設計行動寬頻應用程式的登陸頁面
登陸頁面是使用者在啟動行動寬頻應用程式時看到的第一頁,但整合 行動寬頻應用程式與其他 Windows 元件中所述的特定案例除外。

登陸頁面應遵循應用程式版面配置的 UWP 應用程式指導方針。 為了鼓勵簡單且容易流覽,我們建議您將登陸頁面的所有內容放入單一頁面。 登陸頁面是您應用程式的中央中樞。 雖然它不是主要導覽方法或管理頁面,但它會展示您的應用程式及其主要功能。
下列各節說明您可以在登陸頁面中包含的一些內容:
使用方式 – 顯示概觀或連結
Postpaid 方案
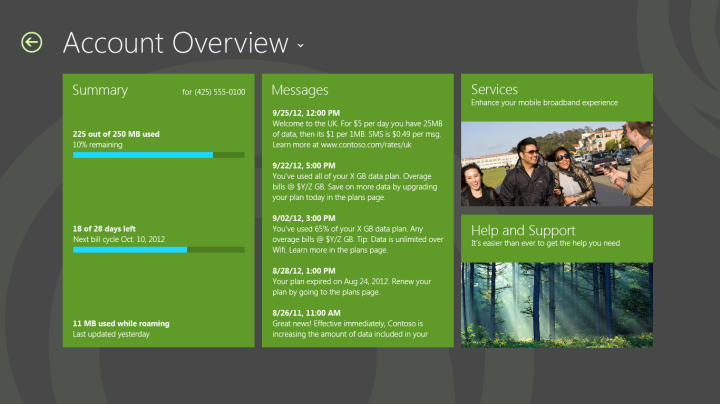
由於請務必讓用戶能夠查看其數據使用量的相關信息,因此應該盡可能在登陸頁面上醒目提示使用量。 雖然鼓勵概觀,但您也可以在應用程式中提供包含更多詳細數據之個別頁面的連結。 如需其他詳細數據的一些建議,請參閱數據使用方式一節。 如需詳細資訊,請參閱 在行動寬頻應用程式中設計帳戶餘額和使用量資訊 。
預付方案
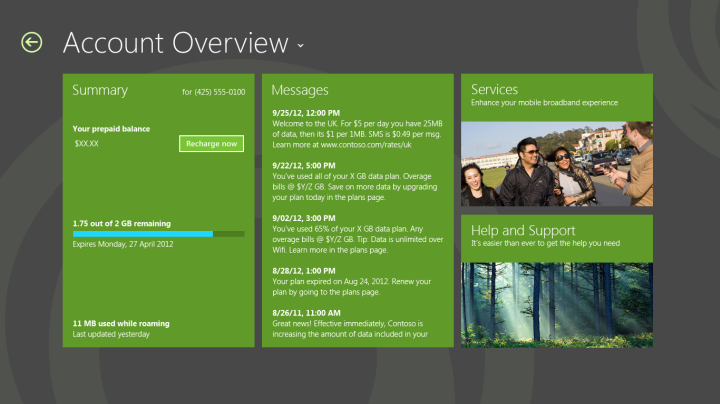
預付方案的數據使用量顯示已簡化。 用戶也應該提供一個選項來充電或重新填滿其方案。 您可以提供提供付款選項的頁面連結。 如需詳細資訊 ,請參閱在行動寬頻應用程式中設計計費頁面 。 以下顯示預付方案的典型概觀頁面:

操作員資訊 – 顯示概觀或連結
您可以在登陸頁面上醒目提示操作員文字訊息清單。 由於許多運算子訊息是高優先順序的,因此使用者偏好輕鬆存取這些訊息。 如需文字訊息應包含之功能的詳細資訊,請參閱 在行動寬頻應用程式中設計訊息。
其他主要頁面的連結
您可以在登陸頁面上提供其他主要頁面的連結。 例如,您可以包含 [說明] 和 [支援 ] 的圖格,以及 服務的圖格。
應用程式流覽
描述登陸頁面時,請務必考慮在應用程式中流覽。 您的應用程式會有多個具有各種用途的頁面。 Windows 10 提供下列可用於瀏覽的工具:
返回按鈕 [上一頁] 按鈕可用來返回應用程式中的上一頁。 如需 [上一頁] 按鈕樣式的詳細資訊,請參閱 快速入門:設定控件的樣式。
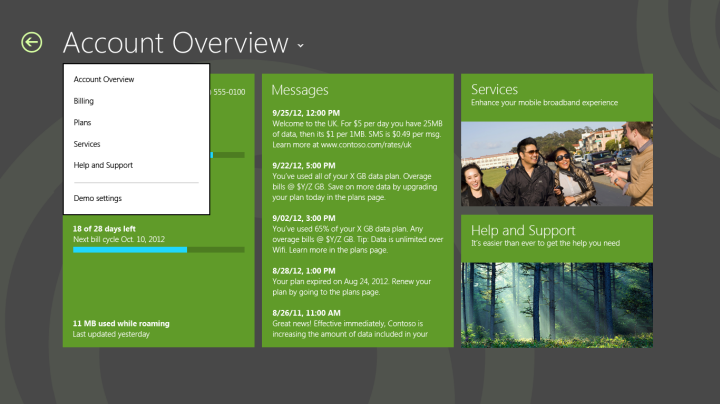
具有標頭文字的下拉式可供性 標題文字可用來做為下拉式清單能供性,以在應用程式中的多個頁面之間流覽。 在上圖中,單擊 [ 帳戶概觀 ] 會導致應用程式中可瀏覽的頁面下拉式清單,如下圖所示:

如需設計應用程式瀏覽的詳細資訊,請參閱 快速入門:使用單頁導覽 和 select 元素 | select 物件。
操作員商標
您可以自定義行動寬頻應用程式,以符合您的個別商標樣式。 藉由使用許多自定義專案,您可以讓應用程式成為唯一且容易辨識的。 如需如何為應用程式品牌的詳細資訊,請參閱 在行動寬頻應用程式中設計商標。
快速摘要
登陸頁面的適當設計
使用者主要會在您的應用程式中尋找的資訊一目了然。
使用簡單的版面配置來改善可讀性。
遵循 UWP 應用程式指導方針。
如果這是使用者第一次造訪應用程式,請停用 [ 上一頁 ] 按鈕。
登陸頁面的不當設計
登陸頁面上沒有捲動。 嘗試將所有內容限制為單一頁面。
登陸頁面上沒有管理功能。