Přidání ovládacích prvků do mapy
V tomto článku se dozvíte, jak přidat ovládací prvky do mapy, včetně toho, jak vytvořit mapu se všemi ovládacími prvky a výběrem stylu.
Přidání ovládacího prvku lupy
Ovládací prvek lupy přidává tlačítka pro přiblížení a oddálení mapy. Následující ukázka kódu vytvoří instanci Třídy ZoomControl a přidá ji do pravého dolního rohu mapy.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Přidání ovládacího prvku rozteč
Ovládací prvek rozteč přidá tlačítka pro naklonění rozteče, aby se mapovat vzhledem k horizontu. Následující ukázka kódu vytvoří instanci Třídy PitchControl . Přidá Ovládací prvek PitchControl do pravého horního rohu mapy.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Přidání ovládacího prvku kompas
Ovládací prvek kompasu přidá tlačítko pro otáčení mapy. Následující ukázka kódu vytvoří instanci CompassControl třídy a přidá ji do levého dolního rohu mapy.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Přidání ovládacího prvku škálování
Ovládací prvek měřítka přidá do mapy panel škálování. Následující ukázka kódu vytvoří instanci Třídy ScaleControl a přidá ji do levého dolního rohu mapy.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Přidání ovládacího prvku na celou obrazovku
Ovládací prvek na celou obrazovku přidá tlačítko pro přepnutí mapy nebo zadaného elementu HTML mezi celoobrazovkovým a normálním zobrazením. Následující ukázka kódu vytvoří instanci třídy FullscreenControl a přidá ji do pravého horního rohu mapy.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
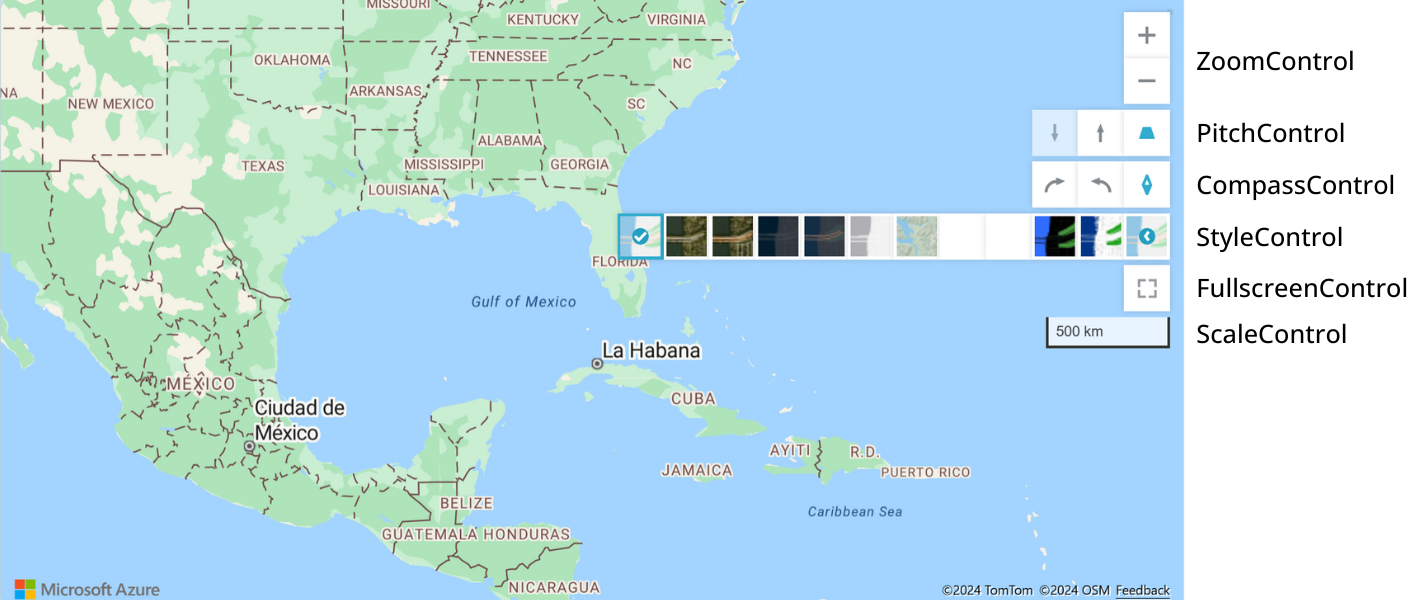
Mapa se všemi ovládacími prvky
Více ovládacích prvků lze vložit do pole a přidat do mapy najednou a umístit do stejné oblasti mapy, aby se zjednodušilo vývoj. Následující fragment kódu přidá standardní navigační ovládací prvky do mapy pomocí tohoto přístupu.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
Následující obrázek znázorňuje mapu s ovládacími prvky lupy, rozteč, kompas, styl, zobrazení na celé obrazovce a měřítkem v pravém horním rohu mapy. Všimnětesich Pořadí řídicích objektů ve skriptu určuje pořadí, ve kterém se zobrazují na mapě. Pokud chcete změnit pořadí ovládacích prvků na mapě, můžete změnit jejich pořadí v poli.
Ovládací prvek pro výběr stylu je definován StyleControl třídy. Další informace o použití ovládacího prvku pro výběr stylu najdete v tématu Volba stylu stylu.
Přizpůsobení ovládacích prvků
Ukázka možností navigačního ovládacího prvku je nástroj k otestování různých možností pro přizpůsobení ovládacích prvků. Zdrojový kód pro tuto ukázku naleznete ve zdrojovém kódu Možnosti navigačního ovládacího prvku.
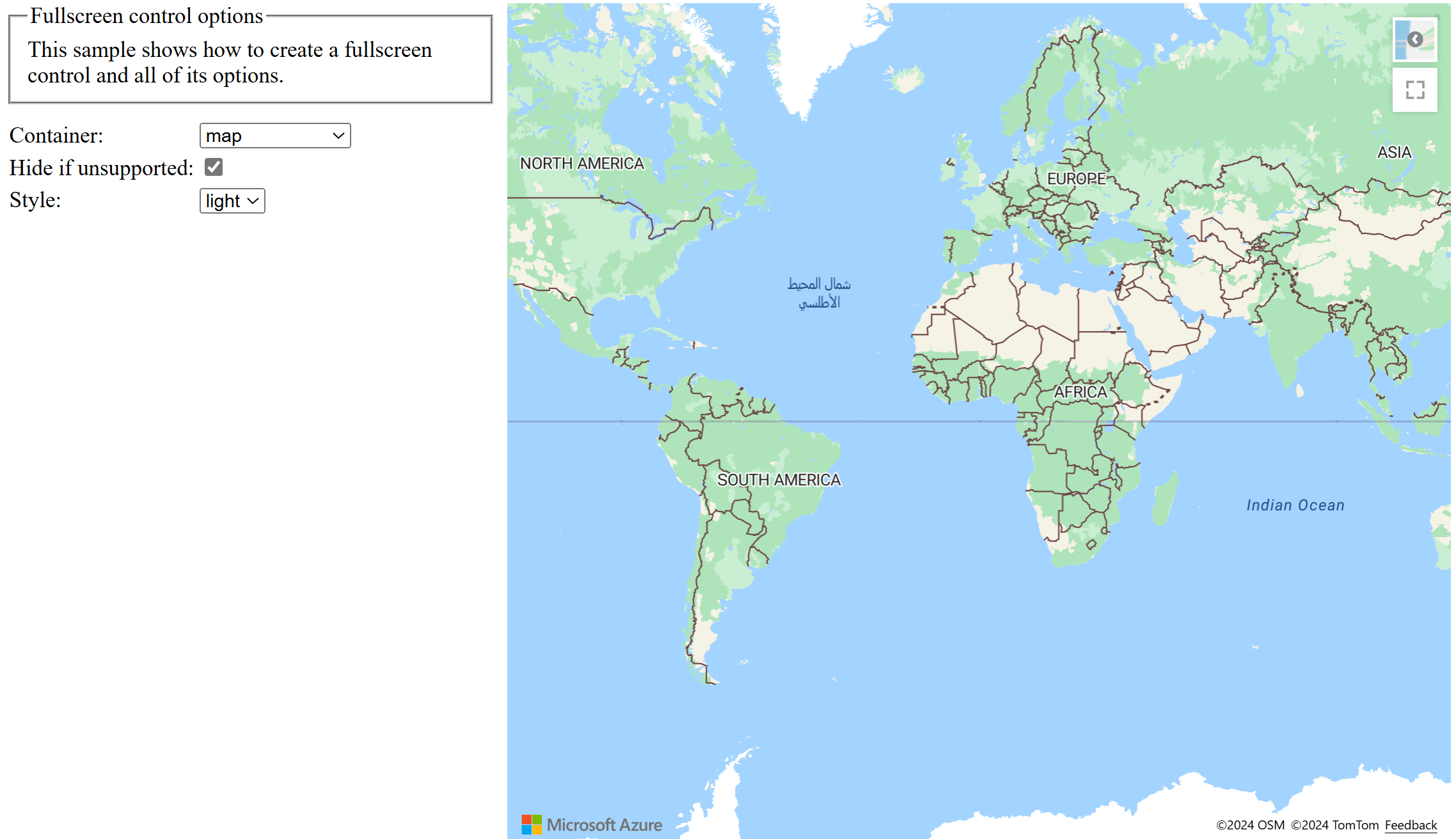
Ukázka možností ovládacího prvku fullscreen poskytuje nástroj k otestování možností pro přizpůsobení ovládacího prvku na celé obrazovce. Zdrojový kód pro tuto ukázku najdete ve zdrojovém kódu Možnosti ovládacího prvku na celé obrazovce.
Pokud chcete vytvořit přizpůsobené navigační ovládací prvky, vytvořte třídu, která se rozšiřuje z atlas.Control třídy, nebo vytvořte element HTML a umístěte ho nad div mapy. Chcete-li přesunout mapu, požádejte tento ovládací prvek uživatelského rozhraní o volání funkce mapy setCamera .
Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Úplný kód najdete v následujících článcích: