Rychlý start: Přidání příznaků funkcí do aplikace ASP.NET Core
V tomto rychlém startu vytvoříte příznak funkce v konfiguraci Aplikace Azure a použijete ho k dynamickému řízení dostupnosti nové webové stránky v aplikaci ASP.NET Core bez restartování nebo opětovného nasazení.
Podpora správy funkcí rozšiřuje funkci dynamické konfigurace v nástroji App Configuration. Příklad v tomto rychlém startu vychází z aplikace ASP.NET Core představené v kurzu dynamické konfigurace. Než budete pokračovat, dokončete rychlý start a kurz vytvoření aplikace ASP.NET Core s dynamickou konfigurací.
Požadavky
Postupujte podle dokumentů a vytvořte aplikaci ASP.NET Core s dynamickou konfigurací.
- Rychlý start: Vytvoření aplikace ASP.NET Core pomocí konfigurace aplikace
- Kurz: Použití dynamické konfigurace v aplikaci ASP.NET Core
Vytvoření příznaku funkce
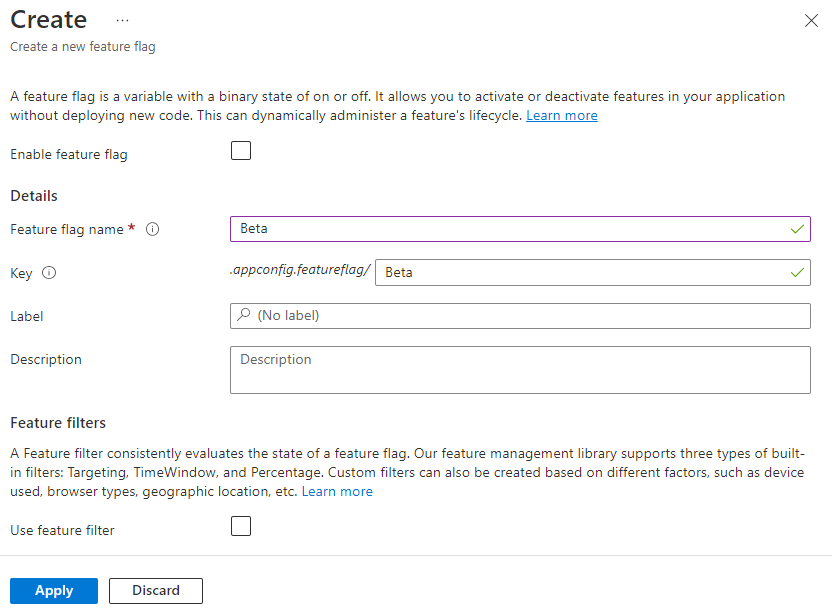
Přidejte do obchodu App Configuration Store příznak funkce s názvem Beta (vytvořený v krocích Předpoklady ) a ponechte popis a popis s výchozími hodnotami. Další informace o přidání příznaků funkcí do úložiště pomocí webu Azure Portal nebo rozhraní příkazového řádku najdete v části Vytvoření příznaku funkce.

Použití příznaku funkce
Přejděte do adresáře projektu (vytvořeného v krocích předpokladů ) a spuštěním následujícího příkazu přidejte odkaz na balíček NuGet Microsoft.FeatureManagement.AspNetCore .
dotnet add package Microsoft.FeatureManagement.AspNetCoreOtevřete Program.cs a přidejte volání metody
UseFeatureFlagsdoAddAzureAppConfigurationvolání. Ke konfiguraci aplikace se můžete připojit pomocí Microsoft Entra ID (doporučeno) nebo připojovací řetězec. Následující fragment kódu ukazuje použití Microsoft Entra ID.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Tip
Pokud metodě
UseFeatureFlagsnení předán žádný parametr, načte všechny příznaky funkcí bez popisku v App Configuration Storu. Výchozí interval aktualizace příznaků funkcí je 30 sekund. Toto chování můžete přizpůsobit pomocí parametruFeatureFlagOptions. Například následující fragment kódu načte pouze příznaky funkcí, které začínají testAppem: v názvu klíče a mají vývoj popisků. Kód také změní dobu intervalu aktualizace na 5 minut. Všimněte si, že tato doba intervalu aktualizace je oddělená od času pro běžné hodnoty klíče.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Přidejte správu funkcí do kolekce služeb aplikace voláním
AddFeatureManagement.Aktualizujte Program.cs následujícím kódem.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Pokud soubor není k dispozici, přidejte
using Microsoft.FeatureManagement;ho do horní části souboru.Poznámka:
Informace o aplikacích Blazor najdete v pokynech k povolení správy funkcí jako služeb s vymezeným oborem.
Do adresáře Pages přidejte novou prázdnou stránku Razor Page s názvem Beta. Obsahuje dva soubory Beta.cshtml a Beta.cshtml.cs.
Otevřete Beta.cshtml a aktualizujte ho následujícím kódem:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Otevřete Beta.cshtml.cs a přidejte
FeatureGatedo třídy atributBetaModel. AtributFeatureGatezajišťuje, že stránka Beta je přístupná pouze v případech, kdy je povolen příznak funkce Beta . Pokud příznak funkce Beta není povolený, stránka vrátí hodnotu 404 Nenalezeno.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Otevřete Pages/_ViewImports.cshtml a zaregistrujte pomocníka značky správce funkcí pomocí direktivy
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCorePředchozí kód umožňuje, aby pomocné rutiny
<feature>značek byly použity v souborech .cshtml projektu.Otevřete soubor _Layout.cshtml v adresáři Pages/Shared . Vložte novou
<feature>značku mezi položky domovské stránkya navigačního panelu ochrany osobních údajů, jak je znázorněno na zvýrazněných řádcích níže.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>Značka
<feature>zajišťuje, že se položka nabídky Beta zobrazí jenom v případech, kdy je povolen příznak funkce Beta .
Sestavení a místní spuštění aplikace
Pokud chcete aplikaci sestavit pomocí rozhraní příkazového řádku .NET Core, spusťte v příkazovém prostředí následující příkaz:
dotnet buildPo úspěšném dokončení sestavení spusťte místně webovou aplikaci spuštěním následujícího příkazu:
dotnet runOtevřete okno prohlížeče a přejděte na adresu URL zobrazenou ve výstupu
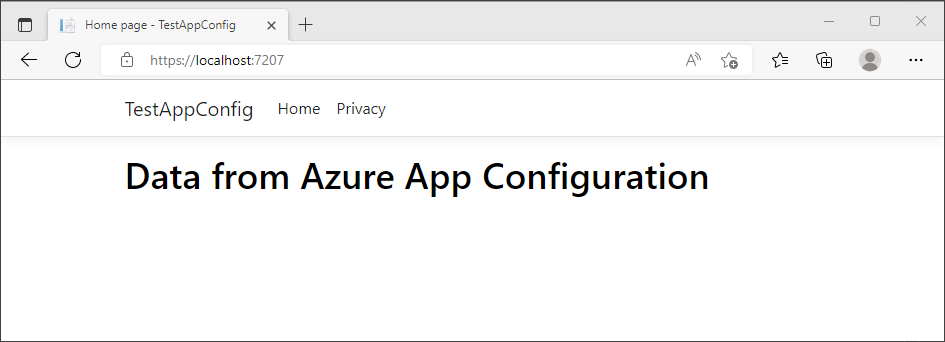
dotnet run. Prohlížeč by měl zobrazit stránku podobnou obrázku níže.
Přihlaste se k portálu Azure. Vyberte Všechny prostředky a vyberte obchod App Configuration, který jste vytvořili dříve.
Vyberte Správce funkcí a vyhledejte příznak funkce Beta . Povolte příznak zaškrtnutím políčka v části Povoleno.
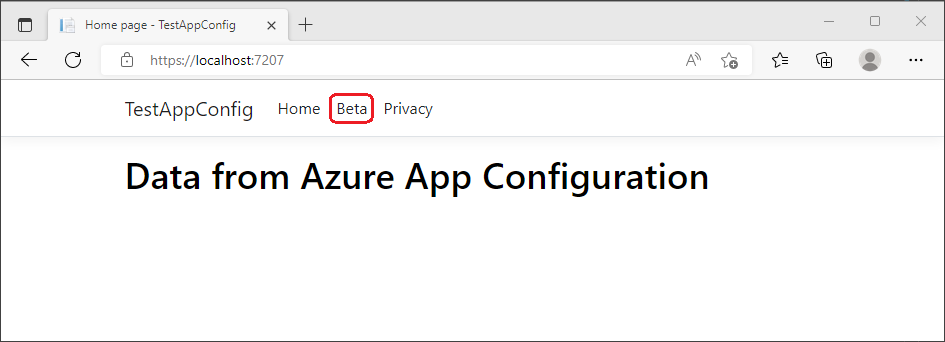
Několikrát aktualizujte prohlížeč. Po uplynutí časového intervalu aktualizace se stránka zobrazí s aktualizovaným obsahem.

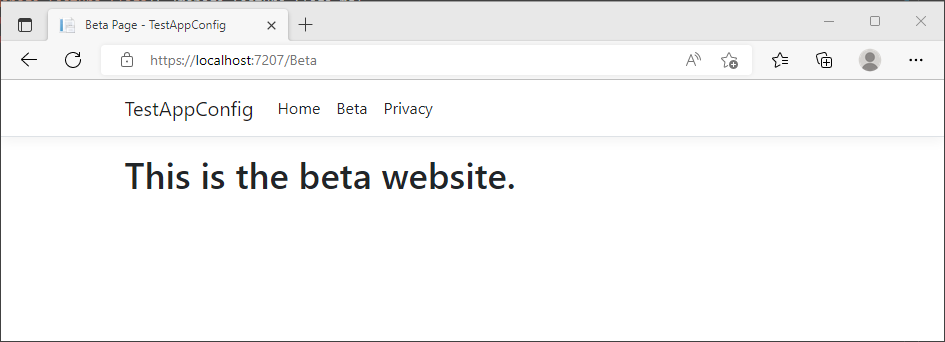
Vyberte nabídku Beta. Přenese vás na beta web, který jste dynamicky povolili.

Vyčištění prostředků
Pokud nechcete dál používat prostředky vytvořené v tomto článku, odstraňte skupinu prostředků, kterou jste tady vytvořili, abyste se vyhnuli poplatkům.
Důležité
Odstranění skupiny prostředků je nevratné. Skupina prostředků a všechny prostředky v ní se trvale odstraní. Ujistěte se, že omylem neodstraníte nesprávnou skupinu prostředků nebo prostředky. Pokud jste vytvořili prostředky pro tento článek ve skupině prostředků, která obsahuje další prostředky, které chcete zachovat, odstraňte jednotlivé prostředky z příslušného podokna místo odstranění skupiny prostředků.
- Přihlaste se k webu Azure Portal a vyberte skupiny prostředků.
- Do pole Filtrovat podle názvu zadejte název vaší skupiny prostředků.
- V seznamu výsledků vyberte název skupiny prostředků, abyste zobrazili přehled.
- Vyberte Odstranit skupinu prostředků.
- Zobrazí se výzva k potvrzení odstranění skupiny prostředků. Potvrďte název skupiny prostředků a vyberte Odstranit.
Po chvíli se skupina prostředků a všechny její prostředky odstraní.
Další kroky
V tomto rychlém startu jste přidali funkci správy funkcí do aplikace ASP.NET Core nad dynamickou konfigurací. Knihovna Microsoft.FeatureManagement.AspNetCore nabízí bohatou integraci pro aplikace ASP.NET Core, včetně správy funkcí v akcích kontroleru MVC, stránkách razor, zobrazeních, trasách a middlewaru. Úplný běh funkcí knihovny pro správu funkcí .NET najdete v následujícím dokumentu.
I když příznak funkce umožňuje aktivovat nebo deaktivovat funkce v aplikaci, můžete chtít přizpůsobit příznak funkce na základě logiky vaší aplikace. Filtry funkcí umožňují podmíněně povolit příznak funkce. Další informace najdete v následujícím kurzu.
Aplikace Azure Konfigurace nabízí integrované filtry funkcí, které umožňují aktivovat příznak funkce pouze během určitého období nebo pro konkrétní cílovou skupinu vaší aplikace. Další informace najdete v následujícím kurzu.
Pokud chcete povolit funkci správy funkcí pro jiné typy aplikací, pokračujte následujícími kurzy.
Další informace o správě příznaků funkcí v konfiguraci Aplikace Azure najdete v následujícím kurzu.