Xamarin.Forms 佈局
Xamarin.Forms 版面配置可用來將使用者介面控件撰寫成視覺結構。
中的 Layout Xamarin.Forms 和 Layout<T> 類別是特製化的檢視子類型,可作為檢視和其他版面配置的容器。 類別 Layout 本身衍生自 View。 Layout衍生專案通常包含邏輯,以設定應用程式中子專案Xamarin.Forms的位置和大小。
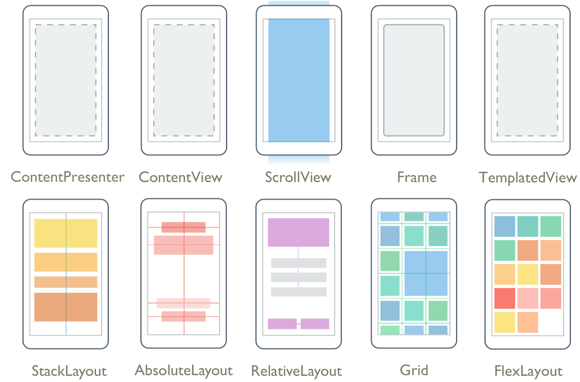
衍生自 Layout 的類別可以分成兩個類別:
具有單一內容的版面配置
這些類別衍生自 Layout,其定義 Padding 和 IsClippedToBounds 屬性:
| 類型 | 描述 | 外觀 |
|---|---|---|
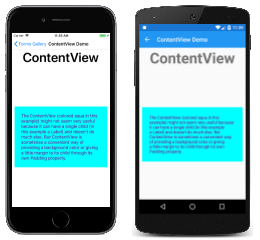
ContentView |
ContentView 包含使用 Content 屬性設定的單一子系。 屬性 Content 可以設定為任何 View 衍生專案,包括其他 Layout 衍生專案。 ContentView 主要用於做為結構專案,並做為的 Frame基類。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
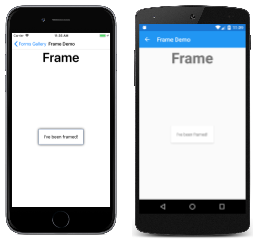
Frame |
類別 Frame 衍生自 ContentView ,並在其子系周圍顯示框線或框架。 類別 Frame 的預設值 Padding 為 20,也會定義 BorderColor、 CornerRadius和 HasShadow 屬性。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
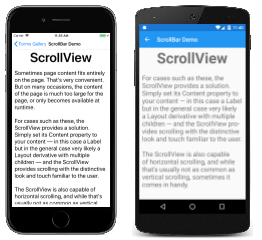
ScrollView |
ScrollView 能夠捲動其內容。 將 Content 屬性設定為檢視或版面配置太大而無法容納在螢幕上。 (的內容ScrollView經常是。StackLayoutOrientation設定 屬性,指出卷動是否應該是垂直、水準或兩者。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
TemplatedView |
TemplatedView 會以控件範本顯示內容,而 是的 ContentView基類。API 檔 / 指南 |
 |
ContentPresenter |
ContentPresenter 是樣板化檢視的配置管理員,用於 ControlTemplate 標記要呈現之內容的位置。API 檔 / 指南 |
 |
具有多個子系的配置
這些類別衍生自 Layout<View>:
| 類型 | 描述 | 外觀 |
|---|---|---|
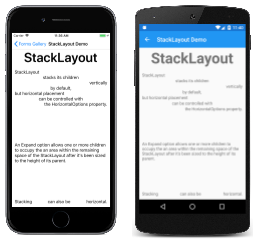
StackLayout |
StackLayout 根據屬性水準或垂直 Orientation 放置堆疊中的子專案。 屬性 Spacing 會控管子系之間的間距,且預設值為 6。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
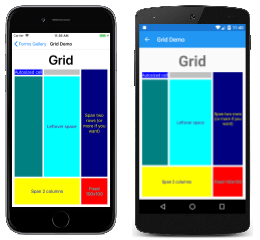
Grid |
Grid 將其子專案放置在數據列和數據行的方格中。 子系的位置是使用附加屬性Row、Column、 RowSpan和 ColumnSpan來表示。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
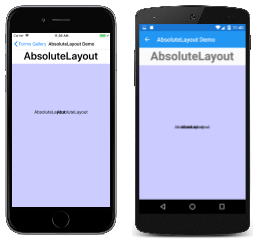
AbsoluteLayout |
AbsoluteLayout 將子專案放置在相對於其父系的特定位置。 子系的位置會使用附加屬性LayoutBounds和 LayoutFlags來表示。 AbsoluteLayout有助於建立檢視位置的動畫效果。API 檔 / 指南 |
 具有程式代碼後置的此頁面 / XAML 頁面 C# 程序代碼 |
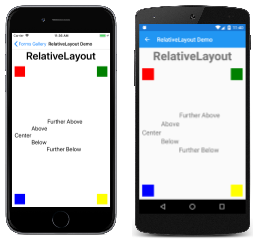
RelativeLayout |
RelativeLayout 會相對於本身或其同層級位置放置子專案 RelativeLayout 。 子系的位置是使用設定為 型Constraint別 和BoundsConstraint物件的附加屬性來表示。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |
FlexLayout |
FlexLayout 是以 CSS 彈性方塊配置模組為基礎,通常稱為 彈性版面配置 或 彈性方塊。 FlexLayout 定義六個可系結屬性和五個附加的可系結屬性,允許子系堆疊或包裝許多對齊和方向選項。API 檔 / 指南 |
 此頁面 / XAML 頁面的 C# 程式代碼 |