Organizace ovládacích prvků v přístupných aplikacích plátna
Ovládací prvky v aplikaci by měly být uspořádány tak, aby uživatelům čteček obrazovky pomáhaly navigovat sekvenčně. Logické pořadí také snižuje zmatek pro uživatele klávesnice a pomáhá jim zvyšovat produktivitu.
Smysluplný název obrazovky
Při načtení nové obrazovky přečtou čtečky obrazovky její název. Vyberte smysluplný název pro orientaci uživatelů.
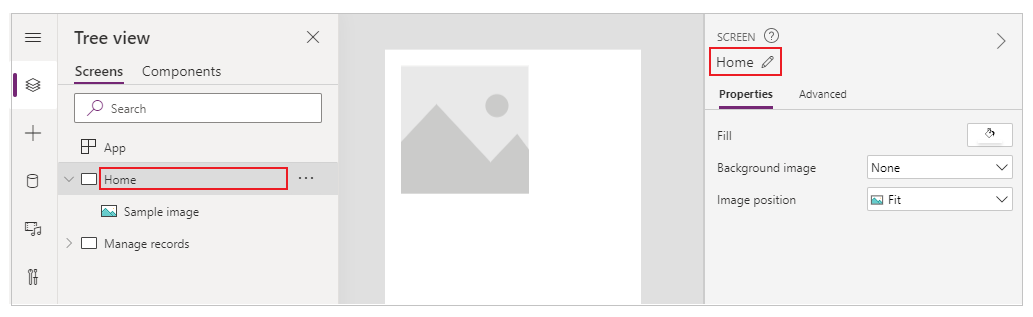
Název obrazovky můžete změnit ve stromu ovládacích prvků nebo na panelu vlastností v Power Apps Studio. Vyberte obrazovku a poté vyberte ![]() pro přejmenování obrazovky.
pro přejmenování obrazovky.

Prvním prvkem na obrazovce je jeho název. Je vizuálně skrytý a přístupný pouze uživatelům čteček obrazovky.
Když se načte nová obrazovka, Power Apps se zaměří na název obrazovky. Když zavoláte SetFocus ihned po načtení obrazovky, její název se nepřečte. Zvažte vytvoření viditelného názvu a udělání z něj živého regionu pro oznámení změny v kontextu.
Logické pořadí řízení
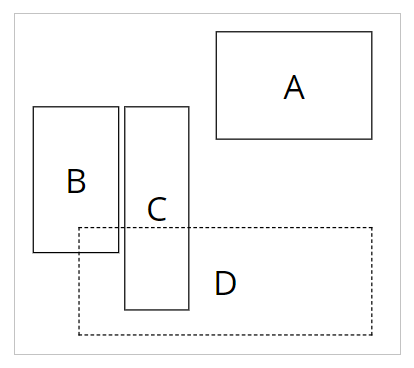
Uživatelé čteček obrazovky mohou procházet obsahem postupně. Pořadí je určeno polohou ovládacích prvků, počínaje shora dolů, potom zleva doprava. Na velikosti ovládacího prvku nezáleží, pouze jeho vlastnosti X a Y jsou důležité.
V tomto příkladu se A zobrazí jako první v pořadí, protože je nejblíže k vrcholu. B a C mají stejnou svislou polohu, ale protože B je blíže doleva, a proto se objevuje před C. D se objeví jako poslední, protože je nejdále od vrcholu.

Poznámka
- V režimu Náhled při úpravách aplikace není z důvodu výkonu aktualizováno pořadí ovládacích prvků. Po publikování a spuštění aplikace bude pořadí správné.
- Pořadí ovládacích prvků není stejné jako pořadí zobrazené ve stromovém zobrazení ovládacích prvků v Power Apps Studio. Stromové zobrazení seřadí ovládací prvky podle toho, kdy byly přidány do aplikace. Při spuštění aplikace to neovlivní pořadí ovládacích prvků.
- Když je hodnota ovládacího prvku X nebo Y nastavena na výraz, pořadí ovládacího prvku se neaktualizuje, když se změní výsledek výrazu. Pořadí se vypočítá a opraví při uložení aplikace, přičemž se k vyhodnocení výrazů použije počáteční stav aplikace.
- Pokud změníte jeho pozici, protože jiné ovládací prvky jsou skryté nebo zobrazené, ke správě X a Y můžete použít kontejnery automatického rozložení.
- Můžete také umístit všechny ovládací prvky logickým způsobem bez ohledu na hodnoty výrazu. Pokud by například měl být ovládací prvek A vždy pod ovládacím prvkem B a B může být někdy skryt, nastavte Y pro A jako
If(B.Visible, B.Y + B.Height, B.Y + 1). Přidání hodnoty 1 zajišťuje, že A je vždy pod B, i když je B skryt.
Seskupené ovládací prvky
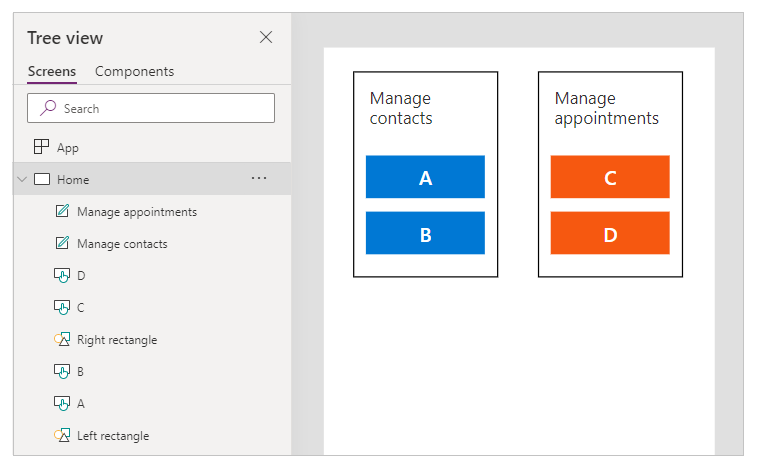
Výchozí pořadí je vhodné pro izolovaný obsah, ale ne pro skupinový obsah. Zvažte dvě dlaždice vedle sebe, nakreslené pomocí ovládacího prvku Obdélník. Každá dlaždice má záhlaví. Pod nadpisem jsou dvě svisle naskládaná tlačítka: A a B pro první dlaždici a C a D pro druhou.

Výchozí pořadí je shora dolů a poté zleva doprava. Pořadí ovládacích prvků je tedy:
- Levý obdélník
- Pravý obdélník
- Levý nadpis
- Pravý nadpis
- A
- C
- B
- D
Tato struktura nevypovídá o tom, že A a B jsou spolu a podobně C a D jsou spolu.
Použijte kontejnery k seskupení souvisejícího obsahu. Všechny ovládací prvky v kontejneru se objeví společně v pořadí. V kontejneru jsou ovládací prvky uspořádány se stejným pravidlem: shora dolů, potom zleva doprava.
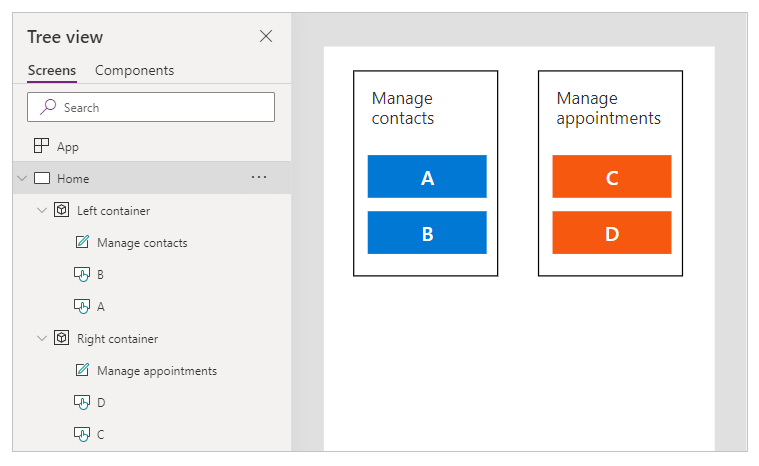
Když se nahradí obdélníky předchozího příkladu za kontejnery, pořadí ovládacích prvků je nyní pro uživatele čtečky obrazovek logické:
- Levý kontejner
- Levý nadpis
- A
- B
- Pravý kontejner
- Pravý nadpis
- C
- D

Všechny ovládací prvky v kartě formuláře a galerii jsou automaticky seskupeny, takže nemusíte používat kontejner. Pokud však existují podskupiny, měli byste pro ně stále používat kontejnery.
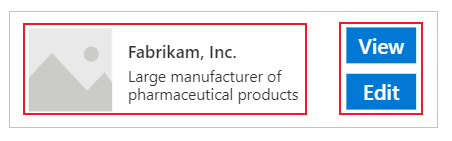
V tomto příkladu má řádek galerie miniaturu a dva kousky textu vlevo. Na pravé straně jsou dvě tlačítka. Vizuálně a logicky by měly být dvě sady ovládacích prvků seskupeny. Tím je zajištěno, že se uživatelé čteček obrazovky setkají s levou skupinou před pravou.

Logické pořadí navigace pomocí klávesnice
Navigace pomocí klávesnice je důležitým aspektem jakékoli aplikace. Pro mnohé je klávesnice efektivnější než používání dotyku nebo myši. Pořadí navigace by mělo:
- Sledujte vizuální tok ovládacích prvků.
- Následovat intuitivně napříč a pak dolů v pořadí "Z" nebo dolů a následně napříč pořadím "zpětného N".
- Mít zarážku karty pouze u interaktivních ovládacích prvků.
AcceptsFocus udává, zda lze ovládací prvky dosáhnout pomocí klávesnice. Pro klasické ovládací prvky je ekvivalentní vlastnost TabIndex.
Pořadí navigace se řídí řídícím pořadím: zleva doprava, pak shora dolů, ve vzoru „Z“. Můžete jej upravit stejným způsobem jako u kontrolního pořadí. Například ovládací prvky v Kontejnery, Formulář Karty a Galerie jsou automaticky seskupeny. Klávesa Tab bude procházet všemi prvky uvnitř kontejneru, než přejdete k dalšímu ovládacímu prvku mimo kontejner.
Pokud je pořadí navigace neočekávané, měli byste nejprve zkontrolovat, zda je struktura aplikace logická.
Poznámka
Když se ovládací prvky dynamicky přesouvají na obrazovce, například tím, že se jejich hodnota X nebo Y mění podle a Power Fx výraz, pořadí navigace nebude aktualizováno.
Zástupné řešení pro vlastní sekvenci pořadových čísel
Ve výjimečných případech, kdy by se pořadí navigace na klávesnici mělo lišit od vizuálního pořadí prvků, můžete umístit ovládací prvky kontejneru tak, abyste dosáhli stejného efektu.
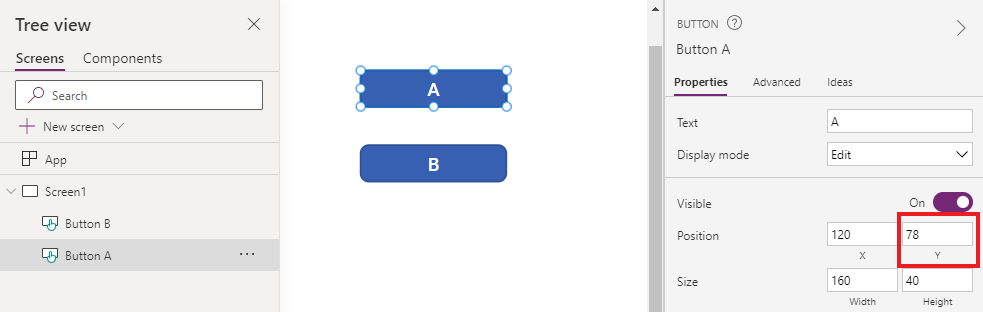
V níže uvedeném příkladu je tlačítko A nad tlačítkem B. Přirozené pořadí navigace na kartě je A, poté B.

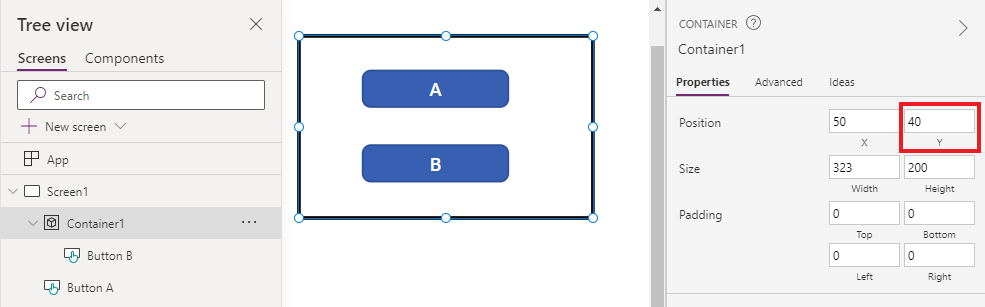
Chcete-li obrátit pořadí navigace tabulátorem, umístěte prvek B do ovládacího prvku Kontejner. Nastavte hodnotu Y kontejneru tak, aby byla větší než u prvku A. Struktura aplikace má nyní kontejner (a prvek B) před A. Proto je pořadí navigace B a teprve poté A.

Při použití této techniky uživatelé čteček obrazovky také budou mít prvek B před A při navigaci bez klávesy Tab.
Vlastní indexy karet (vyřazená funkce)
Vlastní pořadová čísla prvku jsou ta, která jsou větší než nula. Již nejsou podporovány. Všechny TabIndex hodnoty větší než nula budou považovány za nulu.
Vlastní indexy karet jsou téměř vždy známkou špatného návrhu. Existují lepší alternativy, jako je vytvoření vhodné struktury aplikace nebo použití metody SetFocus ke změně zaměření.
Některé problémy s vlastními indexy karet:
Přístupnost
Vlastní pořadová čísla prvků představují vážný problém s přístupností. Uživatelé čteček obrazovky procházejí aplikaci pomocí její logické struktury. Vlastní pořadová čísla prvků tuto strukturu ignorují. Protože uživatelé čteček obrazovky mohou také navigovat pomocí klávesy Tab, budou zmateni, když v tomto případě bude pořadí jiné než u ostatních způsobů navigace.
Použitelnost
Uživatelé mohou být zmateni, když se některé položky zdánlivě přeskočí. Mohou být dezorientovaní, když se fokus pohybuje v nepředvídatelném pořadí. Ještě problematičtější to je u uživatelů s kognitivním postižením.
Údržba
Tvůrci aplikací musí ručně aktualizovat vlastnost TabIndex více ovládacích prvků, kdykoli je vložen nový prvek. Je snadné zapomenout na aktualizaci nebo udělat chybu v pořadí.
Výkon
Chcete-li podporovat vlastní pořadová čísla prvků, systém Power Apps musí prozkoumat všechny ovládací prvky na stránce a vypočítat příslušné pořadí. Tento výpočet je náročný proces. Kontejnerové ovládací prvky, například Galerie, mají složitá pravidla fungování vlastnosti TabIndex u podřízených ovládacích prvků. Systém mapuje požadovaný TabIndex tvůrce aplikace na jinou hodnotu, aby vyhověl těmto pravidlům. A to je důvod, proč i když je TabIndex nastaven na nulu pro všechny ovládací prvky, skutečný tabindex v HTML bude nějaké kladné číslo.
Integrace s ostatními součástmi
Vlastní pořadová čísla prvků fungují pouze s vestavěnými ovládacími prvky. Ovládací prvky, které nejsou integrovány do systému pořadových čísel prvků Power Apps, budou mít neočekávané pořadí navigace. To může být problém u komponent kódu. Vývojáři těchto komponent musejí sledovat interaktivní prvky a nastavit u nich TabIindex. Mohou používat knihovny třetích stran, které ani nemusejí poskytovat způsob, jak přizpůsobit vlastnost TabIndex. Na druhou stranu, když jsou všechna pořadová čísla prvků buď 0 nebo -1, není třeba zapojovat systém pořadových čísel prvků Power Apps. Jakákoli komponenta třetí strany vložená do aplikace automaticky získá správnou sekvenci pořadových čísel prvků.
Oproti tomu při vložení aplikace plátna do jiné webové stránky vlastní pořadová čísla prvků nefungují. Například ve vlastních stránkách. Power Apps nemůže ovládat prvky mimo aplikaci plátna, takže celkové pořadí navigace bude nelogické.