Hjælpeprogrammer til formateringmodel
Hjælpeprogrammer til formatering af modeller indeholder de klasser, grænseflader og metoder, der er nødvendige for at oprette en model til formateringsindstillinger for at udfylde egenskabsruderne (format- og analyseruder) for din brugerdefinerede Visualisering i Power BI.
Tjeneste til formateringsindstillinger
Tjenesten formateringsindstillinger modtager en model til formateringsindstillinger og omdanner den til en formateringsmodel, der udfylder formateringsruden. Formateringsmodeltjenesten understøtter også strenglokaliseringer.
Tjeneste til initialisering af formateringsindstillinger:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Tjenestegrænsefladen IFormattingSettingsService har to primære metoder:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Model til formateringsindstillinger
Indstillingsmodellen indeholder og ombryder alle formateringskort for formateringsruden og analyseruden.
export class Model {
cards: Array<Cards>;
}
I dette eksempel erklæres en ny model til formateringsindstillinger:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Kortet Formateringsindstillinger
Et formateringsindstillingerskort angiver et formateringskort i formaterings- eller analyseruden. Et formateringsindstillingerskort kan indeholde flere formateringsudsnit, objektbeholdere, grupper og egenskaber.
Hvis du føjer udsnit til et formateringsindstillingerskort, anbringes alle disse udsnit i ét formateringskort.
Kort, udsnit og grupper kan skjules dynamisk ved at angive visible parameteren til falsk (sand som standard).
Kortet kan udfylde enten formateringsruden eller analyseruden ved at angive analyticsPane parameteren til true eller false.
Eksempel på erklæring af kortet med formateringsindstillinger, herunder én formateringsindstillingersgruppe og et udsnit:
- Kortnavnet skal stemme overens med objektnavnet i capabilities.json
- Udsnitsnavnet skal svare til egenskabsnavnet i capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Egenskabserklæringen for capabilities.json skal være:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Gruppen Formateringsindstillinger
Nogle formateringsindstillinger for kort kan indeholde grupper. Grupper består af udsnit og kan udvides/skjules.
Eksempel på erklæring af gruppen med formateringsindstillinger med ét udsnit:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Udsnittet Formateringsindstillinger
Udsnitstypen for formateringsindstillinger består af to typer udsnit – enkel og sammensat.
Hvert udsnit indeholder formateringsegenskaber. Der er en lang liste over tilgængelige formateringsegenskaber.
Eksempel på erklæring af udsnit med formateringsindstillinger af typen NumUpDown med begrænsninger:
Udsnitsnavnet skal stemme overens med egenskabsnavnet fra capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Opret model til formateringsruden ved hjælp af FormateringModelhjælpeprogrammer
- Åbn filen
settings.ts. - Byg din egen model til formateringsindstillinger med alle dens komponenter (kort, grupper, udsnit, egenskaber ...), og navngiv den
VisualFormattingSettings. Erstat din indstillingskode med følgende:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Tilføj dine formateringsobjekter og egenskaber i din egenskabsfil
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Importér følgende i din visualiseringsklasse:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Deklarer formateringsindstillinger og formateringsindstillingerstjeneste
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Initialiser tjenesten til formateringsindstillinger i konstruktøren
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Opret formateringsindstillinger i opdaterings-API'en ved hjælp af tjenesten formateringsindstillinger
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Opret formateringsmodel, og returner den i
getFormattingModelAPI
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Egenskabsvælger til formatering
Den valgfri vælger i beskrivelsen af formateringsegenskaber bestemmer, hvor hver egenskab er bundet i dataVisningen. Der er fire forskellige muligheder.
Du kan føje selektor til formateringsegenskaben i dens beskrivelsesobjekt. Dette eksempel er taget fra SampleBarChart for farve brugerdefinerede visuelle datapunkter ved hjælp af egenskabsvælgere:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Nulstil indstillinger til standard
Formatering af modelhjælpeprogrammer giver dig mulighed for at nulstille indstillingerne til standard ved automatisk at føje alle beskrivelserne af formateringsegenskaber til formateringskortlisten over funktioner, der skal revet, til standardbeskrivelser revertToDefaultDescriptors.
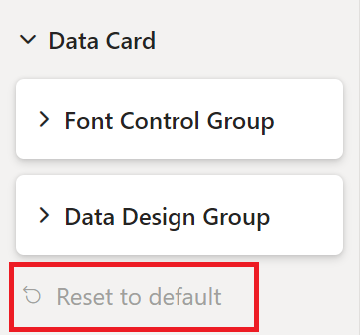
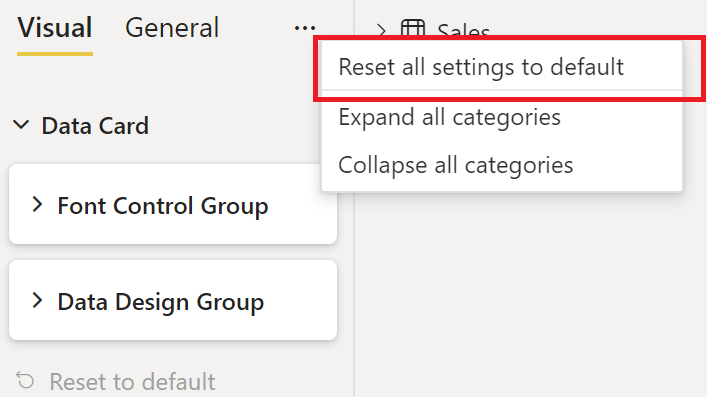
Du kan aktivere nulstilling af formateringsindstillinger fra:
Knappen Til nulstil formateringskortet til standard

Den øverste søjle i formateringsruden nulstiller alle indstillinger til standardknappen

Lokalisering
Du kan få mere at vide om lokaliseringsfunktionen og konfigurere lokaliseringsmiljøet under Føj det lokale sprog til din Power BI-visualisering.
Initér tjenesten for formateringsindstillinger med lokaliseringsstyring, hvis lokalisering er påkrævet i din brugerdefinerede visualisering:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Tilføj displayNameKey eller descriptionKey i stedet for displayName og description i den relevante formateringskomponent, når du vil lokalisere en streng.
Eksempel på oprettelse af et formateringsudsnit med lokaliseret vist navn og beskrivelse
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey og descriptionKey værdier skal føjes til resources.json filer.