ListView
V uživatelském rozhraní víceplatformních aplikací .NET (.NET MAUI) ListView se zobrazí posuvný svislý seznam položek s možností výběru dat. Zatímco ListView spravuje vzhled seznamu, vzhled každé položky v seznamu je definován pomocí DataTemplate objektu Cell , který používá k zobrazení položek. .NET MAUI obsahuje typy buněk pro zobrazení kombinací textu a obrázků a můžete také definovat vlastní buňky, které zobrazují libovolný obsah. ListView obsahuje také podporu zobrazení záhlaví a zápatí, seskupených dat, obnovení a položek místní nabídky.
Třída ListView je odvozena z ItemsView<Cell> třídy, ze které dědí následující vlastnosti:
ItemsSource, typuIEnumerable, určuje kolekci položek, které mají být zobrazeny, a má výchozí hodnotunull.ItemTemplate, typu DataTemplate, určuje šablonu, která se má použít pro každou položku v kolekci položek, které se mají zobrazit.
ListView definuje následující vlastnosti:
Footer, typuobject, určuje řetězec nebo zobrazení, které se zobrazí na konci seznamu.FooterTemplate, typu DataTemplate, určuje DataTemplate , že se má formátovatFooter.GroupHeaderTemplate, typu DataTemplate, definuje DataTemplate použité k definování vzhledu záhlaví každé skupiny. Tato vlastnost se vzájemně vylučují sGroupDisplayBindingvlastností. Proto nastavení této vlastnosti bude nastavenoGroupDisplayBindingnanull.HasUnevenRows, typubooloznačuje, zda položky v seznamu mohou mít řádky s různými výškami. Výchozí hodnota této vlastnosti jefalse.Header, typuobject, určuje řetězec nebo zobrazení, které se zobrazí na začátku seznamu.HeaderTemplate, typu DataTemplate, určuje DataTemplate , že se má formátovatHeader.HorizontalScrollBarVisibility, typuScrollBarVisibility, označuje, kdy bude vodorovný posuvník viditelný.IsGroupingEnabled, typubooloznačuje, zda mají být podkladová data zobrazena ve skupinách. Výchozí hodnota této vlastnosti jefalse.IsPullToRefreshEnabled, typubooloznačuje, zda uživatel může potáhnutím prstem dolů způsobit ListView aktualizaci dat. Výchozí hodnota této vlastnosti jefalse.IsRefreshing, typubooloznačuje, zda ListView se právě aktualizuje. Výchozí hodnota této vlastnosti jefalse.RefreshCommand, typu ICommandpředstavuje příkaz, který se spustí při aktivaci aktualizace.RefreshControlColor, typu Color, určuje barvu vizualizace aktualizace, která se zobrazí, když dojde k aktualizaci.RowHeight, typuint, určuje výšku každého řádku, pokudHasUnevenRowsjefalse.SelectedItem, typuobject, představuje aktuálně vybranou položku v objektu ListView.SelectionMode, typuListViewSelectionModeoznačuje, zda lze položky vybrat nebo ListView ne. Výchozí hodnota této vlastnosti jeSingle.SeparatorColor, typu Color, definuje barvu pruhu, který odděluje položky v seznamu.SeparatorVisibility, typuSeparatorVisibility, definuje, zda jsou oddělovače viditelné mezi položkami.VerticalScrollBarVisibility, typuScrollBarVisibility, označuje, kdy bude svislý posuvník viditelný.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cílem datových vazeb a stylovány.
Kromě toho definuje následující vlastnosti, ListView které nejsou podporovány BindableProperty objekty:
GroupDisplayBinding, typuBindingBase, vazba, která se má použít k zobrazení záhlaví skupiny. Tato vlastnost se vzájemně vylučují sGroupHeaderTemplatevlastností. Proto nastavení této vlastnosti bude nastavenoGroupHeaderTemplatenanull.GroupShortNameBinding, typuBindingBase, vazba názvu, který se má zobrazit ve seskupených seznamech odkazů.CachingStrategy, typuListViewCachingStrategy, definuje strategii opakovaného ListViewpoužití buňky . Toto je vlastnost jen pro čtení.
ListView definuje následující události:
ItemAppearing, který je vyvolán při vizuální reprezentaci položky je přidána do vizuálního rozložení objektu ListView. ObjektItemVisibilityEventArgs, který doprovází tuto událost, definujeItemaIndexvlastnosti.ItemDisappearing, který je vyvolán při vizuální reprezentaci položky je odebrána z vizuálního rozložení objektu ListView. ObjektItemVisibilityEventArgs, který doprovází tuto událost, definujeItemaIndexvlastnosti.ItemSelected, který je vyvolán při výběru nové položky v seznamu. ObjektSelectedItemChangedEventArgs, který doprovází tuto událost, definujeSelectedItemaSelectedItemIndexvlastnosti.ItemTapped, který se vyvolá při klepnutí na položku ListView . ObjektItemTappedEventArgs, který doprovází tuto událost, definujeGroup,ItemaItemIndexvlastnosti.Refreshing, který se vyvolá při aktivaci ListViewoperace obnovení na straně .Scrolled, . ObjektScrolledEventArgs, který doprovází tuto událost, definujeScrollXaScrollYvlastnosti.ScrollToRequested. ObjektScrollToRequestedEventArgs, který doprovází tuto událost, definuje Element,Mode,Position,ScrollX,ScrollY, aShouldAnimatevlastnosti.
Naplnění objektu ListView daty
A ListView je naplněna dat nastavením jeho ItemsSource vlastnosti na libovolnou kolekci, která implementuje IEnumerable.
Důležité
ListView Pokud je nutné aktualizovat položky při přidávání, odebírání nebo změnách v podkladové kolekci, měla by IEnumerable být podkladová kolekce kolekce, která odesílá oznámení o změnách vlastností, například ObservableCollection.
ListView lze naplnit daty pomocí datové vazby k vytvoření vazby jeho ItemsSource vlastnosti na kolekci IEnumerable . V JAZYCE XAML se toho dosáhne s rozšířením Binding značek:
<ListView ItemsSource="{Binding Monkeys}" />
Ekvivalentní kód jazyka C# je:
ListView listView = new ListView();
listView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
V tomto příkladu ItemsSource jsou data vlastnosti svázaná s Monkeys vlastností propojeného modelu viewmodel.
Poznámka:
Zkompilované vazby je možné povolit ke zlepšení výkonu datových vazeb v aplikacích .NET MAUI. Další informace naleznete v tématu Kompilované vazby.
Další informace o datové vazbě naleznete v tématu Datové vazby.
Definování vzhledu položky
Vzhled každé položky v objektu ListView lze definovat nastavením ItemTemplate vlastnosti na DataTemplate:
<ListView ItemsSource="{Binding Monkeys}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
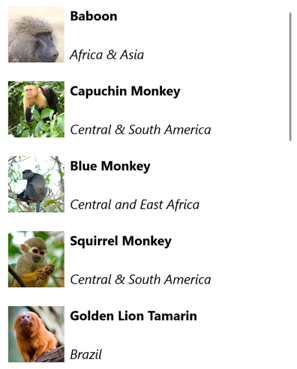
Prvky zadané v definici DataTemplate vzhledu každé položky v seznamu a podřízený prvek DataTemplate musí být Cell objekt. V příkladu je rozložení v rámci spravované DataTemplate pomocí .Grid Image Obsahuje Grid objekt a dva Label objekty, které se všechny sváže s vlastnostmi Monkey třídy:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
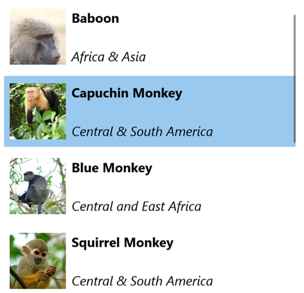
Následující snímek obrazovky ukazuje výsledek šablonování jednotlivých položek v seznamu:

Další informace o šablonách dat najdete v tématu Šablony dat.
Cells
Vzhled každé položky v objektu ListView je definován pomocí DataTemplatetřídy a DataTemplate musí odkazovat na Cell třídu k zobrazení položek. Každá buňka představuje položku dat v objektu ListView. .NET MAUI obsahuje následující předdefinované buňky:
- TextCell, který zobrazuje primární a sekundární text na samostatných řádcích.
- ImageCell, který zobrazuje obrázek s primárním a sekundárním textem na samostatných řádcích.
- SwitchCell, který zobrazuje text a přepínač, který lze zapnout nebo vypnout.
- EntryCell, který zobrazuje popisek a text, který je možné upravit.
- ViewCell, což je vlastní buňka, jejíž vzhled je definován .View Tento typ buňky by měl být použit, pokud chcete plně definovat vzhled každé položky v objektu ListView.
SwitchCell Obvykle se EntryCell budou používat pouze v a nebudou TableView použity v sadě ListView. Další informace o objektu SwitchCell TableView a EntryCellnaleznete v tématu TableView.
Textová buňka
A TextCell zobrazí primární a sekundární text na samostatných řádcích. TextCell definuje následující vlastnosti:
Text, typustring, definuje primární text, který se má zobrazit.TextColor, typu Color, představuje barvu primárního textu.Detail, typustring, definuje sekundární text, který se má zobrazit.DetailColor, typu Coloroznačuje barvu sekundárního textu.Command, typu ICommand, definuje příkaz, který se spustí při klepnutí na buňku.CommandParameter, typuobjectpředstavuje parametr, který je předán příkazu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
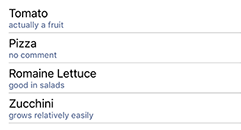
Následující příklad ukazuje použití k TextCell definování vzhledu položek v :ListView
<ListView ItemsSource="{Binding Food}">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Name}"
Detail="{Binding Description}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Následující snímek obrazovky ukazuje výsledný vzhled buňky:

Obrázek buňky
Zobrazí ImageCell obrázek s primárním a sekundárním textem na samostatných řádcích. ImageCell dědí vlastnosti z TextCella definuje ImageSource vlastnost typu ImageSource, která určuje obrázek, který se má zobrazit v buňce. Tato vlastnost je podporována objektem BindableProperty , což znamená, že může být cílem datových vazeb a být stylem.
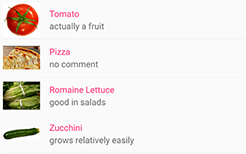
Následující příklad ukazuje použití k ImageCell definování vzhledu položek v ListView:
<ListView ItemsSource="{Binding Food}">
<ListView.ItemTemplate>
<DataTemplate>
<ImageCell ImageSource="{Binding Image}"
Text="{Binding Name}"
Detail="{Binding Description}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Následující snímek obrazovky ukazuje výsledný vzhled buňky:

Zobrazit buňku
A ViewCell je vlastní buňka, jejíž vzhled je definován .View ViewCellView definuje vlastnost typu View, která definuje zobrazení, které představuje obsah buňky. Tato vlastnost je podporována objektem BindableProperty , což znamená, že může být cílem datových vazeb a být stylem.
Poznámka:
Vlastnost View je vlastnost ViewCell obsahu třídy, a proto není nutné explicitně nastavit z XAML.
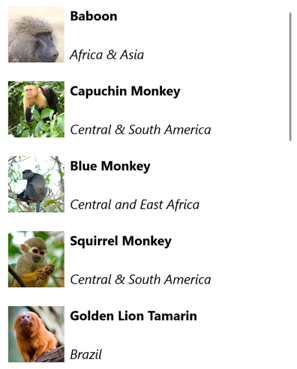
Následující příklad ukazuje použití k ViewCell definování vzhledu položek v :ListView
<ListView ItemsSource="{Binding Monkeys}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
ViewCellUvnitř , rozložení lze spravovat pomocí libovolného rozložení .NET MAUI. V tomto příkladu je rozložení spravováno pomocí .Grid Image Obsahuje Grid objekt a dva Label objekty, které jsou všechny vázány na vlastnosti Monkey třídy.
Následující snímek obrazovky ukazuje výsledek šablonování jednotlivých položek v seznamu:

Volba vzhledu položky za běhu
Vzhled každé položky v ListView modulu runtime lze zvolit na základě hodnoty položky nastavením ItemTemplate vlastnosti na DataTemplateSelector objekt:
<ContentPage ...
xmlns:templates="clr-namespace:ListViewDemos.Templates">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
<ViewCell>
...
</ViewCell>
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
<ViewCell>
...
</ViewCell>
</DataTemplate>
<templates:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<Grid Margin="20">
<ListView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</Grid>
</ContentPage>
Vlastnost ItemTemplate je nastavena MonkeyDataTemplateSelector na objekt. Následující příklad ukazuje MonkeyDataTemplateSelector třídu:
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
Třída MonkeyDataTemplateSelector definuje a OtherMonkey DataTemplate vlastnosti, které jsou nastaveny AmericanMonkey na různé šablony dat. Přepsání OnSelectTemplate vrátí AmericanMonkey šablonu, která zobrazí název opice a umístění v tealu, když název opice obsahuje "Amerika". Pokud název opice neobsahuje "Amerika", OnSelectTemplate vrátí OtherMonkey přepsání šablonu, která zobrazí název opice a umístění ve stříbrě:

Další informace o selektorech šablon dat naleznete v tématu Vytvoření objektu DataTemplateSelector.
Reakce na výběr položek
Ve výchozím nastavení ListView je výběr povolený. Toto chování však lze změnit nastavením SelectionMode vlastnosti. Výčet ListViewSelectionMode definuje následující členy:
None– označuje, že položky nelze vybrat.Single– označuje, že lze vybrat jednu položku se zvýrazněnou vybranou položkou. Tato hodnota je výchozí.
ListViewdefinuje událost, která se vyvolá při SelectedItem změně vlastnosti, a to ItemSelected buď kvůli uživateli, který vybere položku ze seznamu, nebo když aplikace nastaví vlastnost. Objekt SelectedItemChangedEventArgs , který doprovází tuto událost, má SelectedItem a SelectedItemIndex vlastnosti.
Pokud je vlastnost nastavena SelectionMode na Single, lze vybrat jednu položku v objektu ListView . Při výběru SelectedItem položky bude vlastnost nastavena na hodnotu vybrané položky. Když se tato vlastnost změní, ItemSelected vyvolá se událost.
Následující příklad ukazuje ListView , že může reagovat na výběr jedné položky:
<ListView ItemsSource="{Binding Monkeys}"
ItemSelected="OnItemSelected">
...
</ListView>
V tomto příkladu OnItemSelected se obslužná rutina události spustí při ItemSelected spuštění události s obslužnou rutinou události, která načítá vybranou položku:
void OnItemSelected(object sender, SelectedItemChangedEventArgs args)
{
Monkey item = args.SelectedItem as Monkey;
}
Následující snímek obrazovky ukazuje výběr jedné položky v :ListView

Vymazání výběru
Vlastnost SelectedItem lze vymazat nastavením nebo objektem, ke kterým je vázán, na null.
Zakázat výběr
ListView je ve výchozím nastavení povolená možnost výběru. Lze ho SelectionMode však zakázat nastavením vlastnosti na None:
<ListView ...
SelectionMode="None" />
Pokud je vlastnost nastavena SelectionMode na None, položky v objektu ListView nelze vybrat, SelectedItem vlastnost zůstane nulla ItemSelected událost se neaktivuje.
Data mezipaměti
ListView je výkonné zobrazení pro zobrazení dat, ale má určitá omezení. Při používání vlastních buněk může dojít k snížení výkonu posouvání, zejména pokud obsahují hluboko vnořené hierarchie zobrazení nebo používají určitá rozložení, která vyžadují komplexní měření. Naštěstí existují techniky, které můžete použít, abyste se vyhnuli nízkému výkonu.
A ListView se často používá k zobrazení mnohem více dat, než se vejde na obrazovku. Hudební aplikace může mít například knihovnu skladeb s tisíci položek. Vytvoření položky pro každou položku by ztrácelo cennou paměť a fungovalo špatně. Vytváření a zničení řádků by neustále vyžadovalo vytvoření instance a vyčištění objektů aplikace, což by také fungovalo špatně.
Pro zachování paměti mají nativní ListView ekvivalenty pro každou platformu integrované funkce pro opakované využití řádků. Do paměti se načtou jenom buňky viditelné na obrazovce a obsah se načte do existujících buněk. Tento model zabraňuje aplikaci vytvořit instanci tisíců objektů, což šetří čas a paměť.
.NET MAUI umožňuje ListView opakované použití buněk prostřednictvím výčtu ListViewCachingStrategy , který definuje následující členy:
RetainElementurčuje, že ListView se vygeneruje buňka pro každou položku v seznamu.RecycleElementurčuje, že se pokusí minimalizovat nároky ListView na paměť a rychlost provádění recyklací buněk seznamu.RecycleElementAndDataTemplate, stejně jakoRecycleElementpři ListView použití DataTemplateSelectorDataTemplate , objekty jsou uloženy v mezipaměti podle typu položky v seznamu.
Zachovat prvky
Strategie RetainElement ukládání do mezipaměti určuje, že ListView se pro každou položku v seznamu vygeneruje buňka a že se jedná o výchozí ListView chování. Měla by být použita za následujících okolností:
- Každá buňka má velký počet vazeb (20-30+).
- Šablona buňky se často mění.
- Testování ukazuje, že
RecycleElementstrategie ukládání do mezipaměti vede ke snížení rychlosti provádění.
Při práci s vlastními buňkami je důležité rozpoznat důsledky RetainElement strategie ukládání do mezipaměti. Každý inicializační kód buňky bude potřeba spustit pro každé vytvoření buňky, což může být několikrát za sekundu. V této situaci se techniky rozložení, které byly na stránce v pořádku, jako je použití více vnořených Grid objektů, stanou kritickými body výkonu, když jsou nastaveny a zničeny v reálném čase při posouvání uživatele.
Recyklace prvků
Strategie RecycleElement ukládání do mezipaměti určuje, že ListView se pokusí minimalizovat nároky na paměť a rychlost spouštění díky recyklaci buněk seznamu. Tento režim nenabízí vždy zlepšení výkonu a testování by se mělo provést, aby bylo možné určit všechna vylepšení. Je to ale upřednostňovaná volba a měla by se použít za následujících okolností:
- Každá buňka má malý až střední počet vazeb.
- Každá buňka
BindingContextdefinuje všechna data buněk. - Každá buňka je z velké části podobná a šablona buňky se nemění.
Během virtualizace bude buňka mít aktualizovaný kontext vazby, a proto pokud aplikace používá tento režim, musí zajistit, aby se aktualizace kontextu vazby zpracovávaly odpovídajícím způsobem. Všechna data o buňce musí pocházet z kontextu vazby nebo mohou nastat chyby konzistence. Tento problém lze vyhnout pomocí datové vazby k zobrazení dat buňky. Další možností je nastavit data buňky v OnBindingContextChanged přepsání, nikoli v konstruktoru vlastní buňky, jak je znázorněno v následujícím příkladu:
public class CustomCell : ViewCell
{
Image image = null;
public CustomCell()
{
image = new Image();
View = image;
}
protected override void OnBindingContextChanged()
{
base.OnBindingContextChanged();
var item = BindingContext as ImageItem;
if (item != null)
{
image.Source = item.ImageUrl;
}
}
}
Recyklace elementů pomocí DataTemplateSelector
ListView Pokud se použije DataTemplateSelector k výběru objektu DataTemplate, RecycleElement strategie ukládání do mezipaměti neukládá objekty do mezipamětiDataTemplate. DataTemplate Místo toho je vybrána pro každou položku dat v seznamu.
Poznámka:
Strategie RecycleElement ukládání do mezipaměti vyžaduje, aby při DataTemplateSelector zobrazení výzvy k výběru DataTemplate typu, který musí každý DataTemplate vrátit stejný ViewCell typ. Pokud je například vrácena ListView hodnota typu DataTemplateSelector , která může vrátit buď MyDataTemplateA (kde MyDataTemplateA vrátí ViewCell typ MyViewCellA), nebo MyDataTemplateB (kde MyDataTemplateB vrátí ViewCell typ MyViewCellB), když MyDataTemplateA je vrácena, musí vrátit MyViewCellA nebo se vyvolá výjimka.
Recyklace prvků pomocí DataTemplates
Strategie RecycleElementAndDataTemplate ukládání do mezipaměti vychází ze RecycleElement strategie ukládání do mezipaměti tím, že navíc zajišťuje, že když ListView se použije DataTemplateSelector k výběru objektu DataTemplate, DataTemplate objekty se ukládají do mezipaměti podle typu položky v seznamu. DataTemplate Proto jsou objekty vybrány jednou za typ položky místo jednou na instanci položky.
Poznámka:
Strategie RecycleElementAndDataTemplate ukládání do mezipaměti vyžaduje, aby DataTemplate objekty vrácené DataTemplateSelector pomocí konstruktoruDataTemplate, který přebírá .Type
Nastavení strategie ukládání do mezipaměti
ListView Strategii ukládání do mezipaměti lze v XAML definovat nastavením atributuCachingStrategy:
<ListView CachingStrategy="RecycleElement">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
...
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
V jazyce C# je strategie ukládání do mezipaměti nastavena prostřednictvím přetížení konstruktoru:
ListView listView = new ListView(ListViewCachingStrategy.RecycleElement);
Nastavení strategie ukládání do mezipaměti v podtřídě ListView
Nastavení atributu CachingStrategy z XAML v podtřídě ListView nevyvolá požadované chování, protože neexistuje žádná CachingStrategy vlastnost ListView. Řešením tohoto problému je zadat konstruktor v podtřídě ListView , který přijímá ListViewCachingStrategy parametr a předává ho do základní třídy:
public class CustomListView : ListView
{
public CustomListView (ListViewCachingStrategy strategy) : base (strategy)
{
}
...
}
Potom lze hodnotu výčtu ListViewCachingStrategy zadat z XAML pomocí atributu x:Arguments :
<local:CustomListView>
<x:Arguments>
<ListViewCachingStrategy>RecycleElement</ListViewCachingStrategy>
</x:Arguments>
</local:CustomListView>
Záhlaví a zápatí
ListView může prezentovat záhlaví a zápatí, které se posunou s položkami v seznamu. Záhlaví a zápatí můžou být řetězce, zobrazení nebo DataTemplate objekty.
ListView definuje následující vlastnosti pro zadání záhlaví a zápatí:
Header, typuobject, určuje řetězec, vazbu nebo zobrazení, které se zobrazí na začátku seznamu.HeaderTemplate, typu DataTemplate, určuje DataTemplate , že se má formátovatHeader.Footer, typuobject, určuje řetězec, vazbu nebo zobrazení, které se zobrazí na konci seznamu.FooterTemplate, typu DataTemplate, určuje DataTemplate , že se má formátovatFooter.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Zobrazení řetězců v záhlaví a zápatí
Vlastnosti Header lze Footer nastavit na string hodnoty, jak je znázorněno v následujícím příkladu:
<ListView ItemsSource="{Binding Monkeys}"
Header="Monkeys"
Footer="2022">
...
</ListView>
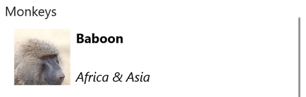
Následující snímek obrazovky ukazuje výslednou hlavičku:

Zobrazení v záhlaví a zápatí
Vlastnosti Header a Footer vlastnosti lze nastavit na zobrazení. Může to být jedno zobrazení nebo zobrazení, které obsahuje více podřízených zobrazení. Následující příklad ukazuje Header a Footer vlastnosti, které jsou nastaveny na Grid objekt, který obsahuje Label objekt:
<ListView ItemsSource="{Binding Monkeys}">
<ListView.Header>
<Grid BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="12"
FontAttributes="Bold" />
</Grid>
</ListView.Header>
<ListView.Footer>
<Grid BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Monkey"
FontSize="12"
FontAttributes="Bold" />
</Grid>
</ListView.Footer>
...
</ListView>
Následující snímek obrazovky ukazuje výslednou hlavičku:

Zobrazení záhlaví a zápatí šablony
FooterTemplate Vlastnosti HeaderTemplate lze nastavit na DataTemplate objekty, které slouží k formátování záhlaví a zápatí. V tomto scénáři Header musí být vlastnosti vázány Footer k aktuálnímu zdroji šablon, které se mají použít, jak je znázorněno v následujícím příkladu:
<ListView ItemsSource="{Binding Monkeys}"
Header="{Binding .}"
Footer="{Binding .}">
<ListView.HeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Monkeys"
FontSize="12"
FontAttributes="Bold" />
</Grid>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.FooterTemplate>
<DataTemplate>
<Grid BackgroundColor="LightGray">
<Label Margin="10,0,0,0"
Text="Friends of Monkey"
FontSize="12"
FontAttributes="Bold" />
</Grid>
</DataTemplate>
</ListView.FooterTemplate>
...
</ListView>
Oddělovače položek ovládacího prvku
Ve výchozím nastavení se oddělovače zobrazují mezi ListView položkami v iOSu a Androidu. Toto chování lze změnit nastavením SeparatorVisibility vlastnosti, typu SeparatorVisibility, na None:
<ListView ...
SeparatorVisibility="None" />
Kromě toho, pokud je oddělovač povolen, je možné nastavit barvu s SeparatorColor vlastností:
<ListView ...
SeparatorColor="Blue" />
Velikost položek
Ve výchozím nastavení mají všechny položky ve ListView stejné výšce, které jsou odvozeny od obsahu DataTemplate , který definuje vzhled každé položky. Toto chování je však možné změnit pomocí HasUnevenRows vlastností a RowHeight vlastností. Ve výchozím nastavení je HasUnevenRows falsevlastnost .
Vlastnost RowHeight lze nastavit na int hodnotu, která představuje výšku každé položky v za předpokladu ListView, že HasUnevenRows je false. Pokud HasUnevenRows je nastavená hodnota true, může mít každá položka v této položce jinou výšku ListView . Výška každé položky bude odvozena od obsahu položky DataTemplate, a proto bude mít každá položka velikost obsahu.
Jednotlivé ListView položky lze za běhu programově změnit změnou vlastností souvisejících s rozložením prvků v rámci , za předpokladuDataTemplateHasUnevenRows, že je truevlastnost . Následující příklad změní výšku objektu Image při klepnutí:
void OnImageTapped(object sender, EventArgs args)
{
Image image = sender as Image;
ViewCell viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250)
{
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize();
}
}
V tomto příkladu se obslužná rutina OnImageTapped události spustí v reakci na objekt, který Image se klepne. Obslužná rutina události aktualizuje výšku Image a Cell.ForceUpdateSize metodu aktualizuje velikost buňky, i když není aktuálně viditelná.
Upozorňující
Nadměrné využití dynamické velikosti položek může způsobit ListView snížení výkonu.
Rozložení zprava doleva
ListView může rozložení jeho obsahu ve směru toku zprava doleva nastavením jeho FlowDirection vlastnosti na RightToLeft. FlowDirection Vlastnost by ale měla být v ideálním případě nastavená na stránce nebo kořenovém rozložení, což způsobí, že všechny prvky v rámci stránky nebo kořenového rozložení reagují na směr toku:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ListViewDemos.RightToLeftListPage"
Title="Right to left list"
FlowDirection="RightToLeft">
<Grid Margin="20">
<ListView ItemsSource="{Binding Monkeys}">
...
</ListView>
</Grid>
</ContentPage>
Výchozí hodnota FlowDirection elementu s nadřazeným prvkem je MatchParent. ListView Proto dědí FlowDirection hodnotu vlastnosti z objektu Grid, který zase dědí FlowDirection hodnotu vlastnosti z objektu ContentPage.
Zobrazení seskupených dat
Velké datové sady můžou být často nepraktné, když se zobrazí v neustále sesouvání seznamu. V tomto scénáři může uspořádání dat do skupin zlepšit uživatelské prostředí tím, že usnadňuje navigaci v datech.
Před zobrazením musí být data seskupována. Toho lze dosáhnout vytvořením seznamu skupin, kde každá skupina je seznamem položek. Seznam skupin by měl být IEnumerable<T> kolekce, kde T definuje dvě části dat:
- Název skupiny.
- Kolekce
IEnumerable, která definuje položky patřící do skupiny.
Proces seskupení dat je tedy následující:
- Vytvořte typ, který modeluje jednu položku.
- Vytvořte typ, který modeluje jednu skupinu položek.
- Vytvořte
IEnumerable<T>kolekci, kdeTje typ, který modeluje jednu skupinu položek. Tato kolekce je kolekce skupin, do kterých se ukládají seskupovaná data. - Přidejte data do
IEnumerable<T>kolekce.
Příklad
Prvním krokem při seskupování dat je vytvoření typu, který modeluje jednu položku. Následující příklad ukazuje Animal třídu:
public class Animal
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Třída Animal modeluje jednu položku. Typ, který modeluje skupinu položek, pak lze vytvořit. Následující příklad ukazuje AnimalGroup třídu:
public class AnimalGroup : List<Animal>
{
public string Name { get; private set; }
public AnimalGroup(string name, List<Animal> animals) : base(animals)
{
Name = name;
}
}
Třída AnimalGroup dědí z List<T> třídy a přidá Name vlastnost, která představuje název skupiny.
Pak IEnumerable<T> můžete vytvořit kolekci skupin:
public List<AnimalGroup> Animals { get; private set; } = new List<AnimalGroup>();
Tento kód definuje kolekci s názvem Animals, kde každá položka v kolekci je AnimalGroup objekt. Každý AnimalGroup objekt se skládá z názvu a List<Animal> kolekce, která definuje Animal objekty ve skupině.
Seskupené data je pak možné přidat do Animals kolekce:
Animals.Add(new AnimalGroup("Bears", new List<Animal>
{
new Animal
{
Name = "American Black Bear",
Location = "North America",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/08/01_Schwarzbär.jpg"
},
new Animal
{
Name = "Asian Black Bear",
Location = "Asia",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG/180px-Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG"
},
// ...
}));
Animals.Add(new AnimalGroup("Monkeys", new List<Animal>
{
new Animal
{
Name = "Baboon",
Location = "Africa & Asia",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg"
},
new Animal
{
Name = "Capuchin Monkey",
Location = "Central & South America",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg"
},
new Animal
{
Name = "Blue Monkey",
Location = "Central and East Africa",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg"
},
// ...
}));
Tento kód vytvoří v kolekci Animals dvě skupiny. První AnimalGroup je pojmenovaný Bearsa obsahuje List<Animal> kolekci podrobností o medvědech. Druhá AnimalGroup je pojmenována Monkeysa obsahuje List<Animal> kolekci podrobností opice.
ListView zobrazí seskupené data za předpokladu, že data byla seskupována správně, nastavením IsGroupingEnabled vlastnosti na true:
<ListView ItemsSource="{Binding Animals}"
IsGroupingEnabled="True">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Ekvivalentní kód jazyka C# je:
ListView listView = new ListView
{
IsGroupingEnabled = true
};
listView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
// ...
Vzhled každé položky v objektu ListView je definován nastavením jeho ItemTemplate vlastnosti na hodnotu DataTemplate. Další informace naleznete v tématu Definování vzhledu položky.
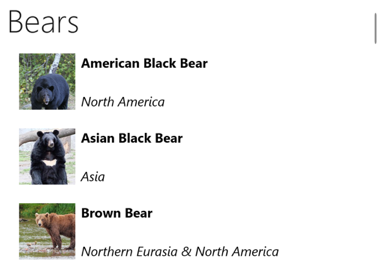
Následující snímek obrazovky ukazuje ListView zobrazení seskupených dat:

Poznámka:
Ve výchozím nastavení ListView se v záhlaví skupiny zobrazí název skupiny. Toto chování lze změnit přizpůsobením záhlaví skupiny.
Přizpůsobení záhlaví skupiny
Vzhled záhlaví každé skupiny lze přizpůsobit nastavením ListView.GroupHeaderTemplate vlastnosti na DataTemplate:
<ListView ItemsSource="{Binding Animals}"
IsGroupingEnabled="True">
<ListView.GroupHeaderTemplate>
<DataTemplate>
<ViewCell>
<Label Text="{Binding Name}"
BackgroundColor="LightGray"
FontSize="18"
FontAttributes="Bold" />
</ViewCell>
</DataTemplate>
</ListView.GroupHeaderTemplate>
...
</ListView>
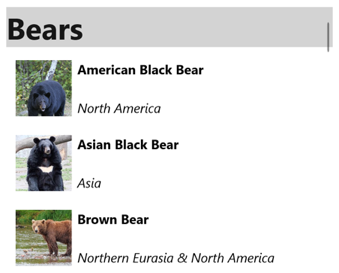
V tomto příkladu je každé záhlaví skupiny nastaveno na Label hodnotu, která zobrazuje název skupiny a má nastavenou další vlastnosti vzhledu. Následující snímek obrazovky ukazuje vlastní záhlaví skupiny:

Důležité
Vlastnost GroupHeaderTemplate se vzájemně vylučují s GroupDisplayBinding vlastností. Proto by neměly být nastaveny obě vlastnosti.
Seskupovat bez šablon
ListView může zobrazit správně seskupené data bez nastavení ItemTemplate vlastnosti na DataTemplate:
<ListView ItemsSource="{Binding Animals}"
IsGroupingEnabled="true" />
V tomto scénáři lze smysluplná data zobrazit přepsáním ToString metody v typu, který modeluje jednu položku, a typem, který modeluje jednu skupinu položek.
Posouvání ovládacích prvků
ListView definuje dvě ScrollTo metody, které se posunou položky do zobrazení. Jedno z přetížení posune zadanou položku do zobrazení, zatímco druhá posune zadanou položku v zadané skupině do zobrazení. Obě přetížení mají další argumenty, které umožňují přesné umístění položky po dokončení posouvání a zda chcete animovat posouvání.
ListViewScrollToRequested definuje událost, která se aktivuje při vyvolání jedné z ScrollTo metod. Objekt ScrollToRequestedEventArgs , který doprovází ScrollToRequested událost, má mnoho vlastností, včetně ShouldAnimate, Element, Modea Position. Některé z těchto vlastností jsou nastaveny z argumentů zadaných ScrollTo ve volání metody.
Kromě toho definuje Scrolled událost, která se aktivuje, ListView aby značila, že došlo k posouvání. Objekt ScrolledEventArgs , který doprovází Scrolled událost má ScrollX a ScrollY vlastnosti.
Detekce posouvání
ListViewScrolled definuje událost, která se aktivuje, aby značila, že došlo k posouvání. Třída ItemsViewScrolledEventArgs , která představuje objekt, který doprovází Scrolled událost, definuje následující vlastnosti:
ScrollX, typudoublepředstavuje pozici X posuvníku.ScrollY, typudouble, představuje pozici Y posuvníku.
Následující příklad XAML ukazuje ListView , že nastaví obslužnou rutinu Scrolled události pro událost:
<ListView Scrolled="OnListViewScrolled">
...
</ListView>
Ekvivalentní kód jazyka C# je:
ListView listView = new ListView();
listView.Scrolled += OnListViewScrolled;
V tomto příkladu kódu se obslužná rutina OnListViewScrolled události spustí při Scrolled spuštění události:
void OnListViewScrolled(object sender, ScrolledEventArgs e)
{
// Custom logic
}
Důležité
Událost Scrolled se aktivuje pro posouvání iniciované uživatelem a pro programové posouvání.
Posunutí položky do zobrazení
Metoda ScrollTo posune zadanou položku do zobrazení. Vzhledem k objektu ListView s názvem listView, následující příklad ukazuje, jak posunout Položku Proboscis Monkey do zobrazení:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
listView.ScrollTo(monkey, ScrollToPosition.MakeVisible, true);
Případně můžete položku ve seskupených datech posunout do zobrazení zadáním položky a skupiny. Následující příklad ukazuje, jak posunout položku Proboscis Monkey ve skupině Monkeys do zobrazení:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
listView.ScrollTo(monkey, group, ScrollToPosition.MakeVisible, true);
Poznámka:
Událost ScrollToRequested se aktivuje při ScrollTo vyvolání metody.
Zakázání animace posouvání
Při posouvání položky do zobrazení se zobrazí animace posouvání. Tuto animaci ale můžete zakázat nastavením animated argumentu ScrollTo metody na false:
listView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible, animate: false);
Pozice posouvání ovládacích prvků
Při posouvání položky do zobrazení je možné určit přesnou pozici položky po dokončení posouvání pomocí position argumentu ScrollTo metod. Tento argument přijímá člen výčtu ScrollToPosition .
Zviditelnit
Člen ScrollToPosition.MakeVisible označuje, že položka by se měla posouvat, dokud ji v zobrazení neuvidíte:
listView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible, animate: true);
Spustit
Člen ScrollToPosition.Start označuje, že položka by se měla posunout na začátek zobrazení:
listView.ScrollTo(monkey, position: ScrollToPosition.Start, animate: true);
Na střed
Člen ScrollToPosition.Center označuje, že položka by se měla posunout na střed zobrazení:
listView.ScrollTo(monkey, position: ScrollToPosition.Center, animate: true);
End
Člen ScrollToPosition.End označuje, že položka by se měla posunout na konec zobrazení:
listView.ScrollTo(monkey, position: ScrollToPosition.End, animate: true);
Viditelnost posuvníku
ListViewdefinuje a VerticalScrollBarVisibility vlastnosti, které jsou podporovány vlastnostmi s možností vazbyHorizontalScrollBarVisibility. Tyto vlastnosti získají nebo nastaví hodnotu výčtu ScrollBarVisibility , která představuje, když je viditelný vodorovný nebo svislý posuvník. Výčet ScrollBarVisibility definuje následující členy:
Defaultoznačuje výchozí chování posuvníku pro platformu a je výchozí hodnotou pro vlastnostiHorizontalScrollBarVisibilityaVerticalScrollBarVisibilityvlastnosti.Alwaysoznačuje, že posuvníky budou viditelné, i když se obsah vejde do zobrazení.Neveroznačuje, že posuvníky nebudou viditelné, i když se obsah nevejde do zobrazení.
Přidání kontextových nabídek
ListView podporuje místní nabídky, které jsou definovány jako MenuItem objekty přidané do ViewCell.ContextActions kolekce v DataTemplate každé položce:
<ListView x:Name="listView"
ItemsSource="{Binding Monkeys}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Text="Favorite"
Command="{Binding Source={x:Reference listView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
<MenuItem Text="Delete"
Command="{Binding Source={x:Reference listView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</ViewCell.ContextActions>
...
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
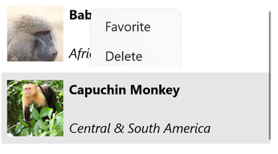
Objekty MenuItem se zobrazí po kliknutí pravým tlačítkem myši na položku ListView :

Další informace o položkách nabídky naleznete v tématu Zobrazit položky nabídky.
Obnovení k aktualizaci
ListView podporuje funkci aktualizace změn, která umožňuje, aby se data zobrazená v seznamu položek aktualizovala.
Chcete-li povolit aktualizaci vyžádané replikace, nastavte IsPullToRefreshEnabled vlastnost na truehodnotu . Při aktivaci ListView Refreshing aktualizace vyvolá událost a IsRefreshing vlastnost bude nastavena na truehodnotu . Kód potřebný k aktualizaci obsahu ListView by pak měl být proveden obslužnou rutinou události Refreshing , nebo ICommand implementací spuštění RefreshCommand . ListView Po aktualizaci IsRefreshing by měla být vlastnost nastavena na false, nebo EndRefresh metoda by měla být volána na ListView, aby indikovala, že aktualizace je dokončena.
Následující příklad ukazuje ListView , který k aktualizaci používá přijetí změn:
<ListView ItemsSource="{Binding Animals}"
IsPullToRefreshEnabled="true"
RefreshCommand="{Binding RefreshCommand}"
IsRefreshing="{Binding IsRefreshing}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
...
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Když uživatel v tomto příkladu zahájí aktualizaci, ICommand spustí se definovaná RefreshCommand vlastnost, která by měla aktualizovat zobrazené položky. Během aktualizace se zobrazí vizualizace aktualizace, která se skládá z animovaného kruhu průběhu. Hodnota IsRefreshing vlastnosti označuje aktuální stav operace aktualizace. Při aktivaci aktualizace se tato vlastnost automaticky převede na true. Po dokončení aktualizace byste měli vlastnost obnovit na falsehodnotu .
 Procházení ukázky
Procházení ukázky