Přidání polygonové vrstvy do mapy
V tomto článku se dozvíte, jak vykreslit oblasti Polygon geometrie prvků MultiPolygon na mapě pomocí mnohoúhelníku. Webová sada SDK služby Azure Maps podporuje také vytváření geometrií Kruh definovaných v rozšířeném schématu GeoJSON. Tyto kruhy se při vykreslení na mapě transformují na mnohoúhelníky. Všechny geometrie funkcí lze snadno aktualizovat při zabalení atlasem. Třída obrazce
Použití mnohoúhelníku
Když je mnohoúhelníková vrstva připojená ke zdroji dat a načtená na mapě, vykreslí oblast s funkcemi a MultiPolygon funkcemiPolygon. Pokud chcete vytvořit mnohoúhelník, přidejte ho do zdroje dat a vykreslujte ho pomocí polygonové vrstvy pomocí třídy PolygonLayer .
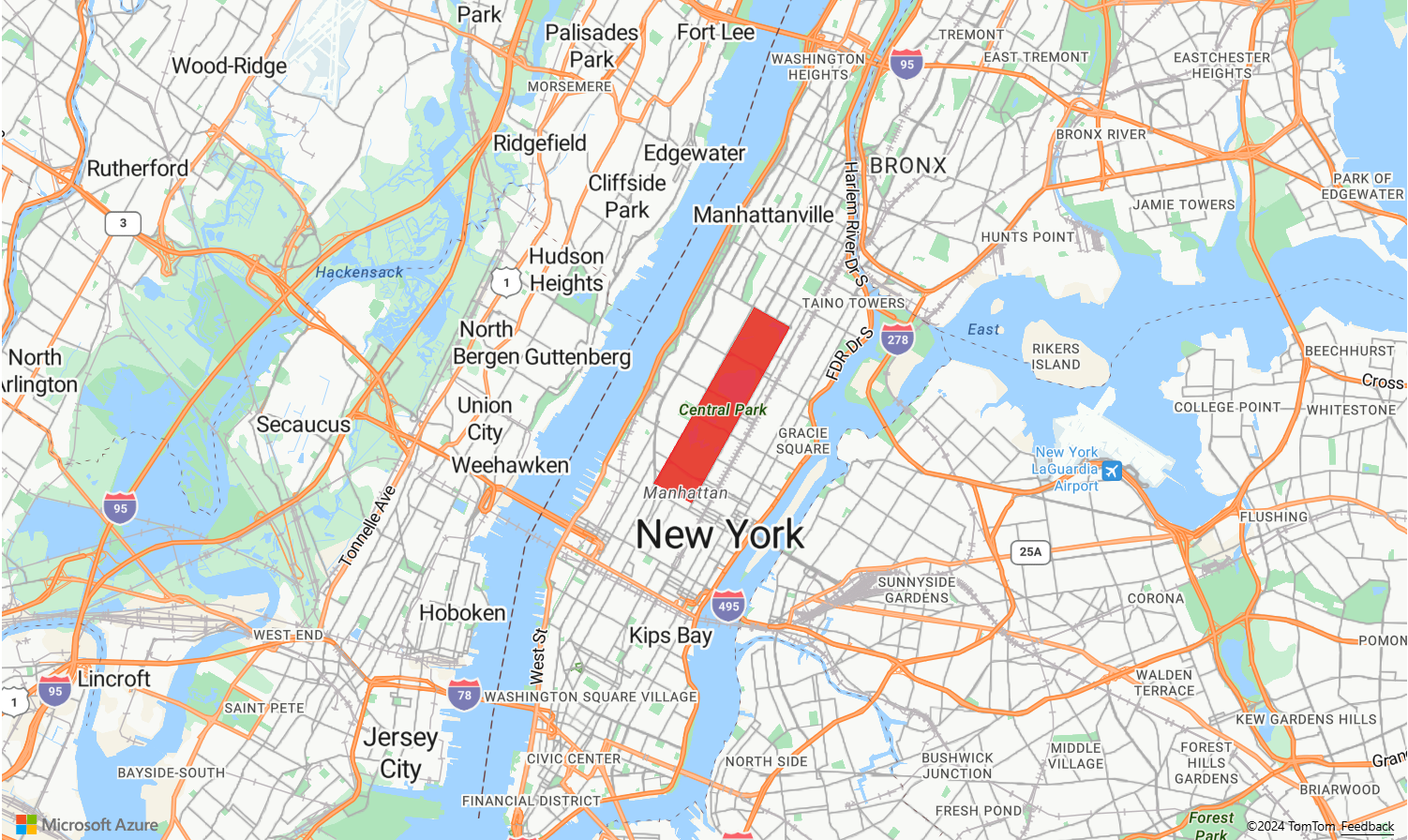
Následující ukázkový kód ukazuje vytvoření polygonové vrstvy, která pokrývá Centrální park New Yorku červeným mnohoúhelníkem.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Použití mnohoúhelníku a vrstvy čáry
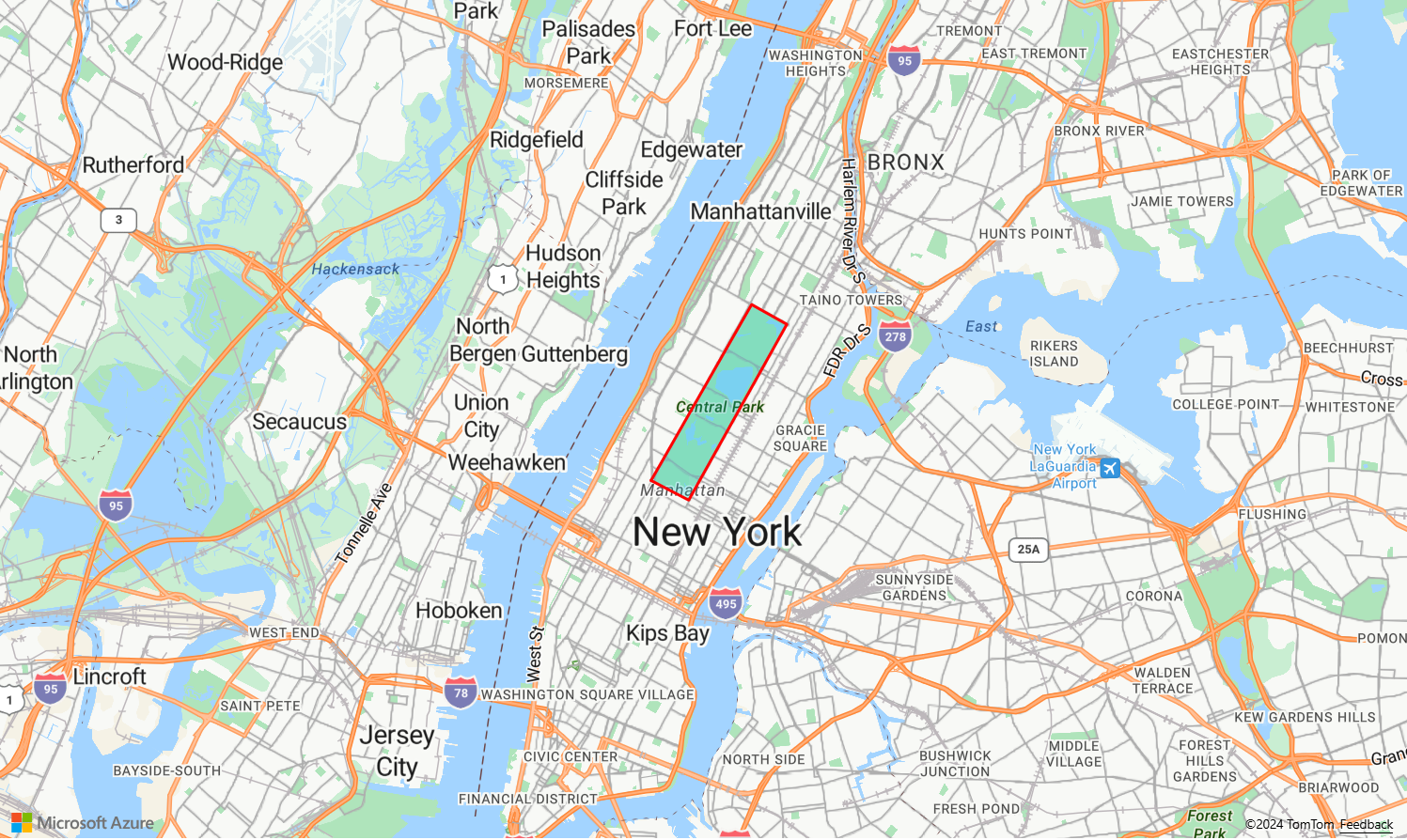
Vrstva čáry slouží k vykreslení obrysu mnohoúhelníku. Následující ukázka kódu vykreslí mnohoúhelník jako v předchozím příkladu, ale teď přidá vrstvu řádku. Tato vrstva čáry je druhá vrstva připojená ke zdroji dat.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Vyplnění mnohoúhelníku vzorem
Kromě vyplnění mnohoúhelníku barvou můžete k vyplnění mnohoúhelníku použít vzor obrázku. Načtěte vzor obrázku do prostředků sprite obrázků map a pak na tento obrázek odkazujte s fillPattern vlastností polygonové vrstvy.
Plně funkční ukázka, která ukazuje, jak použít šablonu obrázku jako vzor výplně ve vrstvě mnohoúhelníku, najdete v tématu Vyplnění mnohoúhelníku pomocí předdefinované šablony ikony v ukázkách Azure Maps. Zdrojový kód pro tuto ukázku najdete v tématu Vyplnění mnohoúhelníku pomocí předdefinované ikony zdrojového kódu šablony.
Tip
Webová sada SDK služby Azure Maps poskytuje několik přizpůsobitelných šablon obrázků, které můžete použít jako vzory výplně. Další informace najdete v tématu Jak používat dokument šablon obrázků .
Přizpůsobení mnohoúhelníku
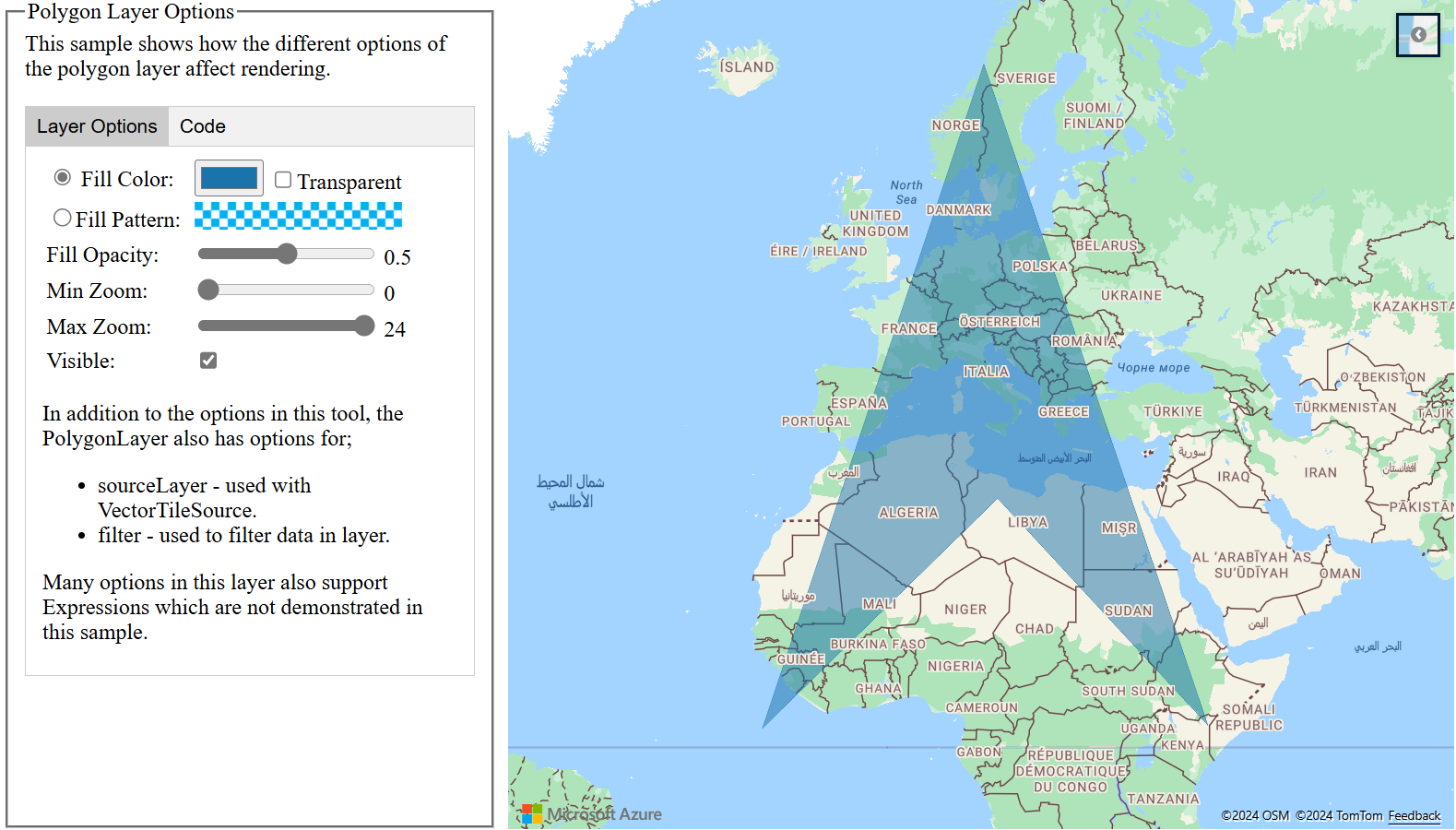
Polygonová vrstva má pouze několik možností stylu. Vyzkoušejte si ukázkovou mapu možností polygonové vrstvy v ukázkách Azure Maps. Zdrojový kód pro tuto ukázku najdete ve zdrojovém kódu Možnosti polygonové vrstvy.
Přidání kruhu do mapy
Azure Maps používá rozšířenou verzi schématu GeoJSON, která poskytuje definici kruhů. Kruh se na mapě vykreslí vytvořením Point funkce. Tato Point vlastnost subType má vlastnost s hodnotou "Circle" a radius vlastností s číslem, které představuje poloměr v metrech.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
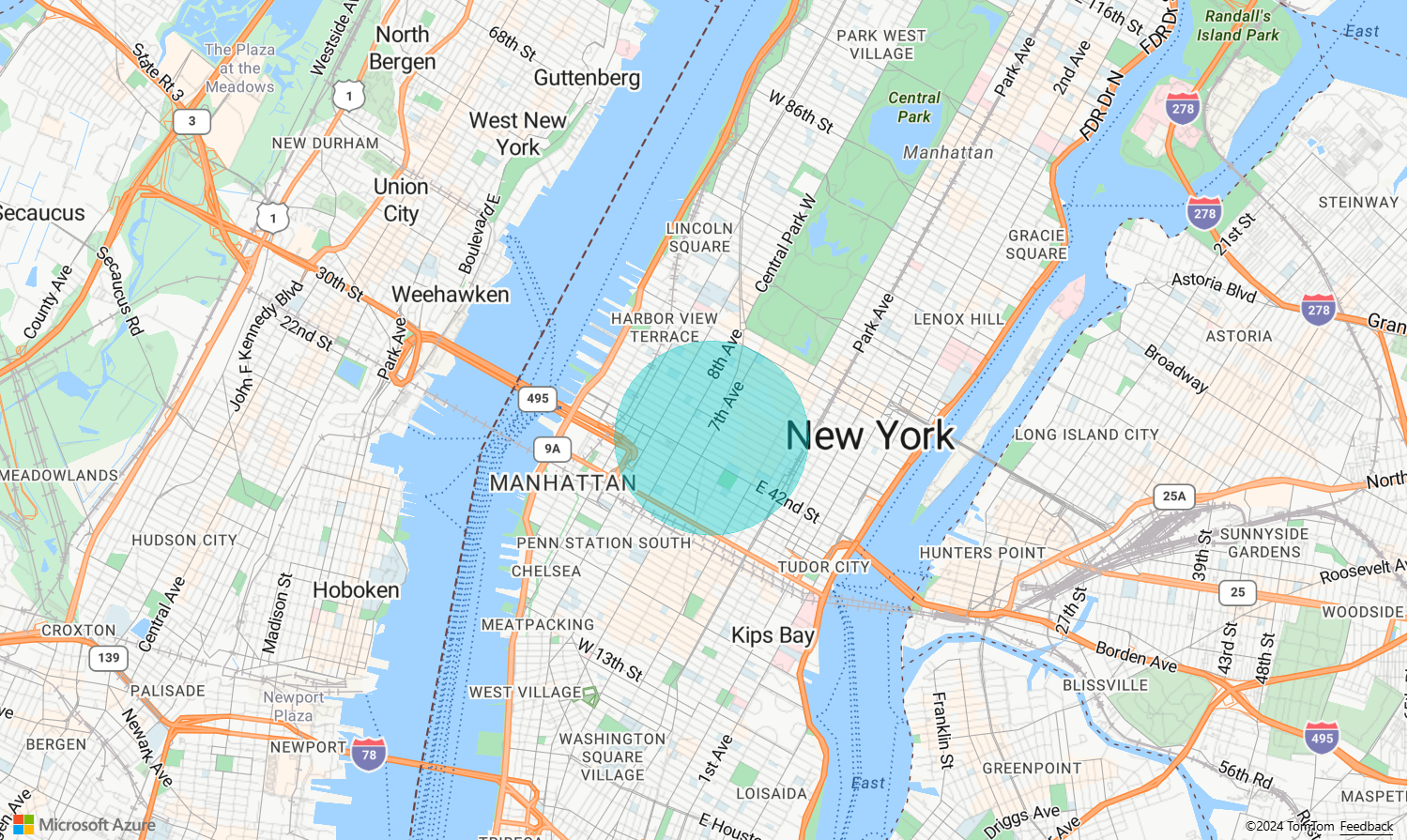
Webová sada SDK služby Azure Maps tyto funkce převede Point na Polygon funkce. Tyto funkce se pak na mapě vykreslují pomocí mnohoúhelníkových a spojnicových vrstev, jak je znázorněno v následující ukázce kódu.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Snadno aktualizovat geometrii
Shape Třída zabalí geometrii nebo funkci a usnadňuje aktualizaci a údržbu těchto funkcí. Pokud chcete vytvořit instanci proměnné obrazce, předejte geometrii nebo sadu vlastností konstruktoru obrazce.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
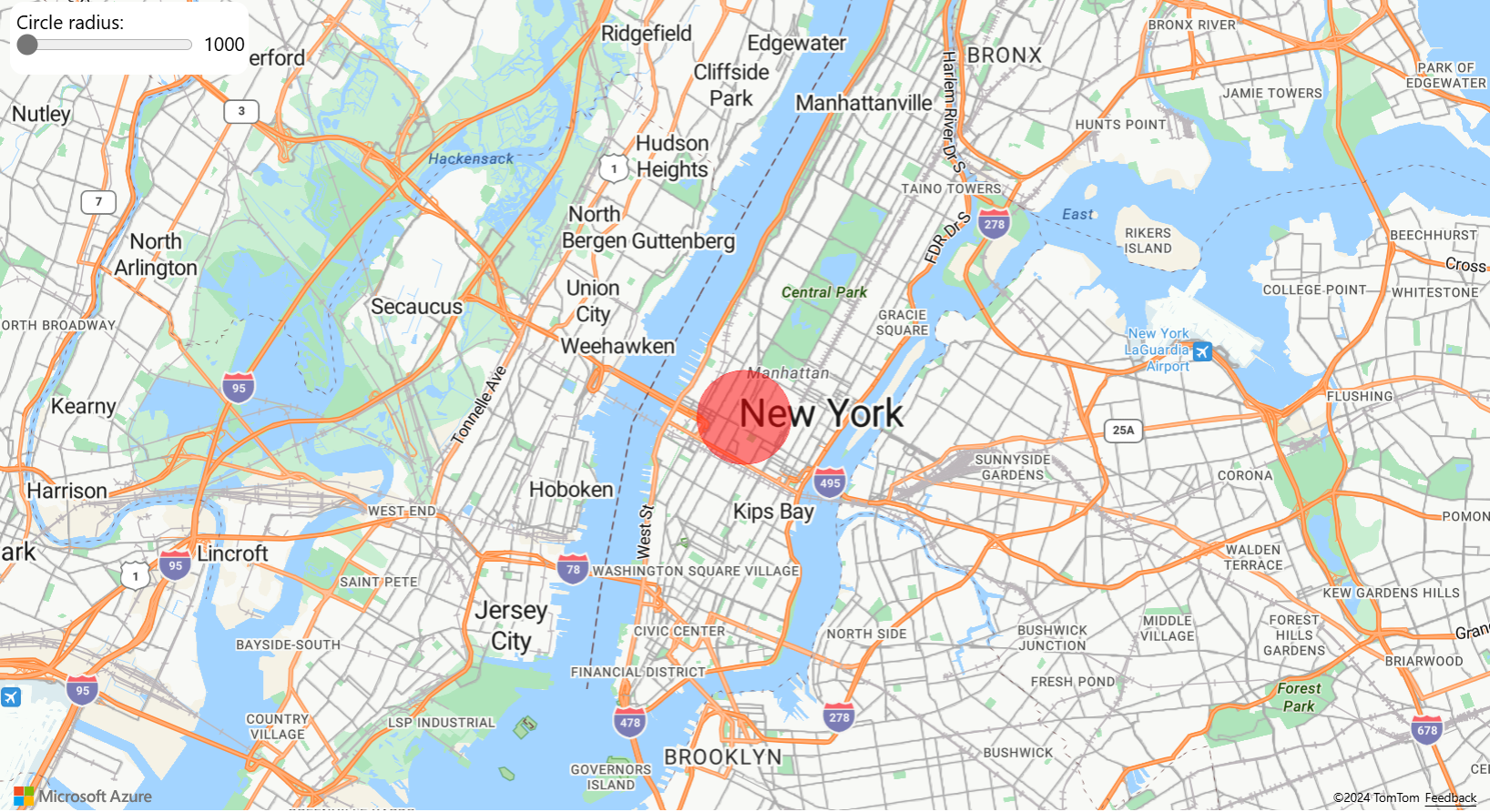
Ukázka snadné aktualizace geometrie ukazuje, jak zabalit kruh GeoJSON objektu třídy obrazce. Když se hodnota poloměru v obrazci změní, kruh se automaticky vykresluje na mapě. Zdrojový kód pro tuto ukázku najdete v tématu Snadné aktualizace zdrojového kódu geometrie.

Další kroky
Další informace o třídách a metodách používaných v tomto článku:
Další příklady kódu pro přidání do map najdete v následujících článcích:
Další zdroje informací: