Změna stylu mapy
Ovládací prvek mapy podporuje několik různých možností stylu mapování a stylů základních map. Všechny styly lze nastavit při inicializaci ovládacího prvku mapy. Nebo můžete styly nastavit pomocí funkce ovládacího prvku setStyle mapy. V tomto článku se dozvíte, jak pomocí těchto možností stylu přizpůsobit vzhled mapy a jak implementovat ovládací prvek pro výběr stylu v mapě. Ovládací prvek pro výběr stylu umožňuje uživateli přepínat mezi různými základními styly.
Nastavení možností stylu mapy
Možnosti stylu lze nastavit během inicializace webového ovládacího prvku. Nebo můžete aktualizovat možnosti stylu voláním funkce ovládacího prvku setStyle mapy. Pokud chcete zobrazit všechny dostupné možnosti stylu, podívejte se na možnosti stylu.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Plně funkční ukázka, která ukazuje, jak různé styly ovlivňují způsob vykreslení mapy, najdete v tématu Možnosti stylu mapy v ukázkách Azure Maps. Zdrojový kód pro tuto ukázku najdete ve zdrojovém kódu možností stylu mapy.
Nastavení stylu základní mapy
Ovládací prvek mapy můžete také inicializovat jedním ze stylů základní mapy, které jsou k dispozici ve webové sadě SDK. Potom můžete pomocí setStyle funkce aktualizovat základní styl jiným stylem mapy.
Nastavení stylu základní mapy při inicializaci
Základní styly ovládacího prvku mapy lze nastavit během inicializace. V následujícím kódu style je možnost ovládacího prvku mapy nastavena na grayscale_dark styl základní mapy.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Aktualizace stylu základní mapy
Styl základní mapy lze aktualizovat pomocí setStyle funkce a nastavením style možnosti buď změnit na jiný styl základní mapy, nebo přidat další možnosti stylu.
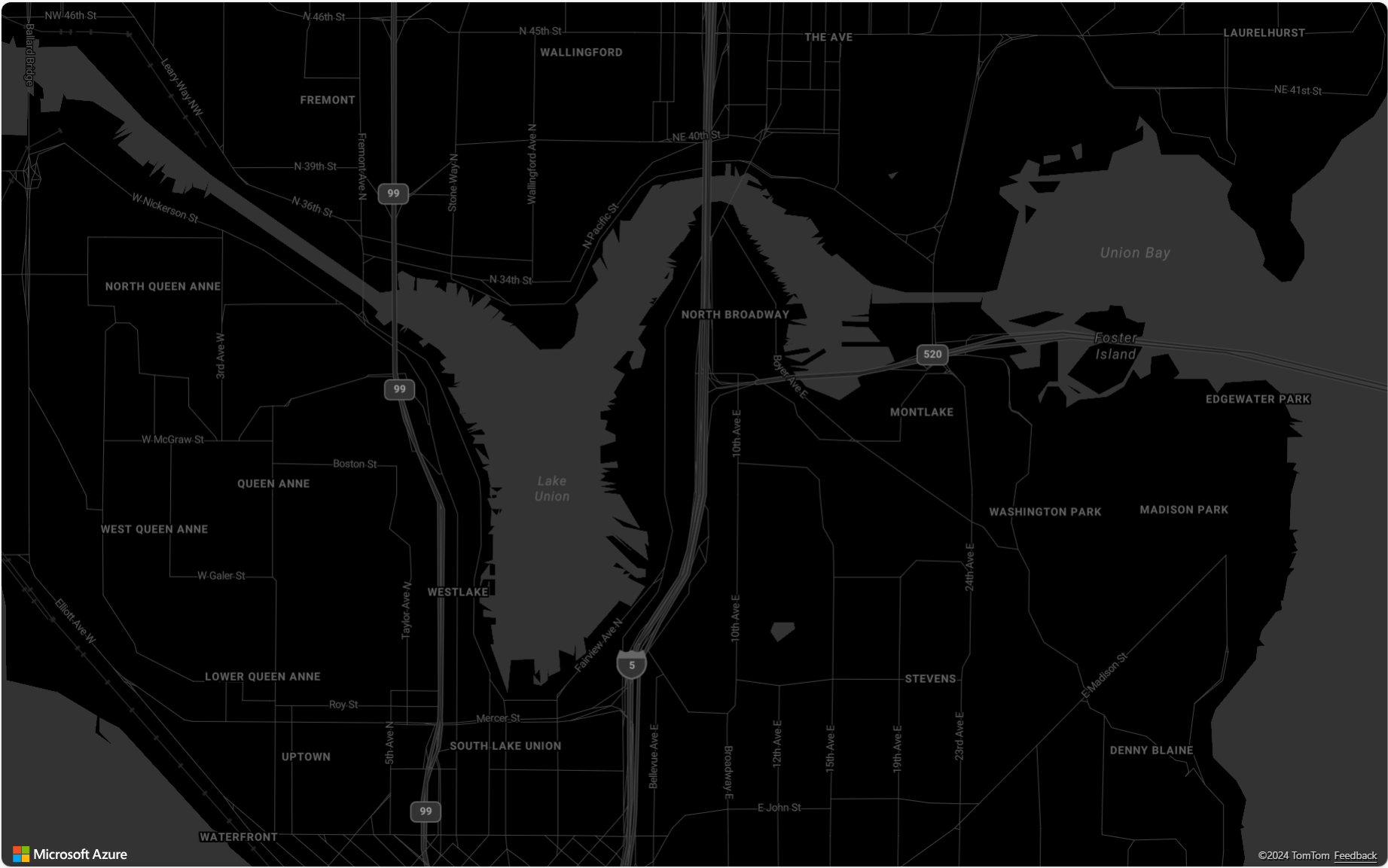
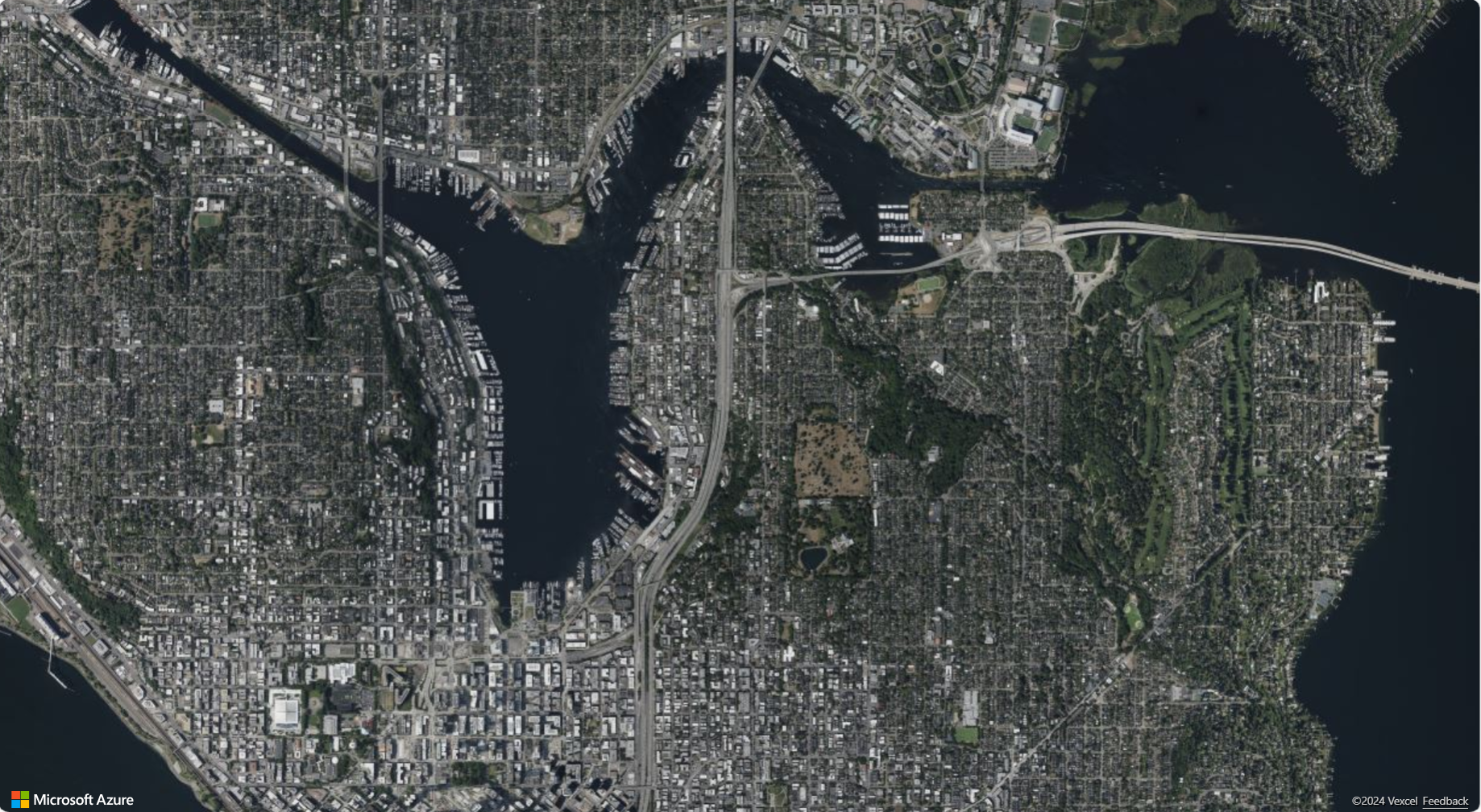
V následujícím kódu se po načtení instance mapy styl mapy aktualizuje z grayscale_dark na satellite použití funkce setStyle .
map.setStyle({ style: 'satellite' });

Přidání ovládacího prvku pro výběr stylu
Ovládací prvek pro výběr stylu poskytuje snadno použitelné tlačítko s kontextovým panelem, který může koncový uživatel použít k přepínání mezi základními styly.
Výběr stylu má dvě různé možnosti rozložení: icon a list. Výběr stylu také umožňuje zvolit dvě různé možnosti ovládacího prvku style pro výběr stylu: light a dark. V tomto příkladu icon nástroj pro výběr stylu použije rozložení a zobrazí seznam vybraných stylů základních map ve formě ikon. Výběr ovládacího prvku stylu obsahuje následující základní sadu stylů: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Další informace o možnostech ovládacího prvku pro výběr stylu naleznete v tématu Možnosti ovládacího prvku styl.
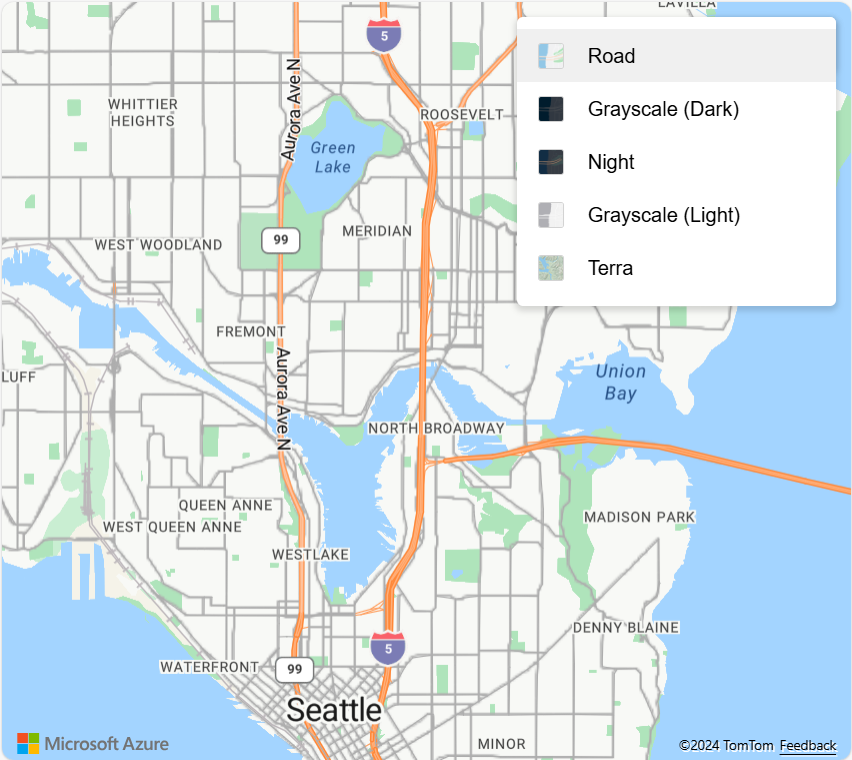
Následující obrázek znázorňuje ovládací prvek pro výběr stylu zobrazený v icon rozložení.
![]()
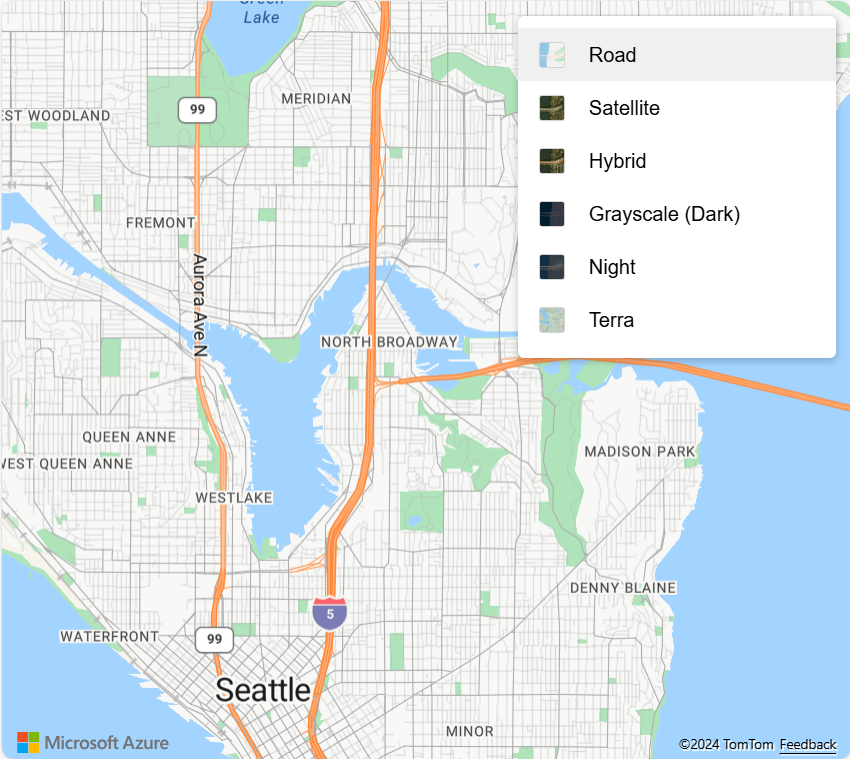
Následující obrázek znázorňuje ovládací prvek pro výběr stylu zobrazený v list rozložení.

Důležité
Ve výchozím nastavení obsahuje ovládací prvek pro výběr stylu všechny styly dostupné v cenové úrovni Azure Maps Gen1 (S0). Pokud chcete snížit počet stylů v tomto seznamu, předejte pole stylů, které chcete v seznamu zobrazit, do mapStyle možnosti výběru stylů. Pokud používáte cenovou úroveň Gen1 (S1) nebo Gen2 a chcete zobrazit všechny dostupné styly, nastavte mapStyles možnost výběru stylu na "all"hodnotu .
Vyřazení cenové úrovně Azure Maps Gen1 z provozu
Cenová úroveň Gen1 je teď zastaralá a bude vyřazena 15. 9. 26. Cenová úroveň Gen2 nahrazuje cenovou úroveň Gen1 (S0 i S1). Pokud má váš účet Azure Maps vybranou cenovou úroveň Gen1, můžete před vyřazením přepnout na cenovou úroveň Gen2, jinak se automaticky aktualizuje. Další informace najdete v tématu Správa cenové úrovně účtu Azure Maps.
Následující kód ukazuje, jak přepsat výchozí seznam základních mapStyles stylů. V tomto příkladu mapStyles nastavujeme možnost vypsat základní styly, které se mají zobrazit v ovládacím prvku pro výběr stylu.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Další ukázky kódu pro přidání do map najdete v následujících článcích: