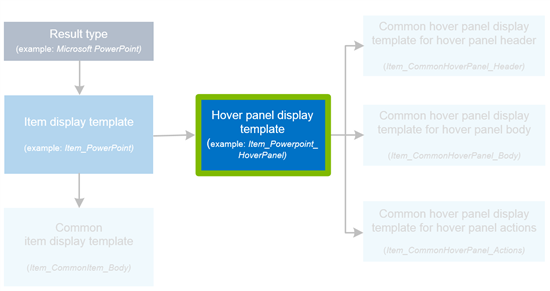
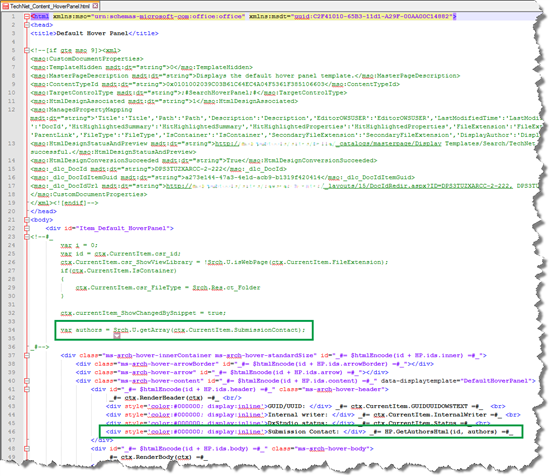
Um das Leben so einfach wie möglich zu gestalten, sollten Sie beim Hinzufügen benutzerdefinierter Eigenschaften zu Ihrem Daraufzeigerbereich diese drei gängigen Anzeigevorlagen für den Mauszeigerbereich unverändert lassen und sich stattdessen auf die ergebnistypspezifische Anzeigevorlage für den Hoverbereich konzentrieren (hervorgehoben in der abbildung unten). Dies ist es, was wir in unserem Suchcenter-Szenario getan haben, und es wird in diesem Artikel veranschaulicht.

Dies mag jetzt verwirrend erscheinen, aber wir zeigen Ihnen alle Schritte, die in den nächsten beiden Abschnitten erforderlich sind. Legen wir los!
Kopieren einer vorhandenen Daraufzeigebereichs-Anzeigevorlage
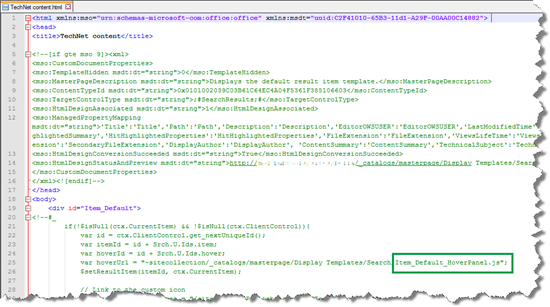
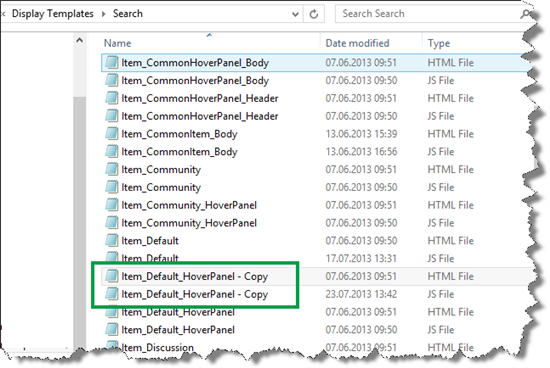
Denken Sie daran, dass wir beim Erstellen der benutzerdefinierten Elementanzeigevorlage *TechNet-Inhalt die Elementanzeigevorlage namens Item_Default kopiert haben (weitere Informationen finden Sie unter Erstellen eines neuen Ergebnistyps in SharePoint Server ). Die Item_Default-Anzeigevorlage enthält einen Verweis zur Item_Default_HoverPanel-Daraufzeigebereichs-Anzeigevorlage. Da wir die Item_Default Anzeigevorlage kopiert haben, enthält unsere TechNet-Inhaltsanzeigevorlage auch einen Verweis auf die *Item_Default_HoverPanel.

Wir möchten die Item_Default_HoverPanel-Daraufzeigebereichs-Anzeigevorlage als eine Grundlage verwenden, wenn wir benutzerdefinierte Eigenschaften zu unserem Daraufzeigebereich hinzufügen. Daher haben wir die Item_Default_HoverPanel Anzeigevorlage in das zugeordnete Netzlaufwerk kopiert.

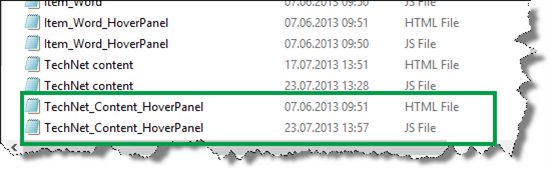
Und gab ihm einen neuen Namen: *TechNet_Content_HoverPanel.

Wir mussten nur die HTML-Datei umbenennen, da der Name der zugehörigen JavaScript-Datei automatisch aktualisiert wurde.
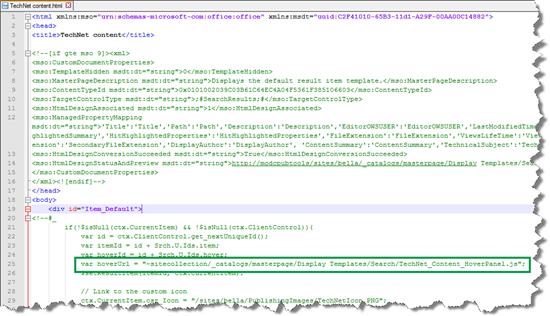
In der TechNet-Inhaltsanzeigevorlage haben wir den Verweis in var hoverUrl geändert, sodass sie auf die neu kopierte und umbenannte Anzeigevorlage TechNet_Content_HoverPanel zeigte.

Ändern einer Daraufzeigebereichs-Anzeigevorlage für die Anzeige von Werten aus benutzerdefinierten verwalteten Eigenschaften
In unserem Suchcenter-Szenario enthält der Standarddaraufzeigebereich beinah keine zusätzlichen Informationen über die Suchergebnisse.

Wir wollten die Werte aus den folgenden vier Sitespalten zum Daraufzeigebereich hinzufügen:
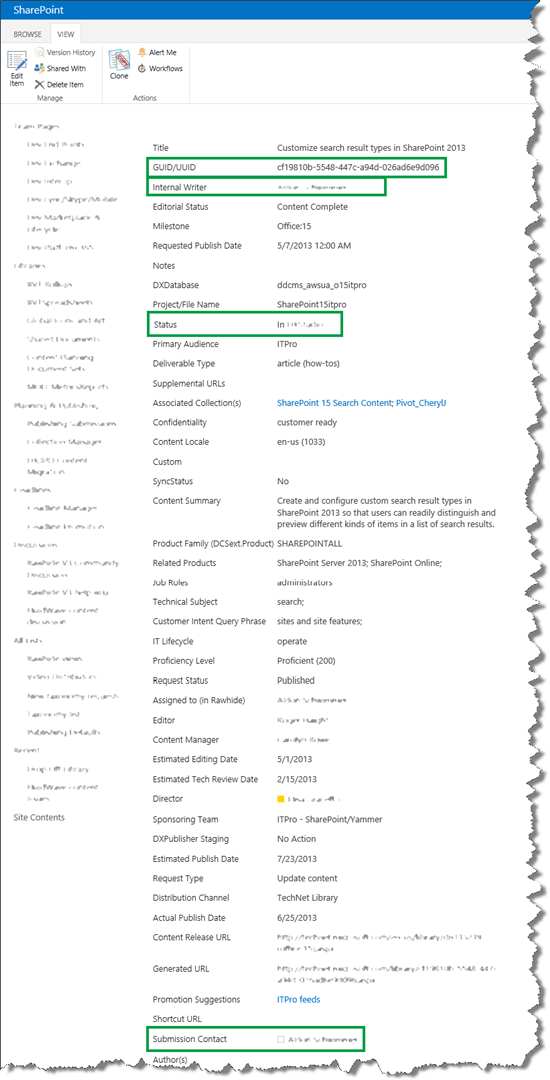
GUID/UUID
Internal Writer
Status
Submission Contact
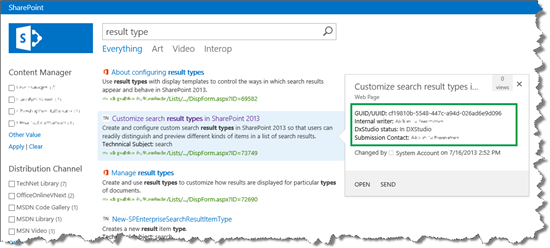
Der folgende Screenshot zeigt, wie diese Werte für ein Element in unserer internen Liste verwaltet werden.

Beim Hinzufügen von benutzerdefinierten Eigenschaften zu einem Daraufzeigebereich müssen wir sie zur Elementanzeigevorlage (in der folgenden Abbildung hervorgehoben) hinzufügen.
Da dies nicht intuitiv ist: Wenn Sie einem Hoverbereich benutzerdefinierte Eigenschaften hinzufügen, müssen sie der Elementanzeigevorlage hinzugefügt werden.

So zeigen Sie benutzerdefinierte Eigenschaften im Daraufzeigebereich an
Suchen Sie die Namen der verwalteten Eigenschaft der Sitespalten, die Sie verwenden möchten. Anzeigen von Werten aus benutzerdefinierten verwalteten Eigenschaften in Suchergebnissen – Option 1 in SharePoint Server hat gezeigt, wie dies funktioniert.
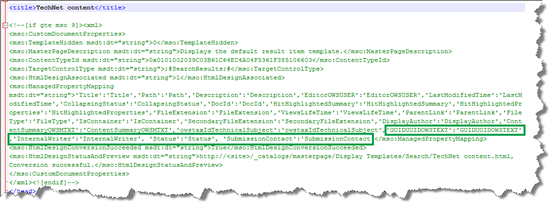
Öffnen Sie die Elementanzeigevorlage, die den Verweis zur Daraufzeigebereichs-Anzeigevorlage enthält, die Sie anpassen möchten. Verwenden Sie in der Elementanzeigevorlage im Tag "ManagedPropertyMapping" die folgende Syntax, um die benutzerdefinierte verwaltete Eigenschaft hinzuzufügen, die Sie verwenden möchten:
'<Current item property name>':<Managed property name>'In unserem Suchcenter-Szenario haben wir vier verwaltete Eigenschaften zur TechNet-Inhalts-Elementanzeigevorlagehinzugefügt.

-
Hinweis
Sie müssen diesen Schritt nicht ausführen, wenn Sie SharePoint in Microsoft 365 verwenden.
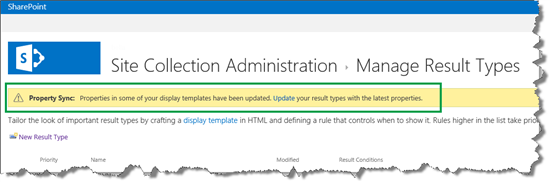
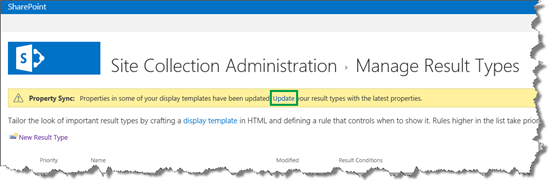
Wechseln Sie zu Websiteeinstellungen>Suchergebnistypen. Eine Warnung zur Eigenschaftensynchronisierung wird angezeigt.

Diese Warnung wird angezeigt, weil wir einer Elementanzeigevorlage neue verwaltete Eigenschaften hinzugefügt haben (dies haben wir in Schritt 2 getan). Wählen Sie Update aus, um die Ergebnistypen mit den neu hinzugefügten verwalteten Eigenschaften zu aktualisieren.

Wichtig
Wenn Sie die Aktualisierung nicht durchführen, werden die neu hinzugefügten verwalteten Eigenschaften nicht in Ihrem Hoverbereich angezeigt.
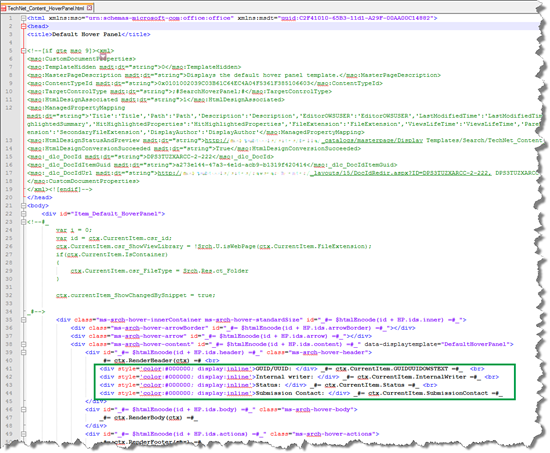
Öffnen Sie die zu ändernde Daraufzeigebereichs-Anzeigevorlage, und verwenden Sie HTML, um die anzuzeigenden benutzerdefinierten Eigenschaften hinzuzufügen.
In unserem Suchcenter-Szenario haben wir die *TechNet_Content_HoverPanel geöffnet. Der folgende Screenshot zeigt, wie wir unsere vier benutzerdefinierten Eigenschaften hinzugefügt haben.

Speichern Sie die Datei.
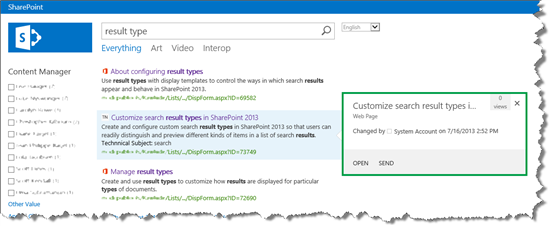
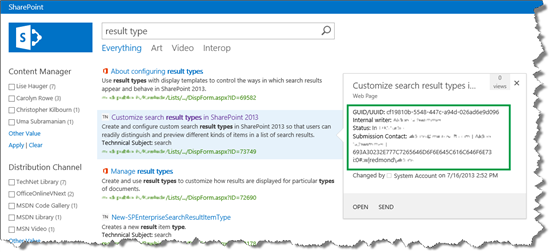
Durch das Ausführen einer neuen Suche und das Zeigen auf ein Suchergebnis konnten wir sehen, dass die vier benutzerdefinierten Eigenschaften nun angezeigt wurden. Sehr schön!

Aber wir sind noch nicht vollständig durch. Die Werte für Interner Writer und Übermittlungskontakt wurden unterschiedlich angezeigt. Der Screenshot zeigt es möglicherweise nicht deutlich, aber Sie können hoffentlich sehen, dass der Wert für Internal Writer gut angezeigt wurde, aber der Wert für Übermittlungskontakt war lang und enthielt eine hässliche GUID.
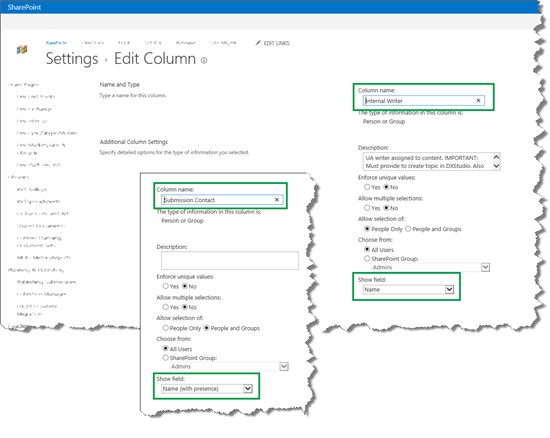
Beide Werte stammen aus einer Websitespalte vom Typ Person oder Gruppe. Der Unterschied besteht darin, dass in den Websitespalteneinstellungen interner Writer so konfiguriert ist, dass Name angezeigt wird, während Übermittlungskontakt für die Anzeige des Namens (mit Anwesenheit) konfiguriert ist.

Damit Übermittlungskontakt korrekt angezeigt wird, haben wir den HP kopiert. GetAuthorsHtml-Methode , die vom Item_CommonHoverPanel_Body Anzeigevorlage zum Anzeigen von Autoren verwendet wird.

Und jetzt sah das Hover-Panel gut aus.

Damit der Daraufzeigebereich noch nützlicher wird, wollten wir unten im Daraufzeigenbereich eine Aktion hinzufügen. zeigt, wie dies funktioniert.
Nächster Artikel dieser Reihe
Hinzufügen einer benutzerdefinierten Aktion zum Mauszeigerbereich in SharePoint Server