Kurz: Vytvoření pruhového grafu
V tomto kurzu se dozvíte, jak vyvíjet vizuál Power BI, který zobrazuje data ve formě jednoduchého pruhového grafu. Tento vizuál podporuje minimální množství přizpůsobení. Další stránky této dokumentace vysvětlují, jak přidat další přizpůsobení, jako jsou místní nabídky, popisy tlačítek a další.
V tomto kurzu se naučíte:
- Definování možností vizuálu
- Vysvětlení zdrojového kódu použitého k sestavení vizuálu
- Vykreslení vizuálu
- Přidání objektů do podokna vlastností
- Zabalení vizuálu
Nastavení prostředí
Než začnete s vývojem vizuálu Power BI, ověřte, že máte všechno uvedené v této části.
Účet Power BI Pro nebo Premium na uživatele (PPU). Pokud žádné nemáte, můžete si zaregistrovat bezplatnou zkušební verzi.
Visual Studio Code (VS Code) VS Code je ideální integrované vývojové prostředí (IDE) pro vývoj javascriptových a typescriptových aplikací.
Windows PowerShell verze 4 nebo novější (pro Windows). Nebo Terminál (pro Mac).
Prostředí připravené k vývoji vizuálu Power BI Nastavte prostředí pro vývoj vizuálu Power BI.
V tomto kurzu se používá sestava analýzy prodeje v USA. Tuto sestavu si můžete stáhnout a nahrát ji do služba Power BI nebo použít vlastní sestavu. Pokud potřebujete další informace o služba Power BI a nahrání souborů, přečtěte si téma Začínáme vytvářet v kurzu služba Power BI.
Poznámka:
Pokud se knihovna D3 JavaScript nenainstalovala jako součást instalace, nainstalujte ji teď. V PowerShellu spusťte příkaz npm i d3@latest --save
Vytvoření vizuálu pruhového grafu zahrnuje následující kroky:
- Vytvoření nového projektu
-
Definování souboru schopností –
capabilities.json - Vytvoření rozhraní API vizuálu
- Zabalení vizuálu –pbiviz.json
Vytvoření nového projektu
Účelem tohoto kurzu je pomoct pochopit, jak je vizuál strukturovaný a napsaný. Podle těchto pokynů můžete vytvořit vizuál pruhového kódu úplně od začátku, nebo můžete naklonovat úložiště zdrojového kódu a použít ho k tomu, abyste ho mohli sledovat bez vytvoření vlastního vizuálu.
Otevřete PowerShell a přejděte do složky, ve které chcete projekt vytvořit.
Zadejte tento příkaz:
pbiviz new BarChartTeď byste měli mít složku s názvem BarChart obsahující soubory vizuálu.
Ve VS Code otevřete soubor [tsconfig.json] (visual-project-structure.md#tsconfigjson) a změňte název "soubory" na "src/barChart.ts".
"files": [ "src/barChart.ts" ]Objekt tsconfig.json "files" odkazuje na soubor, kde se nachází hlavní třída vizuálu.
Soubor package.json obsahuje seznam závislostí projektu. Nahraďte soubor package.json tímto souborem.
Teď byste měli mít pro vizuál novou složku s následujícími soubory a složkami:

Podrobné vysvětlení funkce jednotlivých souborů najdete v tématu Struktura projektu vizuálu Power BI.
Dva soubory, na které se v tomto kurzu zaměříme, jsou capabilities.json soubor, který popisuje vizuál hostiteli, a soubor src/barchart.ts , který obsahuje rozhraní API vizuálu.
Definování možností
Soubor capabilities.json je místo, kde svážeme data s hostitelem. Popisujeme druh datových polí, která přijímá a jaké funkce má vizuál mít.

Definování datových rolí
Proměnné jsou definovány a svázány v dataRoles části souboru funkcí. Chceme, aby pruhový graf přijímal dva typy proměnných:
- Kategorická data reprezentovaná různými pruhy v grafu
- Číselná nebo měřená data, která jsou reprezentována výškou každého pruhu
V editoru Visual Studio Code v souboru capabilities.json ověřte, že se v objektu označeném "dataRoles" zobrazí následující fragment JSON.
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Mapování dat
Dále přidejte mapování dat, abyste hostiteli řekli, co má dělat s těmito proměnnými:
Nahraďte obsah objektu dataViewMappings následujícím kódem:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Výše uvedený kód vytvoří podmínky, které každý objekt role dat může obsahovat vždy jen jedno pole. Všimněte si, že k odkazování na jednotlivá pole používáme interní name roli dat.
Nastaví také mapování dat kategorií tak, aby každé pole bylo namapováno na správnou proměnnou.
Definování objektů pro podokno vlastností
V části "objekty" souboru funkcí definujeme přizpůsobitelné funkce, které by se měly objevit v podokně formátu. Tyto funkce nemají vliv na obsah grafu, ale můžou změnit jeho vzhled a chování.
Další informace o objektech a jejich fungování najdete v tématu Objekty.
Následující objekty jsou volitelné. Přidejte je, pokud chcete projít volitelnými částmi tohoto kurzu, abyste přidali barvy a vykreslili osu X.
Obsah oddílu "objects" nahraďte následujícím kódem:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Uložte soubor capabilities.json.
Konečný soubor schopností by měl vypadat jako v tomto příkladu.
Visual API
Všechny vizuály začínají třídou, která implementuje IVisual rozhraní. Soubor src/visual.ts je výchozí soubor, který obsahuje tuto třídu.
V tomto kurzu voláme soubor IVisualbarChart.ts.
Stáhněte soubor a uložte ho do složky /src , pokud jste to ještě neudělali. V této části podrobně projdeme tento soubor a popíšeme různé části.
Importy
První část souboru importuje moduly potřebné pro tento vizuál. Všimněte si, že kromě modulů vizuálů Power BI také naimportujeme knihovnu d3.
Do souboru barChart.ts se naimportují následující moduly:
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Rozhraní
Dále definujeme vizuální rozhraní. K popisu vizuálu pruhového grafu se používá následující rozhraní:
- BarChartDataPoint
Toto rozhraní je definováno takto:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Vizuální transformace
Teď, když je datová struktura definovaná, potřebujeme na ni namapovat data pomocí createSelectorDataPoints funkce. Tato funkce přijímá data ze zobrazení dat a transformuje je do formátu, který může vizuál použít. V tomto případě vrátí BarChartDataPoint[] rozhraní popsané v předchozí části.
Obsahuje DataView data, která se mají vizualizovat. Tato data můžou být v různých formách, jako je kategorický nebo tabulkový. Chcete-li vytvořit kategorický vizuál, jako je pruhový graf, použijte kategorickou vlastnost v objektu DataView.
Tato funkce se volá při každé aktualizaci vizuálu.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Poznámka:
Další několik funkcí v souboru barChart.ts řeší barvu a vytvoření osy X. Ty jsou volitelné a jsou popsány dále v tomto kurzu. Tento kurz bude pokračovat z IVisual funkce.
Vykreslení vizuálu
Po definování dat vykreslíme vizuál pomocí třídy BarChart, která implementujeIVisual rozhraní. Rozhraní IVisual je popsáno na stránce rozhraní API vizuálu. Obsahuje metodu constructor , která vytvoří vizuál a metodu update , která se volá při každém opětovném načtení vizuálu.
Před vykreslením vizuálu musíme deklarovat členy třídy:
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Vytvoření vizuálu
Funkce konstruktoru se volá pouze jednou při prvním vykreslení vizuálu. Vytvoří prázdné kontejnery SVG pro pruhový graf a osu X. Všimněte si, že k vykreslení svG používá knihovnu d3.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Aktualizace vizuálu
Metoda aktualizace se volá pokaždé, když se změní velikost vizuálu nebo jedné z jejích hodnot.
Škálování
Vizuál musíme škálovat tak, aby počet pruhů a aktuálních hodnot odpovídal definovaným omezením šířky a výšky vizuálu. To se podobá metodě aktualizace v kurzu karty Circle.
K výpočtu měřítka používáme scaleLinear metody scaleBand , které byly importovány dříve z d3-scale knihovny.
Hodnota options.dataViews[0].categorical.values[0].maxLocal obsahuje největší hodnotu všech aktuálních datových bodů. Tato hodnota slouží k určení výšky osy y. Měřítko šířky osy x je určeno počtem kategorií vázaných na vizuál v barchartdatapoint rozhraní.
V případech, kdy je osa X vykreslena, tento vizuál také zpracovává konce slov v případě, že není dostatek místa k napsání celého názvu na ose X.
Další funkce aktualizací
Kromě škálování zpracovává metoda aktualizace také výběry a barvy. Tyto funkce jsou volitelné a jsou popsány později:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Naplnění podokna vlastností pomocí nástrojů pro formátování modelu
Poslední metoda ve IVisual funkci je getFormattingModel. Tato metoda sestaví a vrátí objekt modelu formátování moderního formátu, který obsahuje všechny komponenty a vlastnosti podokna formátu. Potom objekt umístí do podokna Formát . V našem případě vytvoříme formátovací karty pro enableAxis a colorSelector, včetně formátování vlastností pro show a fill, podle "objektů" v souboru capabilities.json . Pokud chcete přidat výběr barvy pro každou kategorii v podokně Vlastnosti , přidejte smyčku for on barDataPoints a pro každý z nich přidejte novou vlastnost formátu výběru barev do modelu formátování.
Aby vývojář vytvořil model formátování, měl by znát všechny jeho komponenty. Podívejte se na komponenty podokna formátu v Format Panesouboru . Podívejte se getFormattingModel na FormattingModel utils rozhraní API v úložišti nástrojů pro formátovací model.
Stáhněte soubor a uložte ho do složky /src . Deklarujte vlastnosti formátování a jejich hodnoty ve třídě nastavení formátování:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Sestavte a vytvořte model služby nastavení formátování v metodě konstruktoru vizuálu.
Služba nastavení formátování obdrží nastavení formátu barChart a převede je na objekt FormattingModel vrácený v getFormattingModel rozhraní API.
Pokud chcete použít funkci lokalizace, přidejte správce lokalizace do služby nastavení formátování.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Aktualizujte model nastavení formátování pomocí rozhraní API pro aktualizaci. Při každé změně vlastnosti formátování v podokně vlastností zavolejte rozhraní API pro aktualizaci. Vytvořte selektory pruhového grafu a naplňte je v modelu nastavení formátování:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Nakonec je nové rozhraní API getFormattingModel jednoduchým řádkem kódu pomocí služby nastavení formátování a aktuálního modelu nastavení formátování, který byl vytvořen v rozhraní API aktualizace výše.
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Volitelné) Vykreslení osy X (statické objekty)
Do podokna Vlastnosti můžete přidat objekty, abyste vizuál dále přizpůsobili. Tato přizpůsobení můžou být změny uživatelského rozhraní nebo změny související s dotazovanými daty.
Tyto objekty můžete zapnout nebo vypnout v podokně Vlastnosti .

Tento příklad vykreslí osu X na pruhovém grafu jako statický objekt.
Vlastnost jsme už přidali enableAxis do souboru schopností a rozhraní barChartSettings.
(Volitelné) Přidání barvy (objekty vázané na data)
Objekty vázané na data jsou podobné statickým objektům, ale obvykle se zabývají výběrem dat. Pomocí objektů vázaných na data můžete například interaktivně vybrat barvu přidruženou k jednotlivým datovým bodům.

Objekt jsme už definovali colorSelector v souboru funkcí .
Každý datový bod je reprezentován jinou barvou. Do rozhraní BarChartDataPoint zahrneme barvu a přiřadíme výchozí barvu ke každému datovému bodu, když je definována v IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Služba colorPalette ve createSelectorDataPoints funkci tyto barvy spravuje. Vzhledem k tomu createSelectorDataPoints , že iteruje každý z datových bodů, je ideálním místem pro přiřazení kategorických objektů, jako je barva.
Podrobnější pokyny k přidání barvy do pruhového grafu najdete v části Přidání barev do vizuálu Power BI.
Poznámka:
Ověřte, že konečný barChart.ts soubor vypadá takto, barChart.ts zdrojový kód, nebo stáhněte barChart.ts zdrojový kód a použijte ho k nahrazení souboru.
Testování vizuálu
Spusťte vizuál na serveru Power BI a podívejte se, jak vypadá:
V PowerShellu přejděte do složky projektu a spusťte vývojovou aplikaci.
pbiviz startVizuál je teď spuštěný při hostování na vašem počítači.
Důležité
Nezavírejte okno PowerShellu až do konce kurzu. Pokud chcete zastavit spuštění vizuálu, zadejte Ctrl+C a pokud se zobrazí výzva k ukončení dávkové úlohy, zadejte Y a pak Enter.
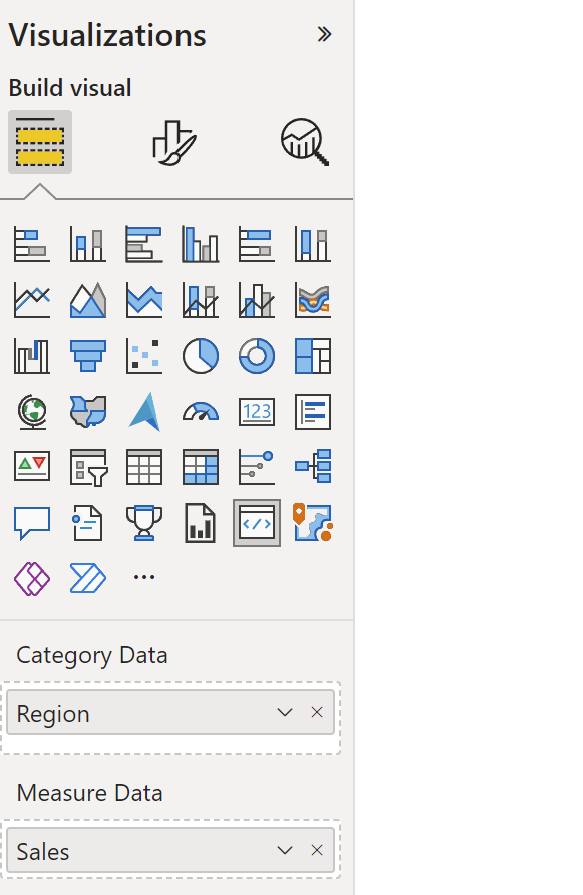
Zobrazte vizuál v služba Power BI výběrem vývojářského vizuálu v podokně Vizualizace.

Přidání dat do vizuálu

Přetažením okrajů vizuálu změňte velikost a všimněte si, jak se měřítko upravuje.
Zapněte a vypněte osu X.

Změňte barvy různých kategorií.
Přidání dalších funkcí
Vizuál můžete dále přizpůsobit přidáním dalších funkcí. Můžete přidat funkce, které zvyšují funkčnost vizuálu, vylepšují jeho vzhled a chování, nebo získáte uživatelům větší kontrolu nad jeho vzhledem. Je například možné:
- Přidání výběru a interakcí s jinými vizuály
- Přidání posuvníku podokna vlastností, který řídí neprůhlednost
- Přidání podpory pro popisy
- Přidání cílové stránky
- Přidání podpory místního jazyka
Zabalení vizuálu
Než budete moct vizuál načíst do Power BI Desktopu nebo ho sdílet s komunitou v galerii vizuálů Power BI, musíte ho zabalit.
Pokud chcete vizuál připravit na sdílení, postupujte podle pokynů v balíčku vizuálu Power BI.
Poznámka:
Úplný zdrojový kód pruhového grafu s dalšími funkcemi, včetně popisů nástrojů a místní nabídky, najdete v ukázkovém pruhovém grafu vizuálů Power BI.