Přidání bublinové vrstvy do mapy
V tomto článku se dozvíte, jak vykreslit data bodu ze zdroje dat jako bublinovou vrstvu na mapě. Bublinové vrstvy vykreslují body jako kruhy na mapě s pevným poloměrem pixelů.
Tip
Bublinové vrstvy ve výchozím nastavení vykreslují souřadnice všech geometrií ve zdroji dat. Chcete-li omezit vrstvu tak, aby vykreslovat pouze funkce geometrie bodu nastavily filter vlastnost vrstvy ['==', ['geometry-type'], 'Point'] nebo ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] pokud chcete zahrnout i funkce MultiPointu.
Přidání vrstvy bublin
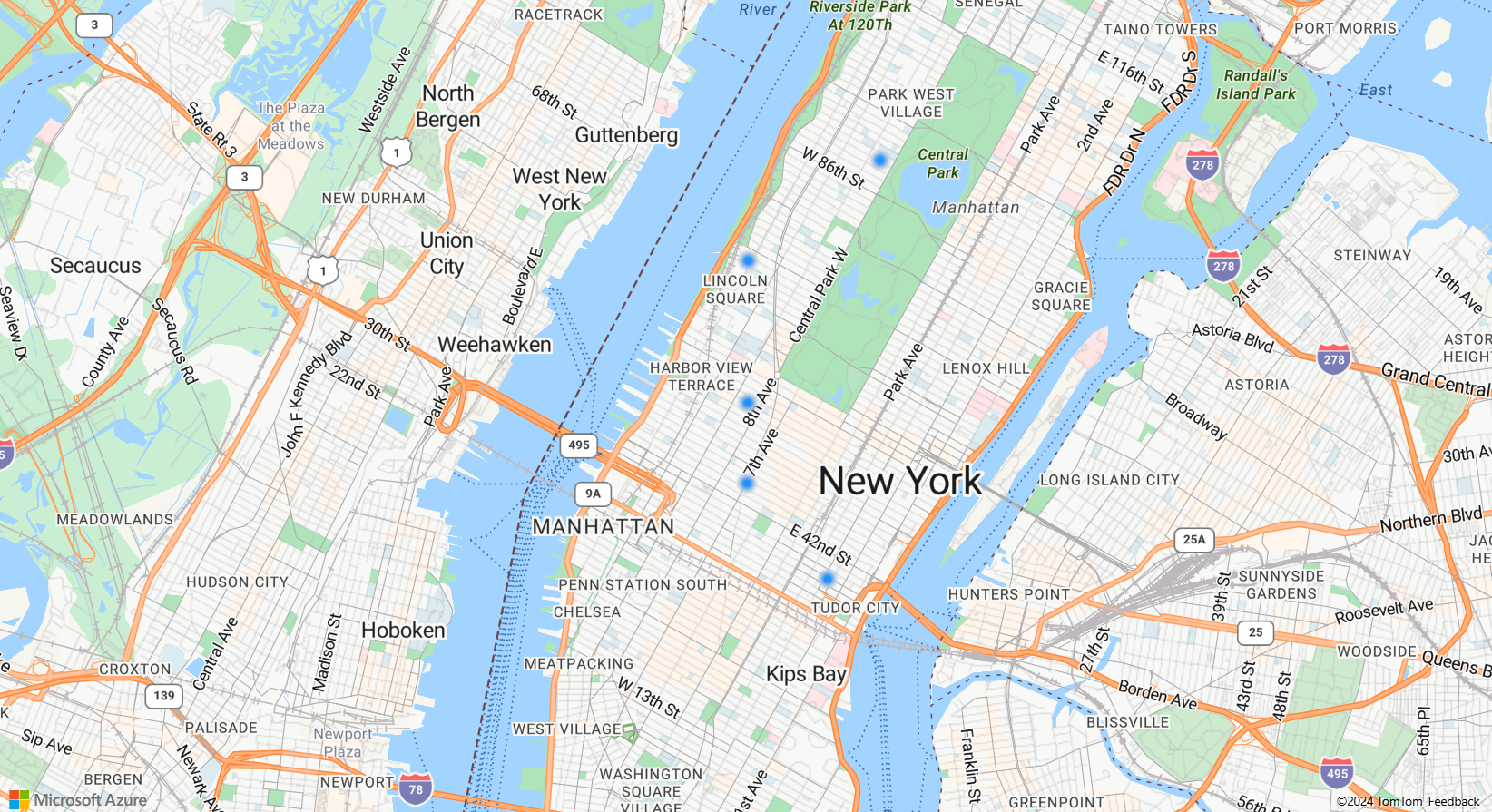
Následující kód načte pole bodů do zdroje dat. Potom spojí datové body s bublinovou vrstvou. Vrstva bubliny vykreslí každou bublinu s poloměrem šesti pixelů a šířkou tahu tří pixelů.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

Zobrazení popisků s bublinovou vrstvou
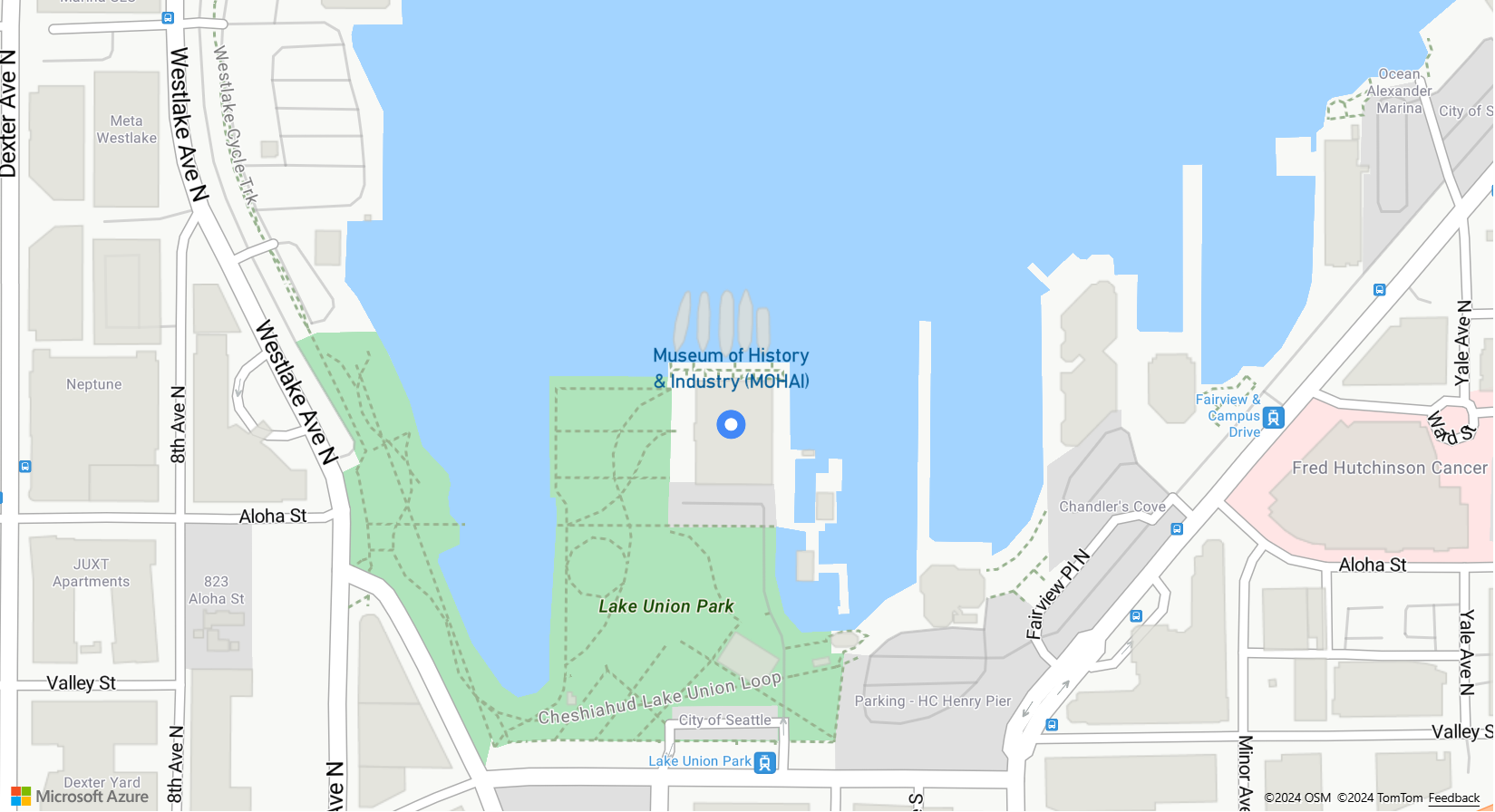
Tento kód ukazuje, jak pomocí vrstvy bublin vykreslit bod na mapě a vrstvu symbolů k vykreslení popisku. Pokud chcete skrýt ikonu vrstvy symbolů, nastavte image vlastnost možností ikony na none.
//Create an instance of the map control and set some options.
function InitMap() {
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

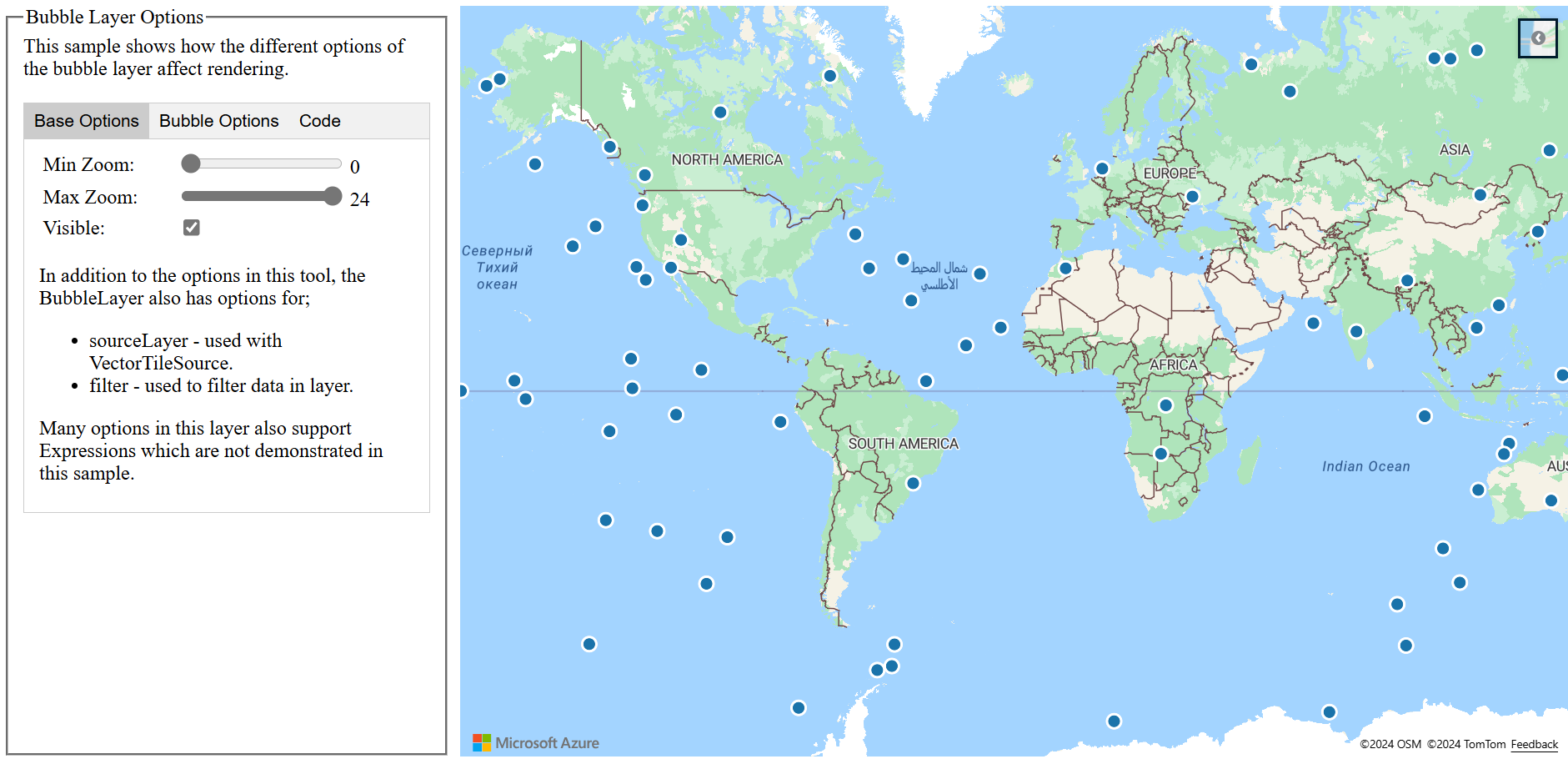
Přizpůsobení vrstvy bublin
Bublinová vrstva má jenom několik možností stylu. Vyzkoušejte si je pomocí ukázky Možností bublinové vrstvy. Zdrojový kód pro tuto ukázku najdete ve zdrojovém kódu Možnosti bublinové vrstvy.

Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Další ukázky kódu pro přidání do map najdete v následujících článcích: