Funkce SetFocus
Platí pro: aplikace plátna
modelem řízené aplikace
Přesune vstupní fokus na konkrétní ovládací prvek.
Description
Funkce SetFocus dává ovládání fokus vstupu. Tímto ovládacím prvkem jsou pak stisky kláves uživatele přijímány, což jim umožňuje psát do ovládacího prvku Text input nebo používat Enter pro výběr tlačítka. Uživatel může také použít klávesu Tab, dotyk, myš nebo jiné gesto pro pohyb vstupního fokusu sami. Chování kláves Tab je řízeno vlastností TabIndex.
Použijte funkci SetFocus pro nastavení fokusu, kdy (každá s příkladem níže):
- Nově vystavené nebo aktivované řízení vstupu, které uživatele povede o tom, co bude dál, a pro rychlejší zadávání dat.
- Formulář je ověřen, aby zaostřil a zobrazil problematické ovládání vstupu pro rychlé rozlišení.
- Zobrazí se obrazovka pro zaostření prvního ovládacího prvku vstupu pomocí funkce OnVisibleObrazovka.
Ovládání s fokusem může být vizuálně odlišné na základě vlastností FocusedBorderColor a FocusedBorderThickness.
Omezení
SetFocus lze použít pouze s:
- Tlačítko ovládání
- Ikona ovládání
- Ovládání obrázku
- Ovládací prvek štítku
- Ovládací prvek TextInput
Nelze nastavit fokus na ovládací prvky, které jsou uvnitř ovládacího prvku Gallery, Edit form nebo Komponenet. SetFocus lze použít s ovládacím prvkem na rolovatelné obrazovce.
Nelze nastavit fokus na ovládací prvky, které jsou v rámci ovládacího prvku Container.
Fokus můžete nastavit pouze na ovládací prvky na stejné obrazovce jako vzorec obsahující volání SetFocus.
Pokus o nastavení fokusu na ovládací prvek, který má jeho vlastnost DisplayMode nastavenou na Zakázáno nemá žádný účinek. Fokus zůstane tam, kde byl dříve.
V Apple iOS se softwarová klávesnice zobrazí automaticky, pouze pokud SetFocus byl zahájen přímou akcí uživatele. Například vyvolání z vlastnosti tlačítka OnSelect zobrazí softwarovou klávesnici, ale při vyvolání z obrazovky OnVisible ne.
Funkci SetFocus můžete použít jenom ve vzorcích chování.
Syntaxe
SetFocus( Kontrola )
- Ovládání – Povinné. Ovládací prvek, který zadává zaostření vstupu.
Příklady
Zaměřte se na nově exponované nebo aktivované ovládání vstupu
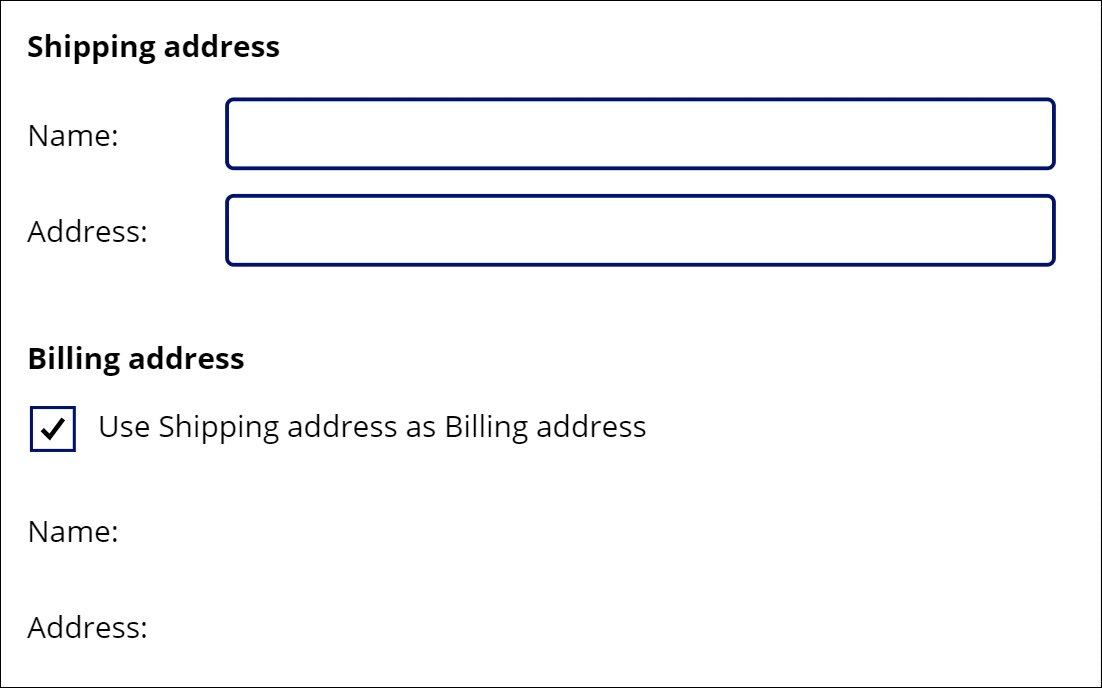
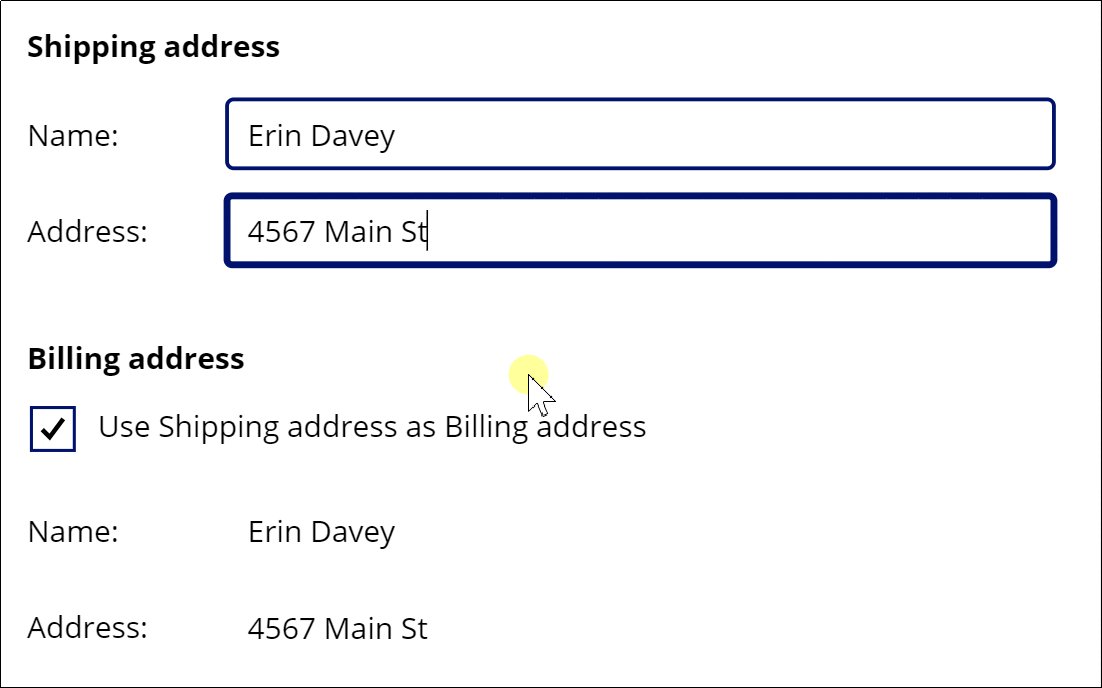
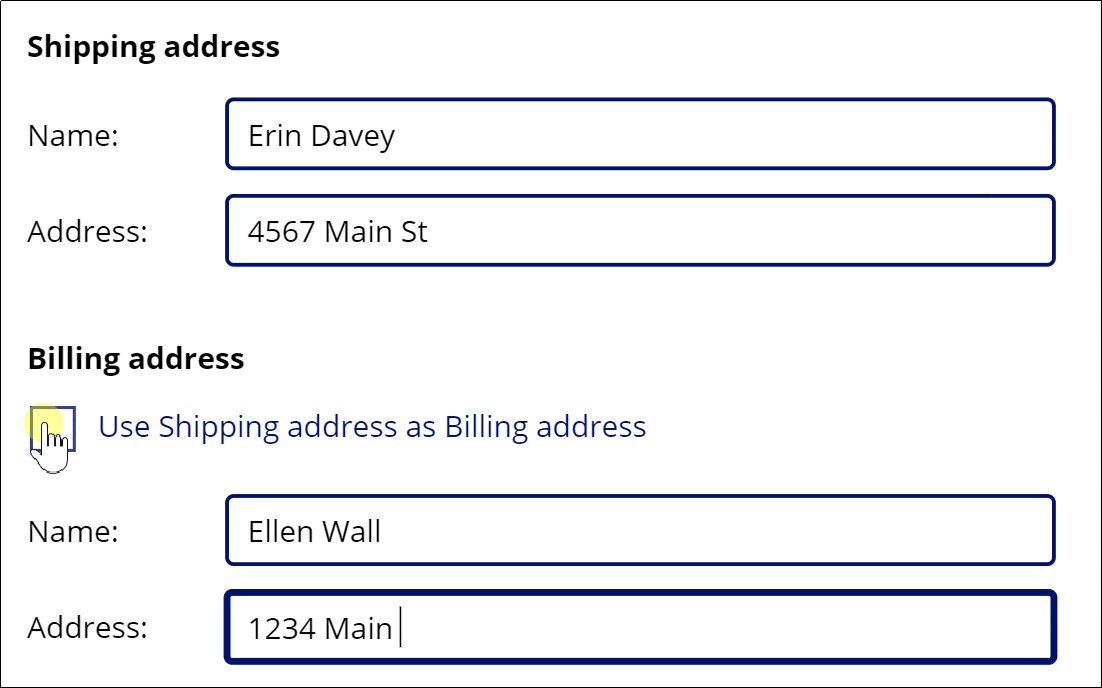
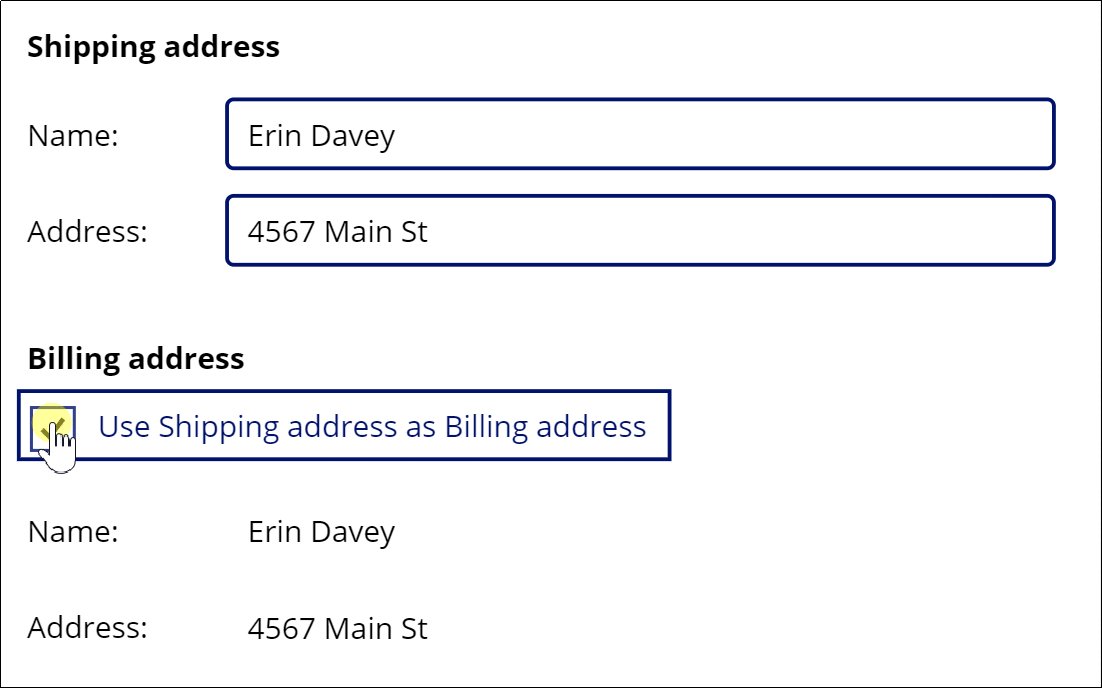
Mnoho nákupních košíků umožňuje zákazníkovi použít dodací adresu jako fakturační adresu, což zmírňuje nutnost zadávání stejných informací dvakrát. Pokud je požadována jiná fakturační adresa, jsou textová pole pro fakturační adresu povolena a je užitečné vést zákazníka k těmto nově povoleným ovládacím prvkům pro rychlejší zadávání dat.

Ve hře je mnoho vzorců, ale ten, který přesouvá fokus, je ve vlastnosti OnUncheck ovládacího prvku Check box:
SetFocus( BillingName )
Klávesu Tab lze také použít k rychlému přesunutí fokusu z jednoho pole do druhého. Pro lepší ilustraci, klávesa Tab nebyla v animaci použita.
Vytvoření tohoto příkladu:
- Vytvořte novou aplikaci.
- Přidejte ovládací prvky Label s textem „Poštovní adresa“, „Jméno:“, „Adresa:“, „Fakturační adresa“, „Jméno:“ a „Adresa:“ a umístěte je podle animace.
- Přidejte ovládací prvek Text input a pojmenujte jej ShippingName.
- Přidejte ovládací prvek Text input a pojmenujte jej ShippingAddress.
- Přidejte ovládací prvek Check box a přejmenujte jej SyncAddresses.
- Nastavte vlastnost Text tohoto ovládacího prvku na vzorec
"Use Shipping address as Billing address". - Přidejte ovládací prvek Text input a pojmenujte jej BillingName.
- Nastavte vlastnost Default tohoto ovládacího prvku na vzorec
ShippingName. - Nastavte vlastnost DisplayMode tohoto ovládacího prvku na vzorec
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). To automaticky povolí nebo zakáže tento ovládací prvek na základě stavu ovládacího prvku Check Box. - Přidejte ovládací prvek Text input a pojmenujte jej BillingAddress.
- Nastavte vlastnost Default tohoto ovládacího prvku na vzorec
ShippingAddress. - Nastavte vlastnost DisplayMode tohoto ovládacího prvku na vzorec
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). To automaticky povolí nebo zakáže tento ovládací prvek na základě stavu ovládacího prvku Check Box. - Nastavte vlastnost Default zaškrtávacího políčka na vzorec
true. Výchozí fakturační adresa bude používat stejnou hodnotu jako dodací adresa. - Nastavte vlastnost OnCheck zaškrtávacího políčka na vzorec
Reset( BillingName ); Reset( BillingAddress ). Pokud se uživatel rozhodne synchronizovat dodací a fakturační adresy, zruší se tím veškerý vstup uživatele do polí Fakturační adresa, které umožňují vlastnosti Default každého z nich pro vytažení hodnot z odpovídajících polí pro dodací adresu. - Nastavte vlastnost OnUncheck zaškrtávacího políčka na vzorec
SetFocus( BillingName ). Pokud se uživatel rozhodne mít jinou fakturační adresu, přesune fokus na první ovládací prvek v fakturační adrese. Ovládací prvky budou již povoleny díky vlastnostem DisplayMode.
Zaměřte se na otázky ověřování
Poznámka:
Ačkoli se tento příklad jeví jako ovládací prvek Edit form, bohužel SetFocus tímto ovládacím prvkem zatím není podporován. Místo toho tento příklad používá rolovací obrazovku k hostování ovládacích prvků vstupu.
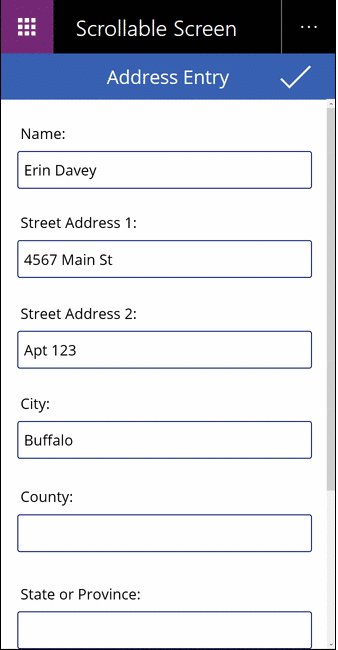
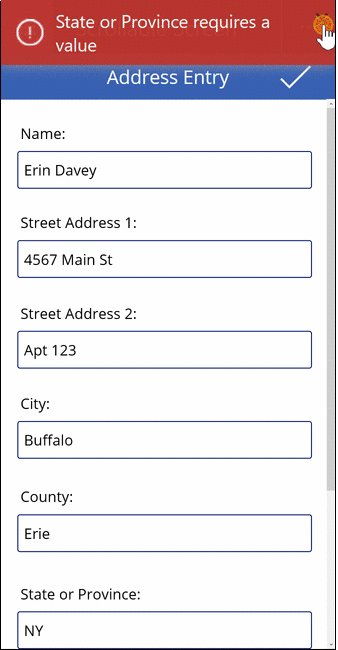
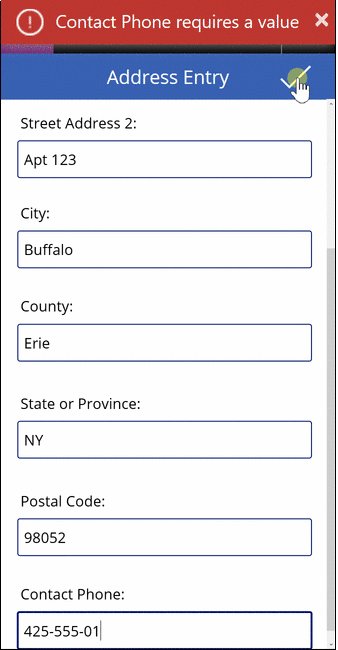
Při ověřování formuláře může být užitečné nejen zobrazit zprávu, pokud se vyskytne problém, ale také vzít uživatele do pole, které je urážlivé. To může být zvláště užitečné, pokud je dané pole posunuto mimo obrazovku a není viditelné.

V této animaci je tlačítko ověření stisknuto opakovaně, dokud nejsou všechna pole správně vyplněna. Ukazatel myši se nepohybuje dolů z horní části obrazovky. Místo toho funkce SetFocus přesunula fokus vstupu na ovládací prvek, který vyžaduje pozornost s tímto vzorcem:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Vytvoření tohoto příkladu:
- Vytvoření nové prázdné aplikace pro telefon.
- V nabídce Vložit vyberte Nová obrazovka a poté vyberte Posuvná.
- Ve střední části obrazovky přidejte ovládací prvky Text input a pojmenujte je Jméno, Ulice1, Ulice2, Město, Okres, Kraj, Poštovní směrovací číslo a Telefon. Přidejte ovládací prvky Label nad každým z nich k identifikaci polí. Možná bude nutné změnit velikost sekce, pokud není dostatečně dlouhá, aby se vešly všechny ovládací prvky.
- Přidejte zaškrtnutí ovládací prvek Icon v horní části obrazovky nad posouvatelnou částí.
- Do vlastnosti OnSelect ovládacího prvku ikony nastavte vzorec
If( IsBlank( ...výše uvedený.
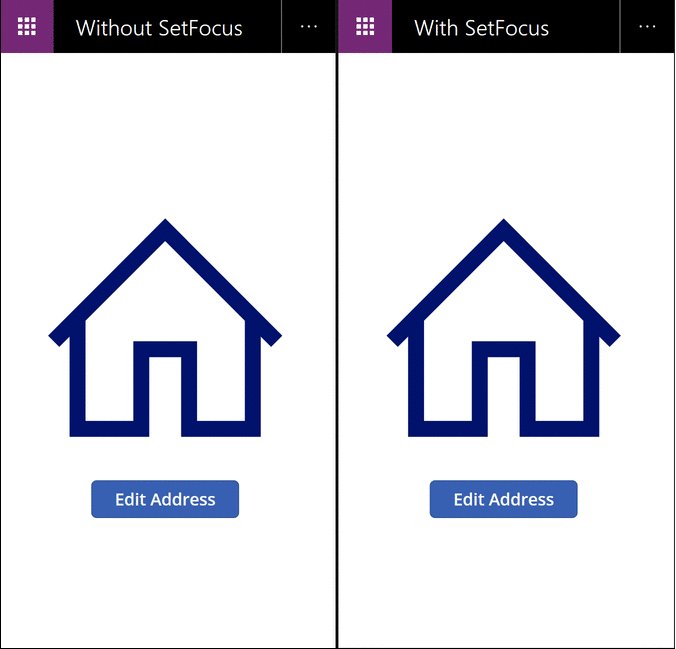
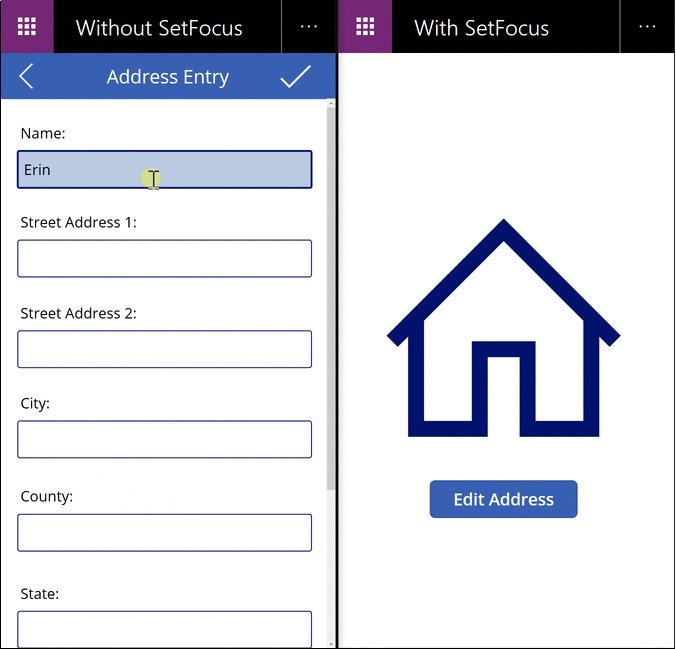
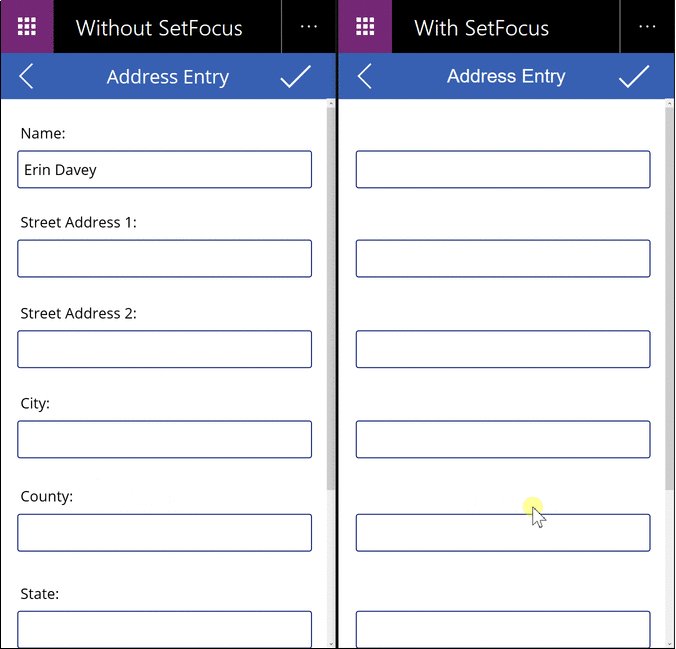
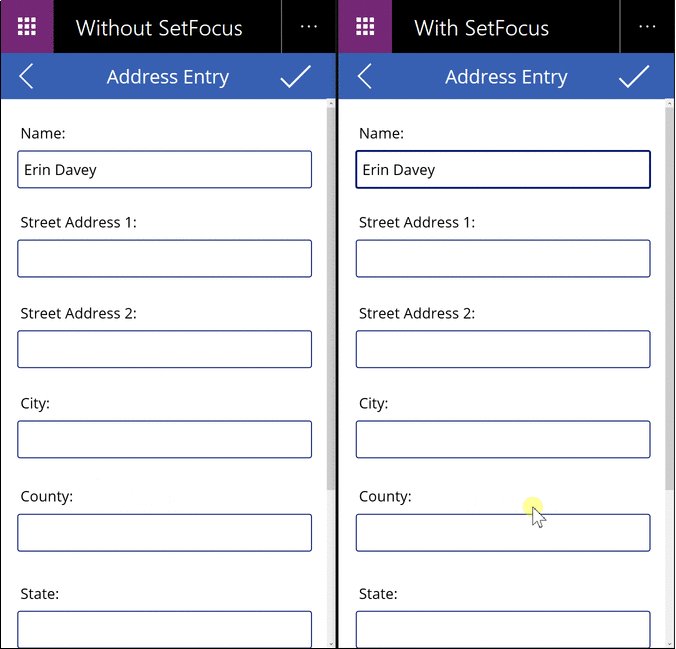
Fokus při zobrazení obrazovky
Poznámka:
Ačkoli se tento příklad jeví jako ovládací prvek Edit form, bohužel SetFocus tímto ovládacím prvkem zatím není podporován. Místo toho tento příklad používá rolovací obrazovku k hostování ovládacích prvků vstupu.
Podobně jako při vystavení ovládacího prvku vstupu je při zobrazování obrazovky pro zadávání dat užitečné zaostřit první ovládací prvek pro rychlejší zadávání dat.

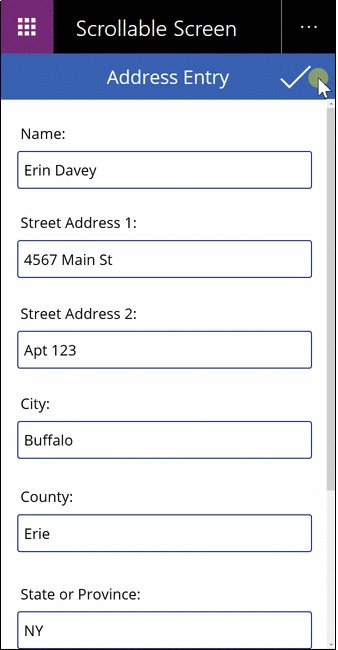
V této animaci obrazovka pro zadávání dat vlevo nepoužívá SetFocus. Na displeji žádný ovládací prvek vstupu nemá fokus, což vyžaduje, aby uživatel klepnul, dotkl se, klikl myší nebo použil jiné prostředky k fokusu pole Jméno, než do něj lze zadat hodnotu.
Vpravo máme přesně stejnou aplikaci s vlastností OnVisible obrazovky pro zadávání dat nastavenou na tento vzorec:
SetFocus( Name )
Tím se nastaví fokus na pole Jméno automaticky. Uživatel může okamžitě začít psát a používat tabulátor mezi poli bez nutnosti předchozího zásahu.
Vytvoření tohoto příkladu:
- Vytvořte aplikaci „Zaměřit se na problémy ověření“ výše.
- Na této obrazovce nastavte vlastnost OnVisible na vzorec
SetFocus( Name ). - Přidejte druhou obrazovku.
- Přidejte ovládací prvek Button.
- Nastavte vlastnost OnSelect tohoto ovládacího prvku na vzorec
Navigate( Screen1 ). - Náhled aplikace z této obrazovky. Stiskněte tlačítko. Vzorec OnVisible bude vyhodnocen a pole Jméno bude automaticky zaostřeno.