Vytváření responzivních aplikací plátna
Responzivita označuje schopnost aplikace automaticky se přizpůsobit různým velikostem obrazovky a tvarovým faktorům, aby rozumně využily dostupný prostor na obrazovce, a poskytují skvělé uživatelské rozhraní a prostředí v každém zařízení, provedení a velikosti obrazovky.
Schopnost reagovat umožňuje různým prvkům aplikace určit, jak:
Roztažení nebo změna velikosti se změnami velikosti obrazovky.
Udržujte nebo měňte pozice se změnami velikosti obrazovky.
Proč byste měli vytvářet responzivní aplikace
Koncoví uživatelé mají přístup k vaší aplikaci z různých zařízení, jako jsou telefony, tablety, notebooky a stolní počítače s velkými monitory, různými velikostmi obrazovky a různým počtem pixelů.
Aby byla zajištěna skvělá uživatelská zkušenost a použitelnost aplikace na každém provedení a zařízení, je nutné navrhnout aplikaci s principy responzivního designu. I když je aplikace určena k použití pouze ve webovém prohlížeči nebo na mobilních telefonech, velikost obrazovky uživatelského zařízení se může lišit, takže navrhování aplikace s responzivními principy je dobrý nápad.
Návrh aplikace s principy responzivity
Než začnete navrhovat uživatelské rozhraní vaší aplikace, musíte zvážit následující aspekty:
Jaké provedení nebo zařízení chcete podporovat?
Jak by aplikace měla vypadat v každém provedení?
Jaké prvky aplikace je třeba natáhnout nebo změnit velikost?
Jsou prvky skryty na některých provedeních?
Chová se aplikace v některých provedeních odlišně?
Jakmile jsou všechny tyto požadavky shromážděny, měli byste začít přemýšlet o tom, jak lze tato různá rozvržení uživatelského rozhraní vytvořit v jedné aplikaci pomocí responzivních nástrojů dostupných v Power Apps.
Než začnete používat responzivní rozložení, musíte provést následující:
Přejděte na Power Apps.
Otevřete aplikaci, kde chcete použít responzivní rozložení.
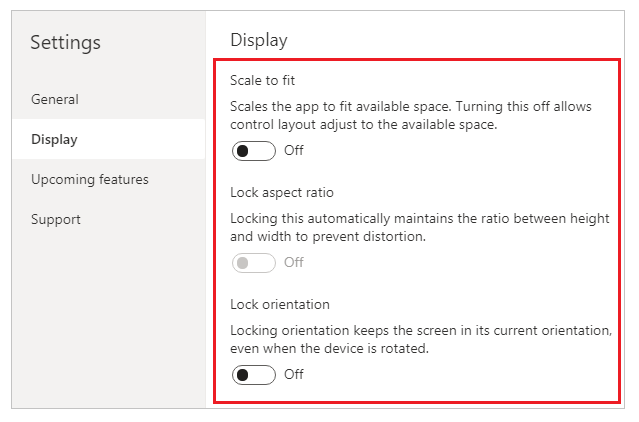
Přejděte na Nastavení > Zobrazit k deaktivaci Přizpůsobit, Uzamknout poměr stran a Uzamknout orientaci a vyberte Použít.

Responzivní rozložení
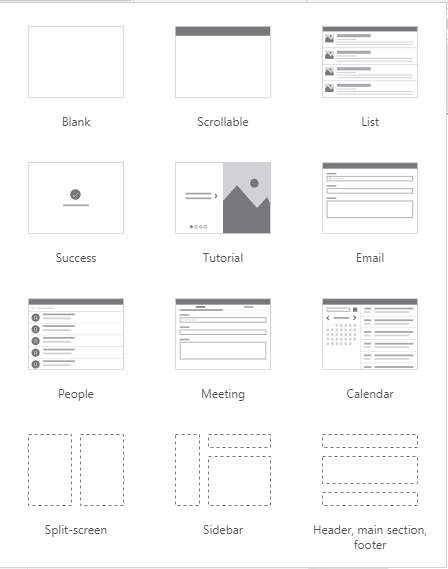
Následující responzivní rozvržení lze vytvořit přidáním nové obrazovky a výběrem příslušné možnosti na kartě Rozložení:

Poznámka
Nová responzivní rozložení jsou k dispozici pro formáty aplikací, ale nové šablony obrazovek jsou k dispozici pouze pro formát Tablet.
Rozdělená obrazovka
Rozložení rozdělené obrazovky má dvě části, každá zabírá 50% šířky obrazovky na počítačích. Na mobilních zařízeních jsou sekce umístěny pod sebou, přičemž každá zabírá celou šířku obrazovky.
Postranní panel
Rozložení postranního panelu má vlevo postranní panel s pevnou šířkou. Hlavní tělo se skládá ze záhlaví pevné výšky a hlavní část zabírá zbytek šířky obrazovky. Ve výchozím nastavení má šablona stejné chování v mobilních zařízeních, ale některá přizpůsobení se doporučují na základě vzoru uživatelského rozhraní požadovaného pro mobilní prostředí.
Práce se kontejnery
Kontejnery jsou stavebními kameny veškerého responzivního designu. Kontejner může být kontejner automatického rozložení ve svislém nebo vodorovném směru nebo kontejner s pevným rozložením, který v budoucnu bude podporovat omezení.
Níže uvádíme několik tipů pro vytváření uživatelského rozhraní vaší aplikace s kontejnery:
Vždy vytvářejte prvky uživatelského rozhraní, které zformují tabulku uživatelského rozhraní uvnitř kontejneru.
Umožňuje kontejneru mít vlastní responzivní vlastnosti a nastavení pro určení, jak je umístěn nebo změněna jeho velikost na různých velikostech obrazovky.
Umožňuje změnit způsob rozložení jeho podřízených komponent s ohledem na responzivitu.
Vyberte jeden ze dvou režimů rozvržení pro kontejner: Ruční rozvržení nebo automatické rozvržení (Horizontální nebo Vertikální)
Kontejnery automatického rozložení
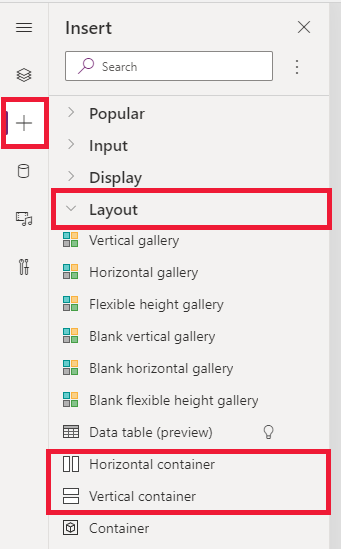
Dva ovládací prvky, Horizontální kontejner a Vertikální kontejner lze použít k automatickému rozložení podřízených komponent. Tyto kontejnery určují polohu podřízených komponent, takže nikdy nemusíte nastavovat X, Y pro komponentu uvnitř kontejneru. Může také distribuovat dostupné místo do svých podřízených komponent na základě nastavení a také určit vertikální a horizontální zarovnání podřízených komponent.
Kdy použít kontejnery s automatickým rozložením
Kontejnery s automatickým rozložením můžete použít v následujících scénářích:
- Uživatelské rozhraní musí reagovat na velikost obrazovky nebo provedení změny.
- Existuje více než jedna podřízená součást, kterou je třeba změnit velikost nebo se pohybovat na základě velikosti obrazovky nebo provedení změn.
- Když potřebujete skládat položky svisle nebo vodorovně (bez ohledu na jejich velikost).
- Pokud potřebujete rovnoměrně rozmístit položky na obrazovce.
Příklad kontejneru s automatickým rozložením
Vytvoření responzivní obrazovky:
Vytvořte prázdnou aplikaci plátna s rozložením Tablet.
Vyberte Nastavení > Zobrazit a deaktivujte Přizpůsobit, Uzamknout poměr stran a Uzamknout orientaci a vyberte Použít.
Nyní v podoknech Vložit v levém postranním panelu pod kartou Rozložení vyberte Horizontální kontejner.

Kontejner nahoře musí být dimenzován tak, aby zabral celý prostor s těmito vlastnostmi. Bude mít stejnou velikost jako obrazovka při změně velikosti.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Výška
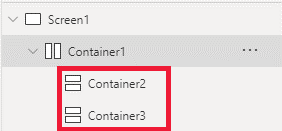
Nyní z podokna Vložit přidejte dva Svislé kontejnery do vodorovného kontejneru.

Chcete-li vytvořit kontejnery, vyplňte celý svislý prostor, vyberte Container1 a nastavte vlastnost
Align (vertical)naStretch.
Chcete-li rozdělit obrazovku mezi obsah, použijte vlastnost
Fill portionsve dvou podřízených kontejnerech. Levý kontejner zabírá 1/4 místa na obrazovce.- Vyberte Container2. Uvidíte, že vlastnost
Flexible widthje zapnutá. NastavteFill portionsna 1. - Vyberte Container3. Uvidíte, že vlastnost
Flexible widthje zapnutá. NastavteFill portionsna 3.
- Vyberte Container2. Uvidíte, že vlastnost
Vyberte Container2. Nastavte vlastnost
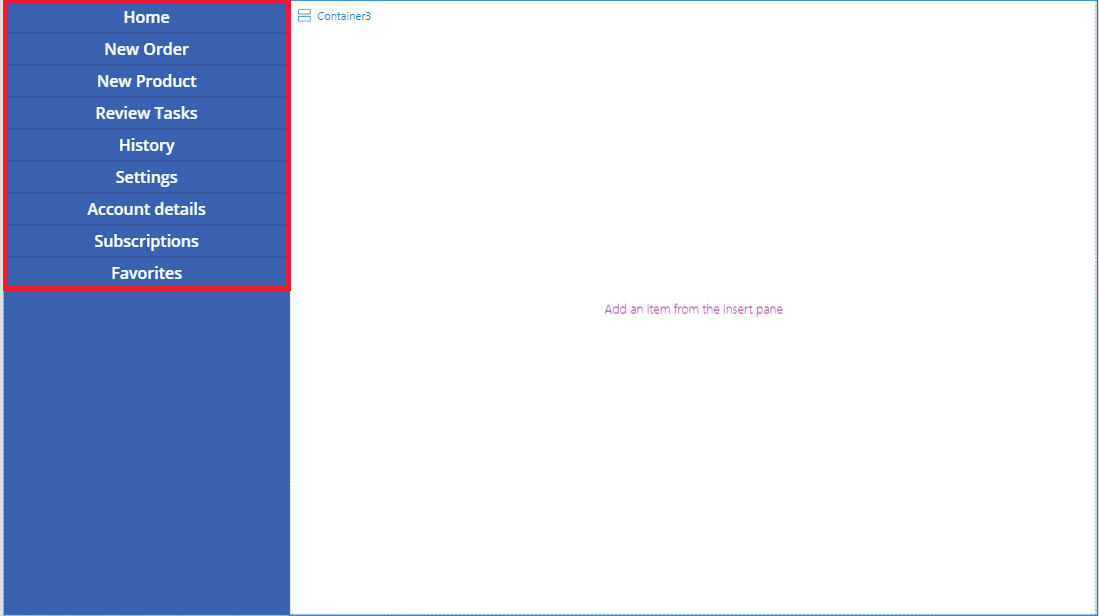
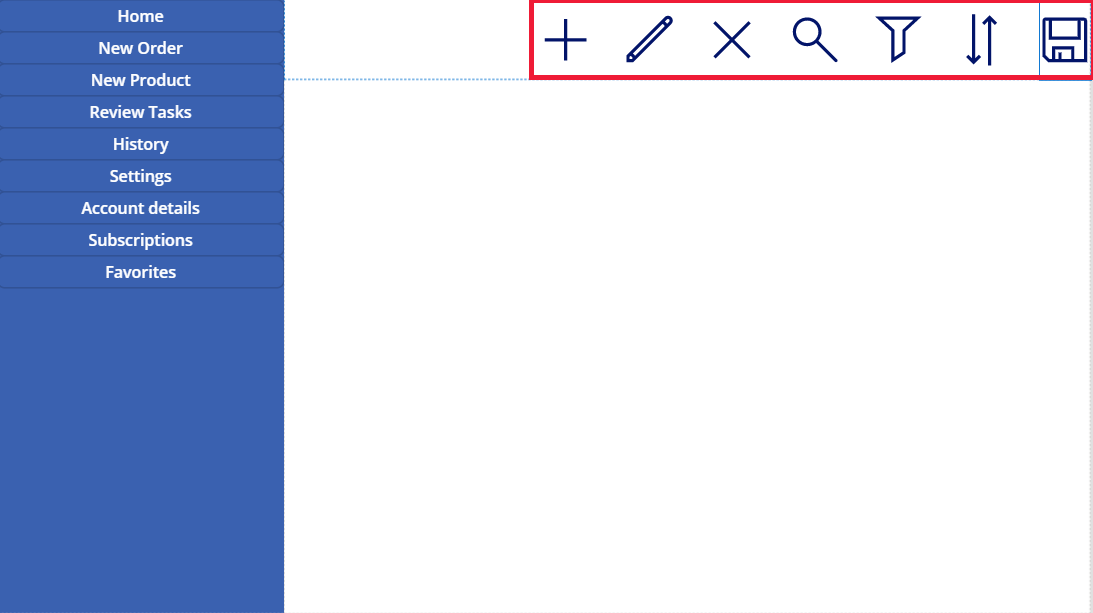
Fill = RGBA(56, 96, 178, 1)v řádku vzorců. NastavteAlign (horizontal)naStretch.Přidáním několika tlačítek vytvoříte nabídku. Podle potřeby tlačítka přejmenujte.

Vyberte Container3 a přidejte vodorovný kontejner a vypněte vlastnost
Flexible height. NastavteHeightna 100. NastavteAlign (vertical)naStretch.Přidejte nějaké Ikony do Container4. Změňte ikony tak, aby se lišily, pomocí vlastnosti ikony.

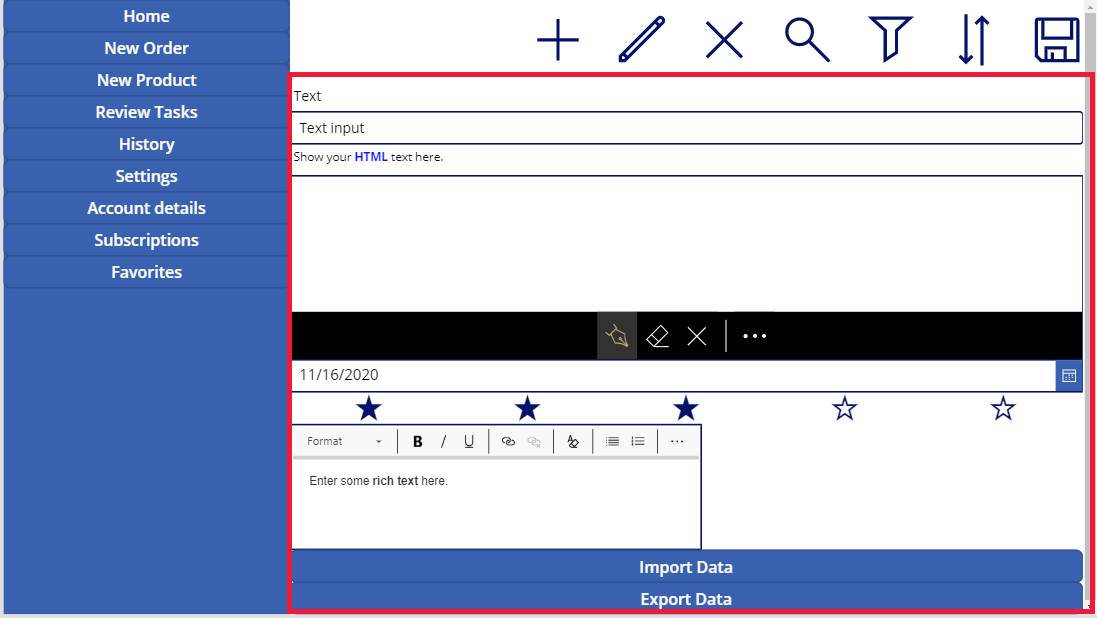
Vyberte Container4. Nastavte vlastnost
Justify (horizontal)naEnd. NastavteAlign (vertical)naCenter. NastavteGapna 40 pro vytvoření mezery mezi ikonami.Vyberte Container3. Nastavte
Align (horizontal)naStretch. NastavteVertical OverflownaScroll.Přidejte jiný Popisek, Vstupy, Média, dokud nepřesahují kontejner. Změňte barvu obdélníků tak, aby byla odlišná. Uvidíte posuvník pro přístup k neviditelnému obsahu.

Vyberte Náhled nebo F5. Změňte velikost okna prohlížeče a podívejte se, jak se vaše aplikace přizpůsobuje různým velikostem obrazovky.
Známé problémy
Určité kombinace vlastností kontejneru rozvržení jsou nekompatibilní nebo mohou způsobit nežádoucí výstupy, například:
- Pokud je vlastnost kontejneru
Wrappovolena, nastavení vlastnostiAlignje na podřízených ovládacích prvcích ignorováno. - Pokud je vlastnost kontejneru
Wrapzakázána a přetečení primární osy kontejneru je nastaveno na Posunutí (Horizontální přetečení pro horizontální kontejnery nebo Vertikální přetečení pro vertikální kontejnery), doporučujeme nastavit vlastnostJustifybuď Start nebo Prostor mezi. - Možnosti Střed nebo Konec mohou způsobit nepřístupnost podřízených ovládacích prvků, když je kontejner příliš malý na to, aby zobrazil všechny ovládací prvky, i když je vlastnost
Overflownastavena na Posun.
- Pokud je vlastnost kontejneru
Nelze změnit velikost nebo přemístit ovládací prvky v aplikaci plátna, protože ovládací prvky přetažení jsou v kontejnerech rozložení zakázány. Místo toho použijte vlastnosti kontejneru rozložení k dosažení požadované velikosti a umístění. Pořadí ovládacích prvků lze změnit pomocí Stromového zobrazení nebo pomocí kláves se šipkami jako zkratek.
Ovládací prvky Datová tabulka, Grafy a Přidat obrázek nejsou v kontejnerech rozložení aktuálně podporovány.
Některé vlastnosti kontejnerů rozložení jsou pro podřízené ovládací prvky skryty. Skryté vlastnosti lze stále zpřístupnit pomocí panelu vzorců nebo z rozšířeného panelu. Tyto vlastnosti však budou ignorovány, i když jsou nastaveny na těchto místech.
Když jsou ovládací prvky přesunuty do kontejneru rozložení (například při kopírování nebo vkládání ovládacích prvků), jsou vloženy do kontejneru podle jejich pořadí ve Stromovém zobrazení.
Viz také
Vytvoření responzivních rozložení
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).