Rychlý start: Vytvoření aplikace ASP.NET Core s konfigurací Aplikace Azure
V tomto rychlém startu použijete Aplikace Azure Configuration k externímu ukládání a správě nastavení aplikace pro aplikaci ASP.NET Core. ASP.NET Core vytvoří jeden konfigurační objekt založený na klíč-hodnotě pomocí nastavení jednoho nebo více zprostředkovatelů konfigurace. App Configuration nabízí knihovnu zprostředkovatele konfigurace .NET. Proto můžete app Configuration použít jako další zdroj konfigurace pro vaši aplikaci. Pokud máte existující aplikaci, abyste mohli začít používat App Configuration, budete potřebovat jenom několik malých změn spouštěcího kódu aplikace.
Požadavky
- Účet Azure s aktivním předplatným. Vytvořte si ho zdarma.
- App Configuration Store. Vytvořte úložiště.
- .NET SDK 6.0 nebo novější
Tip
Azure Cloud Shell je bezplatné interaktivní prostředí, které můžete použít ke spuštění pokynů příkazového řádku v tomto článku. Má předinstalované běžné nástroje Azure, včetně sady .NET SDK. Pokud jste přihlášení ke svému předplatnému Azure, spusťte Azure Cloud Shell z shell.azure.com. Další informace o Azure Cloud Shellu najdete v naší dokumentaci.
Přidání hodnot klíče
Přidejte do obchodu App Configuration následující hodnoty klíčů a ponechte popisek a typ obsahu s výchozími hodnotami. Další informace o tom, jak přidat hodnoty klíčů do úložiště pomocí webu Azure Portal nebo rozhraní příkazového řádku, najdete v tématu Vytvoření hodnoty klíče.
| Key | Hodnota |
|---|---|
| TestApp:Settings:BackgroundColor | bílý |
| TestApp:Settings:FontColor | černý |
| TestApp:Settings:FontSize | 24 |
| TestApp:Settings:Message | Data z konfigurace Aplikace Azure |
Vytvoření webové aplikace ASP.NET Core
Pomocí rozhraní příkazového řádku .NET (CLI) vytvořte nový projekt webové aplikace ASP.NET Core. Azure Cloud Shell poskytuje tyto nástroje za vás. Jsou dostupné také na platformách Windows, macOS a Linux.
Spuštěním následujícího příkazu vytvořte webovou aplikaci ASP.NET Core v nové složce TestAppConfig :
dotnet new webapp --output TestAppConfig
Připojení ke službě App Configuration Store
Připojte se ke službě App Configuration Store pomocí Microsoft Entra ID (doporučeno) nebo připojovací řetězec.
Přejděte do adresáře projektu TestAppConfig a spuštěním následujícího příkazu přidejte odkazy na balíčky NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Azure.IdentityVytvořte tajný kód uživatele pro aplikaci tak, že přejdete do složky TestAppConfig a spustíte následující příkaz.
Příkaz používá Správce tajných kódů k uložení tajného kódu s názvem
Endpoints:AppConfiguration, který ukládá koncový bod pro váš App Configuration Store.<your-App-Configuration-endpoint>Zástupný symbol nahraďte koncovým bodem vašeho App Configuration Storu. Koncový bod najdete v okně Přehled obchodu App Configuration Store na webu Azure Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Otevřete Program.cs a přidejte následující obory názvů:
using Microsoft.Extensions.Configuration; using Microsoft.Azure.AppConfiguration.AspNetCore; using Azure.Identity;Připojte se ke službě App Configuration Store voláním
AddAzureAppConfigurationmetody vProgram.cssouboru.Použijete
DefaultAzureCredentialk ověření ve službě App Configuration Store. Postupujte podle pokynů a přiřaďte své přihlašovací údaje roli Čtenář dat konfigurace aplikace. Před spuštěním aplikace nezapomeňte povolit dostatek času, než se oprávnění rozšíří.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); }); // The rest of existing code in program.cs // ... ...Tento kód načte všechny hodnoty klíče, které nemají žádný popisek z obchodu App Configuration Store. Další informace o načítání dat z App Configuration najdete v referenčních informacích k rozhraní API zprostředkovatele konfigurace aplikací.
Čtení z App Configuration Storu
V tomto příkladu aktualizujete webovou stránku tak, aby zobrazovala její obsah pomocí nastavení, která jste nakonfigurovali v App Configuration Storu.
Přidejte soubor Settings.cs do kořenového adresáře projektu. Definuje třídu silného typu
Settingspro konfiguraci, kterou budete používat. Nahraďte obor názvů názvem projektu.namespace TestAppConfig { public class Settings { public string BackgroundColor { get; set; } public long FontSize { get; set; } public string FontColor { get; set; } public string Message { get; set; } } }Vytvořte vazbu oddílu
TestApp:Settingsv konfiguraci k objektuSettings.Aktualizujte Program.cs následujícím kódem a přidejte
TestAppConfigobor názvů na začátek souboru.using TestAppConfig; // Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Otevřete Index.cshtml.cs v adresáři Pages a aktualizujte
IndexModeltřídu následujícím kódem.using Microsoft.Extensions.OptionsPokud tam ještě není, přidejte obor názvů na začátek souboru.public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public Settings Settings { get; } public IndexModel(IOptionsSnapshot<Settings> options, ILogger<IndexModel> logger) { Settings = options.Value; _logger = logger; } }Otevřete soubor Index.cshtml v adresáři Pages a aktualizujte obsah následujícím kódem.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> body { background-color: @Model.Settings.BackgroundColor; } h1 { color: @Model.Settings.FontColor; font-size: @(Model.Settings.FontSize)px; } </style> <h1>@Model.Settings.Message</h1>
Sestavení a místní spuštění aplikace
Pokud chcete vytvořit aplikaci pomocí rozhraní příkazového řádku .NET, přejděte do kořenového adresáře projektu. V příkazovém prostředí spusťte následující příkaz:
dotnet buildPo úspěšném dokončení sestavení spusťte následující příkaz a spusťte webovou aplikaci místně:
dotnet runVýstup
dotnet runpříkazu obsahuje dvě adresy URL. Otevřete prohlížeč a přejděte na některou z těchto adres URL pro přístup k vaší aplikaci. Například:https://localhost:5001.Pokud pracujete v Azure Cloud Shellu, vyberte tlačítko Náhled webu následované konfigurací. Po zobrazení výzvy ke konfiguraci portu pro verzi Preview zadejte 5000 a vyberte Otevřít a procházet.

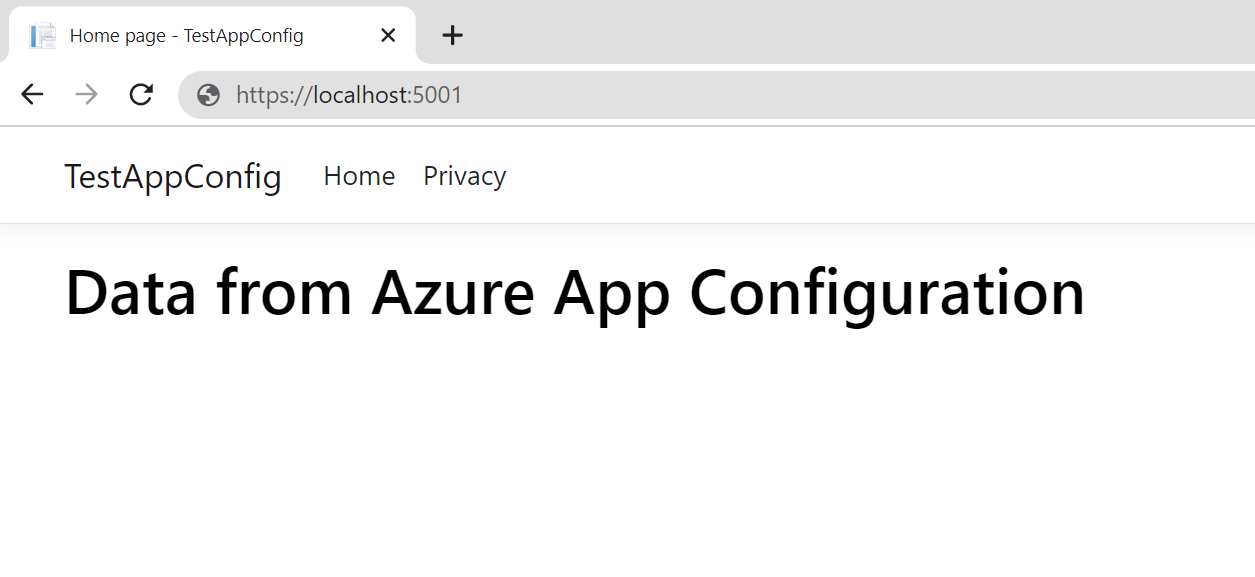
Webová stránka vypadá takto:

Vyčištění prostředků
Pokud nechcete dál používat prostředky vytvořené v tomto článku, odstraňte skupinu prostředků, kterou jste tady vytvořili, abyste se vyhnuli poplatkům.
Důležité
Odstranění skupiny prostředků je nevratné. Skupina prostředků a všechny prostředky v ní se trvale odstraní. Ujistěte se, že omylem neodstraníte nesprávnou skupinu prostředků nebo prostředky. Pokud jste vytvořili prostředky pro tento článek ve skupině prostředků, která obsahuje další prostředky, které chcete zachovat, odstraňte jednotlivé prostředky z příslušného podokna místo odstranění skupiny prostředků.
- Přihlaste se k webu Azure Portal a vyberte skupiny prostředků.
- Do pole Filtrovat podle názvu zadejte název vaší skupiny prostředků.
- V seznamu výsledků vyberte název skupiny prostředků, abyste zobrazili přehled.
- Vyberte Odstranit skupinu prostředků.
- Zobrazí se výzva k potvrzení odstranění skupiny prostředků. Potvrďte název skupiny prostředků a vyberte Odstranit.
Po chvíli se skupina prostředků a všechny její prostředky odstraní.
Další kroky
V tomto rychlém startu:
- Zřídili jsme nové úložiště konfigurace aplikací.
- Připojeno ke službě App Configuration Store pomocí knihovny zprostředkovatele konfigurace aplikace.
- Čtení hodnot klíč-klíč-hodnoty v App Configuration Storu pomocí knihovny zprostředkovatele konfigurace.
- Zobrazili jste webovou stránku pomocí nastavení, která jste nakonfigurovali v obchodě App Configuration Store.
Pokud chcete zjistit, jak nakonfigurovat webovou aplikaci ASP.NET Core tak, aby dynamicky aktualizovala nastavení konfigurace, pokračujte dalším kurzem.