Globale variabler anvendes i en enkelt brugersession. Du angiver, hvilke variable der er globale variabler, for at kunne skelne mellem dem og variabler på emneniveau.
Oprette en global variabel
Du kan oprette en global variabel ved at ændre omfanget af ethvert emne.
Opret en variabel eller brug Variabler-ruden til at åbne en eksisterende variabel.
I ruden Egenskaber for variabel under skal du vælge Global (ethvert emne kan få adgang).
Variabelnavnet tildeles en præfiksstreng, Global., for at adskille det fra variable på emneniveau. Variablen UserName vises som Global.UserName.
Gem emnet.
Navnet på en global variabel skal være entydigt på tværs af alle emner.
Bruge globale variabler
Når du opretter en meddelelse i en Meddelelse-node eller Spørgsmål-node, skal du vælge ikonet {x} for at se de variabler, der er tilgængelige for emnet. Globale variabler vises under fanen Brugerdefineret sammen med alle emnevariabler. Variabler sorteres i alfabetisk rækkefølge.
Søg efter alle emner ved hjælp af en global variabel
Når du har oprettet en global variabel, kan du se, hvor den først gange er defineret, og hvilke andre emner der bruger den. Dette kan være nyttigt, hvis du arbejder på en ny agent, eller hvis du har flere variable og komplekse emneforgreninger.
Vælg den ønskede globale variabel på oprettelseslærredet eller i panelet Variabler.
I panelet for Variabelegenskaber skal du i sektionen Reference vælge Vis alle referencer.
Skift til fanen Andet, og vælg et emne, hvor variablen bruges, for at gå direkte til det pågældende emne og node.
Globale variablers livscyklus
Værdien af en global variabel vil som standard vare ved, indtil sessionen slutter. Noden Ryd variable værdier nulstiller værdierne for globale variabler og bruges i systemet Nulstil samtalens systememne. Dette emne kan udløses enten ved omdirigering, eller når brugeren indtaster en udløsersætning som f.eks. "Start forfra". I så fald nulstilles alle globale variabler.
Angiv en global variabels værdi fra eksterne kilder
Hvis du vil sikre dig, at agenten starter en samtale med en vis kontekst, kan du initialisere en global variabel med en ekstern kilde. Lad os sige, at webstedet kræver, at brugerne logger på. Da din agent allerede kender en brugers navn, kan den hilse på kunder ved navn, før de begynder at skrive deres første spørgsmål.
Vælg en global variabel.
Vælg Eksterne kilder kan angive værdier i ruden Egenskaber for variabel.
Angive globale variabler i en integreret agent
Hvis du indlejrer din agent på en simpel webside, kan du føje variabler og deres definitioner til agentens URL-adresse. Eller hvis du vil have lidt mere kontrol, kan du bruge en <script>-kodeblok til at kalde og bruge variabler via programmering.
Variabelnavnet i forespørgselsstrengen for URL-adressen skal matche navnet for den globale variabel uden præfikset Global.. F.eks. vil en global variabel Global.UserName referere til som UserName i forespørgslen.
I de følgende eksempler bruges en grundlæggende erklæring for variablerne. I et produktionsscenario kan du som forespørgselsparameter eller variabeldefinition overføre en anden variabel, der allerede har gemt brugerens navn (hvis du f.eks. har et brugernavn i et logonscript).
Tilføj variablerne og deres definitioner til agentens URL-adresse som forespørgselsstrengparametre i formatet botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Eksempel:
Parameternavnet skelner mellem store og små bogstaver.
username=Ana ville også fungere i dette eksempel.
Tilføj globale variabler til et brugerdefineret lærred
Du kan også tilføje variablen til et brugerdefineret lærred.
I sektionen <script> på siden, hvor du har din agent, skal du definere variablerne på følgende måde og erstatte variableName1 med variabelnavnet uden Global.-præfikset og variableDefinition1 med definitionen. Adskil flere variabler med kommaer (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
I sektionen <script> skal du kalde store, når du integrerer din agent, som i følgende eksempel, hvor store kaldes lige før, hvor styleOptions blev kaldt (du skal erstatte BOT_ID med din agents id):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Globale variabler anvendes i en enkelt brugersession. Du angiver, hvilke variable der er globale variabler, for at kunne skelne mellem dem og variabler på emneniveau.
Angive globale variabler
Når du har gjort en variabel global, er den tilgængelig for alle emner.
Når du vælger ikonet {x} i en meddelelsesnode eller en spørgsmålsnode i forbindelse med, at du opretter en meddelelse, kan du se alle globale variabler. Variabler vises i alfabetisk rækkefølge, og alle globale variabler vises sammen, fordi de alle begynder med bot..
Når du bruger en betingelsesnode, en flowhandlingsnode eller en færdighedsnode, kan du også se globale variabler, der er tilgængelige her.
Genbrug en variabel på tværs af emner ved at angive den som en global variabel
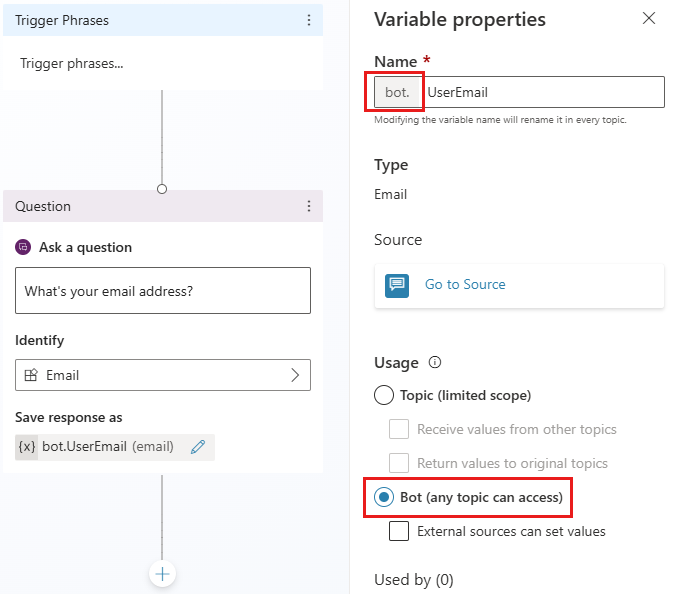
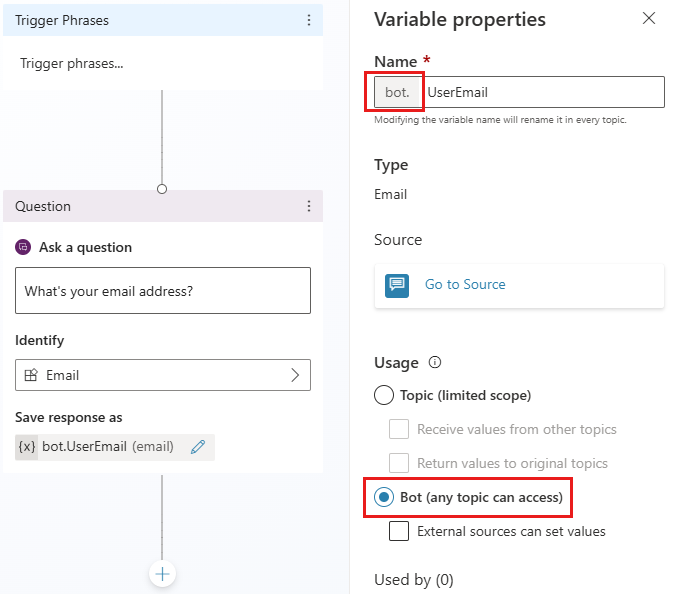
Vælg den ønskede variabel på oprettelseslærredet.
I panelet Egenskaber for variabel under Anvendelse skal du vælge Robot (ethvert emne kan få adgang).
Variabelnavnet har et præfiks, bot., for at adskille det fra variabler på emneniveau. Variablen UserEmail vises f.eks. nu som bot.UserEmail.

Bemærk
Navnet på en global variabel skal være entydigt på tværs af alle emner.
Administrere globale variabler
Når du har oprettet en global variabel, kan du se, hvor den først gange er defineret, og hvilke andre emner der bruger den. Dette kan være nyttigt, hvis du arbejder på en ny agent, eller hvis du har flere variable og komplekse emneforgreninger.
Gå til kilden for en global variabels definition
Vælg den ønskede variabel på oprettelseslærredet.
I ruden Egenskaber for variabel skal du vælge Gå til kilde.
Dette fører dig til noden i det emne, hvor den globale variabel blev oprettet.
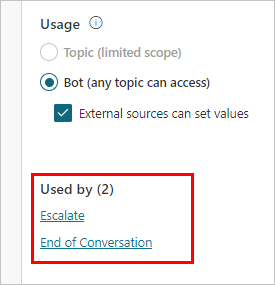
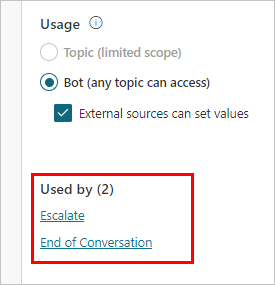
Søg efter alle emner ved hjælp af en global variabel
Vælg den ønskede variabel på oprettelseslærredet.
I ruden Egenskaber for variabel i sektionen Anvendt af skal du vælge et af de emner, hvor variablen bruges, for at gå direkte til det pågældende emne og node.
Initialisering af global variabel
Hvis en global variabel udløses, før den er blevet initialiseret (eller "udfyldt"), udløser agenten automatisk den del af emnet, hvor den globale variabel først defineres, selv når den er i et andet emne, før den returneres til det oprindelige emne. Dette giver agenten mulighed for at få udfyldt alle variable, uden at samtalen afbrydes.
Kunden starter f.eks. samtalen med emnet "Reservation af aftale", hvor der bruges en global variabel af typen bot.UserName. Variablen bot.UserName er dog først defineret i "Velkomst"-emnet.
Når samtalen når til det punkt i emnet "Reservation af aftale", hvor der henvises til bot.UserName, vil agenten uden videre blive pivoteret til den spørgsmålsnode, hvor bot.UserName er angivet først.
Når kunden har besvaret spørgsmålet, vil agenten fortsætte med emnet "Reservation af aftale".
Funktionen for global variabel i forbindelse med implementering af handlinger via Power Automate-flow eller -færdigheder
Nogle gange ønsker du måske at bruge et flow eller en færdighed til at initialisere eller udfylde en variabel.
Når en bruger arbejder sammen med agenten, kan variablen dog være udfyldt på et tidligere tidspunkt i samtalen, eller du har måske allerede angivet variablerne eksternt.
I denne situation kører flowet eller færdigheden stadig og udfylder variablen, hvorved den overskriver, hvad der tidligere var gemt i variablen.
Livscyklus og nulstilling af værdien for globale variabler
Du har adgang til globale variabler fra alle emner, og deres værdier er de samme i hele sessionen.
Værdien ryddes kun, når agentbrugeren omdirigeres til emnet Start forfra, eller når brugeren udløser dette emne direkte (for eksempel ved at skrive "Start forfra"). I dette tilfælde nulstilles alle globale variabler, og de har ingen værdier.
Angiv en global variabels værdi fra eksterne kilder
Du kan angive, at en global variabel skal initialiseres fra en ekstern kilde. Dette giver agenten mulighed for at starte samtalen med noget kontekst.
En kunde åbner f.eks. en agentchat på dit website, og websitet kender allerede kundens navn. Du skal oplyse agenten om brugerens navn, før du starter samtalen, og agenten kan derefter føre en mere intelligent samtale med kunden, uden at det er nødvendigt at bede om navnet igen.
Angiv en global variabel fra en ekstern kilde
Vælg en hvilken som helst variabel på oprettelseslærredet.
I ruden Egenskaber for variabel skal du i sektionen Anvendelse markér afkrydsningsfeltet Eksterne kilder kan angive værdier.
Du kan tilføje variablerne og deres definitioner, hvis du blot integrerer din agent på en enkel webside, eller du kan bruge en <script>-kodeblok til at kalde og bruge variablerne til programmering.
Bemærk
Variabelnavnet i forespørgselsstrengen skal stemme overens med den globale variabel uden bot.-præfikset. For eksempel skal den globale variabel bot.UserEmail vises som UserEmail=.
I de eksempler, der beskrives her, oprettes der en simpel erklæring for variablerne. I et produktionsscenario kan du som forespørgselsparameter eller variabeldefinition overføre en anden variabel, der allerede har gemt brugerens navn (hvis du f.eks. har et brugernavn i et logonscript).
Sådan tilføjes variablen til en integreret agent
Tilføj variablerne og deres definitioner til agentens URL-adresse som forespørgselsstrengparametre (i formatet botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), f.eks.:
Parameternavnet skelner mellem store og små bogstaver. Dette betyder, at useremail=Ana@contoso.com også virker i dette eksempel.
I sektionen <script> på siden, hvor du har din agent, skal du definere variablerne på følgende måde og erstatte variableName1 med variabelnavnet uden bot.-præfikset og variableDefinition1 med definitionen. Adskil flere variabler med kommaer ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
I sektionen <script> skal du kalde store, når du integrerer din agent, som i følgende eksempel, hvor store kaldes lige før, hvor styleOptions blev kaldt (du skal erstatte BOT_ID med din agents id):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Slette globale variabler
Når du fjerner en global variabel, der bruges i andre emner, markeres referencerne til den pågældende variabel i emnerne som Unknown. Du får vist en advarsel om, hvordan du sletter den globale variabel, før du kan bekræfte handlingen.
Noder, der indeholder referencer til en slettet global variabel, angiver, at de indeholder en ukendt variabel.
Emner med noder, der indeholder referencer til slettede globale variabler, kan holde op med at fungere. Sørg for at fjerne eller rette alle de emner, der benyttede den slettede variabel, før du udgiver din agent.
Afhængigt af agentens godkendelsesopsætning, har du et sæt globale variabler, der er knyttet til den valgte godkendelsesudbyder. Du kan finde flere oplysninger om, hvilke sæt variabler der er tilgængelige, og hvordan de bruges, i Tilføj brugergodkendelse i emner.
Find alle emner ved hjælp af en global variabel i Teams
Vælg den ønskede globale variabel på oprettelseslærredet.
I ruden Egenskaber for variabel i sektionen Anvendt af skal du vælge et af de emner, hvor variablen bruges, for at gå direkte til det pågældende emne og node.

Slette globale variabler
Når du fjerner en global variabel, der bruges i andre emner, markeres referencerne til den pågældende variabel i emnerne som Unknown. Du får vist en advarsel om, hvordan du sletter den globale variabel, før du kan bekræfte handlingen.
Noder, der indeholder referencer til en slettet global variabel, angiver, at de indeholder en ukendt variabel.
Emner med noder, der indeholder referencer til slettede globale variabler, kan holde op med at fungere. Sørg for at fjerne eller rette alle de emner, der benyttede den slettede variabel, før du udgiver din agent.
Avanceret brug af globale variabler
Du kan finde flere oplysninger om komplekse og avancerede scenarier, der bruger globale variabler, herunder godkendelse, eksterne kilder og initialiseringer, i Copilot Studio-webapp-versionen af denne artikel.