Používání ovládacího prvku Markup in MR v Power Apps (preview)
[Tento článek téma představuje předběžnou dokumentaci a může se změnit.]
Důležité
Toto je funkce Preview.
Ukázkové funkce nejsou určené pro normální používání a mohou mít omezené fungování. Jsou to funkce, které jsou poskytnuté před svým oficiálním vydáním, aby si je zákazníci mohli co nejdříve vyzkoušet a mohli nám napsat své názory.
Přidejte ovládací prvek Markup in MR do vaší aplikace, abyste uživatelům umožnili přidávat značky pro vizuální určení oblasti nebo konkrétního aktiva v jejich prostředí. Uživatelé mohou okamžitě umístit označení smíšené reality, jako jsou šipky, přidat kresby a poté pořídit fotografie označeného objektu.
Ovládací prvek Markup in MR vytváří tlačítko Markup in MR ve vaší aplikaci Mixed Reality. Když uživatel vybere tlačítko Markup in MR, zobrazí se živý kamerový zdroj zařízení. Uživatel může identifikovat body zájmu a začít kreslit nebo přidávat šipky přímo na objekt.
Inkoust a šipky se přiměřeně změní v závislosti na vzdálenosti od objektů. Když opustíte Označení v MR, snímky obrazovky jsou zachyceny ve vlastnosti výstupu Fotky ovládacího prvku.
Tip
Ovládací prvky hybridní reality (HR) fungují nejlépe v dobře osvětlených prostředích s plochými povrchy. Sledování je lepší na zařízeních s podporou LIDAR.
Tip
Ovládací prvky HR v Power Apps využívají technologie Babylon a Babylon React Native. Obsah hybridní reality, který funguje v sandboxu Babylon, by měl fungovat v Power Apps prostřednictvím této sdílené platformy hybridní reality. Pokud váš obsah funguje v Babylonu, ale ne v Power Apps, zeptejte se ve fóru komunity Power Apps. (Označte dotaz značkou „mixed reality“.)
Použití značení v MR
Když uživatel vybere Označení v MR bude vyzván k posunutí telefonu ze strany na stranu pro lepší detekci objektu nebo oblasti. Jakmile je objekt nebo oblast detekována, uživatel může začít používat panel nástrojů pro označování.
Přidání šipky
Chcete-li umístit šipku:
Ujistěte se, že je na panelu nástrojů pro označování vybrána šipka.
Pohybem zařízení umístěte tečku na požadovaný objekt nebo oblast. ke zvýraznění
Výběrem umístíte náznak šipky na obrazovku zařízení.
Chcete-li šipku otočit, vyberte a přetáhněte šipku kruhovým pohybem (360 stupňů).
Inkoust
Chcete-li určit, kde začnete kreslit:
Ujistěte se, že je na panelu nástrojů pro označování vybráno inkoustové pero.
Výběrem a přetažením na obrazovce začněte kreslit.
Přidání ovládacího prvku Markup in MR
Vložte ovládací prvek do aplikace jako obvykle u jakéhokoli jiného ovládacího tlačítka.
S aplikací otevřenou pro úpravy v aplikaci Power Apps Studio proveďte tento postup:
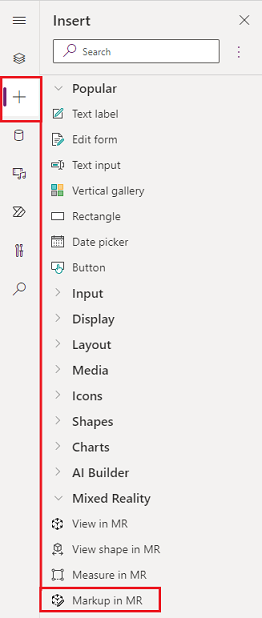
Otevřete kartu Vložení.
Rozbalte nabídku Hybridní realita.
Vyberte ovládací prvek Markup in MR a umístěte ho do středu obrazovky aplikace nebo ho přetáhněte a umístěte kdekoli na obrazovce.

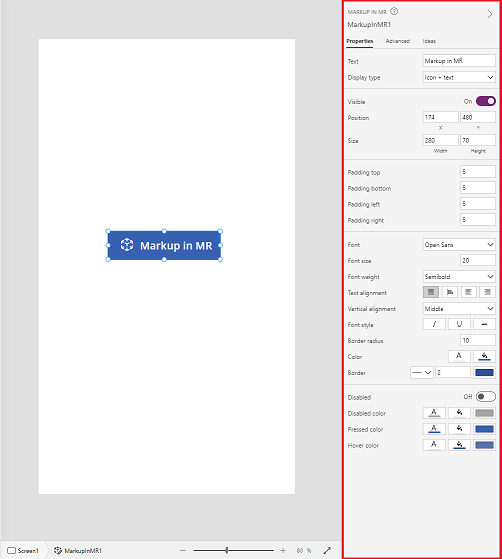
Ovládací prvek můžete upravit pomocí několika vlastností.
Tip
Některé vlastnosti jsou k dispozici pouze v části Více možností na kartě Rozšířené v podokně Markup in MR.

| Vlastnost | Description | Typ | Location |
|---|---|---|---|
| Photos | Fotografie pořízené během relace hybridní reality. Poznámka: Můžete nahrát fotografie ze smíšené reality do úložiště OneDrive a zobrazit je v galerii. |
Nevztahuje se | Nelze použít (pouze vlastnost výstupu) |
| OnMixedRealitySelect | Chování, které se aktivuje při ukončení prostředí MR s novými výsledky. | Definovaná akce | Rozšířené |
| OnChange | Chování, které se aktivuje při změně jakékoli vlastnosti tlačítka. | Definovaná akce | Rozšířené |
Další vlastnosti
| Vlastnost | Description |
|---|---|
| BorderColor | Barva ohraničení ovládacího prvku. |
| BorderStyle | Udává, jestli je ohraničení ovládacího prvku plné, čárkované, tečkované nebo žádné. |
| BorderThickness | Tloušťka ohraničení ovládacího prvku. |
| Barva | Barva textu v ovládacím prvku. |
| DisplayMode | Zda ovládací prvek umožňuje zadávání údajů uživatelem (Edit), pouze zobrazuje data (View) nebo je zakázaný (Disabled). |
| DisabledBorderColor | Barva ohraničení ovládacího prvku v případě, že vlastnost DisplayMode je nastavena na Zakázáno. |
| DisabledColor | Barva textu ovládacího prvku v případě, že je vlastnost DisplayMode nastavena na Zakázáno. |
| DisabledFill | Barva pozadí ovládacího prvku v případě, že je vlastnost DisplayMode nastavena na Zakázáno. |
| FillColor | Barva pozadí ovládacího prvku. |
| Font | Název rodiny písem pro zobrazení textu. |
| FontStyle | Styl textu v ovládacím prvku: Žádný, Přeškrtnutí, Podtržené nebo Kurzíva. |
| FontSize | Velikost písma textu zobrazeného v ovládacím prvku |
| FontWeight | Tloušťka textu v ovládacím prvku: Tučné, Polotučné, Normální nebo Užší |
| Height | Vzdálenost mezi horním a dolním okrajem ovládacího prvku. |
| HoverBorderColor | Barva ohraničení ovládacího prvku při umístění ukazatele myši na ovládací prvek. |
| HoverColor | Barva textu v ovládacím prvku při umístění ukazatele myši na ovládací prvek |
| HoverFill | Barva pozadí v ovládacím prvku při umístění ukazatele myši na ovládací prvek |
| PaddingBottom | Vzdálenost mezi textem v ovládacím prvku a dolním okrajem stejného prvku. |
| PaddingLeft | Vzdálenost mezi textem v ovládacím prvku a levým okrajem stejného prvku. |
| PaddingRight | Vzdálenost mezi textem v ovládacím prvku a pravým okrajem stejného prvku. |
| PaddingTop | Vzdálenost mezi textem v ovládacím prvku a horním okrajem stejného prvku. |
| PressedBorderColor | Barva ohraničení ovládacího prvku, když na něj uživatel klepne nebo klikne |
| PressedColor | Barva textu v ovládacím prvku, když na něj uživatel klepne nebo klikne. |
| PressedFill | Barva pozadí v ovládacím prvku, když na něj uživatel klepne nebo klikne. |
| TabIndex | Pořadí navigace pomocí klávesnice. |
| TextAlignment | Zarovnání textu: Na střed, Vlevo, vpravo nebo Do bloku |
| Tooltip | Vysvětlující text, který se zobrazí, když uživatel najede myší na ovládací prvek. |
| VerticalAlign | Umístění textu v ovládacím prvku vzhledem ke svislému středu tohoto ovládacího prvku: Uprostřed, Nahoře nebo Dole |
| Visible | možnost zobrazení nebo skrytí ovládacího prvku |
| Width | Vzdálenost mezi levým a pravým okrajem ovládacího prvku. |
| X | X – vzdálenost mezi levým okrajem ovládacího prvku a levým okrajem jeho nadřazeného kontejneru (nebo obrazovky, pokud se nadřazený kontejner nepoužívá). |
| Y | Vzdálenost mezi horním okrajem ovládacího prvku a horním okrajem jeho nadřazeného kontejneru (nebo obrazovky, pokud prvek nemá nadřazený kontejner). |
Výstupní vlastnosti
| Vlastnost | Description | Typ |
|---|---|---|
| Photos | Shromažďuje fotografie pořízené během relace hybridní reality. Můžete nahrát fotografie ze smíšené reality do úložiště OneDrive a zobrazit je v galerii. | Nelze použít |
Další ovládací prvky Mixed Reality
Zobrazení 3D obsahu pomocí ovládacího prvku Zobrazit ve 3D.
Prohlížejte si obrázky a 3D obsah v reálném světě pomocí ovládacího prvku View in mixed reality.
Vytvářejte a zobrazujte předdefinované 3D tvary pomocí ovládacího prvku View shape in mixed reality.
Změřte vzdálenost, plochu a objem pomocí ovládacího prvku Measure in mixed reality.