Přidání popisů do vizuálů Power BI
Popisy představují elegantní způsob, jak poskytnout více kontextových informací a podrobností datovým bodům ve vizuálu. Rozhraní API popisů Power BI může zpracovávat následující interakce:
- Zobrazí popis.
- Skrytí popisu
- Přesunutí popisu
Popisy můžou zobrazit textový prvek s názvem, hodnotou v dané barvě a neprůhledností v zadané sadě souřadnic. Tato data se poskytují rozhraní API a hostitel Power BI je vykresluje stejným způsobem jako popisy pro nativní vizuály.
Styl popisů můžete změnit nebo přidat akce procházení povolením moderní funkce popisů .
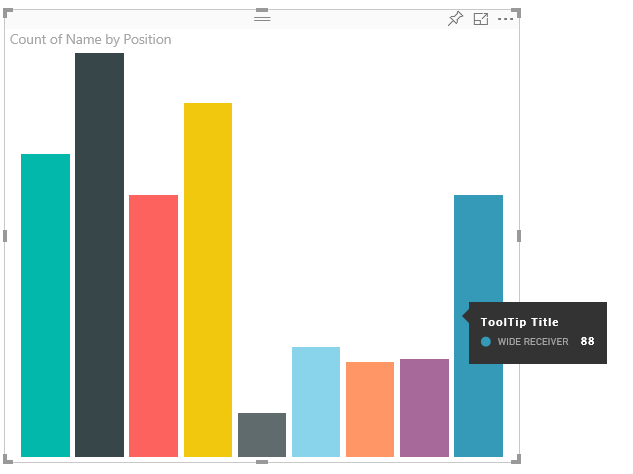
Následující obrázek ukazuje popis v ukázkovém pruhovém grafu:

Obrázek výše uvedeného popisu znázorňuje jednu kategorii a hodnotu pruhu. Popis můžete rozšířit tak, aby zobrazoval více hodnot.
Správa popisů tlačítek
Popisy ve vizuálu ITooltipService můžete spravovat prostřednictvím rozhraní. ITooltipService upozorní hostitele, že je třeba zobrazit, odebrat nebo přesunout popis.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Vizuál by měl podle potřeby detekovat události myši ve vizuálu a volat show()objekty , move()a hide() delegáty s odpovídajícím obsahem vyplněným v objektech popisů options .
TooltipShowOptions a TooltipHideOptions naopak definujte, co se má v těchto událostech zobrazovat a jak se chovat.
Volání těchto metod zahrnuje uživatelské události, jako jsou pohyby myši a dotykové události, takže je vhodné vytvořit naslouchací procesy pro tyto události, které by zase vyvolaly TooltipService členy.
Následující příklad agreguje ve třídě s názvem TooltipServiceWrapper.
Třída TooltipServiceWrapper
Základní myšlenkou za touto třídou je uchovávat instanci TooltipService, poslouchat události myši D3 přes relevantní prvky a pak provést volání show() a hide() prvky v případě potřeby.
Třída uchovává a spravuje všechny relevantní stavy a logiky pro tyto události, které jsou většinou zaměřené na propojení se základním kódem D3. Propojení a převod D3 je mimo rozsah tohoto článku.
Ukázkový kód v tomto článku je založený na vizuálu SampleBarChart. Zdrojový kód můžete prozkoumat v barChart.ts.
Vytvoření nástroje TooltipServiceWrapper
Konstruktor pruhového grafu má nyní TooltipServiceWrapper člena, který se vytvoří instance v konstruktoru s instancí hostitele tooltipService .
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
Třída TooltipServiceWrapper obsahuje tooltipService instanci, také jako kořenový prvek D3 vizuálních a dotykových parametrů.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Jedním vstupním bodem této třídy pro registraci naslouchacích procesů událostí je addTooltip metoda.
Metoda addTooltip
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- výběr: d3. Element výběru<: Prvky> d3, u kterých se popisky zpracovávají.
- getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[]: Delegát pro naplnění obsahu popisu (co se má zobrazit) v kontextu.
- getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId: Delegát pro načtení ID datového bodu (nepoužité v této ukázce).
- reloadTooltipDataOnMouseMove? logická hodnota: Logická hodnota označující, jestli se mají aktualizovat data popisu během události MouseMove (v této ukázce se nepoužívá).
Jak vidíte, ukončí se bez akce, addTooltip pokud tooltipService je zakázaná nebo neexistuje žádný skutečný výběr.
Volání metody show pro zobrazení popisu
Metoda addTooltip dále naslouchá události D3 mouseover , jak je znázorněno v následujícím kódu:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Extrahuje kontext z vybraných elementů D3 do tooltipEventArgs. Vypočítá také souřadnice.
- getTooltipInfoDelegate: Pak sestaví obsah popisu z tooltipEventArgs. Jedná se o zpětné volání třídy BarChart, protože se jedná o logiku vizuálu. Jde o skutečný textový obsah, který se má zobrazit v popisu.
- getDataPointIdentity: V této ukázce se nepoužívá.
- this.visualHostTooltipService.show: Volání pro zobrazení popisu.
Další zpracování najdete v ukázce a mouseout mousemove událostech.
Další informace najdete v úložišti vizuálu SampleBarChart.
Naplnění obsahu popisu metodou getTooltipData
Třída BarChart byla přidána s getTooltipData členem, který jednoduše extrahuje category, valuea color datový bod do VisualTooltipDataItem[] elementu.
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
V předchozí implementaci header je člen konstantní, ale můžete ho použít pro složitější implementace, které vyžadují dynamické hodnoty. Můžete naplnit VisualTooltipDataItem[] více než jedním prvkem, který do popisu přidá více řádků. Může být užitečné ve vizuálech, jako jsou skládané pruhové grafy, ve kterých může popis zobrazovat data z více než jednoho datového bodu.
Volání metody addTooltip
Posledním krokem je volání addTooltip metody, když se můžou skutečná data změnit. Toto volání probíhá v BarChart.update() metodě. Volání se provádí pro monitorování výběru všech "pruhových" prvků, které předávají pouze BarChart.getTooltipData(), jak jsme zmínili dříve.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Přidání podpory popisů na stránku sestavy
Pokud chcete přidat podporu popisů stránky sestavy (možnost upravit popisy v podokně formátu stránky sestavy), přidejte tooltips objekt do souboru capabilities.json .
Příklad:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
Popisy pak můžete definovat v podokně Formátování stránky sestavy.
supportedTypes: Konfigurace popisu podporovaná vizuálem a promítnutá do polí.default: Určuje, zda je podporována "automatická" vazba popisů prostřednictvím datového pole.canvas: Určuje, jestli jsou podporované popisy stránky sestavy.
roles: (Volitelné) Po definování dává pokyn, jaké role dat jsou vázané na vybranou možnost popisu v polích.

Další informace najdete v pokynech k používání popisů stránky sestavy.
Pokud chcete zobrazit popis stránky sestavy, po volání ITooltipService.Show(options: TooltipShowOptions) hostitele Power BI nebo ITooltipService.Move(options: TooltipMoveOptions), spotřebuje selectionId (identities vlastnost předchozího options argumentu). Pokud chcete načíst popisek, měl by SelectionId představovat vybraná data (kategorie, řady atd.) položky, na kterou jste najeti myší.
Příklad odeslání selectionId do volání zobrazení popisu se zobrazí v následujícím kódu:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
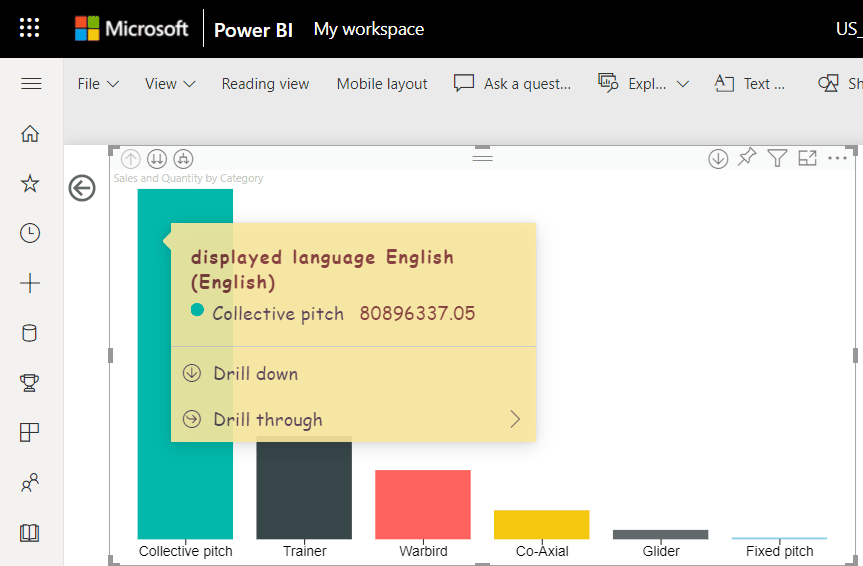
Přidání podpory moderních popisů na stránku sestavy
Z rozhraní API verze 3.8.3 můžete také vytvářet moderní vizuální popisy. Moderní vizuální popisy přidávají akce přechodu k podrobnostem datového bodu do popisů a aktualizují styl tak, aby odpovídaly motivu sestavy. Pokud chcete zjistit, kterou verzi používáte, podívejte se do apiVersion souboru pbiviz.json .

Pokud chcete spravovat podporu moderních popisů stránek sestavy, přidejte supportEnhancedTooltips do objektu tooltips v souboru capabilities.json vlastnost.
Příklad:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Podívejte se na příklad moderní funkce popisů, která se používá v kódu SampleBarChart .
Poznámka:
Přidání této funkce do souboru capabilities.json dává uživateli možnost povolit tuto funkci pro sestavu. Mějte na paměti, že uživatel bude muset v nastavení sestavy povolit moderní funkci popisu.