TableView
Uživatelské rozhraní aplikace .NET pro více platforem (.NET MAUI) TableView zobrazuje tabulku posouvatelných položek, které je možné seskupit do oddílů. A TableView se obvykle používá pro zobrazení položek, kde má každý řádek jiný vzhled, například zobrazení tabulky nastavení.
Zatímco TableView spravuje vzhled tabulky, vzhled každé položky v tabulce je definován pomocí .Cell .NET MAUI obsahuje pět typů buněk, které se používají k zobrazení různých kombinací dat, a můžete také definovat vlastní buňky, které zobrazují libovolný obsah.
TableView definuje následující vlastnosti:
Intent, typuTableIntent, definuje účel tabulky v iOSu.HasUnevenRows, typubooloznačuje, zda položky v tabulce mohou mít řádky s různými výškami. Výchozí hodnota této vlastnosti jefalse.Root, typuTableRoot, definuje podřízený prvek TableView.RowHeight, typuint, určuje výšku každého řádku, pokudHasUnevenRowsjefalse.
RowHeight Vlastnosti HasUnevenRows jsou podporovány BindableProperty objekty, což znamená, že mohou být cílem datových vazeb a stylovány.
Hodnota Intent vlastnosti pomáhá definovat vzhled pouze v iOSu TableView . Tato vlastnost by měla být nastavena na hodnotu výčtu TableIntent , která definuje následující členy:
Menu, pro prezentování vybrané nabídky.Settings, pro prezentaci tabulky nastavení konfigurace.Form, pro prezentaci formuláře pro zadání dat.Data, pro prezentaci dat.
Poznámka:
TableView není navržený tak, aby podporoval vazbu na kolekci položek.
Vytvoření objektu TableView
Pokud chcete vytvořit tabulku, vytvořte TableView objekt a nastavte jeho Intent vlastnost na člena TableIntent . Podřízený objekt TableView musí být TableRoot objekt, který je nadřazený jednomu nebo více TableSection objektům. Každá TableSection z nich se skládá z volitelného názvu, jehož barvu lze také nastavit, a jednoho nebo více Cell objektů.
Následující příklad ukazuje, jak vytvořit TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
V tomto příkladu TableView definuje nabídku pomocí TextCell objektů:

Poznámka:
Každý TextCell může při klepnutí spustit příkaz za předpokladu Command , že je vlastnost nastavena na platnou ICommand implementaci.
Definování vzhledu buňky
Každá položka v objektu TableView Cell je definována objektem a Cell použitý typ definuje vzhled dat buňky. .NET MAUI obsahuje následující předdefinované buňky:
- TextCell, který zobrazuje primární a sekundární text na samostatných řádcích.
- ImageCell, který zobrazuje obrázek s primárním a sekundárním textem na samostatných řádcích.
- SwitchCell, který zobrazuje text a přepínač, který lze zapnout nebo vypnout.
- EntryCell, který zobrazuje popisek a text, který je možné upravit.
- ViewCell, což je vlastní buňka, jejíž vzhled je definován .View Tento typ buňky by měl být použit, pokud chcete plně definovat vzhled každé položky v objektu TableView.
Textová buňka
A TextCell zobrazí primární a sekundární text na samostatných řádcích. TextCell definuje následující vlastnosti:
Text, typustring, definuje primární text, který se má zobrazit.TextColor, typu Color, představuje barvu primárního textu.Detail, typustring, definuje sekundární text, který se má zobrazit.DetailColor, typu Coloroznačuje barvu sekundárního textu.Command, typu ICommand, definuje příkaz, který se spustí při klepnutí na buňku.CommandParameter, typuobjectpředstavuje parametr, který je předán příkazu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
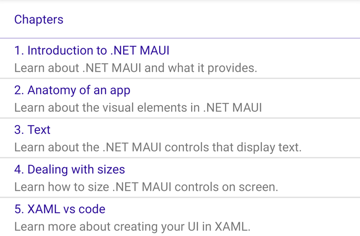
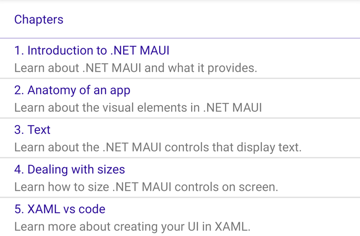
Následující příklad ukazuje použití k TextCell definování vzhledu položek v :TableView
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
Následující snímek obrazovky ukazuje výsledný vzhled buňky:

Obrázek buňky
Zobrazí ImageCell obrázek s primárním a sekundárním textem na samostatných řádcích. ImageCell dědí vlastnosti z TextCella definuje ImageSource vlastnost typu ImageSource, která určuje obrázek, který se má zobrazit v buňce. Tato vlastnost je podporována objektem BindableProperty , což znamená, že může být cílem datových vazeb a být stylem.
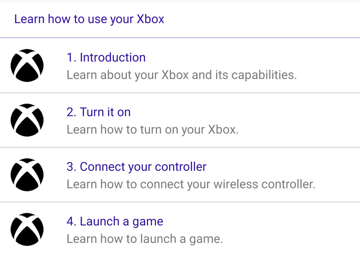
Následující příklad ukazuje použití k ImageCell definování vzhledu položek v TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Learn how to use your XBox">
<ImageCell Text="1. Introduction"
Detail="Learn about your XBox and its capabilities."
ImageSource="xbox.png" />
<ImageCell Text="2. Turn it on"
Detail="Learn how to turn on your XBox."
ImageSource="xbox.png" />
<ImageCell Text="3. Connect your controller"
Detail="Learn how to connect your wireless controller."
ImageSource="xbox.png" />
<ImageCell Text="4. Launch a game"
Detail="Learn how to launch a game."
ImageSource="xbox.png" />
</TableSection>
</TableRoot>
</TableView>
Následující snímek obrazovky ukazuje výsledný vzhled buňky:

Přepnout buňku
Zobrazí SwitchCell text a přepínač, který lze zapnout nebo vypnout. SwitchCell definuje následující vlastnosti:
Text, typustring, definuje text, který se má zobrazit vedle přepínače.On, typubool, představuje, zda je přepínač zapnutý nebo vypnutý.OnColor, typu Coloroznačuje barvu přepínače, když je v poloze.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
SwitchCell definuje OnChanged také událost, která se vyvolá při změně stavu přepínače. Objekt ToggledEventArgs , který doprovází tuto událost, definuje Value vlastnost, která označuje, zda je přepínač zapnutý nebo vypnutý.
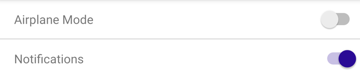
Následující příklad ukazuje použití k SwitchCell definování vzhledu položek v :TableView
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<SwitchCell Text="Airplane Mode"
On="False" />
<SwitchCell Text="Notifications"
On="True" />
</TableSection>
</TableRoot>
</TableView>
Následující snímek obrazovky ukazuje výsledný vzhled buňky:

Vstupní buňka
Zobrazí EntryCell popisek a textová data, která se dají upravit. EntryCell definuje následující vlastnosti:
HorizontalTextAlignment, typu TextAlignmentpředstavuje vodorovné zarovnání textu.Keyboard, typuKeyboard, určuje klávesnici, která se má zobrazit při zadávání textu.- Label, typu
string, představuje text, který se má zobrazit vlevo od upravitelného textu. LabelColor, typu Color, definuje barvu textu popisku.Placeholder, typustring, představuje text, který se zobrazí, kdyžTextje vlastnost prázdná.Text, typustring, definuje text, který je možné upravit.VerticalTextAlignment, typu TextAlignment, představuje svislé zarovnání textu.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
EntryCell definuje Completed také událost, která se vyvolá, když uživatel přejde na návratový klíč, aby bylo možné označit, že úpravy jsou dokončené.
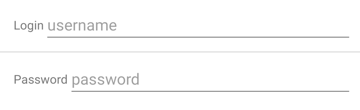
Následující příklad ukazuje použití k EntryCell definování vzhledu položek v TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<EntryCell Label="Login"
Placeholder="username" />
<EntryCell Label="Password"
Placeholder="password" />
</TableSection>
</TableRoot>
</TableView>
Následující snímek obrazovky ukazuje výsledný vzhled buňky:

Zobrazit buňku
A ViewCell je vlastní buňka, jejíž vzhled je definován .View ViewCellView definuje vlastnost typu View, která definuje zobrazení, které představuje obsah buňky. Tato vlastnost je podporována objektem BindableProperty , což znamená, že může být cílem datových vazeb a být stylem.
Poznámka:
Vlastnost View je vlastnost ViewCell obsahu třídy, a proto není nutné explicitně nastavit z XAML.
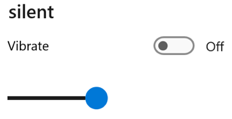
Následující příklad ukazuje použití k ViewCell definování vzhledu položky v TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Silent">
<ViewCell>
<Grid RowDefinitions="Auto,Auto"
ColumnDefinitions="0.5*,0.5*">
<Label Text="Vibrate"
Margin="10,10,0,0"/>
<Switch Grid.Column="1"
HorizontalOptions="End" />
<Slider Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Minimum="0"
Maximum="10"
Value="3" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
ViewCellUvnitř , rozložení lze spravovat pomocí libovolného rozložení .NET MAUI. Následující snímek obrazovky ukazuje výsledný vzhled buňky:

Velikost položek
Ve výchozím nastavení mají všechny buňky stejného typu stejnou výšku TableView . Toto chování je však možné změnit pomocí HasUnevenRows vlastností a RowHeight vlastností. Ve výchozím nastavení je HasUnevenRows falsevlastnost .
Vlastnost RowHeight lze nastavit na int hodnotu, která představuje výšku každé položky v za předpokladu TableView, že HasUnevenRows je false. Pokud HasUnevenRows je nastavená hodnota true, může mít každá položka v této položce jinou výšku TableView . Výška každé položky bude odvozena od obsahu každé buňky, takže každá položka bude mít velikost obsahu.
Jednotlivé buňky lze za běhu programově změnit změnou vlastností souvisejících s rozložením prvků v buňce za předpokladu HasUnevenRows , že je truevlastnost . Následující příklad změní výšku buňky při klepnutí:
void OnViewCellTapped(object sender, EventArgs e)
{
label.IsVisible = !label.IsVisible;
viewCell.ForceUpdateSize();
}
V tomto příkladu se obslužná rutina OnViewCellTapped události spustí v reakci na buňku, na kterou se klepne. Obslužná rutina události aktualizuje viditelnost objektu Label a Cell.ForceUpdateSize metodu aktualizuje velikost buňky. Label Pokud byla zviditelněna výška buňky, zvětší se. Label Pokud byla zviditelněna výška buňky, zmenší se.
Upozorňující
Nadměrné využití dynamické velikosti položek může způsobit TableView snížení výkonu.
Rozložení zprava doleva
TableView může rozložení jeho obsahu ve směru toku zprava doleva nastavením jeho FlowDirection vlastnosti na RightToLeft. FlowDirection Vlastnost by ale měla být v ideálním případě nastavená na stránce nebo kořenovém rozložení, což způsobí, že všechny prvky v rámci stránky nebo kořenového rozložení reagují na směr toku:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TableViewDemos.RightToLeftTablePage"
Title="Right to left TableView"
FlowDirection="RightToLeft">
<TableView Intent="Settings">
...
</TableView>
</ContentPage>
Výchozí hodnota FlowDirection elementu s nadřazeným prvkem je MatchParent. TableView Proto dědí FlowDirection hodnotu vlastnosti z objektu ContentPage.
 Procházení ukázky
Procházení ukázky