Selvstudium: Opret et liggende søjlediagram
I dette selvstudium kan du se, hvordan du udvikler en Power BI-visualisering, der viser data i form af et simpelt liggende søjlediagram. Denne visualisering understøtter en minimal mængde tilpasning. Andre sider i denne dokumentation forklarer, hvordan du tilføjer yderligere tilpasning, f.eks . genvejsmenuer, værktøjstip og meget mere.
I dette selvstudium lærer du, hvordan du kan:
- Definer funktionaliteten i din visualisering
- Forstå den kildekode, der bruges til at oprette en visualisering
- Gengiv visualiseringen
- Føj objekter til ruden egenskaber
- Pak visualiseringen
Konfigurer dit miljø
Før du begynder at udvikle din Power BI-visualisering, skal du kontrollere, at du har alt angivet i dette afsnit.
En Power BI Pro - eller Premium pr. bruger-konto . Hvis du ikke har en, kan du tilmelde dig en gratis prøveversion.
Visual Studio Code (VS Code). VS Code er et ideelt IDE (Integrated Development Environment) til udvikling af JavaScript- og TypeScript-programmer.
Windows PowerShell version 4 eller nyere (til Windows). Eller Terminal (til Mac).
Et miljø, der er klar til at udvikle en Power BI-visualisering. Konfigurer dit miljø til udvikling af en Power BI-visualisering.
I dette selvstudium bruges US Sales Analysis-rapporten . Du kan downloade denne rapport og uploade den til Power BI-tjeneste eller bruge din egen rapport. Hvis du har brug for flere oplysninger om Power BI-tjeneste og upload af filer, skal du se Selvstudiet Kom i gang med at oprette i Power BI-tjeneste selvstudium.
Bemærk
Hvis D3 JavaScript-biblioteket ikke blev installeret som en del af din installation, skal du installere det nu. Kør fra PowerShell npm i d3@latest --save
Oprettelse af en visualisering i et liggende søjlediagram omfatter følgende trin:
- Oprette et nyt projekt
-
Definer kapacitetsfilen –
capabilities.json - Opret visual-API'en
- Pak din visualisering – pbiviz.json
Opret et nyt projekt
Formålet med dette selvstudium er at hjælpe dig med at forstå, hvordan en visualisering er struktureret og skrevet. Du kan følge disse instruktioner for at oprette en stregkodevisualisering fra bunden, eller du kan klone kildekodelageret og bruge det til at følge med uden at oprette din egen visualisering.
Åbn PowerShell , og naviger til den mappe, du vil oprette projektet i.
Angiv følgende kommando:
pbiviz new BarChartDu bør nu have en mappe med navnet BarChart , der indeholder filens filer.
Åbn filen [tsconfig.json] (visual-project-structure.md#tsconfigjson) i VS Code, og ret navnet på "files" til "src/barChart.ts".
"files": [ "src/barChart.ts" ]Objektet tsconfig.json "filer" peger på den fil, hvor visualiseringens hovedklasse er placeret.
Filen package.json indeholder en liste over projektafhængigheder. Erstat din package.json fil med denne.
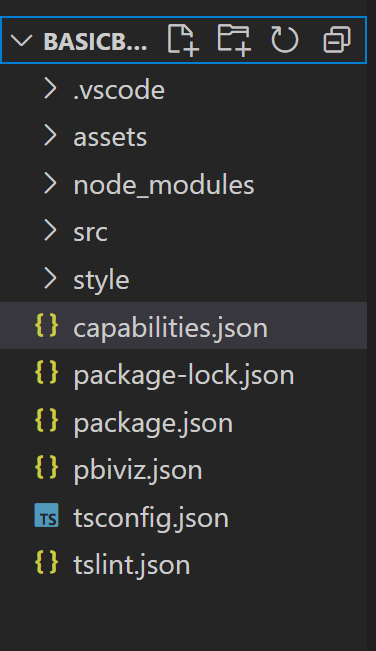
Du bør nu have en ny mappe til visualiseringen med følgende filer og mapper:

Du kan finde en detaljeret forklaring af funktionen for hver af disse filer under Projektstruktur for visualiseringer i Power BI.
De to filer, vi fokuserer på i dette selvstudium, er capabilities.json-filen, som beskriver visualiseringen for værten og filen src/barchart.ts, som indeholder api'en for visualiseringen.
Definer egenskaber
Den capabilities.json fil er det, hvor vi binder data til værten. Vi beskriver den type datafelter, den accepterer, og hvilke funktioner visualiseringen skal have.

Definer dataroller
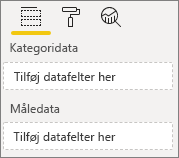
Variabler defineres og bindes i dataRoles afsnittet i filen capabilities. Vi ønsker, at vores liggende søjlediagram skal acceptere to typer variabler:
- Kategoriske data repræsenteret af de forskellige søjler i diagrammet
- Numeriske eller målte data, som repræsenteres af højden på hver søjle
I Visual Studio Code skal du i den capabilities.json fil bekræfte, at følgende JSON-fragment vises i objektet med navnet "dataRoles".
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Tilknyt data
Tilføj derefter datatilknytning for at fortælle værten, hvad der skal gøres med disse variabler:
Erstat indholdet af objektet "dataViewMappings" med følgende kode:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Ovenstående kode opretter de "betingelser", som hvert datarolleobjekt kun kan indeholde ét felt ad gangen. Bemærk, at vi bruger datarollens interne name til at referere til hvert felt.
Den angiver også den kategoriske datatilknytning , så hvert felt knyttes til den korrekte variabel.
Definer objekter for ruden egenskaber
I afsnittet "objekter" i kapacitetsfilen definerer vi de funktioner, der kan tilpasses, og som skal vises i formatruden. Disse funktioner påvirker ikke indholdet af diagrammet, men de kan ændre dets udseende og funktionalitet.
Du kan få flere oplysninger om objekter, og hvordan de fungerer, under Objekter.
Følgende objekter er valgfrie. Tilføj dem, hvis du vil gennemgå de valgfrie afsnit i dette selvstudium for at tilføje farver og gengive X-aksen.
Erstat indholdet af afsnittet "objekter" med følgende kode:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Gem filen capabilities.json.
Din endelige funktionalitetsfil skal ligne den i dette eksempel.
Visualiserings-API
Alle visualiseringer starter med en klasse, der implementerer grænsefladen IVisual . Filen src/visual.ts er den standardfil, der indeholder denne klasse.
I dette selvstudium kalder vi vores IVisual fil barChart.ts.
Download filen , og gem den i mappen /src , hvis du ikke allerede har gjort det. I dette afsnit gennemgår vi denne fil i detaljer og beskriver de forskellige afsnit.
Importer
Det første afsnit i filen importerer de moduler, der er nødvendige for denne visualisering. Bemærk, at vi ud over Power BI-visualiseringsmodulerne også importerer d3-biblioteket.
Følgende moduler importeres til din barChart.ts-fil :
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Grænseflader
Derefter definerer vi de visuelle grænseflader. Følgende grænseflade bruges til at beskrive vores liggende søjlediagramvisualisering:
- BarChartDataPoint
Denne grænseflade er defineret på følgende måde:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Visuel transformering
Nu, hvor datastrukturen er defineret, skal vi knytte data til den ved hjælp af funktionen createSelectorDataPoints . Denne funktion modtager data fra datavisningen og transformerer den til et format, som visualiseringen kan bruge. I dette tilfælde returnerer den den BarChartDataPoint[] grænseflade, der er beskrevet i det forrige afsnit.
DataView indeholder de data, der skal visualiseres. Disse data kan være i forskellige former, f.eks. kategori eller tabel. Hvis du vil oprette en kategorisk visualisering som f.eks. et liggende søjlediagram, skal du bruge kategoriegenskaben på DataView.
Denne funktion kaldes, når visualiseringen opdateres.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Bemærk
De næste par funktioner i den barChart.ts fil handler om farve og oprettelse af X-aksen. Disse er valgfrie og gennemgås længere nede i dette selvstudium. Dette selvstudium fortsætter fra funktionen IVisual .
Gengiv visualiseringen
Når dataene er defineret, gengiver vi visualiseringen ved hjælp af den BarChart-klasse, der implementerer grænsefladenIVisual . Grænsefladen IVisual er beskrevet på siden Visual API . Den indeholder en constructor metode, der opretter visualiseringen og en update metode, der kaldes, hver gang visualiseringen genindlæses.
Før vi gengiver visualiseringen, skal vi erklære medlemmerne af klassen:
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Konstruer visualiseringen
Konstruktørfunktionen kaldes kun én gang, når visualiseringen gengives første gang. Den opretter tomme SVG-objektbeholdere for det liggende søjlediagram og X-aksen. Bemærk, at det bruger d3-biblioteket til at gengive SVG.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Opdater visualiseringen
Opdateringsmetoden kaldes, hver gang størrelsen på visualiseringen eller en af dens værdier ændres.
Skalering
Vi skal skalere visualiseringen, så antallet af søjler og aktuelle værdier passer til visualiseringens definerede bredde- og højdegrænser. Dette svarer til opdateringsmetoden i selvstudiet Circle card.
Hvis du vil beregne skalaen, skal du bruge metoderne scaleLinear og scaleBand , der blev importeret tidligere fra d3-scale biblioteket.
Værdien options.dataViews[0].categorical.values[0].maxLocal indeholder den største værdi for alle aktuelle datapunkter. Denne værdi bruges til at bestemme højden på y-aksen. Skaleringen af bredden på x-aksen bestemmes af antallet af kategorier, der er bundet til visualiseringen i grænsefladen barchartdatapoint .
I tilfælde, hvor X-aksen gengives, håndterer denne visualisering også ordskift, hvis der ikke er plads nok til at skrive hele navnet på X-aksen.
Andre opdateringsfunktioner
Ud over skalering håndterer opdateringsmetoden også valg og farver. Disse funktioner er valgfrie og gennemgås senere:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Udfyld ruden med egenskaber ved hjælp af Utils til formateringsmodellen
Den endelige metode i funktionen IVisual er getFormattingModel. Denne metode opretter og returnerer et moderne formatrudeformateringsmodelobjekt, der indeholder alle komponenter og egenskaber i formateringsruden. Derefter placeres objektet i ruden Format. I dette tilfælde opretter vi formatkort for enableAxis og colorSelector, herunder formateringsegenskaber for show og fill, i henhold til "objekter" i filen capabilities.json . Hvis du vil tilføje en farvevælger for hver kategori i ruden Egenskab , skal du tilføje en for-løkke på barDataPoints og for hver enkelt tilføje en ny egenskab for farvevælgerformat til formateringsmodellen.
Hvis du vil oprette en formateringsmodel, skal udvikleren have kendskab til alle dens komponenter. Se komponenterne i formateringsruden i Format Pane. Se getFormattingModel API'en FormattingModel utils for lageret til formatering af modelhjælpeprogrammer.
Download filen , og gem den i mappen /src . Deklarer formateringsegenskaber og deres værdier i en klasse med formateringsindstillinger:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Opret og opret tjenestemodellen for formateringsindstillinger i visualiseringens konstruktørmetode. Tjenesten for formateringsindstillinger modtager indstillingerne for barChart-format og konverterer dem til et FormattingModel-objekt, der returneres i API'engetFormattingModel.
Hvis du vil bruge lokaliseringsfunktionen, skal du føje lokaliseringsstyringen til tjenesten formateringsindstillinger.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Opdater modellen til formateringsindstillinger ved hjælp af opdaterings-API'en. Kald Opdaterings-API'en, hver gang en formateringsegenskab i ruden Egenskaber ændres. Opret datapunkter for søjlediagramvælgere, og udfyld dem i model til formateringsindstillinger:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Endelig er den nye API getFormattingModel en simpel kodelinje ved hjælp af tjenesten for formateringsindstillinger og den aktuelle model til formateringsindstillinger, der blev oprettet i opdaterings-API'en ovenfor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Valgfrit) Gengiv X-aksen (statiske objekter)
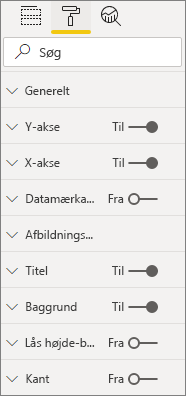
Du kan føje objekter til ruden Egenskab for yderligere at tilpasse visualiseringen. Disse tilpasninger kan være ændringer i brugergrænsefladen eller ændringer, der er relateret til de data, der blev forespurgte.
Du kan slå disse objekter til eller fra i ruden Egenskab .

I dette eksempel gengives en X-akse i søjlediagrammet som et statisk objekt.
Vi har allerede føjet egenskaben enableAxis til egenskabsfilen og grænsefladen barChartSettings.
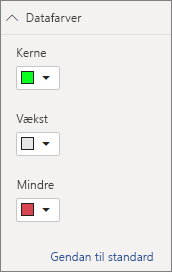
(Valgfrit) Tilføj farve (databundne objekter)
Databundne objekter ligner statiske objekter, men håndterer typisk datamarkering. Du kan f.eks. bruge databundne objekter til interaktivt at vælge den farve, der er knyttet til hvert datapunkt.

Vi har allerede defineret colorSelector objektet i filen capabilities .
Hvert datapunkt repræsenteres af en anden farve. Vi medtager farve i grænsefladen BarChartDataPoint og tildeler en standardfarve til hvert datapunkt, når det er defineret i IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Tjenesten colorPalette administrerer disse farver i createSelectorDataPoints funktionen . Da createSelectorDataPoints gentagelser gennem hvert af datapunkterne er det et ideelt sted at tildele kategoriobjekter som farve.
Hvis du vil have mere detaljerede instruktioner om, hvordan du føjer farve til dit liggende søjlediagram, skal du gå til Føj farver til din Power BI-visualisering.
Bemærk
Kontrollér, at den endelige barChart.ts fil ser ud som denne barChart.ts kildekode, eller download barChart.ts kildekoden, og brug den til at erstatte filen.
Test visualiseringen
Kør visualiseringen på Power BI-serveren for at se, hvordan det ser ud:
I PowerShell skal du navigere til projektets mappe og starte udviklingsappen.
pbiviz startDin visualisering kører nu, mens den hostes på computeren.
Vigtigt
Luk ikke PowerShell-vinduet før slutningen af selvstudiet. Hvis du vil forhindre, at visualiseringen kører, skal du angive Ctrl+C, og hvis du bliver bedt om at afslutte batchjobbet, skal du angive Y og derefter Enter.
Få vist visualiseringen i Power BI-tjeneste ved at vælge udviklervisualiseringeni ruden Visualisering.

Føj data til visualiseringen

Træk i kanterne af visualiseringen for at ændre størrelsen, og læg mærke til, hvordan skalaen justeres.
Slå X-aksen til og fra.

Rediger farverne i de forskellige kategorier.
Tilføj andre funktioner
Du kan tilpasse visualiseringen yderligere ved at tilføje flere funktioner. Du kan tilføje funktioner, der øger visualiseringens funktionalitet, forbedrer dets udseende eller giver brugeren mere kontrol over dets udseende. Du kan f.eks.:
- Tilføj markeringer og interaktioner med andre visualiseringer
- Tilføj en skyder til egenskabsruden, der styrer uigennemsigtighed
- Tilføj understøttelse af værktøjstip
- Tilføj en landingsside
- Tilføj understøttelse af lokalt sprog
Pak visualiseringen
Før du kan indlæse din visualisering i Power BI Desktop eller dele den med community'et i Power BI Visual Gallery, skal du pakke den.
Hvis du vil forberede visualiseringen til deling, skal du følge vejledningen i Pak en Power BI-visualisering.
Bemærk
Du kan finde hele kildekoden for et liggende søjlediagram med flere funktioner, herunder værktøjstip og en genvejsmenu, i Eksempel på liggende søjlediagram i Power BI-visualiseringer.