在行動寬頻應用程式中設計計費頁面
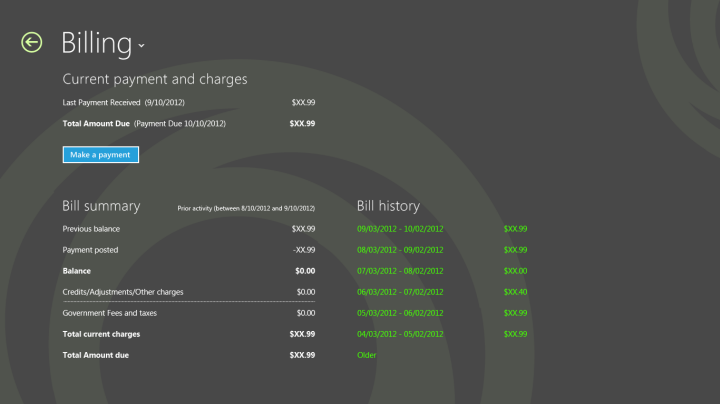
您應該讓使用者能夠檢視帳單摘要、帳單歷程記錄、付款或支付方案。

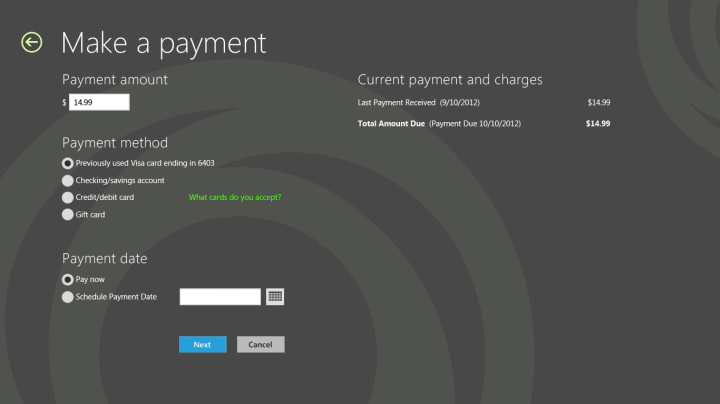
製作付款表單應遵循行動寬頻應用程式中設計購買流程中所述的表單指導方針。 此頁面可以從付費後的方案 計費 頁面連結至 ,並透過預付方案的登陸頁面上的 [ 立即充電 ] 按鈕連結。

快速摘要
計費頁面的適當設計:
遵循窗體指導方針,包括左對齊、空格符、適當的網格線對齊和觸控方便性。
使用簡單的版面配置來改善可讀性。
使用長表單的垂直捲動,因為這可讓您更輕鬆地定位並使用在線鍵盤。
讓付款程式成為簡單的體驗。
帳單頁面的不當設計:
請勿嘗試填滿空格符。
請勿使用 iframe 來裝載流程。 相反地,建置流程會直接進入應用程序體驗。
請勿讓使用者等候很長的時間,而不需提供視覺意見反應。
請勿連結至應用程式外部的外部網站。
其他資源
如需檢視和版面配置的詳細資訊:請參閱 選擇版面配置。
如需 Listviews 的詳細資訊,請參閱 快速入門:新增 ListView。
如需錯誤處理的設計指引,請參閱 配置 UI。
如需輔助功能指引,請參閱 使用 C++、C# 或 Visual Basic 在 UWP 應用程式中的輔助功能。
如需如何使用內建控件的詳細資訊,請參閱 新增控件和內容。
如需觸控輸入指導方針,請參閱 快速入門:觸控輸入。