Hinzufügen einer benutzerdefinierten Aktion zum Mauszeigerbereich in SharePoint Server
GILT FÜR: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
Unter Anzeigen von Werten aus benutzerdefinierten verwalteten Eigenschaften im Mauszeigerbereich in SharePoint Server haben wir Ihnen gezeigt, wie Werte aus benutzerdefinierten verwalteten Eigenschaften im Hoverbereich angezeigt werden. In diesem Artikel erhalten Sie Informationen zu folgenden Themen:
Was ist eine Aktion im Daraufzeigebereich?
Bevor wir betrachten, wie dem Daraufzeigebereich eine benutzerdefinierte Aktion hinzugefügt wird, sollten Sie den Begriff Aktion verstehen.
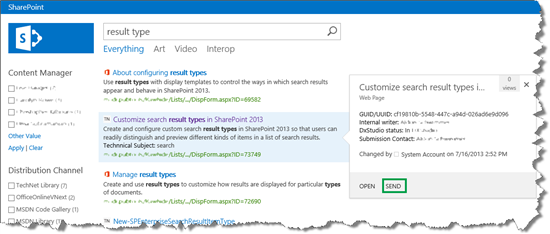
Unten im Daraufzeigebereich befinden sich einige Links, die als Aktionen bezeichnet werden. Wenn wir auf eine davon klicken, passiert etwas. Wenn wir beispielsweise in unserem Suchcenterszenario "SEND" auswählen

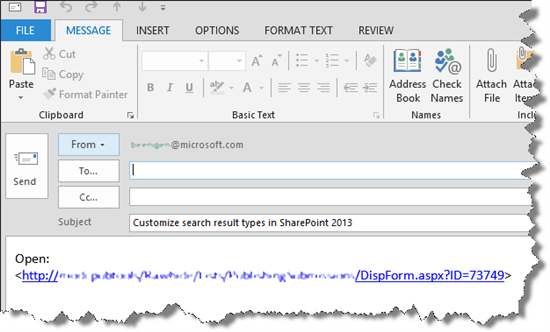
wird eine E-Mail mit einem Link zu dem Listenelement geöffnet.

Damit Besucher etwas mit den Suchergebnissen tun können, ohne die Suchergebnisseite zu verlassen, können wir eine benutzerdefinierte Aktion hinzufügen.
Im Suchcenterszenario wollten wir eine benutzerdefinierte Aktion hinzufügen, die den veröffentlichten Artikel öffnet. Für das Suchergebnis "Suchergebnistypen in SharePoint Server anpassen" wollten wir beispielsweise eine Aktion hinzufügen, die diesen Link öffnet:<Need fwlink? /SharePoint/search/customize-search-result-types>
Hinzufügen einer Aktion zum Daraufzeigebereich
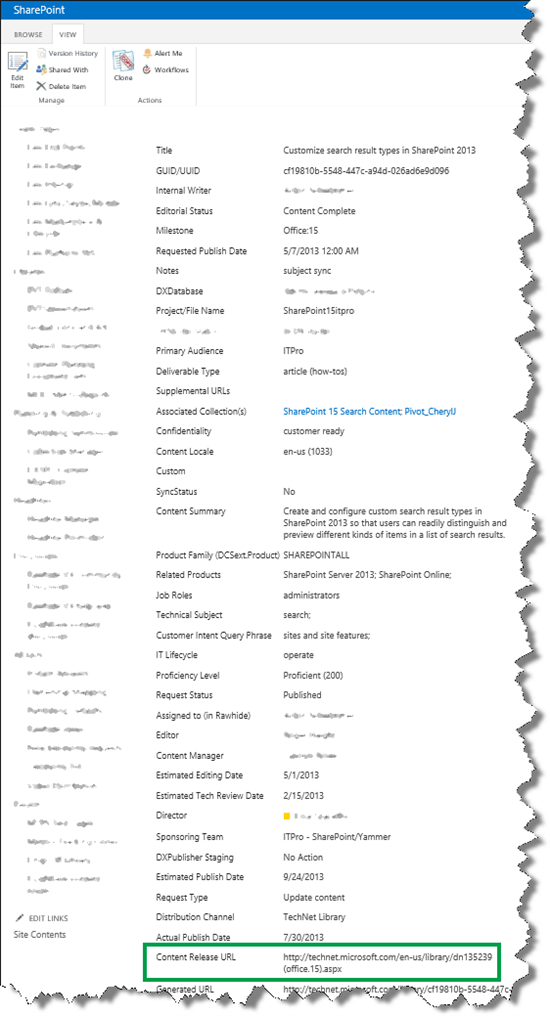
Beim Veröffentlichen eines Artikels wird in unseren Listen die URL des Artikels zu dem Listenelement hinzugefügt. Der folgende Screenshot zeigt, wie die URL zum Artikel "Anpassen von Suchergebnistypen in SharePoint Server" in der Websitespalte "Content Release URL" beibehalten wird.

Da die URL in der Liste verwaltet wird, können wir im Daraufzeigebereich eine benutzerdefinierte Aktion hinzufügen, die den Link öffnet.
Beim Anzeigen von Werten aus benutzerdefinierten verwalteten Eigenschaften im Hoverbereich in SharePoint Server wurde gezeigt, wie die Aktionen des Hoverbereichs von der Item_Common_HoverPanel_Actions Anzeigevorlage gerendert werden. Daher müssen Sie diese Datei bearbeiten, um eine benutzerdefinierte Aktion hinzuzufügen.
Aber wie beim Hinzufügen einer benutzerdefinierten Eigenschaft zum Daraufzeigebereich müssen Sie der Elementanzeigevorlage die verwaltete Eigenschaft hinzufügen, die Sie in der benutzerdefinierten Aktion verwenden möchten.
Verwirrt? Nun, das ist nicht einfach. Es dauert eine Weile, um zu verstehen, wie die Dinge miteinander verbunden waren. Lassen Sie uns es Schritt für Schritt durchgehen.
Um dem Daraufzeigebereich eine benutzerdefinierte Aktion hinzuzufügen, müssen Sie folgende Schritte ausführen:
Suchen Sie den Namen der verwalteten Eigenschaft der Websitespalte, die Sie verwenden möchten. Anzeigen von Werten aus benutzerdefinierten verwalteten Eigenschaften in klassischen Suchergebnissen – Option 1 in SharePoint Server zeigt, wie dies funktioniert.
Öffnen Sie im zugeordneten Netzlaufwerk eine Elementanzeigevorlage. Verwenden Sie in der Elementanzeigevorlage im Tag ManagedPropertyMapping folgende Syntax, um die benutzerdefinierte verwaltete Eigenschaft hinzuzufügen:
'<Current item property name>':<Managed property name>'
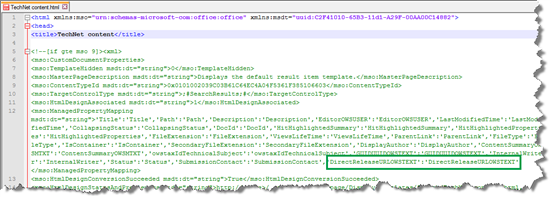
Im Suchcenterszenario haben wir die benutzerdefinierte Eigenschaft, die wir verwenden wollten, zur Anzeigevorlage TechNet-Inhalte hinzugefügt.

-
Hinweis
Sie haben diesen Schritt nicht ausgeführt, wenn Sie SharePoint in Microsoft 365 verwenden.
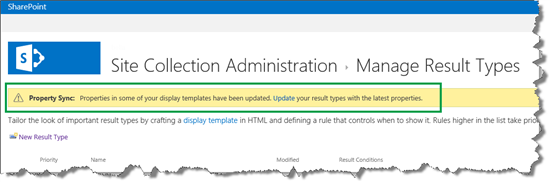
Wechseln Sie zu Websiteeinstellungen>Suchergebnistypen. Eine Warnung zur Eigenschaftensynchronisierung wird angezeigt.

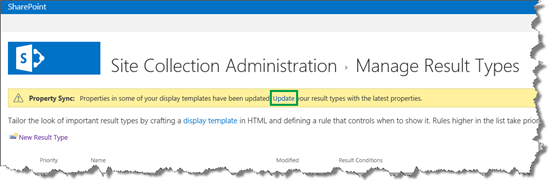
Diese Warnung wird angezeigt, weil wir einer Elementanzeigevorlage eine neue verwaltete Eigenschaft hinzugefügt haben (was wir in Schritt 2 getan haben). Um die Ergebnistypen mit den neu hinzugefügten verwalteten Eigenschaften zu aktualisieren, wählen Sie Aktualisieren aus.

Wichtig
Wenn Sie die Aktualisierung nicht ausführen, werden die neu hinzugefügten verwalteten Eigenschaften nicht im Daraufzeigebereich angezeigt.
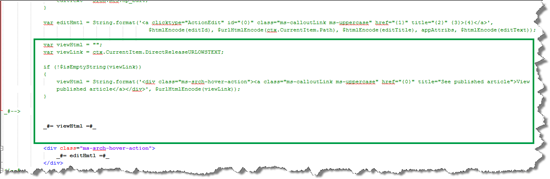
Öffnen Sie die Anzeigevorlage Item_Common_HoverPanel_Actions. Betrachten Sie, wie die Standardaktionen erstellt werden, und fügen Sie Ihre benutzerdefinierte Aktion mit JavaScript und HTML hinzu.
In unserem Suchcenter-Szenario haben wir uns angesehen, wie die ÖFFNEN-Aktion (#= editHmtl =#)erstellt wird. Darauf aufbauend haben wir eine neue Aktion erstellt: #= viewHtml =#. Der folgende Screenshot zeigt das.

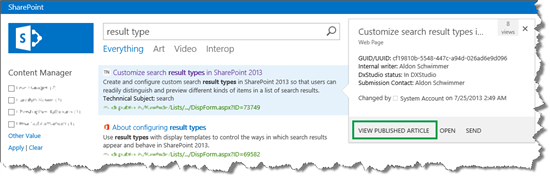
Durch eine neue Suche und das Zeigen auf ein Suchergebnis haben wir gesehen, dass unsere neue benutzerdefinierte Aktion angezeigt wurde. Sehr schön!

Da Sie nun wissen, wie Sie die Art und Weise ändern können, wie Ihre klassischen Suchergebnisse angezeigt werden, sollten wir uns noch eine weitere Sache ansehen, und so können Sie den Text ändern, der im Suchfeld-Webpart angezeigt wird.
Nächster Artikel dieser Reihe
Ändern des Texts, der im Suchfeld-Webpart in SharePoint Server angezeigt wird